Trong bài hướng dẫn lần này, GenZ sẽ giới thiệu cho bạn cách tạo hiệu ứng neon phát sáng vô cùng thú vị trong Photoshop. Điều đặc biệt trong bài hướng dẫn sẽ giúp bạn tạo nên được một tác phẩm vô cùng độc đáo cho hình ảnh hồ sơ cá nhân của bạn, trang web, hay thậm chí là tạo sự ấn tượng trên các tài khoản mạng xã hội của mình đó.
Đầu tiên để bắt đầu bạn hãy tải hình ảnh tài nguyên tại đây và cùng thực hiện với GenZ nhé!
Xem thêm: Cách Tạo Hiệu Ứng Giọt Nước Rơi Trong Photoshop
Tóm Tắt
Hiệu ứng chân dung Neon trong Photoshop
Bạn đang muốn có một dự án đầy sự sáng tạo hay bạn đang tìm kiếm những cách mới để tạo hình ảnh của bản thân trên trang web hoặc tài khoản mạng xã hội của mình, bạn có rất nhiều lý do để thử thêm các hiệu ứng đồ họa, rực rỡ, không kém phần độc đáo vào tác phẩm của chính bản thân mình.

GenZ sẽ sử dụng bức chân dung vốn đã rất ấn tượng này và sẽ tạo cho nó có thêm nhiều phong cách hơn nữa. Việc đầu tiên, chúng ta sẽ tạo xung quanh chân dung bằng cách sử dụng các công cụ Shapes đơn giản. Sau khi tạo được khung, chúng ta sẽ làm nó trông phát sáng với các màu sắc neon tươi sáng và vô cùng hiện đại. GenZ sẽ sử dụng ánh sáng ban đầu của hình ảnh để tích hợp màu sắc từ các yếu tố phát sáng.
Bạn đã sẵn sàng chưa? Chúng ta cùng bắt tay thực hiện nào!
Tạo khung
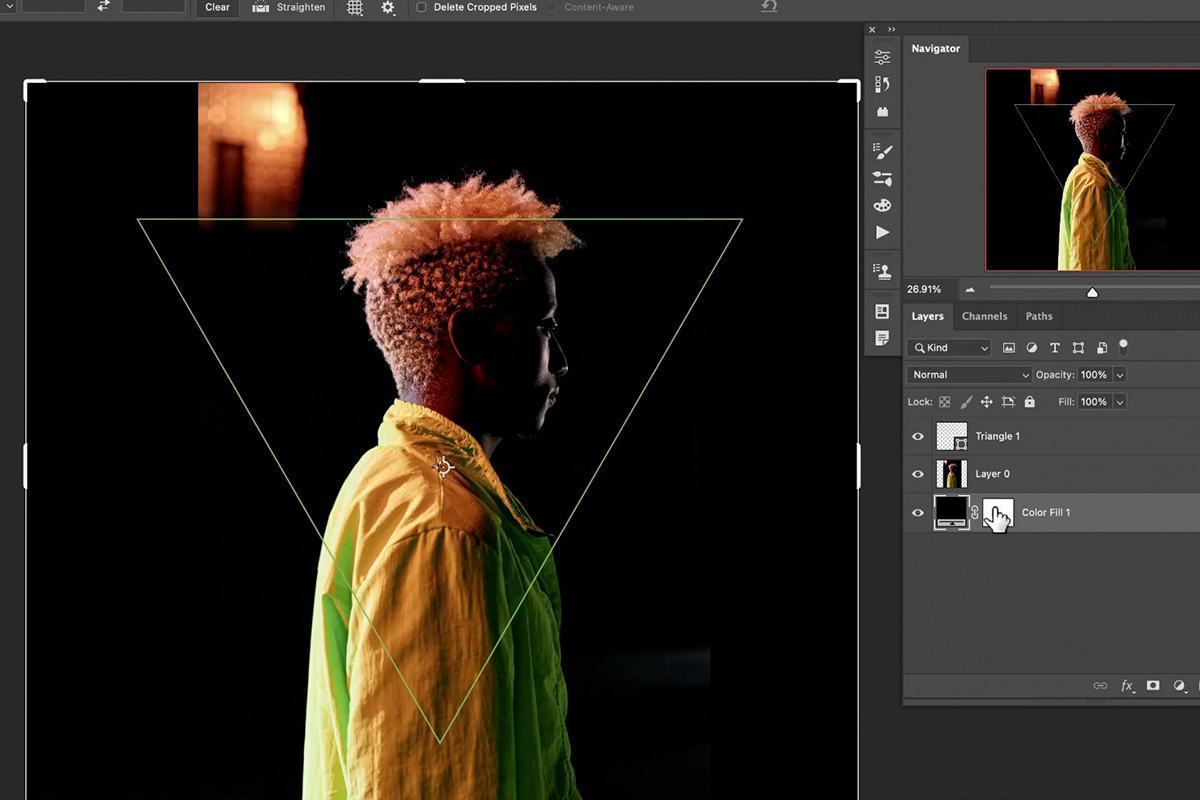
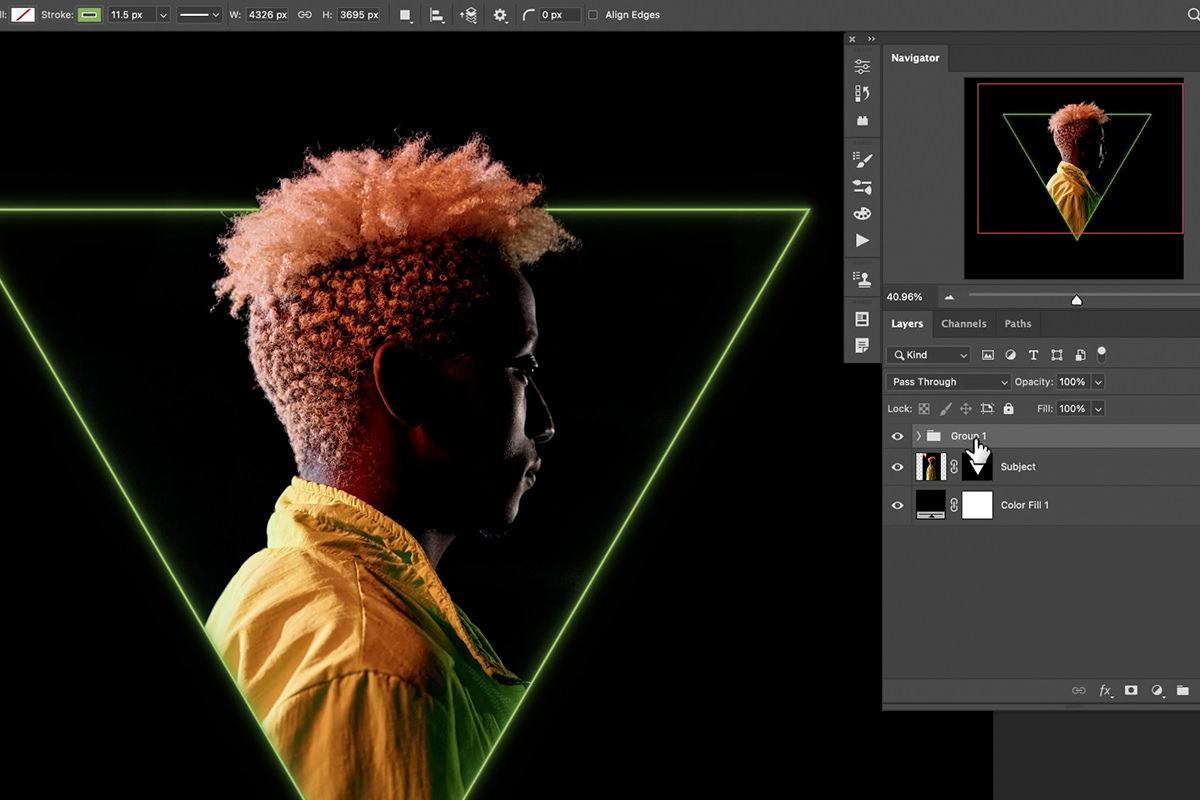
Để bắt đầu, bạn sẽ tạo một hình dạng xung quanh đối tượng và nó sẽ trông giống một cái khung.

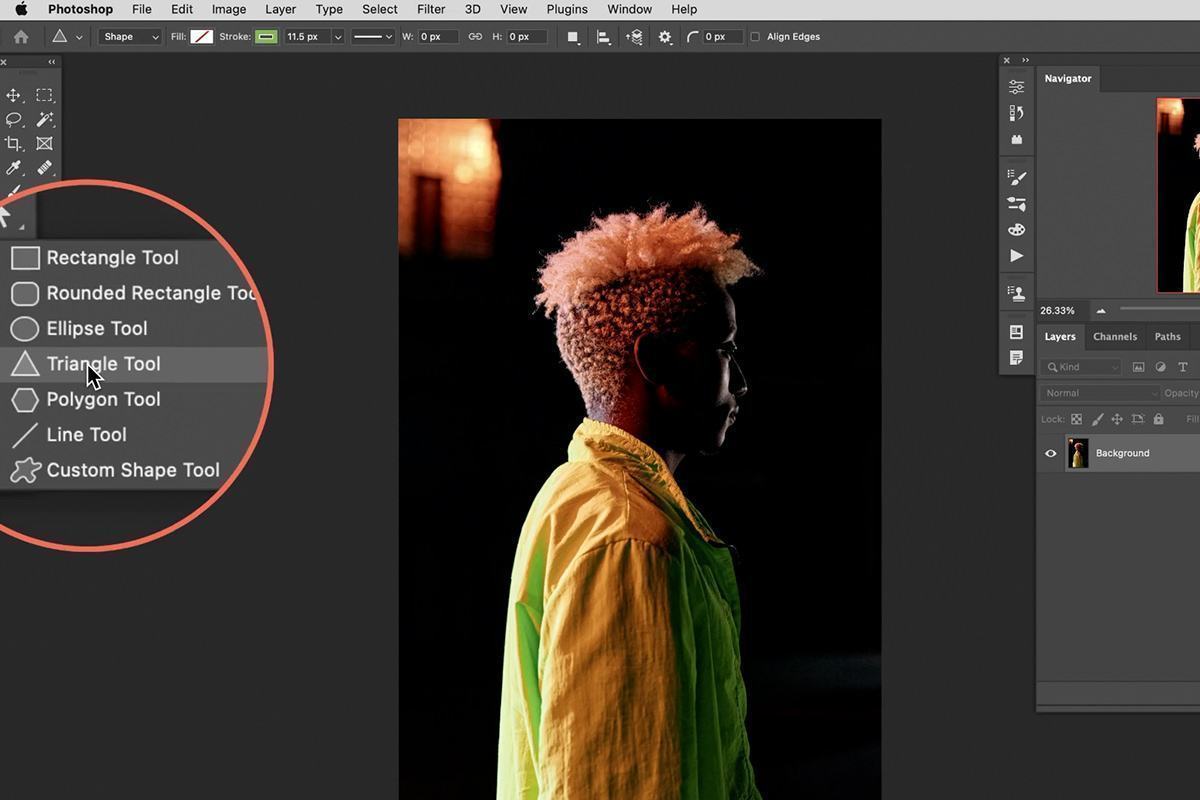
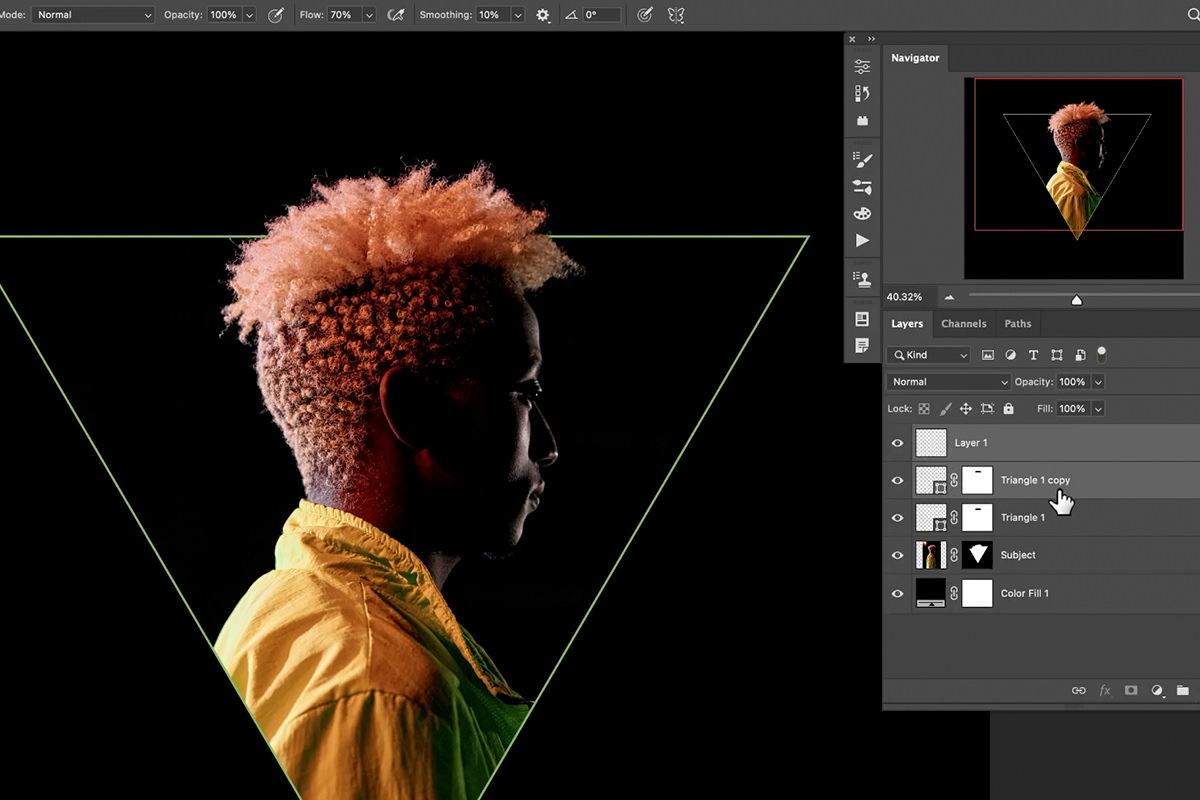
Bạn có thể chọn bất kỳ hình dạng nào mà bạn yêu thích. Trong bài hướng dẫn này, GenZ sẽ chọn hình tam giác để tạo khung.

