
BEM là kỹ thuật không thể thiếu nếu muốn trở thành một lập trình viên Front end chuyên nghiệp, deal lương tốt hơn.
Hôm nay hãy cùng mình học về BEM CSS để xem nó có gì hay ho nhé.
Tóm Tắt
1. BEM là gì?

Khi bạn chỉ lập trình website cho cá nhân, website nhỏ thì cách bạn tổ chức code CSS của bạn thường không phải là một vấn đề lớn.
Bạn chỉ cần tạo các tệp CSS thông thường và nhét tất cả CSS cần thiết vào đó.
Bạn có thể viết thế nào tùy thích miễn là nó chạy.
Mà không chạy cũng không sao :v.
Tuy nhiên, khi nói đến các dự án lớn hơn, phức tạp hơn thì lại là câu chuyện khác.
Lúc này cách bạn tổ chức code CSS trở nên quan trọng.
Cách cấu trúc code còn quan trọng hơn nếu bạn đang làm việc trong một nhóm bao gồm nhiều lập trình viên Front end và Back end.
> Đăng ký HỌC FRONT END ngay nếu bạn muốn học lập trình Front end chuyên nghiệp, đảm bảo khả năng đi thực tập, đi làm ngay!
Phương pháp BEM sẽ cải thiện hàng loạt khả năng bảo trì mã và tăng tốc quá trình phát triển.
Ngày nay, có rất nhiều phương pháp với mục đích giảm thiểu code CSS và làm cho code CSS của bạn dễ bảo trì hơn.
Trong bài viết này, mình sẽ giải thích và cung cấp một vài ví dụ về một trong số chúng: BEM
Bạn đang đọc: BEM BEM BEM: TÌM HIỂU BEM CSS

BEM là viết tắt của Block Element Modifier.
Ý tưởng chính đằng sau nó là tăng tốc quá trình lập trình và dễ dàng làm việc theo nhóm của các lập trình viên bằng cách sắp xếp các class CSS thành các mô-đun độc lập.
Nếu bạn từng thấy một class tên như header__form--search, thì đó chính là BEM.
* Đừng lo lắng về tên dài, quan trọng là nó dễ đọc và dễ hiểu để giúp bạn chẳng cần ghi nhớ gì cả.
Lưu ý là phương pháp hay nhất là chỉ sử dụng BEM với các class chứ không phải id vì các class cho phép bạn đặt trùng tên nếu cần và tạo cấu trúc mã nhất quán hơn.
Ngoài ra, nếu bạn muốn chia trang web của mình thành các mô-đun có tổ chức, nó phải có cùng cấu trúc: block, element, modifier
Trong đó mỗi khối có thể có nhiều phần tử và cả khối và các phần tử có thể có nhiều bổ ngữ.
Tuy nhiên, trước tiên hãy bắt đầu với cấu trúc BEM cơ bản và giải thích nó bằng các ví dụ.
Block là gì?
Một block (khối) đại diện cho một đối tượng trong trang web của bạn (Hãy coi nó như những đoạn cấu trúc lớn hơn trong mã của bạn)
Hầu hết các khối phổ biến trên mọi trang web ngày nay là header, content, sidebar, footer….
Các khối trong BEM luôn là điểm khởi đầu để liên kết các lớp CSS của bạn. Hãy xem một vài ví dụ về khối:
- Một phần nội dung ( content )
- Một menu ( menu )
-
Một tính năng tìm kiếm ( search )
. content {
/ * Các thuộc tính CSS * /
}
. menu {
/ * Các thuộc tính CSS * /
}
. search {
/ * Các thuộc tính CSS * /
}
Element
Một Element (phần tử) là một thành phần trong khối thực hiện một chức năng cụ thể. Nó chỉ có ý nghĩa trong ngữ cảnh của khối của nó:
- Một bài viết ( article )
- Một thư mục nhỏ ( item )
- Một trường nhập liệu ( input )
. content__article {
/ * Các thuộc tính CSS * /
}
. menu__item {
/ * Các thuộc tính CSS * /
}
. search__input {
/ * Các thuộc tính CSS * /
}
Modifier
Modifier là chỉ sự thay đổi của một khối. Nếu bạn đã từng sử dụng Bootstrap, thì ví dụ tốt nhất sẽ là button size.
