
Tóm Tắt
Bài Tập Html Và Css Có Lời Giải, Bộ Bài Tập Html Và Css Cho Người Mới Bắt Đầu
Trong bài này, tất cả chúng ta sẽ vận dụng những thuộc tính đã học, tích hợp với cách dùng font và icon được hướng dẫn trong những bài trước để làm bài tập. Đồng thời chuẩn bị sẵn sàng những bước thiết yếu để học tiếp những thuộc tính và hiệu ứng hover nâng cao .
Đang xem : Bài tập html và css có lời giải
Video – Bài tập tổng hợp
Hướng dẫn chi tiết
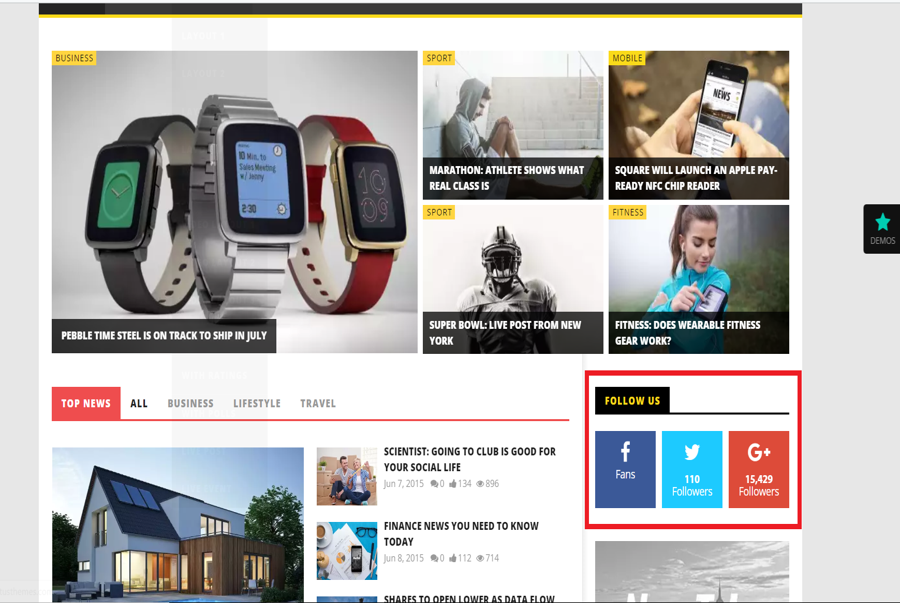
Mục tiêu cần đạt: Phần trong khung màu đỏ
+ Bố cục và trình bày như mẫu đã chọn.
+ Áp dụng những phần đã học để giải quyết và xử lý phần tiêu đề của khối .
+ Phần icon dùng font awesome và dồn những khối lại thành 1 hàng .

Nội dung bài tập phần icon mạng xã hội của theme Newstube
Lời giải
Phần tiêu đề khối dùng những thuộc tính
+ Nên có 1 div bao bên ngoài và 1 thẻ p hoặc thẻ heading
+ Sử dùng cách thêm Google font hoặc dùng font tải về .
+ Thuộc tính display : inline để màu nền ôm sát chữ .
+ Boder : 2 px, solid black
Phần những icon
+ Chia thành 3 khối, dùng 1 div khác bao bên ngoài 3 khối .
+ Dùng font awesome .
+ Mỗi khối có thuộc tính float : left để dồn những khối nhỏ thành 1 hàng .
Xem thêm : hướng dẫn Phần Mềm Kế Toán Excel Miễn Phí Theo Qd48, Thêm Một Phần Mềm Kế Toán Excel
+ Khối bao ngoài có overflow : hidden để tránh lỗi
Kết quả