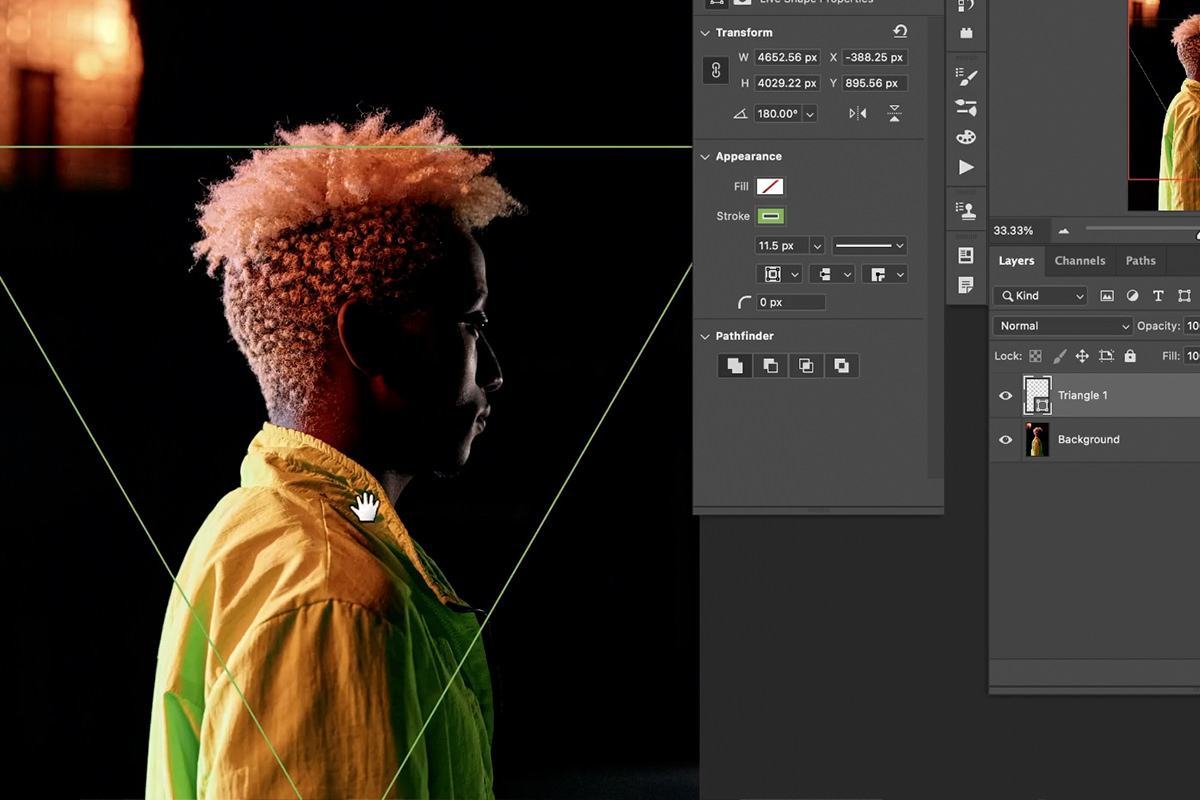
Bạn hãy đặt thành Fill và chỗ Stroke đặt màu sắc bất kỳ nào mà bạn muốn. Bạn có thể thay đổi màu ở Stroke lúc nào cũng được và chúng ta sẽ thực hiện một số điều chỉnh màu khác ở các bước phía sau, vì vậy bạn đừng quá lo lắng nhiều về việc chọn được một màu chính xác tại thời điểm này.

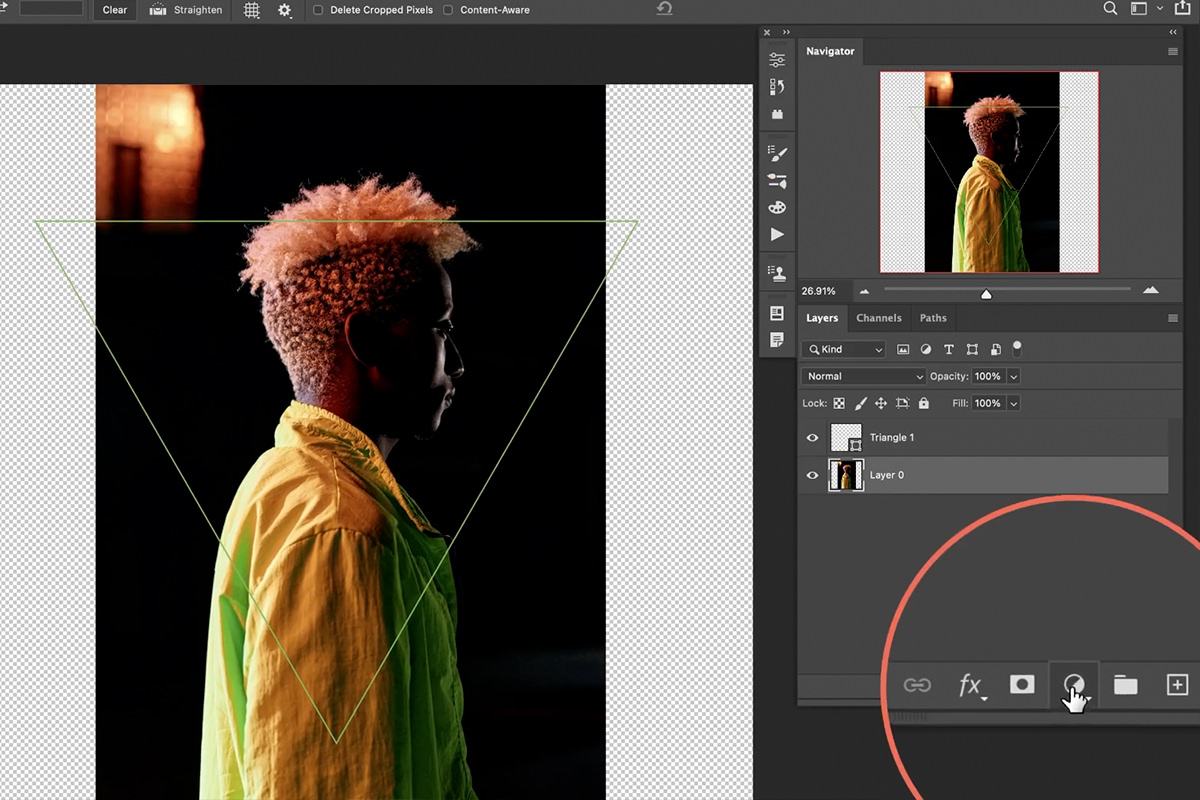
Bạn có thấy là các hình dạng của chúng ta đang bị tràn ra các cạnh của hình ảnh gốc, hãy sử dụng công cụ Crop để mở rộng được ranh giới của phần khung. Sau đó, để lấp đầy đi khoảng trống mới, bạn hãy thêm một layer Color Fill hoàn toàn sử dụng màu đen và đặt layer đó dưới cùng của Layer Stack.

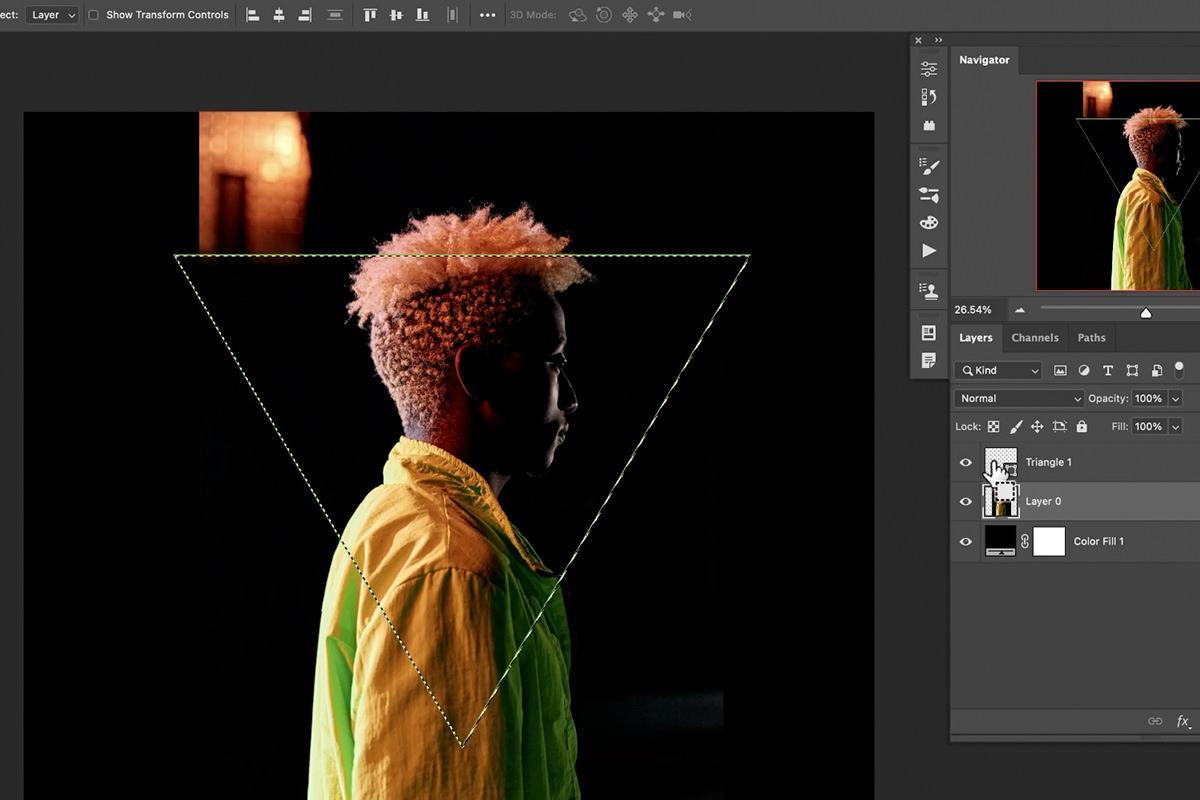
Bây giờ, bạn hãy ẩn mọi thứ trong ảnh gốc để không xuất hiện trong hình dạng chúng ta đã tạo.

Để thực hiện thao tác này, bạn hãy giữ CTRL hoặc CMD và nhấp vào Shape Layer. Điều này sẽ cho phép tạo ra một vùng chọn của hình dạng.