Button size là các biến thể kích thước của chính nút đó, thế nên nó là một Modifier:
- Một bài báo điển hình nổi bật ( featured )
- Một link menu ( link )
- Biểu tượng của trường tìm kiếm ( icon )
. content__article–featured {
/ * Các thuộc tính CSS * /
}
. menu__item–link {
/ * Các thuộc tính CSS * /
}
. search__input–icon {
/ * Các thuộc tính CSS * /
}
Quy ước đặt tên trong BEM
bộ chọn CSS
Kiểu BEM gốc được xác định theo cách này:
Tên block thường là một từ đơn như header, nhưng nếu bạn muốn đặt tên block dài hơn 2 từ thì sử dụng dấu gạch ngang - để phân tách các từ.Mục đích chính của giải pháp BEM là làm cho tên của cácmang tính thông tin và minh bạch nhất hoàn toàn có thể. được xác lập theo cách này : Tênthường là một từ đơn như, nhưng nếu bạn muốn đặt tên block dài hơn 2 từ thì sử dụng dấu gạch ngangđể phân tách những từ .
. lang-switcher {
/ * Các thuộc tính CSS * /
}
Tên Element bắt đầu bằng 2 dấu gạch dưới __
. lang-switcher__flag {
/ * Các thuộc tính CSS * /
}
Tên Modifier bắt đầu bằng một dấu gạch dưới _
. lang-switcher__flag_basic {
/ * Các thuộc tính CSS * /
}
Có một quy tắc rất quan trọng trong phương pháp BEM – một Modifier không thể được sử dụng bên ngoài ngữ cảnh của chủ sở hữu nó.
Ví dụ:
. btn_big {
/ * Các thuộc tính CSS * /
}
Bạn chỉ có thể sử dụng btn_big nếu phần đầu cũng được định nghĩa.
Không nên làm như thế này:
div>
Mà cần phải định nghĩa btn trước như thế này:
div>
Bên cạnh những kiểu BEM ban đầu này, có những cách đặt tên thay thế như kiểu Harry Roberts hay là kiểu CamelCase.
Một ví dụ về BEM kiểu Harry Roberts:
. block-name__element-name–modifier-name {
/ * Các thuộc tính CSS * /
}
Một ví dụ về BEM kiểu CamelCase:
. BlockName__ElementName_ModifierName {
/ * Các thuộc tính CSS * /
}
Cũng có vài cái khác, nhưng hai cái này là cái phổ biến nhất.
Cá nhân mình thì yêu thích BEM kiểu Harry Roberts đề xuất, trong đó có các quy tắc sau:
- Tên được viết bằng chữ thường
-
Các từ trong tên của các thực thể BEM được phân tách bằng dấu gạch ngang
-
-
Tên Element được phân tách với tên Block bằng 2 dấu gạch dưới
__
-
Tên Modifier được phân tách với tên Element bằng dấu gạch nối đôi
--
Theo các quy tắc này thì bạn có thể dễ dàng phân biệt Block với Element với Modifier.
Đó cũng chính là lý do vì sao BEM kiểu Harry Roberts lại tốt hơn nhiều so với các kiểu khác.
Trong quy ước đặt tên của kiểu BEM gốc, Modifier sẽ được định nghĩa như thế này:
. block__element_modifier {
/ * Các thuộc tính CSS * /
}
Nhưng như bạn có thể thấy, không có nhiều sự khác biệt giữa gạch dưới đơn _ và gạch dưới kép __.
Còn đối với BEM kiểu Harry Roberts thì dấu gạch nối đôi -- cung cấp sự phân tách rõ ràng và bạn có thể thấy rõ tên Modifier ngay lập tức:
. block__element–modifier {
/ * Các thuộc tính CSS * /
}
2. Ví dụ BEM ở các định dạng khác nhau
Xin lưu ý rằng ngoài CSS, BEM cũng rất hữu ích trong việc tổ chức các tệp JSON, XML, Tree file hoặc bất kỳ định dạng nào hỗ trợ lồng nhau.
