Để xây dựng một Website cho cá nhân và Công ty. Ngoài những thứ cần thiết domain, hosting, database … Bạn cần có một công cụ soạn thảo ngôn ngữ lập trình. Và Sublime Text 3, đáng là công cụ bạn gửi gắm giá trị vào đó.
Tóm Tắt
Hướng dẫn các cách sử dụng Sublime Text 3
Bất kỳ một phần mềm soạn thảo nào, như Word, Excel, Notepad hay Notepad ++ … Đều có những phím tắt rất hữu dụng. Giúp bạn soạn thảo nhanh hơn, chính xác hơn. Những phím tắt này không nhất thiết bạn phải thuộc lòng. Nhưng bạn cần nhớ rằng những phím tắt này có tồn tại. Khi bạn cần thì dễ dàng có thể tìm lại để sử dụng.
Các phím tắt trong Sublime Text 3
ChungMô tả phím tắtCtrl+Shift+PCài đặt chức năng Command PromptCtrl+K, Ctrl+BẨn/hiện Side BarChỉnh sửa văn bảnCtrl+Shift+↑Chuyển dịch dòng/vùng chọn lên trên một dòng/vùng chọn khácCtrl+Shift+↓ Chuyển dịch dòng/vùng chọn xuống dưới một dòng/vùng chọn khác Ctrl+LLựa chọn dòng cho đến dấu nhắc con trỏ đang đứng.
Bấm Ctrl+L liên tục để chọn các dòng tiếp theo tiếp theoCtrl+DChọn một từ tại vị trí con trỏ.
Liên tục nhấn Ctrl+D để chọn những từ giống như từ đã chọnCtrl+Shift+DNhân đôi dòng/vùng chọn mà bạn đã chọnCtrl+MĐi tới dấu đóng ngoặc “{}, (), []” gần nhất – Lặp lại để đi tới dấu ngoặc đầu/cuốiCtrl+Shift+MChọn tất cả nội dung trong dấu ngoặc “{}, (), []” Ctrl+Shift+KXóa toàn bộ dòng tại vị trí con trỏ đang đứngCtrl+]Lùi dòng/vùng chọn vào trong 1 tab so với vị trí đang đứngCtrl+[Lùi dòng/vùng chọn ra ngoài 1 tab so với vị trí đang đứngCtrl+/Comment/Un-comment dòng/vùng chọn mà bạn đã chọn
hoặc vị trí con trỏ đang đứngĐiều hướng/di chuyểnCtrl+PMở file có gợi ý theo tênCtrl+RDi chuyển con trỏ đến kí tự cần tìm theo gợi ýCtrl+;Đi đến từ trong file hiện tại theo gợi ý Ctrl+GĐi đến định dạng trong file hiện tạiSearch và thay thếCtrl+FTìm kiếm nội dungCtrl+HThay thế nội dungCtrl+Shift+FTìm