Xin chào các bạn quay lại blog của mình. Hôm nay chúng ta sẽ đi tìm hiểu các contact form (form liên hệ) bằng cách kết hợp HTML, CSS, Javascript và Bootstrap 4 . Nào hãy cũng mình tìm hiểu nhé!
Tóm Tắt
Contact Form Là Gì?
Contact Form (form liên hệ) là yếu tố cần thiết của một trang web như bán hàng, công ty, dịch vụ… Nó giúp người dùng và khách hàng có thể dễ dàng liên lạc với bạn để trao đổi thêm thông tin về sản phẩm, thắc mắc cần giải đáp hay phản hồi về chất lượng… Khi thiết kế component này bạn nên xem xét nó đã thật sự thân thiện dễ dàng sử dụng đối với tất cả mọi người chưa, nó có chứa những thông tin nhạy cảm mà nếu là khách hàng bạn sẽ không muốn điền vào như là thẻ ngân hàng… và nó có tốn nhiều thời gian để điến không? Khi người dùng thích cực phản hồi có nghĩa là bạn sẽ biết thêm được nhiều khách hàng tiềm năng tương lai cho cửa hàng, trang web…
Do quan trọng như vậy nên mình sẽ giới thiệu một số component Contact Form (form liên hệ) được thiết kế sẵn bằng HTML, CSS, Bootstrap và Javascript giúp bạn có thể đa dạng lựa chọn phù hợp với bố cục cũng như thiết kế của trang web.
Các Ví Dụ Contact Form Trong Thiết Kế Website
Trong phần này chúng ta sẽ đi vào tìm hiểu các ví dụ form trong quá trình thiết kế và phát triển web nhé!
Cách Tạo Contact Form Bootstrap:

Contact Form này theo mình thấy được xem là tiêu chuẩn thiết kế vì nó đơn giản không phức tạp cũng như thu nhập đầy đủ thông tin cần biết về khách hàng để chúng ta có thể liên lạc. Sử dụng ảnh nền góp phần làm nổi bật form đồng thời bạn cũng có thể quảng bá hình ành của cửa hàng, công ty… Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
See the Pen Contact Section(source from bootsnip) by haycuoilennao19 (@haycuoilennao19) on CodePen.
Nguồn
Cách Tạo Form Contact Jquery:

Contact Form này được thiết kế theo kiểu Material (nếu bạn muồn tim hiểu thêm thì nhấn vào đây nhé Material). Việc sử dụng icon với tiêu đề giúp thu hút người dùng hơn và hiệu ứng kiểm tra nội dung của form mà hiển thị icon lỗi hay là thành công giúp khách hàng biết mình đã nhập đúng hay chưa. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
See the Pen Material Design Contact Form by Shehab Eltawel (@shehab-eltawel) on CodePen.
Nguồn
Cách Thiết Kế Contact Form HTML CSS:

Contact Form này được thiết kế cơ bản và đơn giản bằng Bootstrap 4. Nó được chia thành 2 cột một bản là nhập thông tin khách hàng và một bên dùng để nhập lời nhắn, đánh giá. Bạn có thể áp dụng cho nhiều loại thiết kế và bố cục của các loại trang web. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
See the Pen Elegant Contact Form by Mark Murray (@markmurray) on CodePen.
Nguồn
Cách Thiết Kế Jquery Contact Form:

Nếu bạn thích contact form mang tính sáng tạo thì nên sử dụng component này. Nó như là một đoạn văn với các chỗ trống là nơi người dùng điền thông tin và form sẽ kiểm tra nội dung bằng cách thông báo đường viền dưới từng thông tin nếu là gạch liền là hợp lệ còn gạch đứt là không hợp lệ. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
See the Pen Quick Minimal Contact Form by Erlen (@erlenmasson) on CodePen.
Nguồn
Cách Tạo Contact Form HTML5:

Nếu bạn muốn mang lại cảm giác thú vị cũng như vui vẻ cho khách hàng khi điền vào form thì nên sử dụng component này. Nó sử dụng một ảnh nền động giúp cho người dùng có cảm giác thích thú như đang ở dưới biển nhưng mình khuyên bạn nên sử dụng với trang web cá nhân còn với các trang kinh doanh thì cần nghiêm túc và trang trọng hơn. Bây giờ để hiểu rõ hơn bạn xem đoạn code sau đây nhé:
See the Pen Under the sea contact form by Geert-Jan Hendriks (@geertjanhendriks) on CodePen.
Nguồn
HTML5 Contact Form:

Kết quả bạn xem bên dưới nha:
See the Pen HTML5 Contact Form by ssbalakumar (@ssbalakumar) on CodePen.
Nguồn
Clean Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Clean Contact Form by nick haskell (@nickhaskell) on CodePen.
Nguồn
Responsive Material Design Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen RESPONSIVE MATERIAL DESIGN CONTACT FORM by Nikhil Krishnan (@nikhil8krishnan) on CodePen.
Nguồn
Contact Form Template

Kết quả bạn xem bên dưới nha:
See the Pen Contact Form Template by Chris Holder (@see8ch) on CodePen.
Nguồn
Popup Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Popup Contact Form by Andrew (@andrewerrico) on CodePen.
Nguồn
Responsive Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Responsive Contact Form by Bobby Korec (@bobbykorec) on CodePen.
Nguồn
Expanding Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Expanding Contact Form by Joe Harry (@woodwoerk) on CodePen.
Nguồn
Contact US Form HTML CSS

Kết quả bạn xem bên dưới nha:
See the Pen Elegant Contact Form by Grandvincent Marion (@GrandvincentMarion) on CodePen.
Nguồn
Free HTML Contact Form Code

Kết quả bạn xem bên dưới nha:
See the Pen #DailyUI028 Contact Form by Leena Lavanya (@leenalavanya) on CodePen.
Nguồn
Contact form HTML template

Kết quả bạn xem bên dưới nha:
See the Pen Contact form by Jaime (@jq) on CodePen.
Nguồn
Simple Flat Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Simple, flat contact form by Zach Saucier (@ZachSaucier) on CodePen.
Nguồn
Minimalistic Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Minimalistic contact form with infield, floating labels by Michal Niewitala 🍋 (@mican) on CodePen.
Nguồn
Vue Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Vue Contact Form by Béla Varga (@netzzwerg) on CodePen.
Nguồn
Contact Form Design

Kết quả bạn xem bên dưới nha:
See the Pen Contact Form HTML + CSS by Trevor L.J.M. McIntire (@uplusion23) on CodePen.
Nguồn
HTML Form Design Example

Kết quả bạn xem bên dưới nha:
See the Pen Pastel Contact Form – Pen #11 – 2020 by Ricky Eckhardt (@rickyeckhardt) on CodePen.
Nguồn
Floating Label Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Floating Label Contact Form by John Wilson (@johnbarrierwilson) on CodePen.
Nguồn
Responsive Contact Form HTML/CSS

Kết quả bạn xem bên dưới nha:
See the Pen Responsive Contact Form by Amli (@uzcho_) on CodePen.
Nguồn
Contact Form Page HTML

Kết quả bạn xem bên dưới nha:
See the Pen Profile Concept by Alex Boffey (@alexboffey) on CodePen.
Nguồn
Simple Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen New Website Contact Form Design by Connor Gaunt (@ConnorGaunt) on CodePen.
Nguồn
Contact Form With Ranger Slider

Kết quả bạn xem bên dưới nha:
See the Pen Contact Form with Budget Slider by Adam (@adamk22) on CodePen.
Nguồn
Colorful Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Colorful Contact Form – Day 1 – 100 DAYS – 2020 by Ricky Eckhardt (@rickyeckhardt) on CodePen.
Nguồn
DARK MODE Contact Form