Vì thế, hãy sử dụng phương pháp BEM như là một cách tốt nhất để xây dựng giao diện người dùng của bạn.

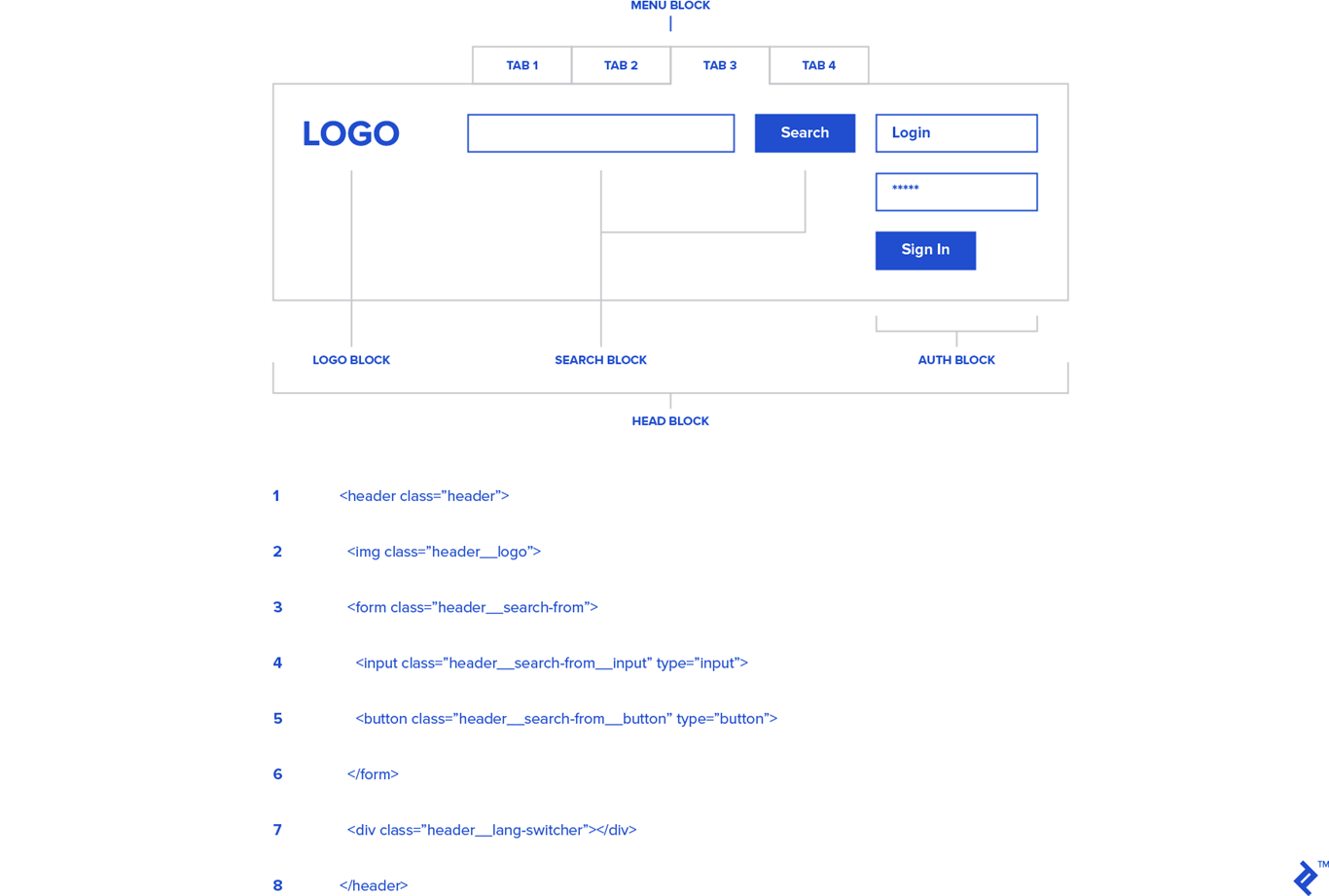
Hãy xem xét HTML sau, có cấu trúc ở định dạng BEM :
form>
header>
Điều tương tự cũng có thể đạt được khi sử dụng định dạng JSON và XML.