trong các file có trong thư mục chứa mã nguồnTabsCtrl+Shift+TMở lại Tab đóng gần nhấtCtrl+TabDi chuyển qua lại giữa các TabCtrl+WĐóng Tab đang mở hiện tạiAlt+[Số]Di chuyển tới Tab thứ [Số]Chia màn hìnhAlt+Shift+[Số]Chia màn hình thành [Số] cộtAlt+Shift+5Chia GRID màn hình thành thành 4 nhómAlt+Shift+8Chia màn hình thành 2 hàngCtrl+[Số]Di chuyển con trỏ tới nhóm [Số]Ctrl+ Shift +[Số]Di chuyển File tại con trỏ chuột tới nhóm thứ [Số]BookmarksCtrl+F2Bookmarks/Bỏ bookmarksF2Đi tới Bookmarks tiếp theoShift+F2Trở về Bookmarks trướcCtrl+Shift+F2Xóa tất cả BookmarksThao tác với văn bảnCtrl+K, Ctrl+UChuyển vùng chọn sang chữ in hoaCtrl+K, Ctrl+LChuyển vùng lựa chọn sang chữ thường
Thư viện và các gói ngôn ngữ mở rộng
Sau khi cài Sublime Text 3, Sublime hỗ trợ bạn lên đến 50 ngôn ngữ lập trình. Nhưng nếu bạn làm việc với một số ngôn ngữ lập trình nhất định, bạn cần phải cài đặt thêm các gói thư viện hoặc ngôn ngữ mở rộng. Để Sublime Text 3 có thể nhận biết để tô màu các câu lệnh theo các ngôn ngữ lập trình của bạn. Tùy theo các Plugin cụ thể, bạn có thể tìm thấy trên Parket Control (Ctrl + Shift + P). Tôi tạm thời liệt kê ra một số Plugin phổ biến nhất :
Ngôn ngữ
- Babel (React): Bên cạnh việc hỗ trợ các chức năng mới trong ES6, ES7, plugin này cũng hỗ trợ tô màu cho JSX
- Better CoffeeScript
- Flow
- TypeScript
Thư viện
- AngularJS
- Vue Syntax Highlight
- EmberScript
EMMET – Hỗ trợ viết tắt nhanh & gọn cho Developer
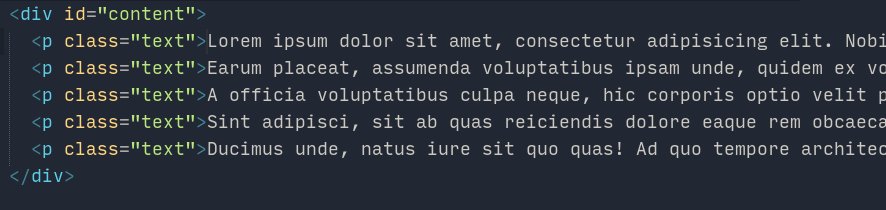
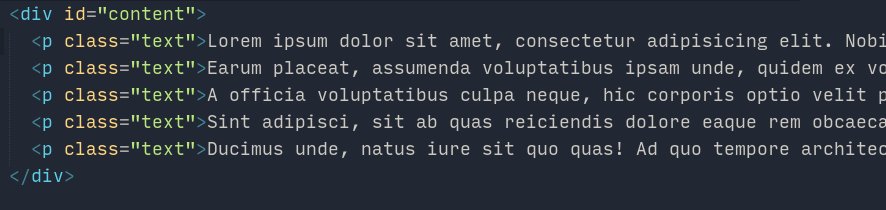
Với nhân viên lập trình, dù back-end hay front end thì Emmet là plugin không thể thiếu được. Nó cho phép bạn gõ các ngôn ngữ lập trình một cách nhanh chóng bằng các gợi ý ngắn. Sau đó Emmet sẽ tự động diễn giải các gợi ý ngắn này. Chẳng hạn, khi bạn viết #content>p.text*5>lorem, Emmet sẽ diễn giải thành:

Các gói snippets hữu dụng
JavaScript & NodeJS Snippets, đúng như tên gọi, bao gồm các Snippets dành riêng cho JavaScript, giúp bạn gõ một đoạn mã thông dụng nhanh hơn. Ví dụ, thay bạn vì gõ document.querySelector('selector');, bạn chỉ cần gõ qs, click Tab, và Sublime Text sẽ giúp phần việc còn lại giúp bạn. Hoặc gi giống như ví dụ dưới đây.

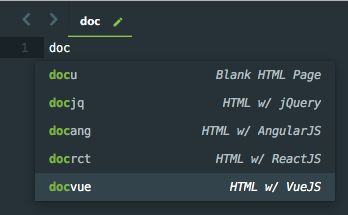
Nếu thấy Emmet hơi khó khăn do phải nhớ nhiều thông tin, bạn hãy thử sử dụng một plugin khác tương tự là HTML Snippets. Plugin này có ít tính năng hơn, nhưng dễ sử dụng hơn rất nhiều so với Emmet. Khi bạn gõ lệnh, lập tức Sublime Text sẽ gợi ý các dòng code cho bạn.

Bên cạnh đó, bạn đừng quên những gói Snippets khi làm việc với các thư viện/framework, chẳng hạn giống như ReactJS Snippets, AngularJS Snippets, VueJS Snippets… Với CSS, bạn chỉ cần cài CSS Snippets là có support CSS, LESS, SASS và Stylus.
Định dạng mã nguồn

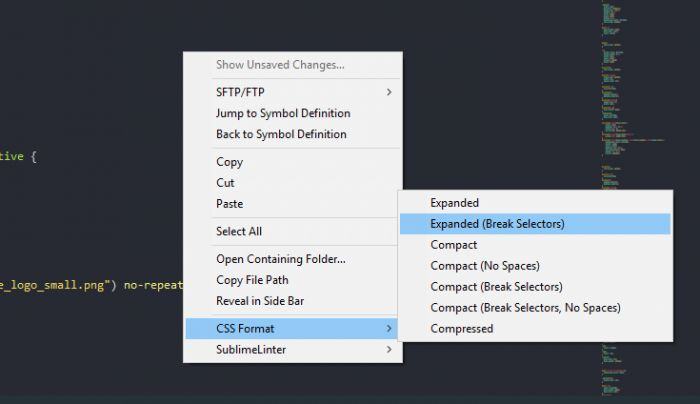
Bằng phương pháp sử dụng các Plugin HTMLBeautify, CSS Format, Pretty JSON hoặc jsfmt, bạn có thể lựa chọn tự động định hướng mã gốc khi lưu mã nguồn. Nếu là fan của Prettier, bạn đừng quên plugin JsPrettier.
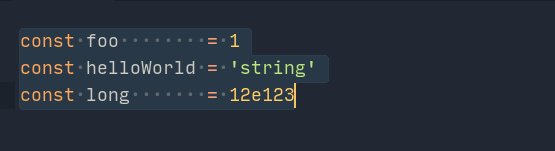
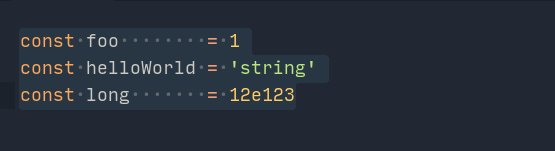
Căn chỉnh với Alignment