Kết quả bạn xem bên dưới nha:
See the Pen Responsive Contact Page: dark mode + form validation by Diana (@dianalis) on CodePen.
Nguồn
Contact Form 17 by Colorlib:

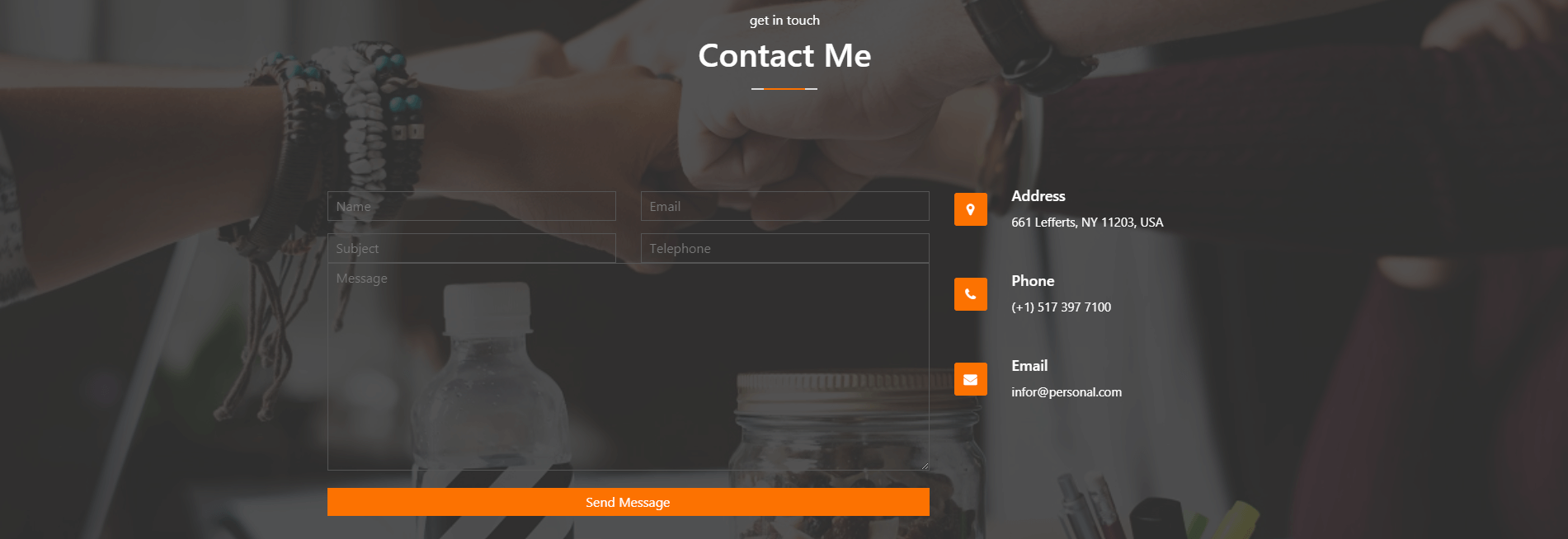
Do các phần sau này đã có bản tải về nên mình sẽ không dùng Codepen để hiện thị nữa nhé. Contact form này được xây dựng bằng Bootstrap nó được chia thành hai cột với một bên là thông tin của công ty giúp khách hàng có thể biết thêm thông tin để liên lạc trực tiếp với bạn còn một bên dùng để nhập thông tin phản hồi từ khách hàng. Ngoài ra mỗi ô nhập đều có thông tin miêu tả thông tin chi tiết cho nó. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Contact Form
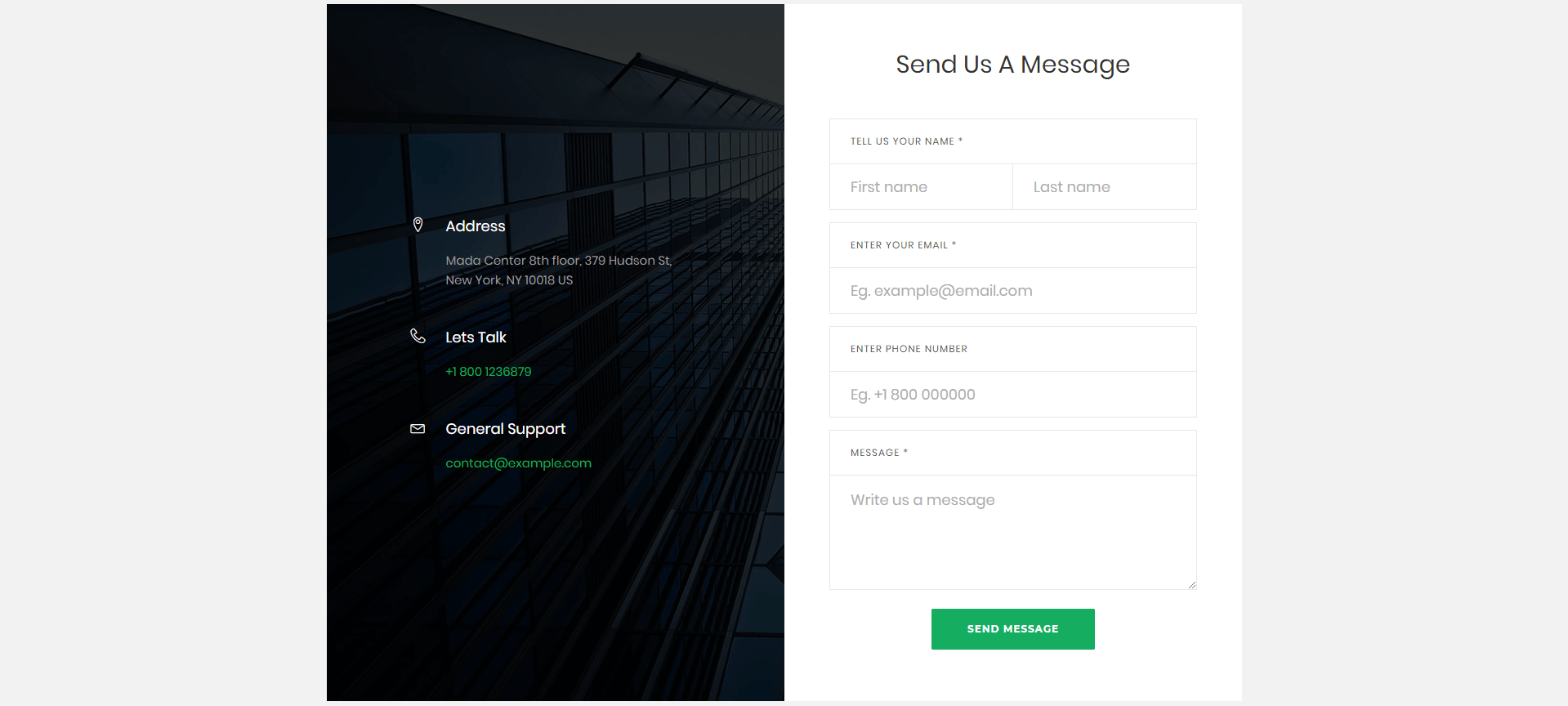
Contact Form 15 by Colorlib:

Do các phần sau này đã có bản tải về nên mình sẽ không dùng Codepen để hiện thị nữa nhé. Contact form này được xây dựng bằng Bootstrap, thiết kế theo hướng hiện đại bằng cách xóa những đường viền xung quanh của ô nhập, hướng dẫn điền thông tin bằng cách sử dụng thuộc tính place holder. Ngoài ra nó còn kết hợp bản đồ Google Map như là ảnh nền của trang. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Về Contact Form
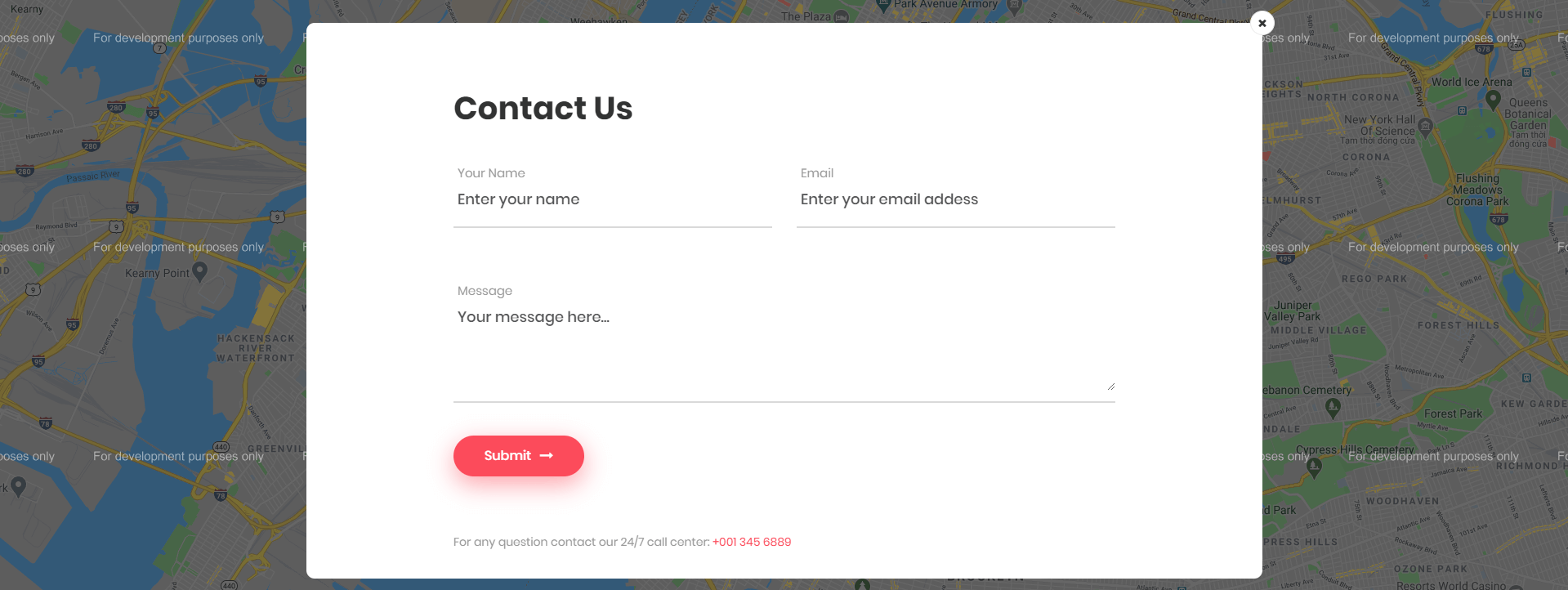
Contact Form 12 by Colorlib:

Do các phần sau này đã có bản tải về nên mình sẽ không dùng Codepen để hiện thị nữa nhé. Contact form này được xây dựng bằng Bootstrap, nó có hiệu ứng hình ảnh di chuyển theo con trỏ chuột nằm ở bên trái. Màu sắc được phối hợp hài hòa và bố cục rõ ràng. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Về Contact Form
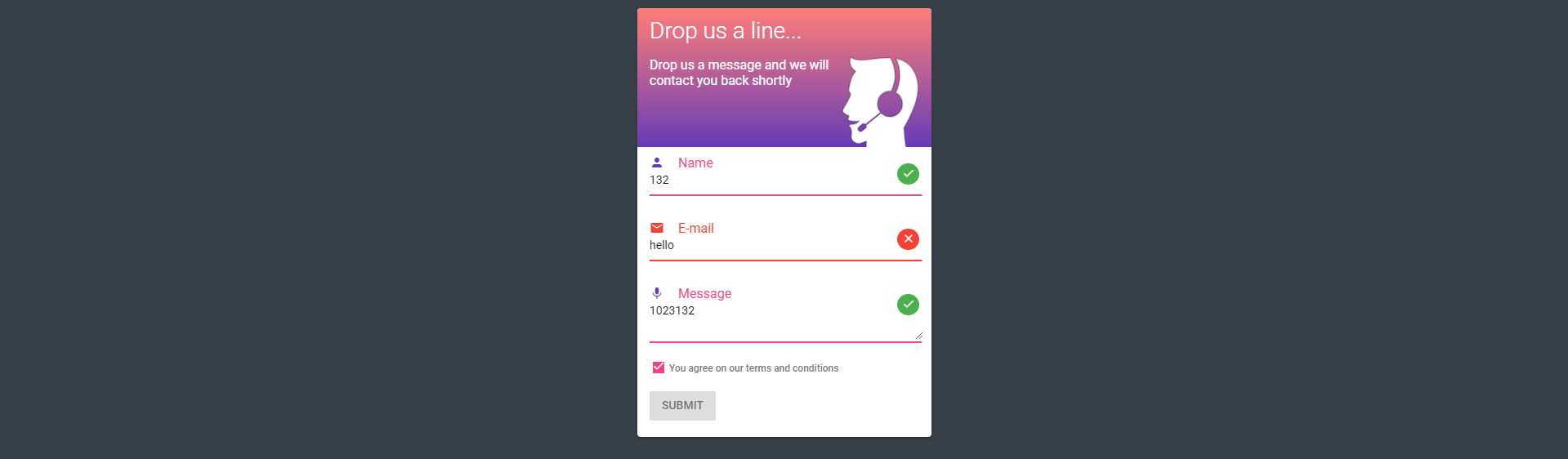
Contact Form 6 by Colorlib:

Ở đây contact form đã được thu gọn và chỉ hiện ra khi chúng ta nhấn vào biểu tượng tin nhắn. Đây là Form thu thập các thông tin cơ bản bao gồm tên, email và tin nhắn. Nếu bạn không nhập bất kì giá trì nào thì các ô trong form sẽ đồng loạt báo lỗi. Nó còn có hiệu ứng khi người dùng nhấp vào các ô nhập và hiệu ứng chuyển màu khi hover nút submit. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Về Contact Form
Contact Form 4 by Colorlib:

Contact From này không chỉ thu thập thông tin mà còn giúp khách hàng hỏi thêm thông tin về dịch vụ, sản phẩm của chúng ta đang cung cấp bằng thẻ select. Nó cũng thu thập ngân sách dự trù cho sản phẩm của khách hàng để từ đó bạn có thể tư vấn được tốt hơn. Nó thiết kế theo hướng hiện đại và việc phân bổ kết hợp màu sắc rất hài hòa. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Về Contact Form
Contact Form 5 by Colorlib:

Contact From này có thiết kế cũng giống ở trên nhưng nổi bật nhờ hai màu chủ đạo là trắng và đen. Ngoài ra khi người dùng chọn dịch vụ cung cấp thì nó mới hiện ra các thành phần tương ứng cho nội dung dịch vụ đó. Các ô nhập tên, email và dịch vụ là bắt buộc còn thông tin điện thoại và tin nhắn là tùy chọn. Nếu bạn muốn biết thêm thông tin hay tải form này về thì xem bên dưới nhé:
Tải Về Demo Về Contact Form
Tổng kết:
Qua đây mình mong bài viết sẽ giúp bạn rút ngắn thời gian trong việc thiết kế giao diện Contact Form (form liên hệ) trong thiết kế website và nếu có thắc mắc gì cứ gửi email mình sẽ phản hồi sớm nhất có thể. Rất mong bạn tiếp tục ủng hộ trang web để mình có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui vẻ!