Sau đó, với vùng chọn vừa được tạo và bạn vẫn đang thao tác lên nó, bạn tiếp tục thêm Layer Mask vào phần nền.
Mở rộng đối tượng ra ngoài khung
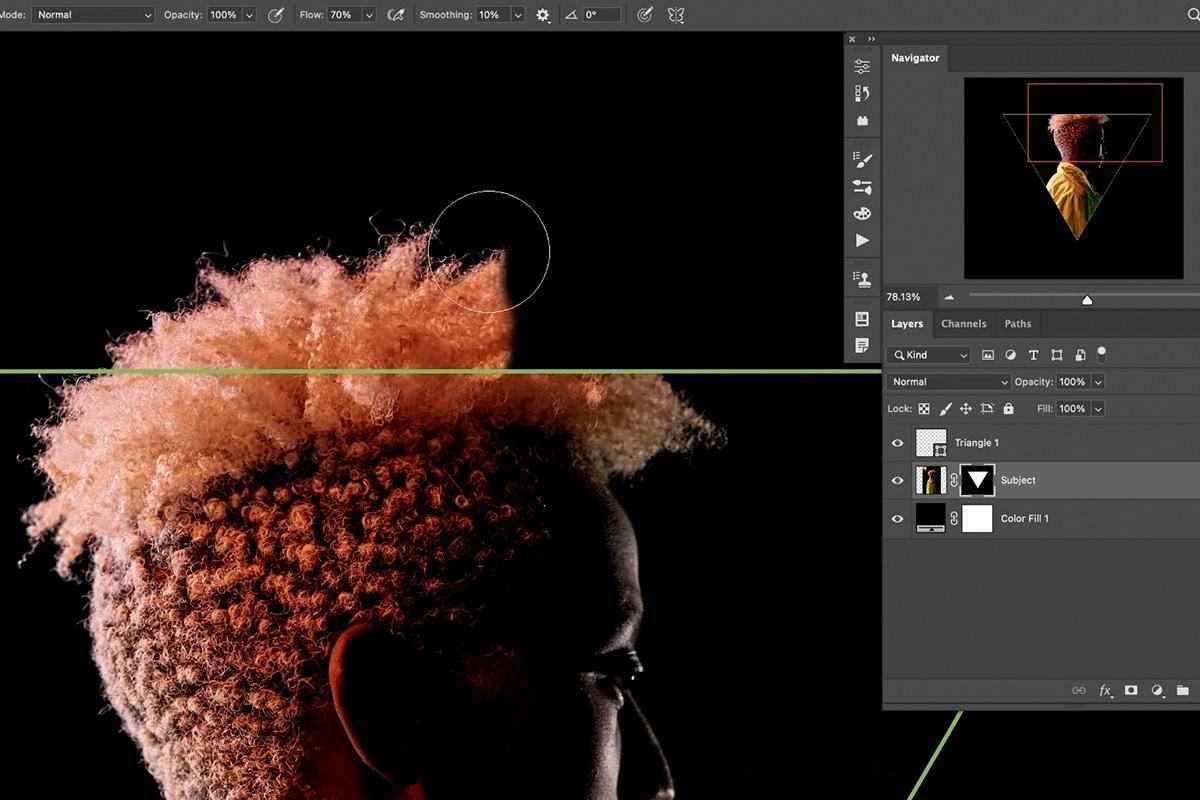
Mặc dù chúng ta đang tạo một cái khung, nhưng GenZ nghĩ nên để tóc của người mẫu kéo dài ra ngoài đến các cạnh của khung. Điều này sẽ tạo một sự thú vị khi sử dụng hiệu ứng

Bạn sử dụng công cụ Brush để tô lên Layer Mask bằng màu trắng của phần nền tại bất kỳ khu vực nào bạn muốn mở rộng bên ngoài khung. Và tóc của người mẫu sẽ được thao tác hoàn hảo tại bước này

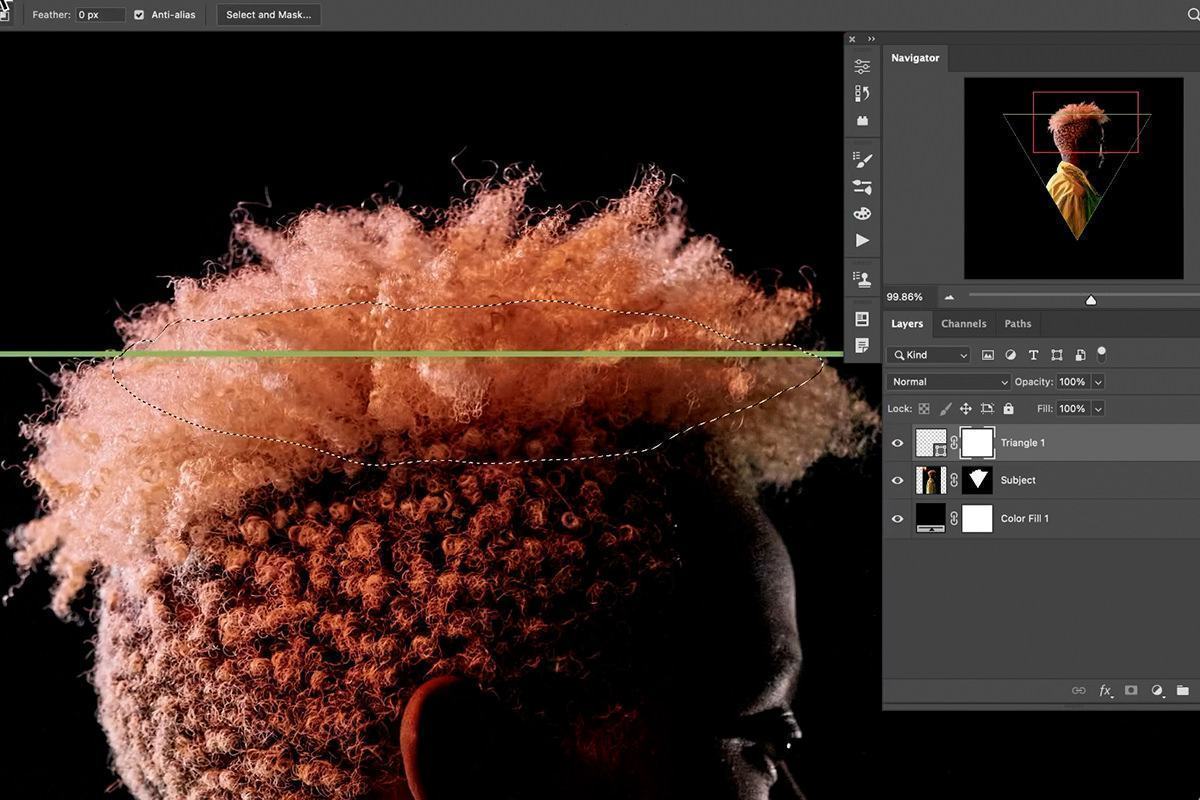
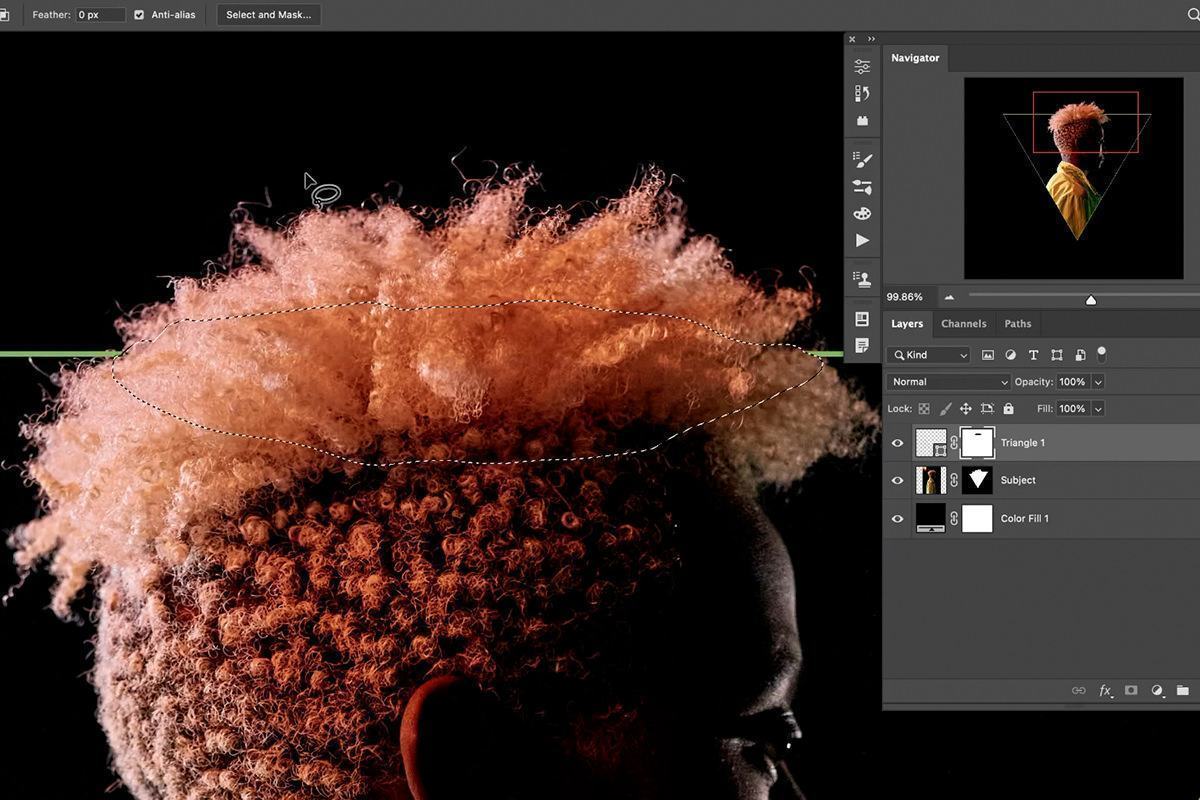
Nếu bạn muốn đảm bảo mình chọn được nhiều chi tiết nhất, bạn có thể sử dụng công cụ Selection để thao tác thử và chọn một số chi tiết trên phần tóc của đối tượng.
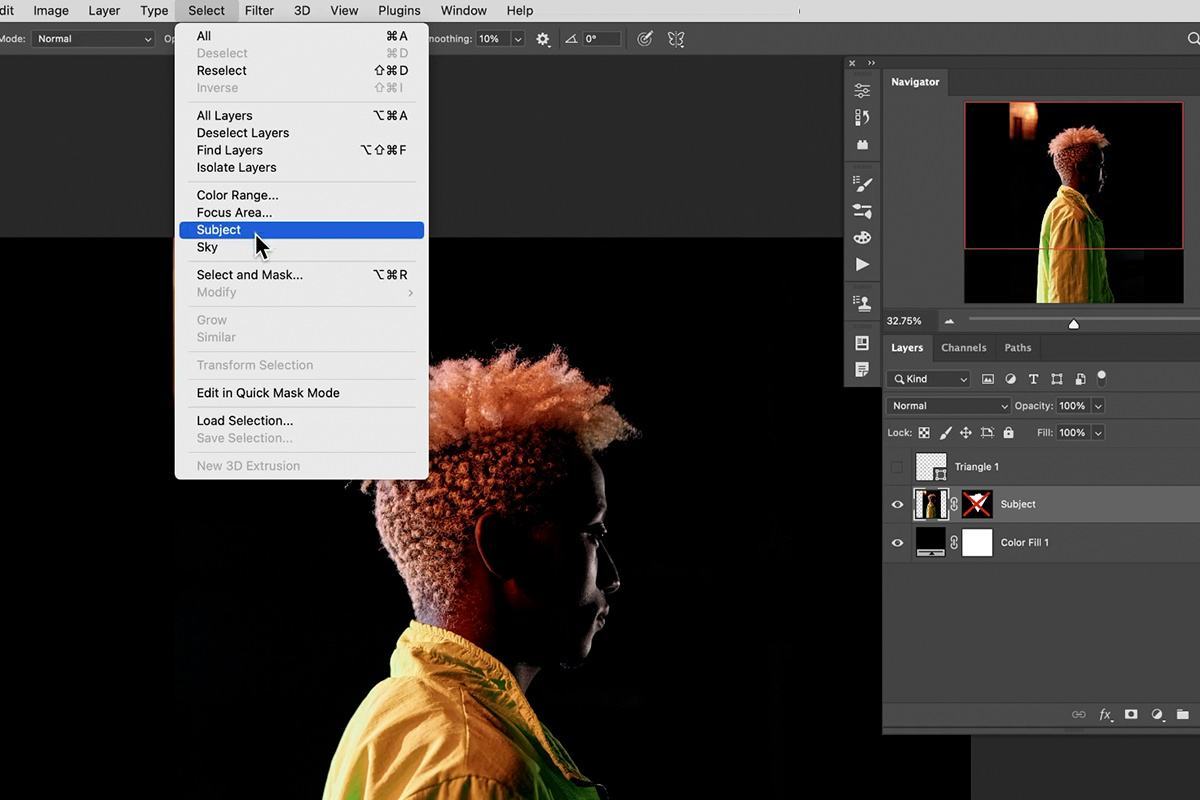
Bạn hãy tắt phần Layer Mask, sau đó đi đến menu Selection và chọn Subject.
Với vùng chọn mới vẫn đang được hoạt động, bạn hãy mở Layer Mask mà chúng ta đã tạo, tô màu trắng dọc theo phần tóc của người mẫu. Việc sử dụng vùng chọn mới này sẽ giúp chúng ta khôi phục lại các chi tiết mà bạn muốn.