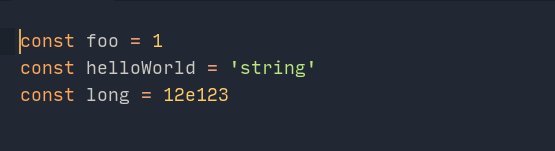
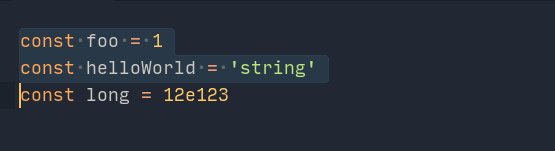
Alignment giúp bạn căn chỉnh thẳng hàng khi khai báo nhiều biến. Nó không chỉ hoạt động trên JS, Alignment còn hỗ trợ PHP. Khi cài đặt Plugin này, bạn sẽ thấy hướng dẫn kèm theo.
Loại bỏ khoảng trắng dư thừa bằng Trimmer
Plugin Trimmer giúp bạn loại bỏ những khoảng trắng thừa một cách nhanh gọn. Ngoài ra, plugin này còn có chức năng Replace Smart Characters, giúp thay thế những ký tự đặc biệt. Ví dụ như “«” thành “<<“.
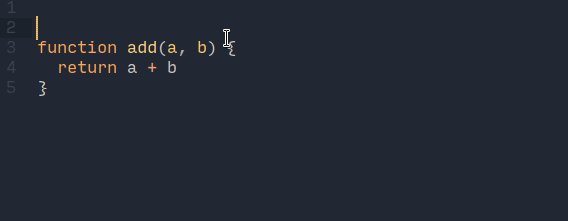
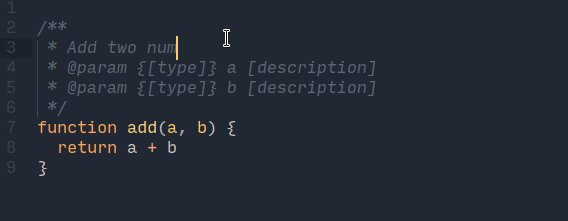
Dùng DocBlockr để viết tài liệu
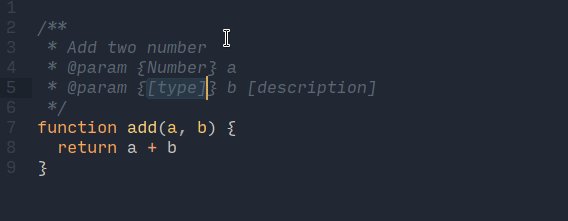
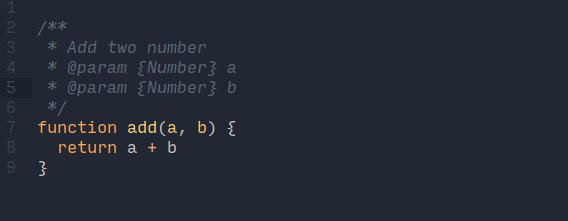
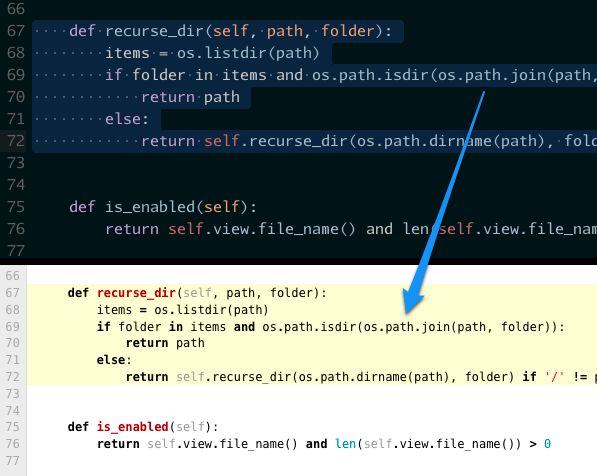
Trong quá trình viết code, để ghi nhớ đoạn code này xử lý vào việc gì? Hoặc chú thích các biến dữ liệu định dạng là gì? Dùng vào việc gì? Bạn thường phải thêm các đoạn chú thích mô tả về hàm hoặc biến đang xây dựng. Mục đích việc này giúp bạn thời gian sau quay lại có thể hiểu được mục đích của đoạn code. Hoặc những người mới gia nhập nhóm lập trình sẽ dễ dàng nắm bắt thông tin hơn. DocBlockr là plugin giúp bạn viết những chú thíchnày nhanh chóng, tiện dụng. Chỉ cần để con trỏ ở trước hàm (function) hay thủ tục (procedure), gõ /** và Tab, DocBlockr sẽ tự động nhận biết các tham số và giá trị trả về để chúng ta ghi chú thích.

DocBlockr không chỉ hỗ trợ JavaScript mà còn sử dụng được với nhiều ngôn ngữ khác giống như PHP, CoffeeScript, TypeScript…
Sử dụng làm việc với git và GitHub
Làm việc với Git

