Last updated Monday, Aug. 31, 2020, at 10:23 a.m.
This article is based on legacy software.
Photoshop allows you to make a gradual transition between two or more colors by using the Gradient Tool. A gradient can be applied to any selected area of an image or background. If no area is selected, the gradient will be applied to the entire layer. Photoshop offers many patterns for the gradient to follow, or you can create your own pattern. This document shows you how to apply a preset gradient.
Fill an area with a gradient by clicking and dragging in the image. The starting and ending points affect the gradient appearance in different ways, depending on the Gradient Tool used.
NOTE: The Gradient Tool will not work in Bitmap or Indexed Color modes.
-
Select your Foreground and Background colors.
-
Select the area you wish to apply the gradient to.
-
From the Toolbox, select the Gradient Tool.

NOTE:If the gradient tool is not visible, click and hold the mouse over the Paint Bucket Tool.
The Gradient Tool Options toolbar appears near the top of your screen.

-
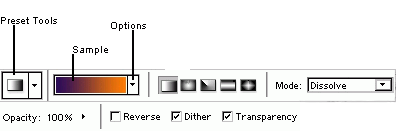
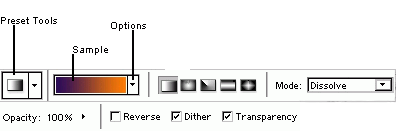
On the Gradient Tool Options toolbar, from the Gradient Options pull-down list, select a gradient fill option.
-
From the Preset Tools section, select a gradient fill.
-
On the Gradient Tool Options toolbar, select one of the following:
Button
Name
Description
Linear Gradient
Creates a gradient which spans from one side to the other side of the layer or selection. Follows the direction of the mouse path.

Radial Gradient
Creates a circular gradient based on the center point and radius that you specify by dragging the mouse. The outermost color in the gradient expands across the entire layer or selection.

Angle Gradient
Creates a gradient from one point to another along an angled line.

Reflected Gradient
Creates a gradient reflected from the center; design is reflected either vertically or horizontally.

Diamond Gradient
Creates a gradient extending from the center point in a diamond shape.
-
(Optional) In the Gradient Tool Options toolbar, from the Mode pull-down list, select a mode.
-
(Optional) Adjust the Opacity slider bar until you reach the desired opacity setting.
-
(Optional) To reduce the appearance of stripes in the gradient, select Dither.
NOTES:
For some gradients and color combinations, the dither feature will not change anything.
A preview of your gradient appears on the Gradient Tool Options toolbar. -
On your image, position the pointer where you would like the gradient to begin.
-
Click and drag over the image in the direction you would like the gradient to follow.
-
Release the mouse button.
The gradient is applied to the entire layer.