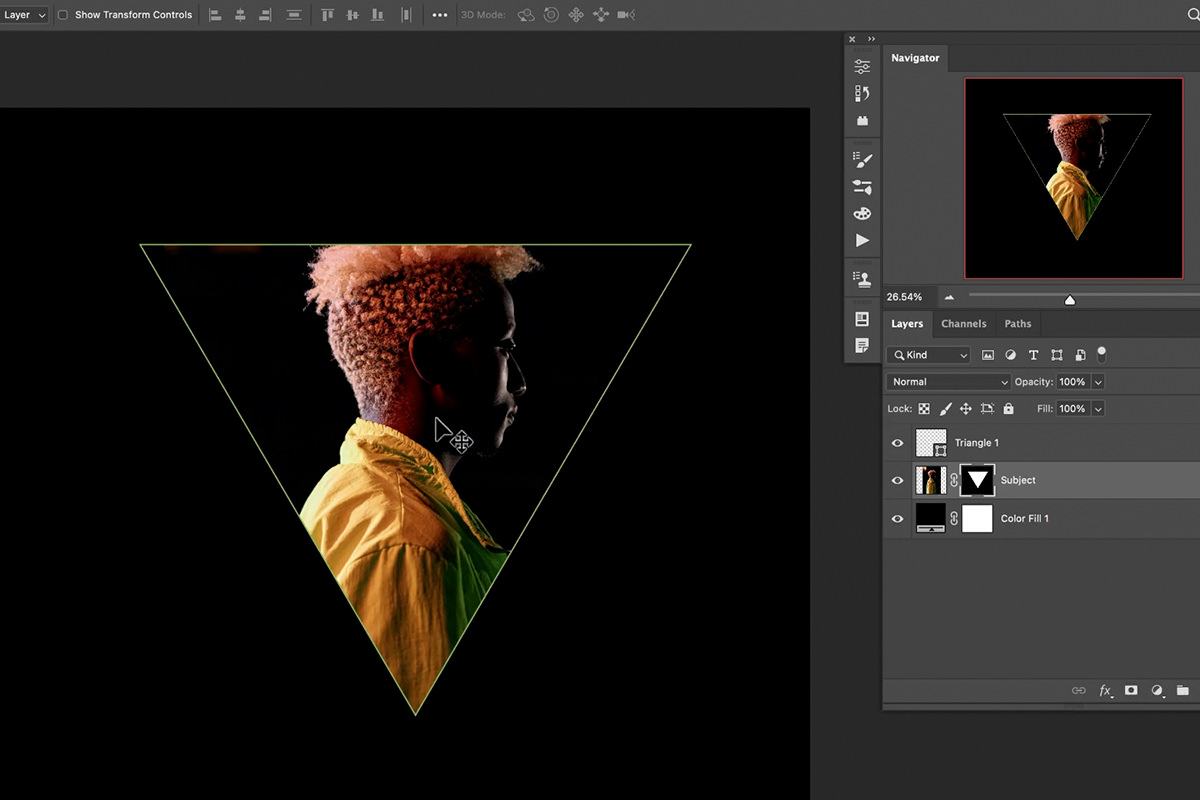
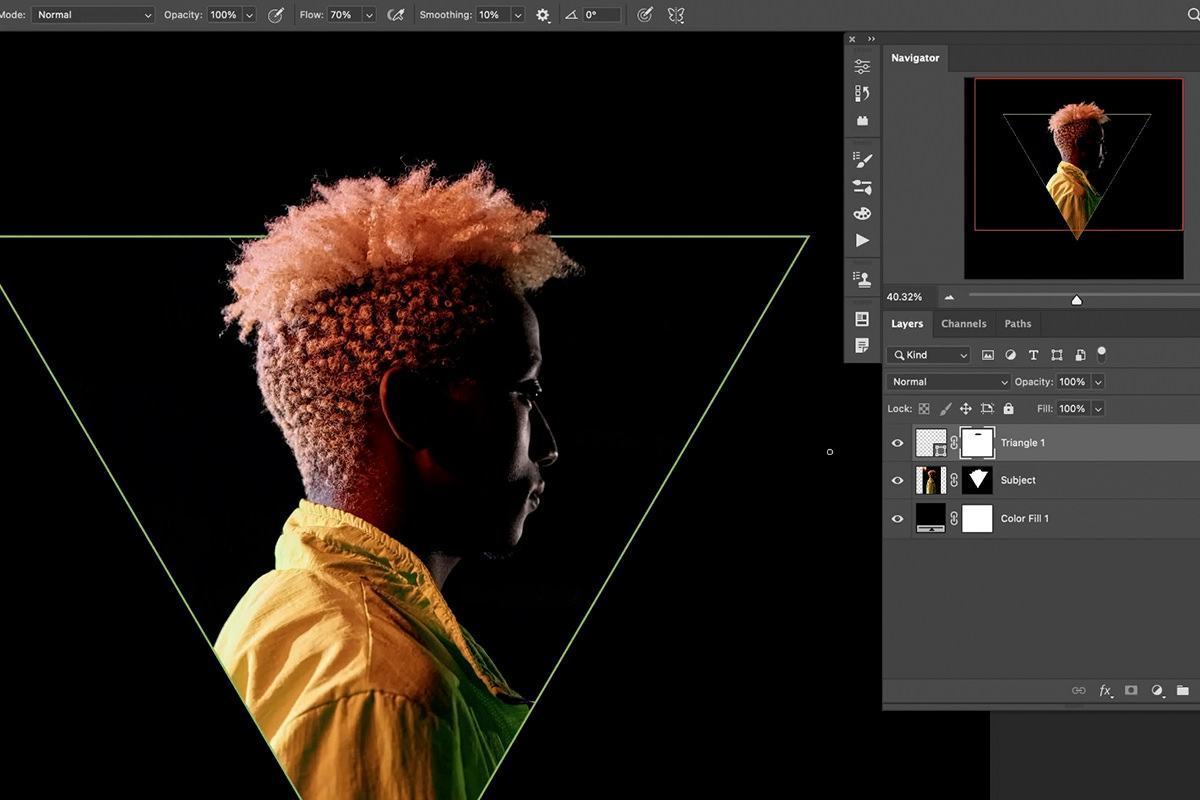
Thao tác này bạn chỉ cần loại bỏ đi các phần hình dạng xuất hiện trên phần đầu của người mẫu.
Bạn sử dụng công cụ Lasso để tạo một vùng xung quanh những cạnh của hình dạng mà bạn muốn xóa đi, tiếp tục chọn vào Layer Mask của hình dạng và tô màu đen cho nó.

Việc thực hiện này sẽ làm ẩn đi các cạnh của hình dạng mà nó xuất hiện ở trên đầu của đối tượng.

GenZ nhắc bạn là bạn luôn có thể sử dụng Brush Tool để quay lại và điều chỉnh các cạnh mà bạn muốn nó trông giống như đang bị biến mất phía sau người mẫu.
Tạo hiệu ứng Glow
Bây giờ phần khung của chúng ta đã sẵn sàng, chúng ta hãy làm nó sáng lên. Có một số cách để bạn tạo được hiệu ứng Glow trong Photoshop. Và một trong những cách phổ biến nhất là xếp chồng các hiệu ứng Layer lên nhau, dù cách này vẫn tạo ra một bức hình thật đẹp, nhưng GenZ sẽ hướng dẫn cho bạn một cách thủ công hơn một chút.
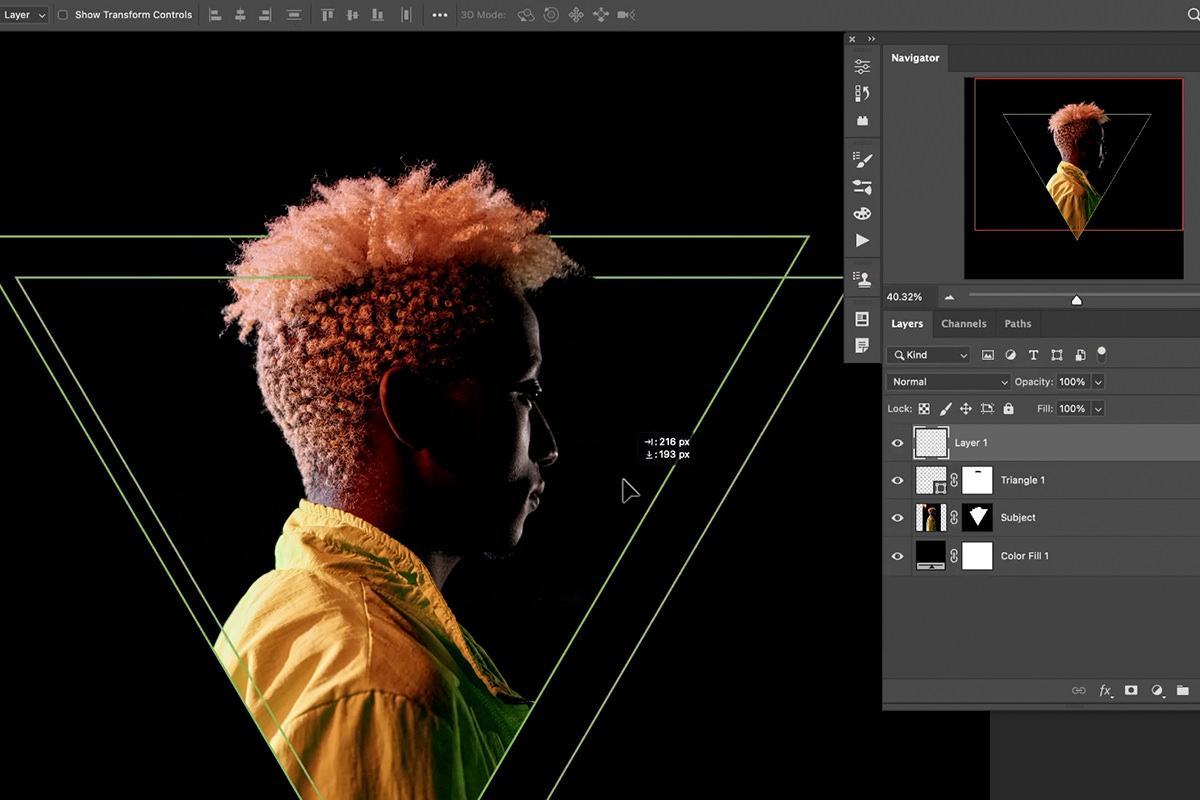
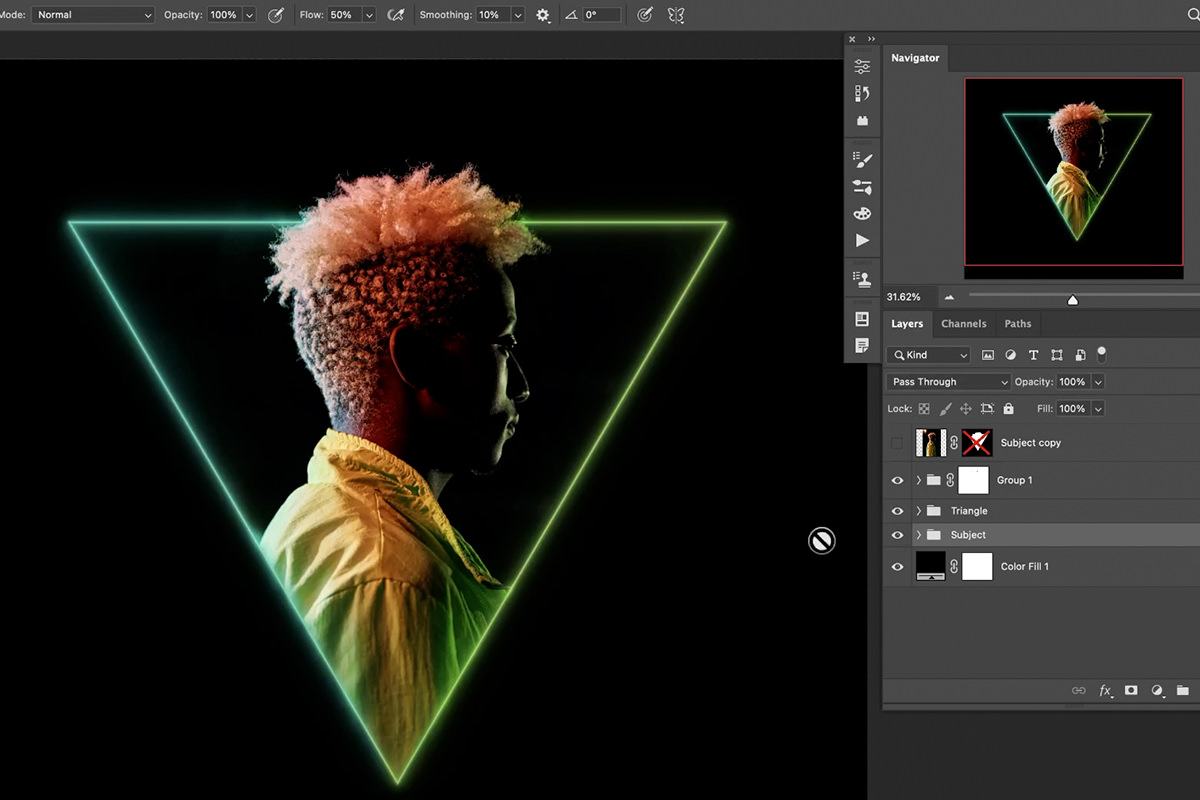
Đầu tiên, bạn nhân đôi layer hình dạng lên.