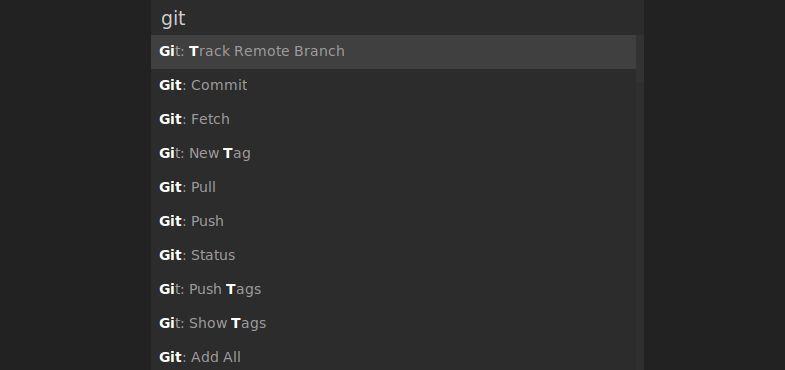
Plugin này giúp bạn sử dụng Git trực tiếp bên trong Sublime Text, bao gồm rất nhiều chức năng đa dạng, chẳng hạn như thêm files, tạo commits, xem logs… mà bạn không cần rời khỏi trình biên soạn thảo.
Làm việc với GitGutter

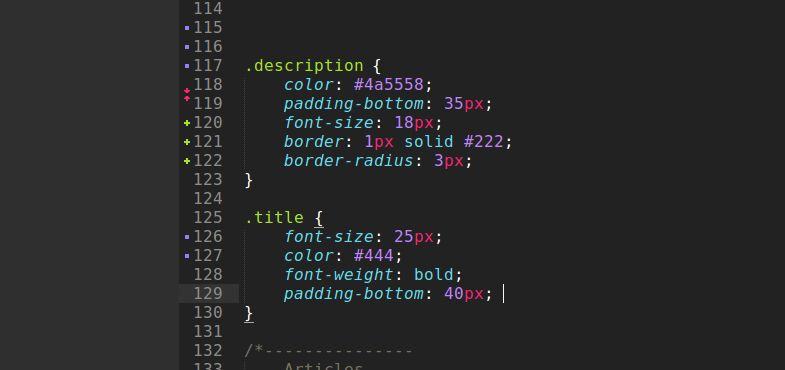
GitGutter theo dõi repo ở thư mục hiện hành, thông báo cho bạn biết tình trạng của mỗi dòng và mang đến một cái nhìn tổng quan về những điểm mới trong tập tin đã được chỉnh sửa.
Làm việc với GitHubinator

GitHubinator là một plugin cho phép bạn bôi đen code trong Sublime Text, và Hightlight đoạn code đó trên remote repo của Github (nếu như đoạn code đó tồn tại).
Gist
Gist cho phép bạn gửi đoạn code được lựa chọn lên dịch vụ Gist của Github.
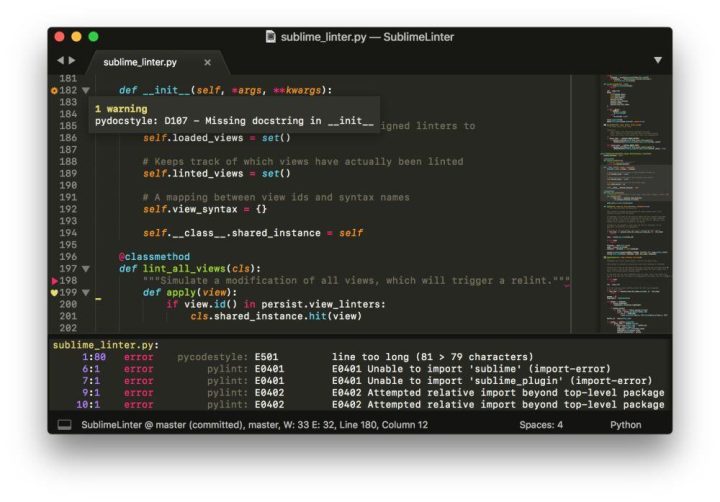
Sublime Linter