XML:
block>
block>
JSON:
{
block: ‘ header ‘,
content: [
{ block: ‘ logo ‘ },
{
block: ‘ search-form ‘,
content: [
{ block: ‘ input ‘ },
{ block: ‘ button ‘ }
]
} ,
{ block: ‘ lang-switcher ‘ }
]
}
3. Tổ chức hệ thống tệp của một dự án BEM
Trong BEM, điều quan trọng là phải tổ chức các tệp của bạn theo cách chính xác.
BEM không chỉ cung cấp cho bạn một cách tổ chức tốt các lớp CSS và làm cho chúng hoàn toàn dễ hiểu mà còn cung cấp cho bạn một cấu trúc tệp rất dễ bảo trì.
Hãy lấy một dự án ví dụ, sử dụng kỹ thuật tổ chức tệp BEM với tệp SASS:
blocks/ input/ __box/ --big/ input__box--big.scss input__box.scss button/ --big/ button--big.scss
Như bạn có thể thấy ở trên, chỉ cần nhìn thấy cấu trúc thư mục con bên trong thư mục chính của bạn, mọi thứ đều rõ ràng và có tổ chức.
Bằng cách này, cho dù bạn tiếp nhận dự án của ai hay ai đó tiếp nhận dự án của bạn cũng không khó để hiểu ra cấu trúc.
4. Chia dự án BEM cho các nền tảng khác nhau
Bên cạnh việc tổ chức các tệp của bạn bằng các kỹ thuật BEM, bạn cũng có thể đi sâu vào những thứ cụ thể hơn.
Ví dụ: Nếu bạn đang xây dựng một dự án web sẽ responsive và khách hàng đã chỉ định rằng một số block trên Mobile hoàn toàn khác với trên PC. Trong trường hợp này, tốt nhất là bạn nên chia cấu trúc thư mục BEM của mình cho các nền tảng.
Ví dụ về tổ chức các button cho các nền tảng khác nhau:
common.blocks/
button/
button.scss
desktop.blocks/
button/
buttons.scss
mobile.blocks/
button/
button.scss
Lưu ý rằng đây chỉ là một ví dụ nếu bạn muốn tổ chức toàn bộ dự án của mình bằng phương pháp BEM.
Cây tệp có cấu trúc BEM không bắt buộc phải sử dụng BEM một cách chính xác, bạn chỉ có thể sử dụng BEM trong một số phân đoạn của dự án.
Hiện giờ, mình đã không sử dụng tổ chức cấu trúc tệp BEM nghiêm ngặt này, nơi mọi phần tử và công cụ sửa đổi đều có tệp của nó được tạo.
Thay vào đó, mình chỉ đang tạo cấu trúc tệp cho các block có khai báo các element và modifier của nó.

5. Cách sử dụng BEM trong thực tế
Vì bây giờ bạn đã quen với các quy ước đặt tên, mình sẽ trình bày cách sử dụng BEM trong thực tế.
Giả sử rằng chúng ta có mã HTML này đang hoạt động:
span>
span>
a>
Với CSS:
. btn__price {
/ * Các thuộc tính CSS * /
}
. btn__text {
/ * Các thuộc tính CSS * /
}
. btn–big {
/ * Các thuộc tính CSS * /
}
. btn–primary-color {
/ * Các thuộc tính CSS * /
}
Bây giờ, ĐỪNG ĐỂ BỊ LỪA.
Trong các ví dụ của chúng ta cho đến nay, chúng ta hầu như luôn có một block, element và modifier.
NHƯNG, không phải lúc nào cũng vậy.
Ví dụ: Giả sử chúng ta có block tên là person.
Một người thì có chân và tay, cũng có thể là nữ hoặc nam.
Nếu chúng ta muốn xác định một nam với tay phải, nó sẽ giống như sau:
. person–male__hand–right {
/ * Các thuộc tính CSS * /
}
Bây giờ bạn có thể thấy ý nghĩa thực sự của BEM.