Tiếp đến, bạn tạo một layer trống mới và đặt phía trên phần bản sao. Nhân chọn cả hai và sử dụng tổ hợp CTRL hoặc CMD + E để hợp nhất tất cả chúng lại với nhau. Thao tác này sẽ biến phần khung từ một layer hình dạng trở thành một layer thông thường.

Bạn hãy lưu ý rằng, nếu bạn di chuyển layer mới xung quanh thì nó sẽ vẫn giống như layer hình dạng ban đầu. Bạn chỉ cần trả nó về lại vị trí ban đầu.

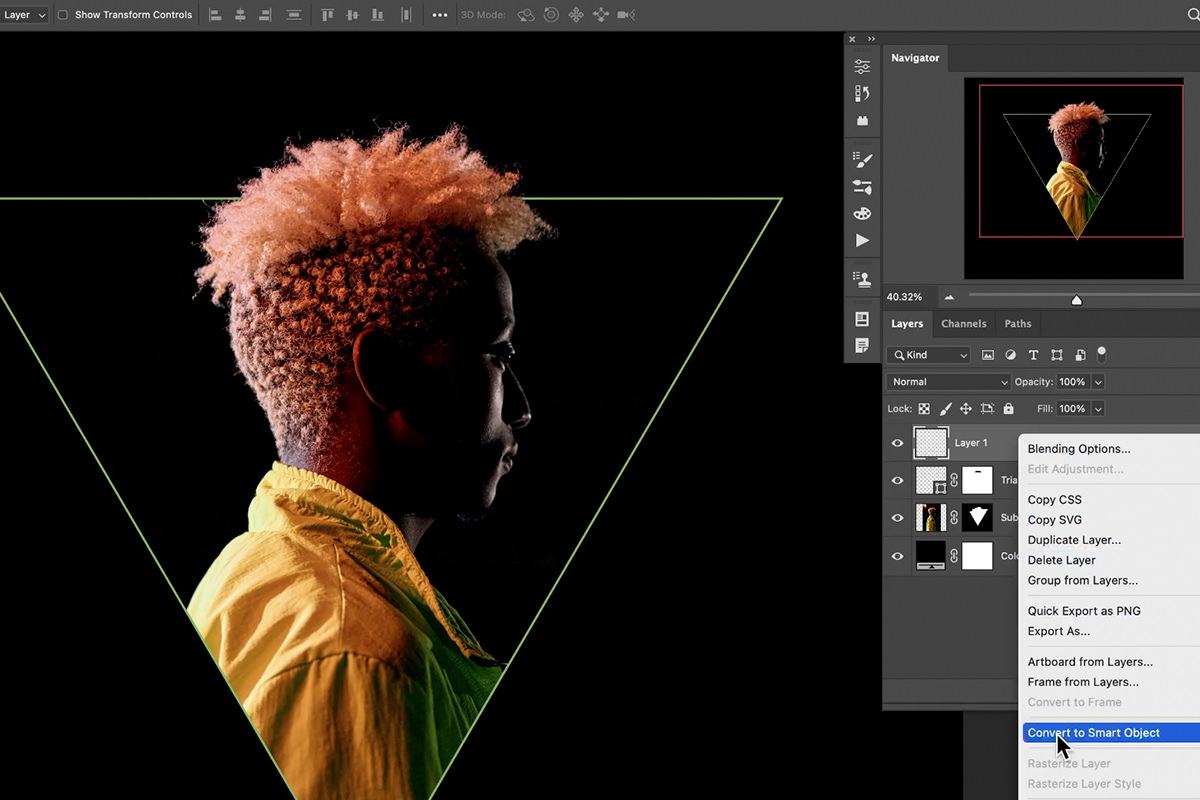
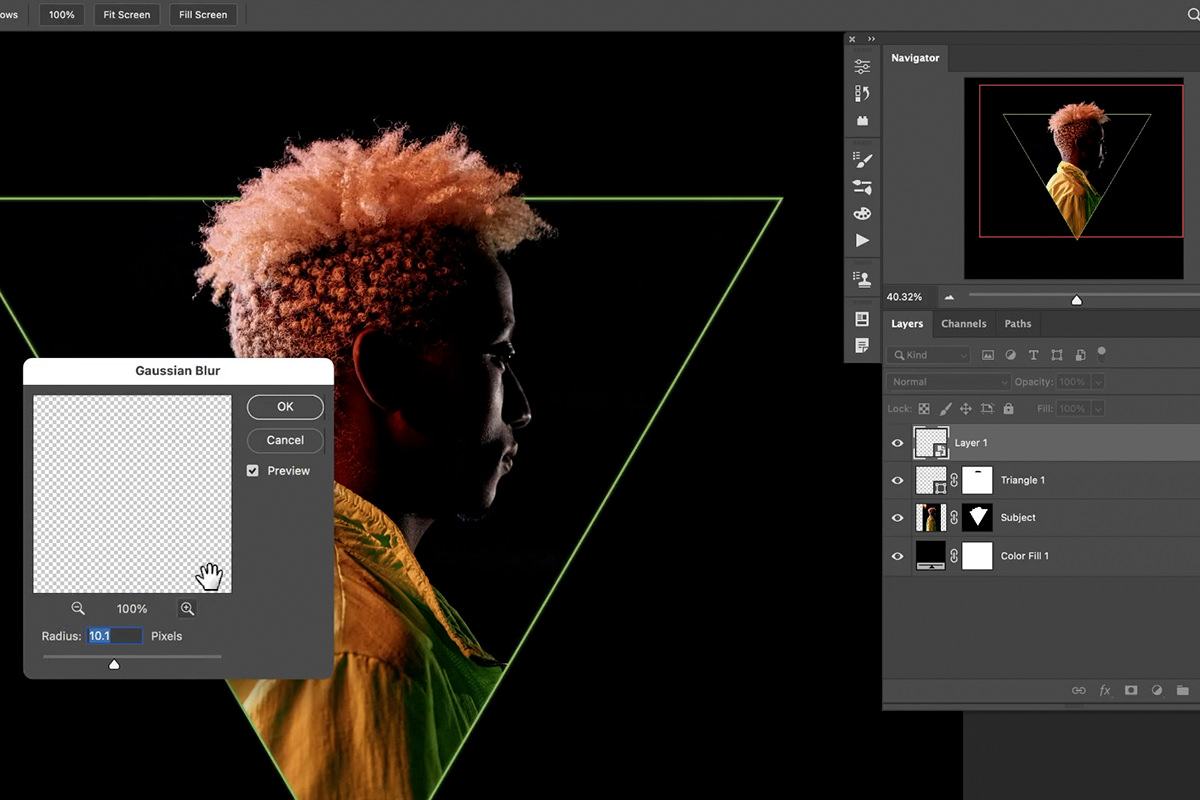
Chúng ta sẽ bắt đầu thêm Gaussian Blur vào tất cả layer mới này. Bạn hãy thay đổi layer thường thành Smart Object để chúng ta có thể quay lại điều chỉnh được mức độ của từng Gaussian Blur.
Bắt đầu từ đây, mọi Filters được áp dụng sẽ tự động được tạo dưới dạng Smart Filters. Các bộ lọc thông minh này có thể điều chỉnh, ẩn, hoặc loại bỏ bất kỳ điều gì mà không làm ảnh hưởng đến Smart Object ban đầu.

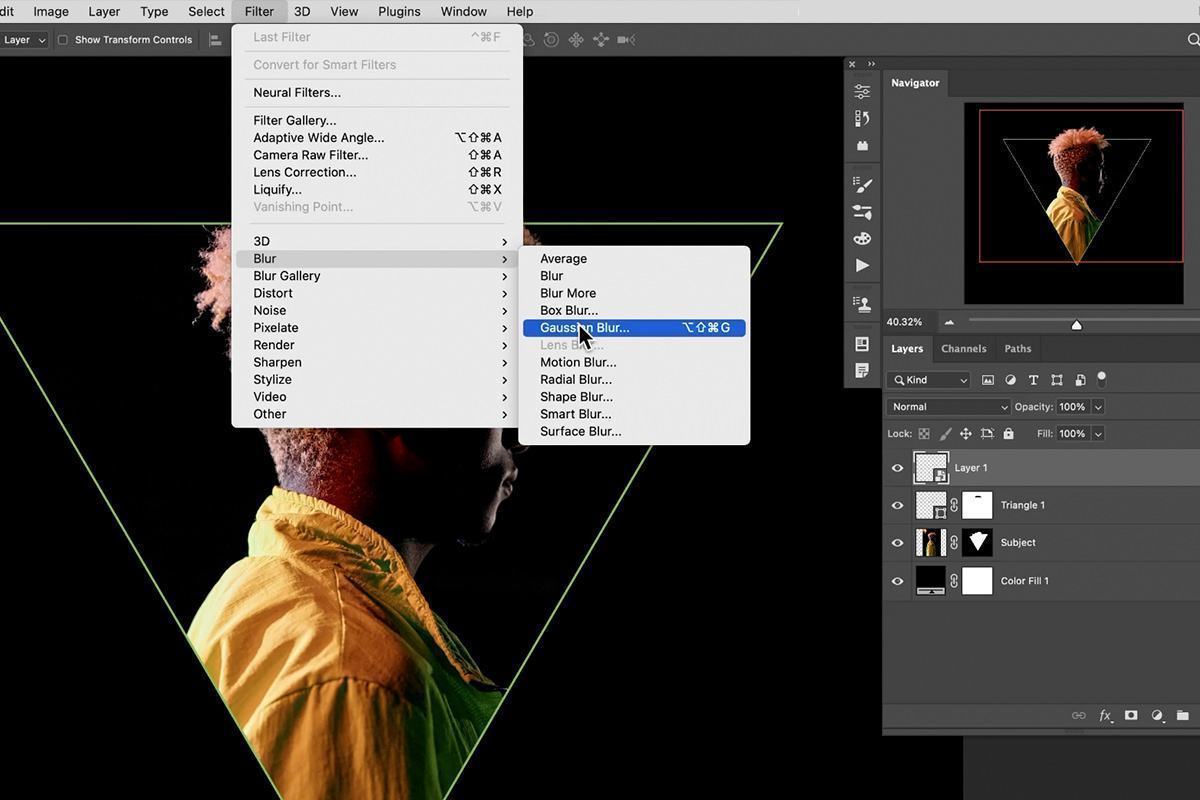
Bạn đi đến menu Filter, di chuyển chuột qua tùy chọn Blur và chọn Blur Gaussian.

Bạn đặt Gaussian Blur thành cài đặt có tương đối cao. Chúng ta sẽ tạo thêm một số phiên bản của hiệu ứng này ở các cấp độ khác nhau.