Trong quá trình code, chúng ta không ai có thể tránh khỏi những dòng code sai, mắc lỗi về cú pháp. Plugin này cung cấp một nền tảng để các chương trình check lỗi. Ví dụ như ESLint, có thể được kết hợp vào Sublime. Sau khi cài đặt Sublime Linter, bạn cần cài riêng các gói riêng cho từng ngôn ngữ.
Nâng cấp Sidebar (Side Bar Enhancements)
Sidebar mặc định của Sublime Text cung cấp số lựa chọn hạn chế để thao tác với tập tin hay tìm kiếm tệp tin. Hãy dùng Plugin này, bạn sẽ có thêm khoảng 20 lựa chọn mới, gồm có Open in browser, Duplicate, Reveal…
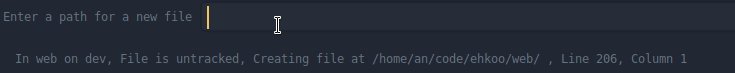
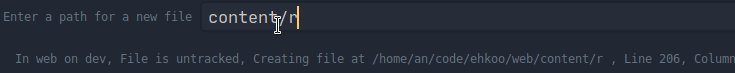
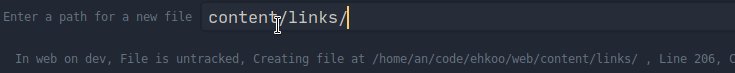
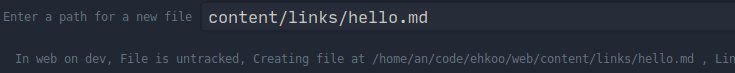
AdvancedNewFile

AdvancedNewFile là plugin giúp bạn nhanh chóng tạo ra tập một tin mới. Bạn chỉ cần nhấn Ctrl + Alt + N trong Windows, Super + Alt + N trong Mac/Linux để trực tiếp gõ đường dẫn đến tập tin mới. Và yên tâm rằng, nếu tập tin nằm trong thư mục chưa tồn tại, thư mục mới sẽ được xây dựng luôn.
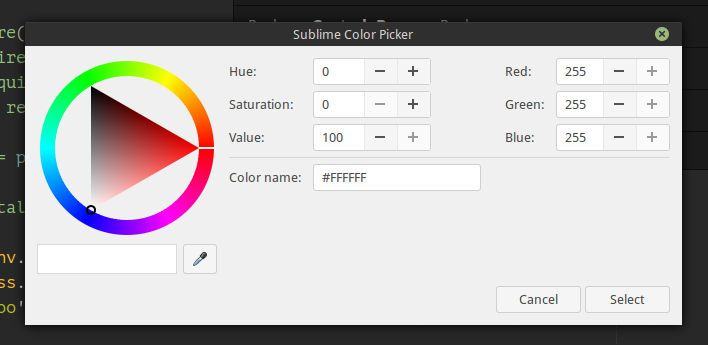
Lựa chọn màu mau với ColorPicker
ColorPicker