Chúng ta đã định nghĩa một block là person mà modifier của nó là giới tính male (vì một người là nam hay nữ không quan trọng) và nó có một bàn tay hand và bàn tay là một element.
Và một lần nữa, mỗi người có thể có tay phải hoặc tay trái (nó là một modifier).
Trong một trường hợp khác, nếu chúng ta muốn định nghĩa chung person với một tay, chúng ta sẽ làm như thế này:
. person__hand {
/ * Các thuộc tính CSS * /
}
Như bạn có thể nhận thấy, một khi bạn đã quen với BEM, rất dễ dàng để cấu trúc CSS và cấu trúc HTML của bạn với nó.
6. Sử dụng BEM với các Bộ tiền xử lý CSS
Cá nhân mình không thể tưởng tượng việc bắt đầu bất kỳ dự án mới nào mà không sử dụng một trong các bộ tiền xử lý CSS (CSS PreProcessor).
Như các bạn đã biết, các bộ tiền xử lý là một thứ rất tuyệt vời và nó mang lại cho chúng ta rất nhiều lợi ích, và quan trọng nhất là nó hoàn toàn phù hợp với phương pháp BEM.
Bạn có thể xem ví dụ điển hình nhất của BEM kết hợp với SASS:
. person {
và__hand {
/ * Các thuộc tính CSS * /
}
và__leg {
/ * Các thuộc tính CSS * /
}
và– male {
/ * Các thuộc tính CSS * /
và__hand {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
và__leg {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
}
và– female {
/ * Các thuộc tính CSS * /
và__hand {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
và__leg {
/ * Các thuộc tính CSS * /
và– left {
/ * Các thuộc tính CSS * /
}
và– right {
/ * Các thuộc tính CSS * /
}
}
}
}
Code của SASS sẽ biên dịch thành CSS như sau :
/ * SASS to CSS * /
. person__hand {/ * Các thuộc tính CSS * /}
. person__leg {/ * Các thuộc tính CSS * /}
. person–male {/ * Các thuộc tính CSS * /}
. person–male__hand {/ * Các thuộc tính CSS * /}
. person–male__hand–left {/ * Các thuộc tính CSS * /}
. person–male__hand–right {/ * Các thuộc tính CSS * /}
. person–male__leg {/ * Các thuộc tính CSS * /}
. person–male__leg–left {/ * Các thuộc tính CSS * /}
. person–male__leg–right {/ * Các thuộc tính CSS * /}
. person–female {/ * Các thuộc tính CSS * /}
. person–female__hand {/ * Các thuộc tính CSS * /}
. person–female__hand–left {/ * Các thuộc tính CSS * /}
. person–female__hand–right {/ * Các thuộc tính CSS * /}
. person–female__leg {/ * Các thuộc tính CSS * /}
. person–female__leg–left {/ * Các thuộc tính CSS * /}
. person–female__leg–right {/ * Các thuộc tính CSS * /}
Nếu bạn muốn đi xa hơn nữa, bạn hoàn toàn có thể sử dụng SASS mixins cho BEM :
/ / / Block Element
/ / /@ param{ String }USD element
– Tên của Element
@ mixin element(USD element) {
và__ # { $ element } {
@ content;
}
}
/ / / Block Modifier
/ / /@ param{ String }USD modifier- Tên của Modifier
@ mixin modifier(USD modifier) {
và– # { $ modifier } {
@ content;
}
}
Và bạn hoàn toàn có thể sử dụng nó như thế này :
. person {
@ include element(‘ hand ‘) {
/ * Person hand * /
}
@ include element(‘ leg ‘) {
/ * Person leg * /
}
@ include modifier(‘ male ‘) {
/ * Person male * /
@ include element(‘ hand ‘) {
/ * Person male hand * /
@ include modifier(‘ left ‘) {
/ * Person male left hand * /
}
@ include modifier(‘ right ‘) {
/ * Person male right hand * /
}
}
}
}
Cái này sẽ tạo ra CSS như sau :
. person__hand {
/ * Person hand * /
}
. person__leg {
/ * Person leg * /
}
. person–male {
/ * Person male * /
}
. person–male__hand {
/ * Person male hand * /
}
. person–male__hand–left {
/ * Person male left hand * /
}
. person–male__hand–right {
/ * Person male right hand * /
}
Mình biết rằng rất hoàn toàn có thể bạn sẽ không có trường hợp sử dụng dài như vậy, nhưng đây là một ví dụ hay về cách BEM được sử dụng và tại sao nó lại tốt, cả trong những dự án Bất Động Sản quy mô nhỏ và lớn .