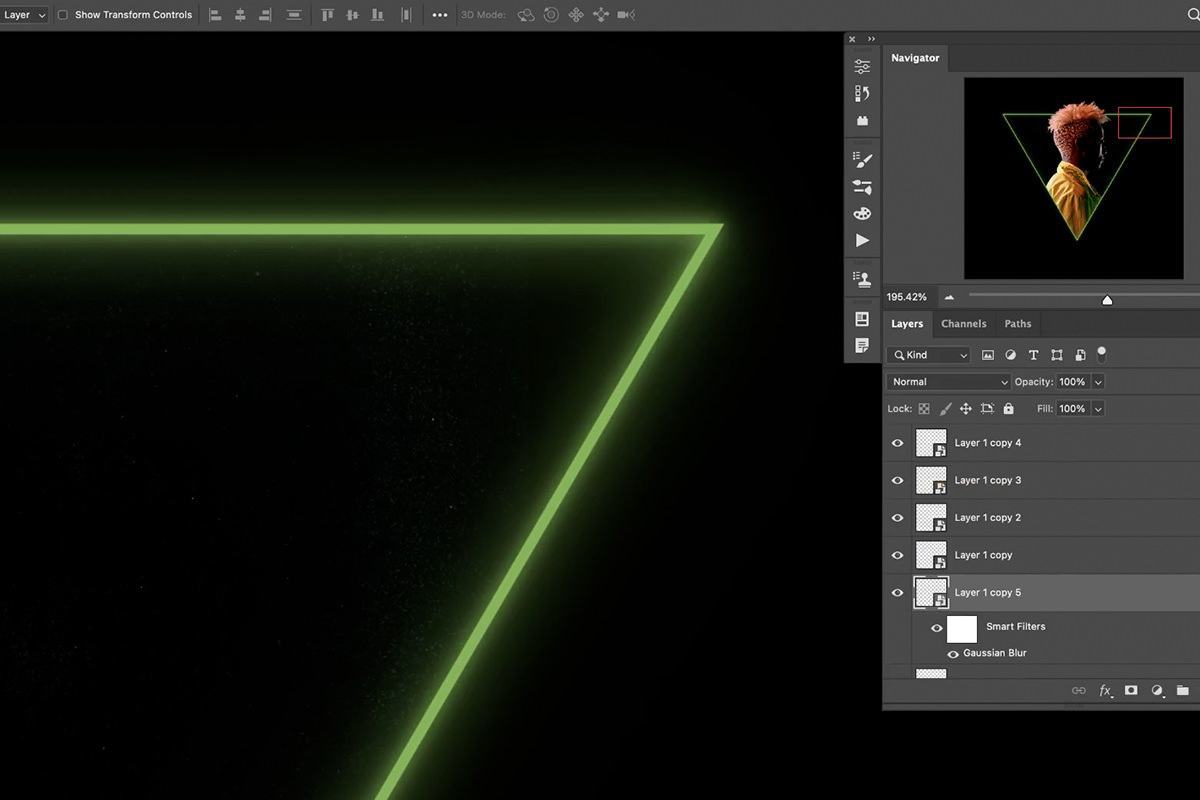
Bạn hãy tạo bản sao cho Smart Object thành nhiều lần và thêm hiệu ứng Gaussian Blur vào mỗi Smart Object mới đó, bạn sẽ giảm dần hiệu ứng cho đến khi bạn lên đến Layer Stack.
Và bạn sẽ hoàn thành với một hiệu ứng Glow cho hình ảnh và nó sẽ tạo ra một gradient làm giảm đi cường độ, khi bạn nhìn vào bức ảnh dù có nhìn xa thì hiệu ứng vẫn sẽ nổi bật.

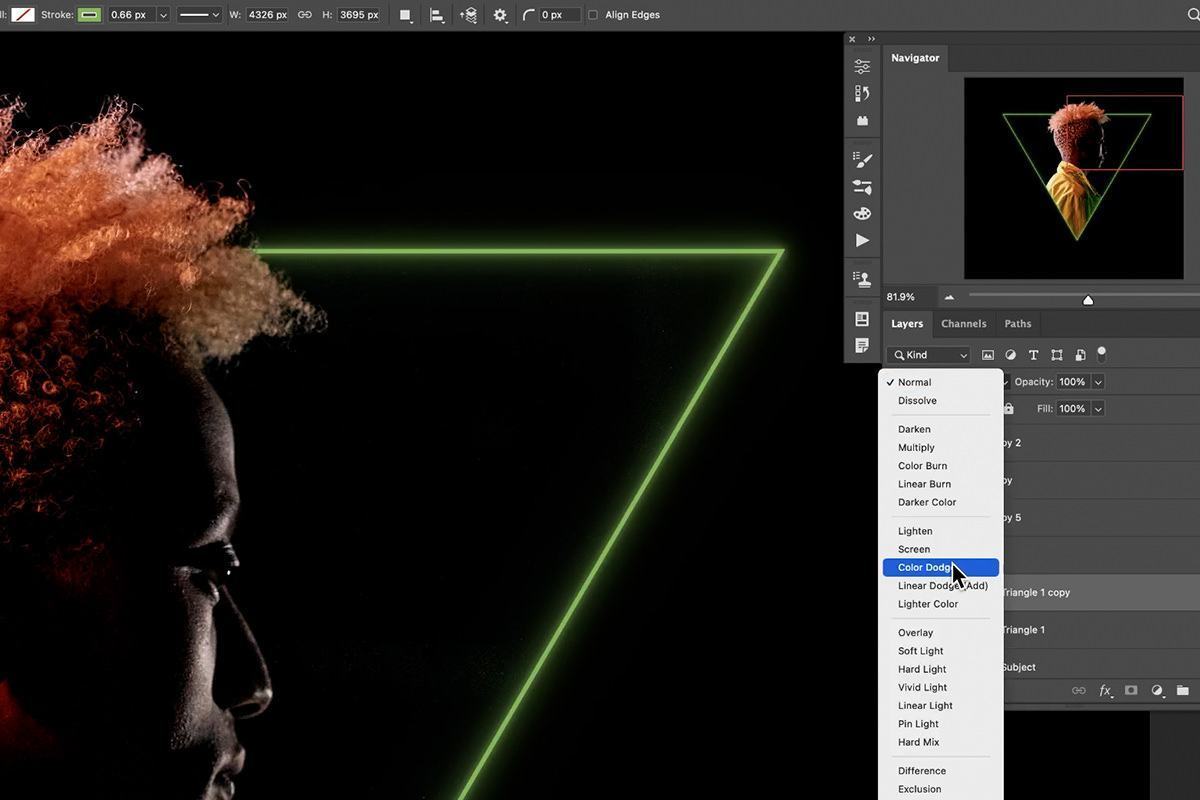
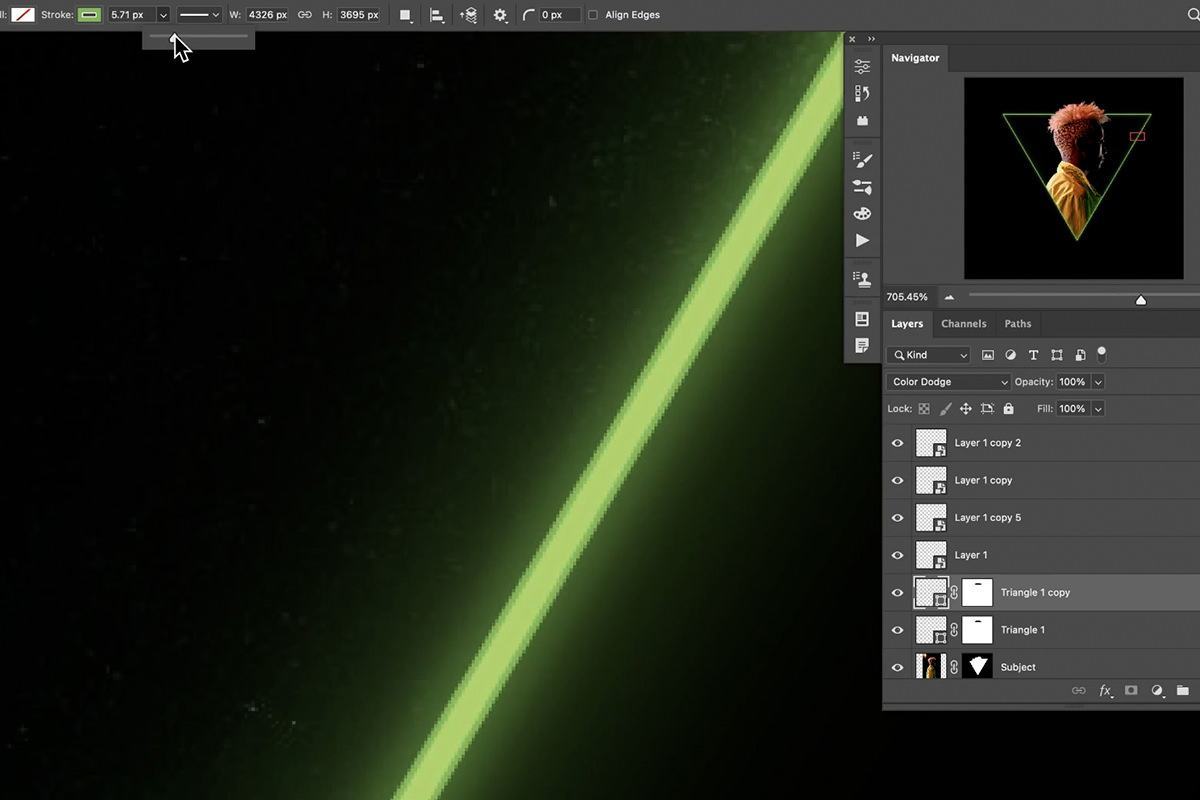
Bạn cũng có thể cung cấp cho khung của mình một lõi bên trong trông như nó đang phát sáng. Bạn nhân đôi layer hình dạng ban đầu một lần nữa và cài đặt Blending Mode của bản sao thành Color Dodge.

Bạn điều chỉnh các đường viền của layer hình dạng đó sao cho mỏng hơn so với ban đầu.

Đến đây thì hiệu ứng Glow của chúng ta gần như đã hoàn thành, bạn có thấy phần khung của mình trông rất tuyệt không! Bây giờ đã đến lúc chọn màu mà chúng ta muốn và tích hợp các ánh sáng từ hiệu ứng Glow vào phần ánh sáng xung quanh người mẫu.
Tích hợp sự phát sáng vào hình ảnh
Chúng ta chọn một hình ảnh có sẵn phần đèn nền đã được đóng khung xung quanh đối tượng. Bạn có thể lấy những điểm nổi bật hiện có và sử dụng kết hợp nhiều công cụ khác nhau để chuyển đổi màu sắc sao cho phù hợp với màu sắc trong khung phát sáng của chúng ta.