Plugin này sẽ cho bạn một hộp thoại nhỏ để lựa chọn màu từ bảng màu, hoặc bạn cũng có thể dùng Eye dropper để lựa chọn màu từ bất kì vị trí nào trên màn ảnh của bạn.
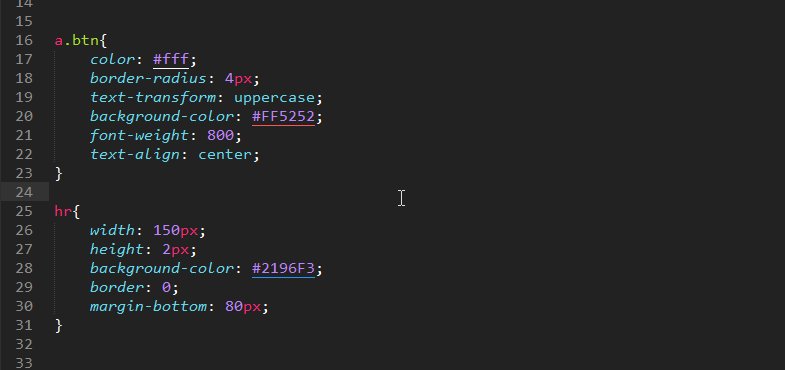
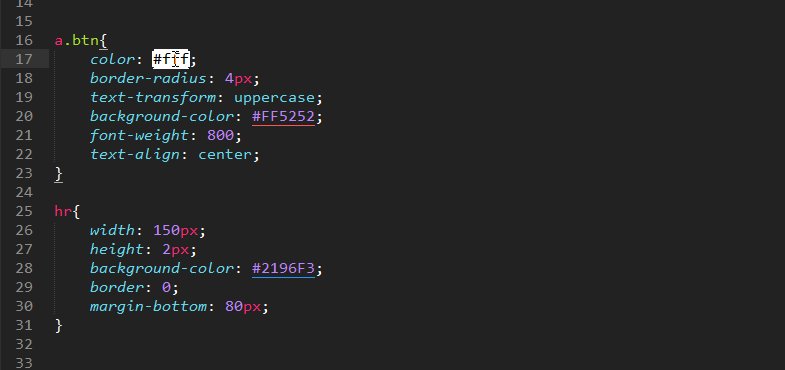
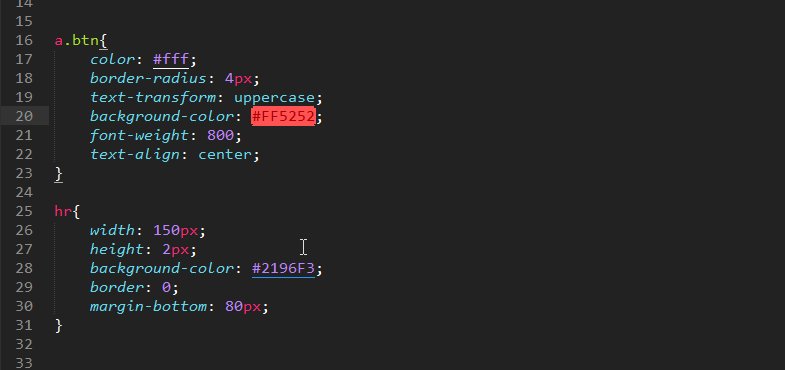
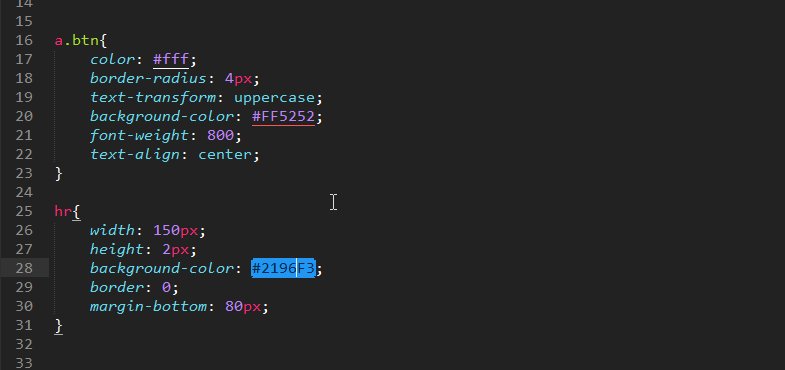
Color Highlighter

Với plugin này, bạn có thể nhìn thấy trực quan những màu sắc tương ứng với mỗi trị giá màu giống như HEX, RGBA… ngay trong mã nguồn của bạn.
GhostText
![]()
Đây là một plugin thực sự rất thú vị. Nó giúp bạn liên kết Sublime Text đến một vùng văn bản trên trình duyệt. Và gợi ý, bạn có thể làm việc với CodePen. Nhưng tất cả quá trình lập trình của bạn sẽ được thực hiện trên Sublime Text. Và bạn có thể sử dụng tất cả những tính năng, plugin của Sublime Text. Sau khi cài plugin này, bạn cần cài thêm extension cho trình duyệt.
Bổ sung thêm
Emoji
Sử dụng plugin này, bạn có thể chèn thêm emoji từ Command Palette. Có lẽ không quan trọng lắm với những ai dùng Mac vì bạn có thể xây dựng emoji panel bằng cách bấm Control + Command + Space rồi.