7. Bắt đầu dự án BEM của bạn ngay!
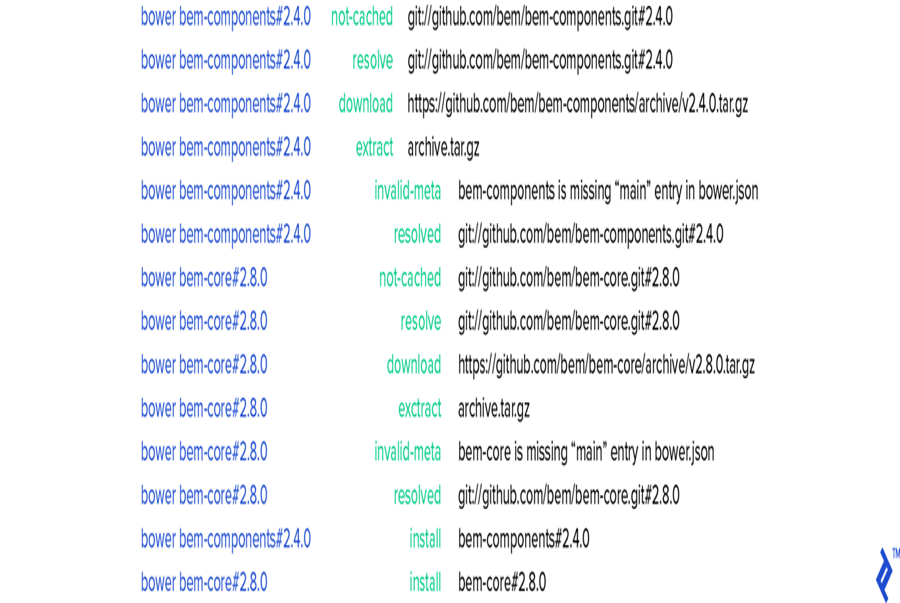
BEM documentation, cách dễ nhất để bạn bắt đầu tạo ra dự án BEM mới là sử dụng GIT repository hiện có.
Đơn giản chỉ cần sử dụng lệnh Git clone:Như đã lý giải trong, cách dễ nhất để bạn mở màn tạo ra dự án Bất Động Sản BEM mới là sử dụnghiện có. Đơn giản chỉ cần sử dụng lệnh Git clone :
$ git clone https://github.com/bem/project-stub.git
Tiếp theo, chuyển đến một thư mục mới được tạo và setup :
$ npm install
Tất cả những tài nguyên thiết yếu sẽ được setup :

ENB:Xây dựng dự án Bất Động Sản bằng
$ node_modules/.bin/enb make
Chạy server mode để lập trình :
$ node_modules/.bin/enb server
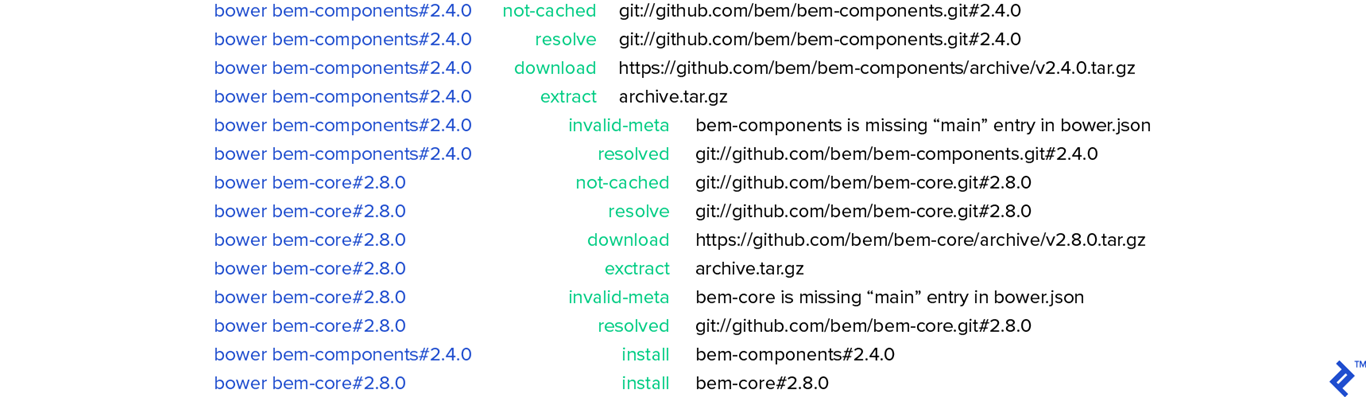
Kết quả là thông tin sau sẽ Open :
Server started at 0.0.0.0:8080
Điều này có nghĩa là sever đang hoạt động giải trí. Bây giờ bạn hoàn toàn có thể kiểm tra hiệu quả trên địa chỉ này :
http://localhost:8080/desktop.bundles/index/index.html
Như bạn có thể thấy, có rất nhiều phần tử đã được tạo được xác định bên trong tệp bemjson nằm ở đây:
project-stub/desktop.bundles/index/index.bemjson.js
Bạn có thể xem và khám phá cấu trúc hiện tại của tệp đang tạo tất cả HTML đó, tại tệp localhost index.html.
Chúng ta sẽ thay đổi tệp này để có được dự án BEM “Person” mà chúng ta đã tìm hiểu ở phần trên.
Bạn có thể xóa (hoặc commnet) toàn bộ code khỏi tệp index.bemjson.js và thay thế nó bằng tệp này:
module.exports = {
block: ‘ page ‘,
title: ‘ Person BEM ‘,
favicon: ‘ / favicon.ico ‘,
head: [
{ elem: ‘ meta ‘, attrs: { name: ‘ description ‘, content: ‘ ‘ } },
