
Tóm Tắt
Text trong CSS
- Trung Nguyen
-
29/07/2021
-
6 min read
Trong hướng dẫn này, bạn sẽ học cách tạo kiểu cho văn bản trên những website của mình bằng CSS .
Định dạng văn bản bằng CSS
CSS cung cấp một số thuộc tính cho phép bạn xác định các kiểu văn bản khác nhau như color, alignment, spacing, decoration, transformation, v.v. rất dễ dàng và hiệu quả.
Bạn đang đọc: Text trong CSS
Các thuộc tính văn bản thường được sử dụng là: text-align, text-decoration, text-transform, text-indent, line-height, letter-spacing, word-spacing và nhiều hơn nữa. Các thuộc tính này cho phép bạn định dạng các ký tự, từ, dấu cách, v.v.
Hãy xem chi tiết cụ thể cách thiết lập những thuộc tính văn bản này cho một thành phần HTML .
Text Color
Màu của văn bản được xác định bởi thuộc tính color trong CSS.
Quy tắc CSS trong ví dụ sau sẽ chỉ định màu văn bản mặc định cho trang .
body {
color: #434343;
}Mặc dù, thuộc tính color có vẻ như nó sẽ là một phần của văn bản trong CSS, nhưng nó thực sự là một thuộc tính độc lập trong CSS. Xem hướng dẫn về color trong CSS để tìm hiểu thêm về thuộc tính color.
Text Align
Thuộc tính text-align được sử dụng để căn chỉnh vị trí của văn bản.
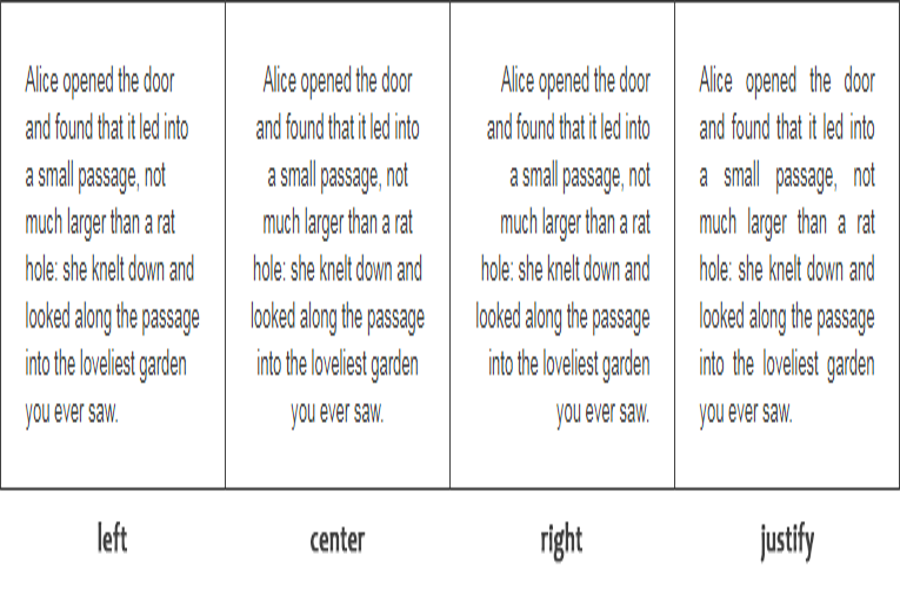
Văn bản hoàn toàn có thể được chỉnh sửa theo bốn cách : left, right, centre hoặc justify ( thẳng lề trái và phải ) .Hãy xem một ví dụ để hiểu cơ bản về cách thuộc tính này hoạt động giải trí như thế nào .
h1 {
text-align: center;
}
p {
text-align: justify;
}Lưu ý: Khi
text-alignđược đặt thànhjustify, từng dòng được kéo dài để mọi dòng đều có chiều rộng bằng nhau (trừ dòng cuối cùng) và các lề trái và phải đều thẳng. Căn chỉnh này thường được sử dụng trong các ấn phẩm như tạp chí và báo.
Hãy xem hình minh họa sau để hiểu ý nghĩa thực sự của những giá trị này .
Text Decoration
Thuộc tính text-decoration được sử dụng để thiết lập hoặc xóa định dạng văn bản.
Thuộc tính này thường chấp nhận một trong các giá trị sau: underline, overline, line-through và none. Bạn nên tránh gạch dưới văn bản không phải là liên kết, vì nó có thể gây nhầm lẫn cho khách truy cập.
Hãy thử ví dụ sau để hiểu về cơ bản nó hoạt động giải trí như thế nào :
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}Xóa gạch chân mặc định khỏi liên kết
Thuộc tính text-decoration được sử dụng rộng rãi để xóa các gạch dưới mặc định của các liên kết trong HTML. Bạn có thể cung cấp thêm một số dấu hiệu trực quan khác để làm cho nó nổi bật so với văn bản bình thường, chẳng hạn như sử dụng đường viền chấm thay vì gạch chân.