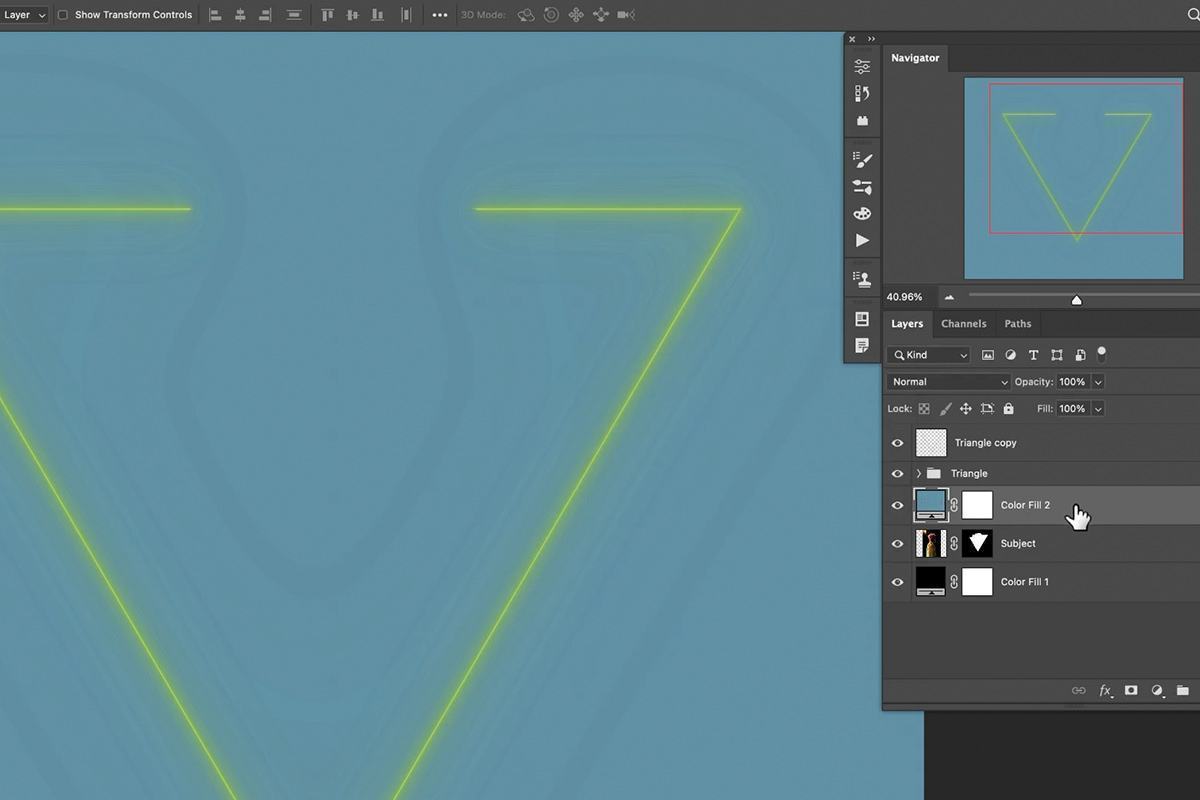
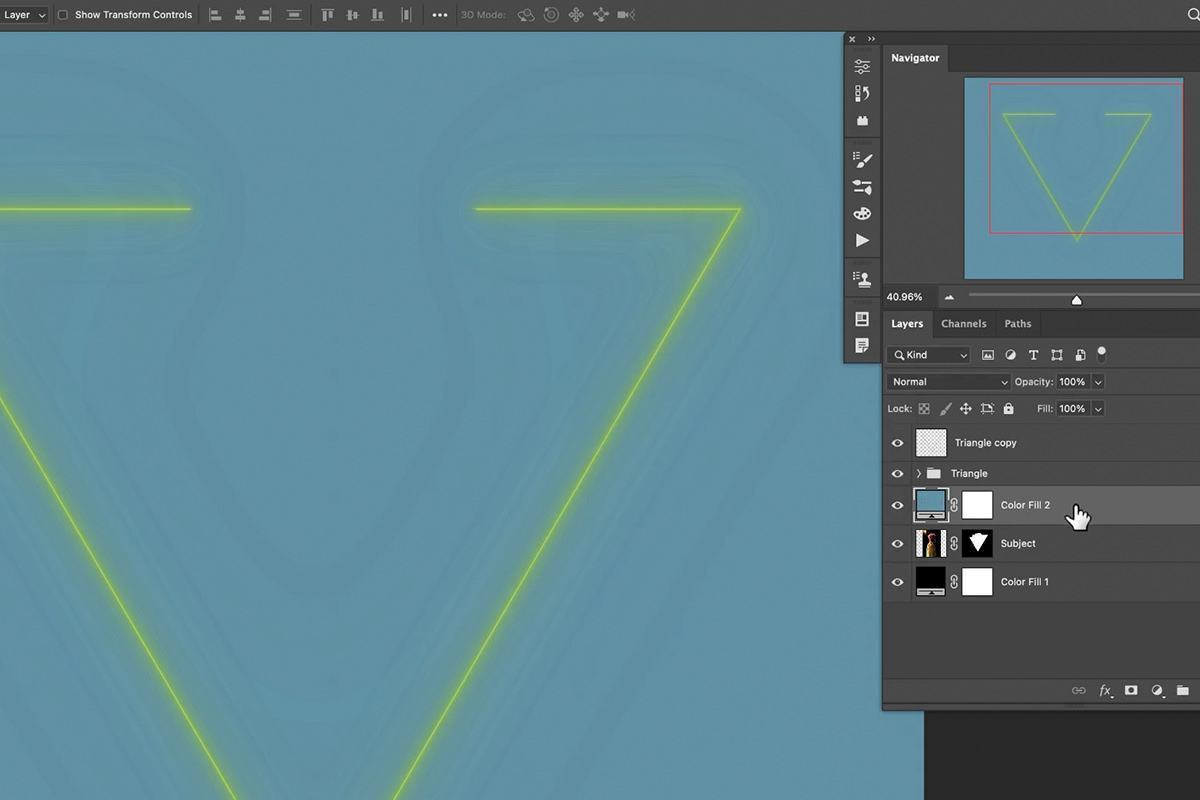
Chúng ta bắt đầu bằng cách tạo một Layer Solid Color Fill ở phía trên hình ảnh nền.

Hãy nhấp chuột phải vào Layer Solid Color Fill và Clipping Mask để nó chỉ xuất hiện ở nơi có thể nhìn thấy hình nền của đối tượng.

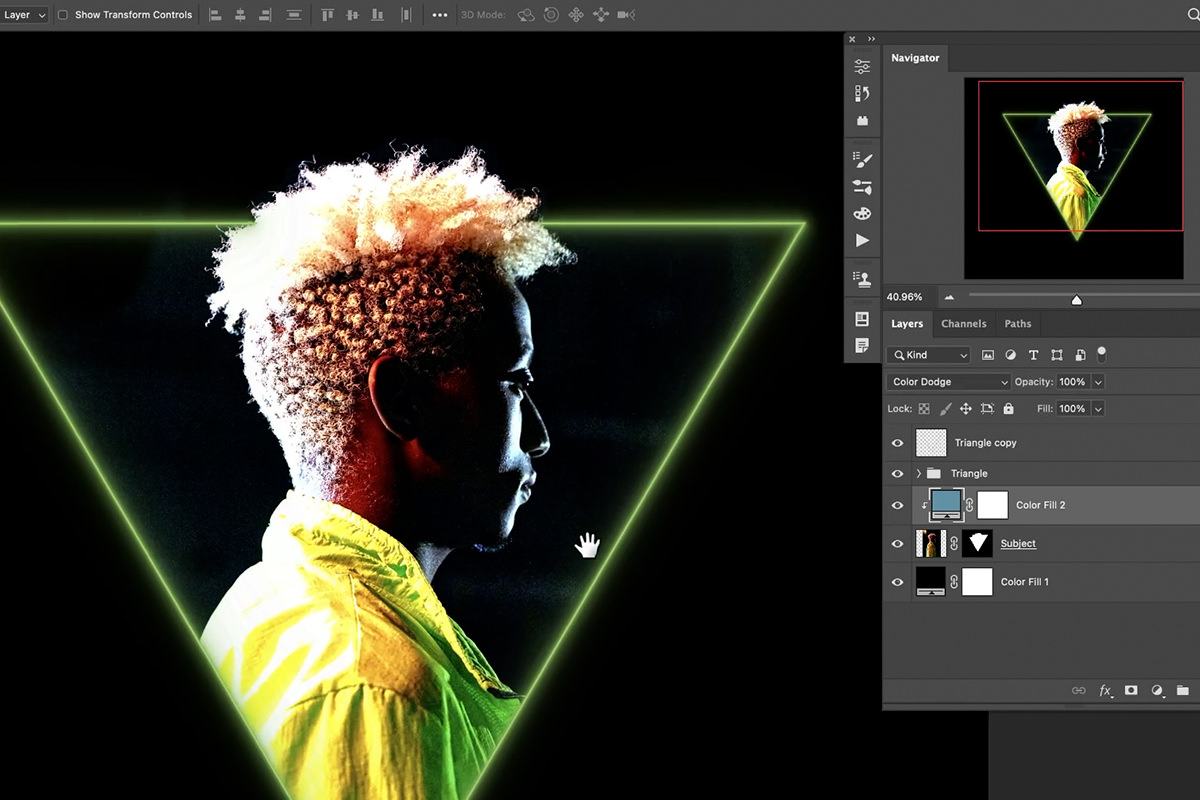
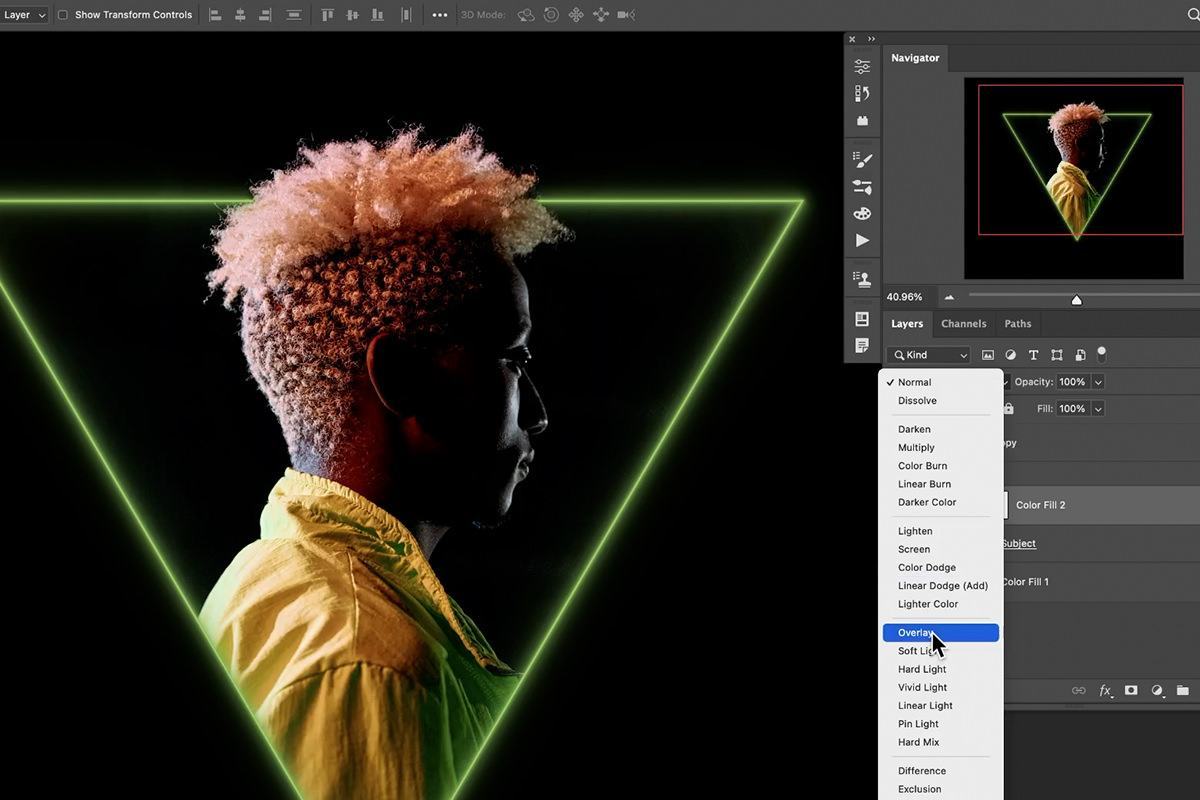
Bạn đặt Blending Mode của Fill Layer thành Color Dodge. Bạn nên lưu ý rằng các điểm sáng trong hình ảnh đã thay đổi màu sắc để phù hợp với layer Fill.
Một lần nữa, GenZ khuyên bạn đừng lo lắng quá nhiều về độ chính xác của màu sắc. Chúng ta sẽ sớm điều chỉnh đến những điều đó!