{
elem: ‘ meta ‘,
attrs: {
name: ‘ viewport ‘,
content: ‘ width = device-width, initial-scale = 1 ‘
}
} ,
{ elem: ‘ css ‘, url: ‘ index.min.css ‘ }
] ,
scripts: [{ elem: ‘ js ‘, url: ‘ index.min.js ‘ }],
content: [{
block: ‘ person ‘,
content: [{
elem: ‘ male ‘,
content: [{
elem: ‘ leg ‘,
mods: { side: ‘ left ‘ },
content: ‘ Male person leg — left ‘
} ,
{
elem: ‘ leg ‘,
mods: { side: ‘ right ‘ },
content: ‘ Male person leg — right ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ left ‘ },
content: ‘ Male person hand — left ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ right ‘ },
content: ‘ Male person hand — right ‘
}
]
} ,
{
elem: ‘ female ‘,
content: [{
elem: ‘ leg ‘,
mods: { side: ‘ left ‘ },
content: ‘ Female person leg — left ‘
} ,
{
elem: ‘ leg ‘,
mods: { side: ‘ right ‘ },
content: ‘ Female person leg — right ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ left ‘ },
content: ‘ Female person hand — left ‘
} ,
{
elem: ‘ hand ‘,
mods: { side: ‘ right ‘ },
content: ‘ Female person hand — right ‘
}
]
} ,
]
} ]
};
Bây giờ, HTML sau sẽ được tạo :
Male person leg — left
div>
Male person leg — right
div>
Male person hand — left
div>
Male person hand — right
div>
div>
Female person leg — left
div>
Female person leg — right
div>
Female person hand — left
div>
Female person hand — right
div>
div>
div>
Như bạn có thể thấy từ đoạn mã trên, lược BEM coding scheme mặc định đã được sử dụng trong trường hợp này vì chúng ta chỉ đang sử dụng cài đặt mặc định mà BEM cung cấp.