Hãy xem ví dụ sau để hiểu cơ bản về cách nó hoạt động giải trí như thế nào :
a {
text-decoration: none;
border-bottom: 1px dotted;
}Lưu ý: Khi bạn tạo một liên kết HTML, các trình duyệt tích hợp sẵn các style CSS sẽ tự động gạch dưới nó và áp dụng màu xanh lam để người đọc có thể thấy rõ văn bản nào có thể nhấp được.
Text Transform
Thuộc tính text-transform được sử dụng để định dạng viết hoa, viết thường cho văn bản.
Văn bản thường được viết hoa thường hỗn hợp. Tuy nhiên, trong 1 số ít trường hợp nhất định, bạn hoàn toàn có thể muốn hiển thị văn bản của mình viết hoa hết, viết hoa chữ đầu hoặc viết thường hết. Sử dụng thuộc tính này, bạn hoàn toàn có thể đổi khác nội dung văn bản của một thành phần thành chữ hoa hoặc chữ thường hoặc viết hoa vần âm tiên phong của mỗi từ mà không cần sửa đổi văn bản gốc .Hãy thử ví dụ sau để hiểu về cơ bản nó hoạt động giải trí như thế nào :
h1 {
text-transform: uppercase;
}
h2 {
text-transform: capitalize;
}
h3 {
text-transform: lowercase;
}Text Indent
Thuộc tính text-indent được sử dụng để thụt đầu dòng của dòng đầu tiên của văn bản trong một khối văn bản. Nó thường được thực hiện bằng cách chèn khoảng trống trước dòng đầu tiên của văn bản.
Kích thước của thụt lề hoàn toàn có thể được chỉ định bằng cách sử dụng giá trị Tỷ Lệ ( % ), px, ems, v.v.Quy tắc CSS sau sẽ thụt lề dòng tiên phong của đoạn văn bằng 100 px .
p {
text-indent: 100px;
}Lưu ý: Việc văn bản được thụt vào từ bên trái hay bên phải phụ thuộc vào hướng của văn bản bên trong phần tử, được xác định bởi thuộc tính
directiontrong CSS .
Letter Spacing
Thuộc tính letter-spacing được sử dụng để thiết lập khoảng cách giữa các ký tự của văn bản.
Thuộc tính này hoàn toàn có thể nhận giá trị độ dài tính bằng px, ems, v.v. Nó cũng hoàn toàn có thể gật đầu giá trị âm .Hãy xem ví dụ sau để hiểu cách nó thực sự hoạt động giải trí :
h1 {
letter-spacing: -3px;
}
p {
letter-spacing: 10px;
}Word Spacing
Thuộc tính word-spacing được sử dụng để xác định khoảng cách giữa các từ.
Thuộc tính này hoàn toàn có thể gật đầu giá trị độ dài tính bằng px, ems, v.v. Giá trị âm cũng được phép .Hãy thử ví dụ sau để hiểu cách hoạt động giải trí của thuộc tính này :
p.normal {
word-spacing: 20px;
}
p.justified {
word-spacing: 20px;
text-align: justify;
}
p.preformatted {
word-spacing: 20px;
white-space: pre;
}Lưu ý: Khoảng cách giữa các từ có thể bị ảnh hưởng bởi việc căn chỉnh văn bản. Ngoài ra, mặc dù khoảng trắng được giữ nguyên, nhưng khoảng trắng giữa các từ sẽ bị ảnh hưởng bởi thuộc tính
word-spacing.
Line Height
Thuộc tính line-height được sử dụng để thiết lập chiều cao của dòng văn bản.
Thuộc tính này cũng được gọi là leading và thường được sử dụng để đặt khoảng cách giữa những dòng văn bản .Giá trị của thuộc tính này hoàn toàn có thể là số, Phần Trăm ( % ) hoặc px, ems, v.v.
p {
line-height: 1.2;
}Khi giá trị là một số, chiều cao dòng được tính bằng cách nhân kích thước font chữ của phần tử với số đó. Trong khi, giá trị phần trăm có liên quan đến kích thước font chữ của phần tử.
Lưu ý: Thuộc tính
line-heightkhông cho phép các giá trị âm. Thuộc tính này cũng là một thành phần của thuộc tính font trong CSS.
Nếu giá trị của thuộc tính line-height lớn hơn giá trị của thuộc tính font-size của phần tử, thì sự khác biệt này (được gọi là “leading”) sẽ bị cắt đôi (được gọi là “half-leading”) và phân bổ đều trên đầu và cuối của hộp chứa. Hãy xem một ví dụ:
p {
font-size: 14px;
line-height: 20px;
background-color: #f0e68c;
}Nếu Comdy hữu ích và giúp bạn tiết kiệm thời gian
Bạn hoàn toàn có thể vui mừng tắt trình chặn quảng cáo ❤ ️ để tương hỗ chúng tôi duy trì hoạt động giải trí của website .
Source: https://final-blade.com
Category: Kiến thức Internet