Kết quả bài tập
Các thuộc tính đã hướng dẫn
+ float : left ( right ) dồn những khối
+ overflow : hidden
+ display : block
+ display : inline
+ margin và padding
+ border : viền, 1 px ( độ dày ) black ( màu ) solid ( loại nét )
+ text-align : canh lề
+ font-size : kích cỡ .
+ font-weight : bold độ đậm nhạt, giống như thẻ
+ font-family : kiểu chữ
+ font-style : italic : tạo chữ in nghiêng
+ float : left, dồn sang một bên
+ text-decoration : none, underline .
+ line-height : 20 px : độ giãn dòng .
+ color : ( màu chữ ) dùng green, red hay mã màu
+ background-color : ( màu nền ) black
+ background-image : url ( imgage source ) .
Code mẫu: hướng dẫn
Nếu có thắc mắc, đặt câu hỏi bằng cách comment bên dưới, qua email, hoặc nhắn tin qua Fanpage Góc làm web.
Đừng quên Like, Share nếu thấy bài viết thú vị.
Liên hệ
Bài 2: Các thẻ HTML cơ bản – phần 1Bài 3: Các thẻ HTML cơ bản – phần 2Bài 18: Cách sử dụng flexboxBài 25: Thuộc tính background attachment
HTML và CSS
1 3.061
ShareFacebookTwitterGoogle+
Admin
Trước
Bài 11 : Sử dụng icon Font awesome
Sau
Bài 13 : Hiệu ứng hover với thuộc tính transition
Bạn cũng có thể thíchThêm từ tác giả
HTML và CSS cơ bản
Bài 26 : Hiệu ứng zoom và gradient
HTML và CSS cơ bản
Bài 25 : Thuộc tính background attachment
HTML và CSS cơ bản
Bài 24 : Một số hiệu ứng hover thường dùng
HTML và CSS cơ bản
Bài 23 : Làm bài tập trang Edumall
TrướcKế tiếp
Để lại một trả lời
Hủy trả lời
Địa chỉ email của bạn sẽ không được công bố .
Lưu thông tin của tôi
Tìm kiếm bài viết
Fanpage Góc làm web
FBI WARNING – dưới đây có MÃ GIẢM GIÁ
Bạn MUỐN TĂNG KÍCH THƯỚC website, nhanh, rẻ và dễ sử dụng hoàn toàn có thể chọn hosting Azdigi nhé .
Xem thêm : Cân Bằng Một Số Phương Trình Naoh H2O + Naoh → Naalo2 + H2
Link đăng ký: https://my.azdigi.com/aff.php?aff=1612
Mã giảm giá 10% từ Góc Làm Web: lingocard.vn_10OFF
Nếu những bạn click và ĐK hosting từ link trên, mình sẽ có một chút ít tiền để duy trì .
Bài 2: Các thẻ HTML cơ bản – phần 1Bài 3: Các thẻ HTML cơ bản – phần 2Bài 18: Cách sử dụng flexboxBài 25: Thuộc tính background attachment
Hosting tốt cho web WordPress
Chuyên mục phổ biến
VPS giá rẻ Vultr cho MMO

Các chủ đề
BeThemeBootstrapCông nghệFacebook ChatFindeoFlat designFluent DesignHTML và CSSIllustratorJavaScriptjQueryLaptoplập trình theme WordPressMaterial DesignPhi lý tríPHPPlugin WPPPHSEOThủ thuậtWordPress
Bài 3 : Ẩn hiện nội dung bằng jQuery
Th6 17, 2018
Phục hồi tài liệu bị xóa bằng Data recovery
Th6 14, 2017
– Bài 5 : Xây dựng hàm trong PHP
Th2 14, 2020
# 3 – WP Dev – Thiết lập cơ bản cấu trúc theme …
Th5 11, 2020
TrướcKế tiếp 1 của 44
Bản quyền thuộc về Góc Làm Web
Sign in
WordPress
WordPress Development
# 4 – WordPress Enqueue – Load css và js cho theme lingocard.vn – …
WordPress
# 3 – WP Dev – Thiết lập cơ bản cấu trúc theme lingocard.vn
Theme WordPress
Findeo – Nhà đất | Bài 1 : Xây dựng website bất động sản với WordPress và theme …
TrướcKế tiếp
Lập trình web
WordPress Development
# 15 – WP Search. php | Tùy biến form tìm kiếm – trang hiệu quả tìm kiếm
WordPress Development
# 14 – WP Comments. php | Tùy biến form phản hồi và list phản hồi
WordPress Development
TrướcKế tiếp
Thiết kế
UI/UX Design
Fluent Design – Ngôn ngữ phong cách thiết kế mới của Microsoft
Xem thêm bài viết thuộc chuyên mục: Bài tập
Điều hướng bài viết
Source: https://final-blade.com
Category: Kiến thức Internet