Còn có rất nhiều lệnh và tùy chọn khác mà bạn có thể tìm hiểu thêm, chẳng hạn như tạo các trang, khối mới hoặc sửa đổi BEM HTML.
Mình sẽ không đi quá sâu vào vấn đề này, và tất cả đều có thể tìm thấy trong tài liệu BEM chính thức.
8. Ưu điểm và một số điểm cần chú ý về BEM
Ưu điểm của BEM
- BEM là rất dễ để maintain. Đã bao nhiêu lần bạn phải cảm thấy lo ngại khi nhận maintain một dự án Bất Động Sản của người khác ? một dự án Bất Động Sản mà hoàn toàn có thể bạn sẽ phải chửi thề ? Thì khi đó, bạn phải cám ơn trời phật nếu dự án Bất Động Sản đó sử dụng BEM. Bạn sẽ biết mục tiêu đúng chuẩn của từng thành phần và nó hoàn toàn có thể Open trong khối nào .
- Tên lớp hài hòa và hợp lý và trực quan, và mọi thành viên trong nhóm đều biết thành phần đó làm gì trên website. BEM phân phối cho mọi người trong một dự án Bất Động Sản một cú pháp khai báo mà họ hoàn toàn có thể san sẻ, hợp tác suôn sẻ .
- BEM vô hiệu những bộ chọn CSS lồng nhau. Mỗi thành phần HTML đều có lớp CSS riêng của nó, và theo tên của nó, bạn biết mục tiêu của nó là gì. Một bộ chọn để thay thế sửa chữa toàn bộ .
Một số điểm cần lưu ý
- Không nên lồng quá sâu. Nguyên tắc chính là không nên sử lồng hơn hai Lever .
- Hãy cẩn trọng với nơi bạn mở màn khoanh vùng phạm vi khối của mình. Một sai lầm đáng tiếc thông dụng ở đây là khi một lập trình viên đang sử dụng khối, nhưng không nhận ra rằng ở thời gian tăng trưởng sau này, cùng một khối đó sẽ có khối cha khác, điều này hoàn toàn có thể sẽ phá vỡ quy tắc với việc lồng vào nhau .
- Tránh SASS @ extend .
Tổng kết về BEM
Mình cũng như bạn mà thôi, khi lần đầu tiên nhìn thấy BEM:
” CÁI LỚP NÀY QUÁ DÀI ĐỂ VIẾT VÀ ĐỌC NÓ “
Nhưng sau khi thử, bây giờ mình không thể tưởng tượng được việc bắt đầu một dự án mới mà không sử dụng BEM.
Đối với mình, BEM đã cải thiện khả năng bảo trì code của mình lên một tầm cao mới và mình có thể tin chắc nếu bạn được “ném” vào dự án dựa trên BEM thì kiếp trước bạn đã tu rất tốt.
Mặc dù vậy, vẫn có rất nhiều cuộc thảo luận về BEM CSS. Một số người nói là BEM không tốt, họ cứ viện cớ tại sao phải viết các lớp với tên dài như vậy thay vì chỉ sử dụng các phần tử lồng nhau như mặc định.
…
Không ai nói rằng bạn phải thích BEM, nhưng thực tế là phần lớn các lập trình viên Front end đều chấp nhận nó và thấy nó rất tốt.
TopTal
Đọc thêm :
- Cách đặt trên trong JAVA
- Cách đặt tên trong JavaScript
- Cách comment trong JAVA
—
HỌC VIỆN ĐÀO TẠO CNTT NIIT – ICT HÀ NỘI
Học Lập trình chất lượng cao ( Since 2002 ). Học làm Lập trình viên. Hành động ngay !
Đc : Tầng 3, 25T2, N05, Nguyễn Thị Thập, CG cầu giấy, Thành Phố Hà Nội
SĐT : 02435574074 – 0383.180086
E-Mail : [email protected]
Website : https://final-blade.com
Fanpage: https://facebook.com/NIIT.ICT/
# niit # icthanoi # niithanoi # niiticthanoi # hoclaptrinh # khoahoclaptrinh # hoclaptrinhjava # hoclaptrinhphp # java # php # python
Source: https://final-blade.com
Category: Kiến thức Internet