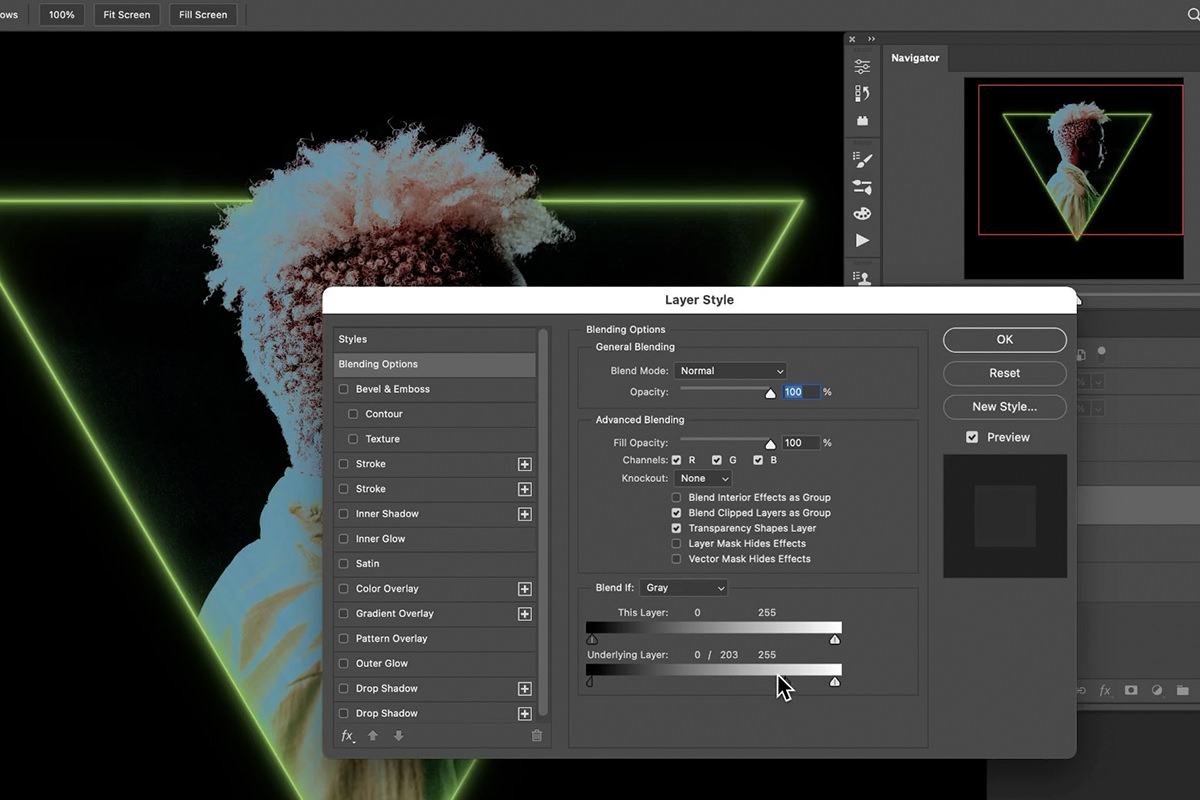
Đảm bảo rằng hiệu ứng tô màu của chúng ta chỉ bị ảnh hưởng đến những điểm sáng mà chúng ta muốn, GenZ sẽ giới thiệu cho bạn một công cụ mạnh mẽ khác trong Photoshop chính là Blend If.
Bạn chọn Layer Solid Color Fill và đi đến mở menu Blending Options. Định vị phần Blend If, cụ thể ở đây là phần thanh trượt có tên Underlying Layer.
Bạn giữ ALR hoặc OPTN và kéo một nửa thanh trượt Shadow sang bên phải. Thao tác này sẽ ẩn Layer khỏi bóng và đảm bảo rằng nó chỉ xuất hiện ở nơi chúng ta muốn trong vùng của các điểm sáng.

Bạn cũng có thể thay đổi Blending Mode bất kỳ lúc nào. GenZ thấy rằng Color Dodge hơi làm chúng ta bị chói mắt, thay vào đó bạn nên chuyển Layer Fill sang Overlay Blending Mode.

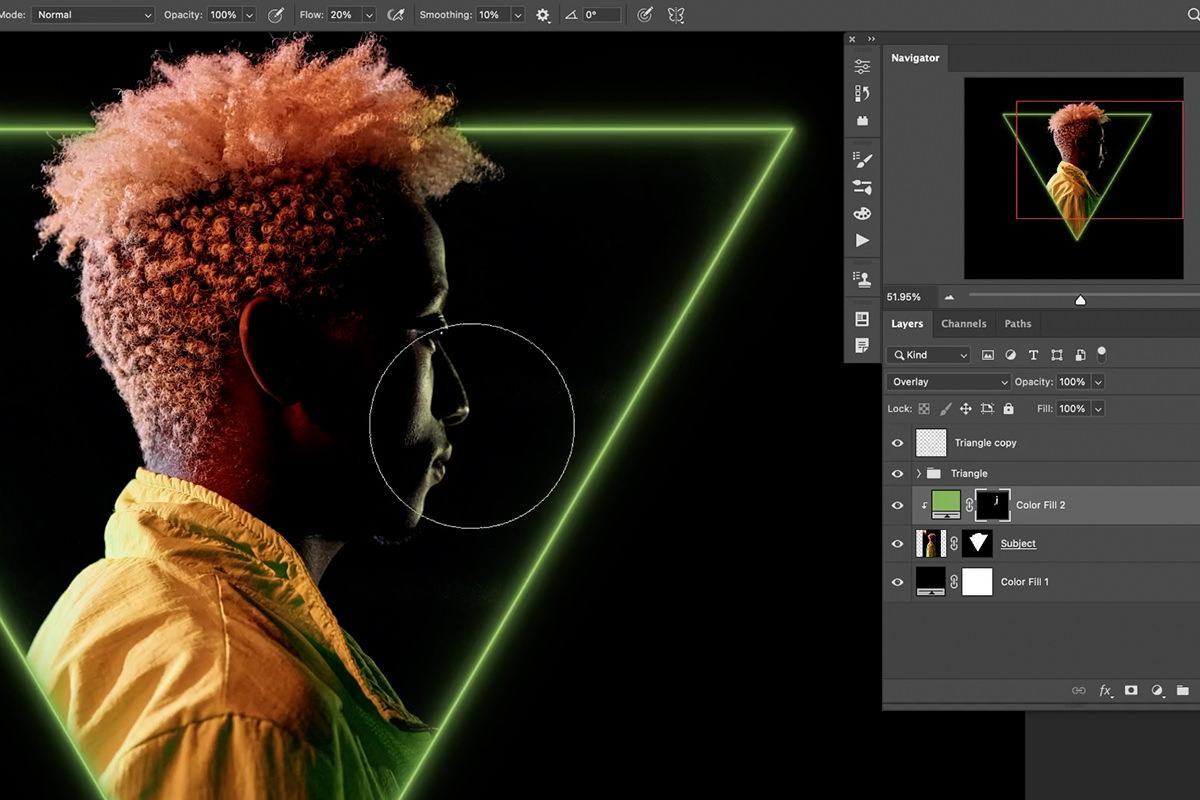
Bây giờ Fill Layer đã sẵn sàng, bạn hãy nhấp đúp vào nó và chọn một màu phù hợp với phần ánh sáng của khung.
Bạn hãy đảo ngược Layer Mask của Layer Fill, sau đó sử dụng Công cụ Brush, với một bàn chải mềm tròn, để tô màu trắng lên các điểm sáng trong bức ảnh chân dung này.
Bạn có thể làm điều này cho toàn bộ phần hình nền để hiệu ứng được hoàn thiện hơn. Nhưng nếu bạn muốn thử thêm màu thứ hai, hãy tiếp tục thực hiện các bước sau.
Thêm nhiều màu sắc hơn
Chúng ta có thể sử dụng các yếu tố hiện có và thêm một số màu sắc phụ để tạo cho một nửa của phần hình nền.

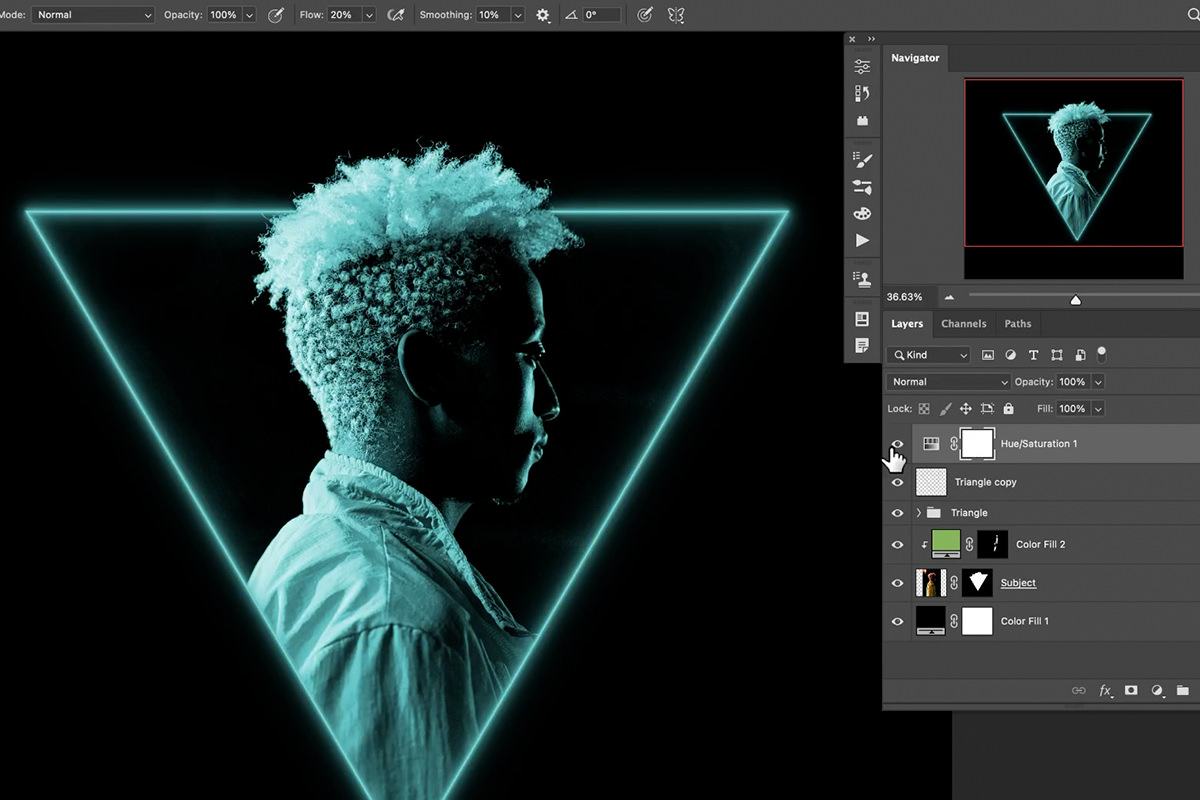
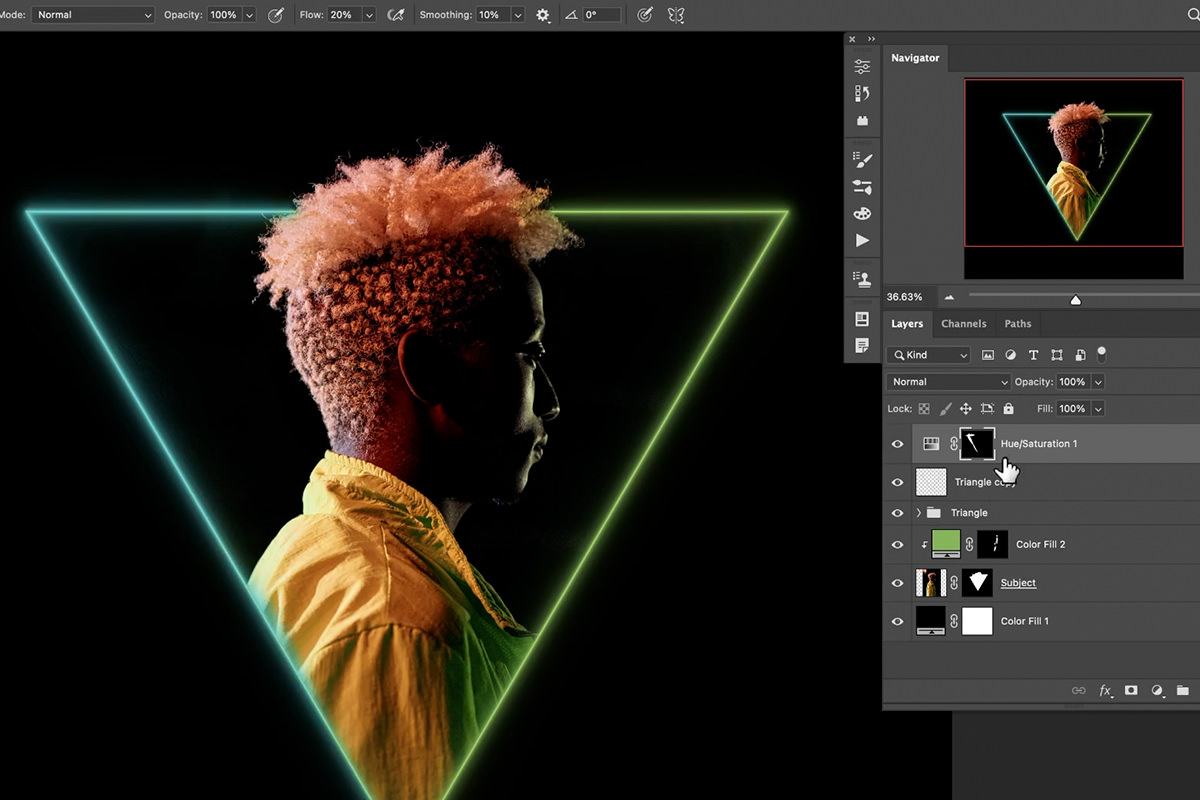
Bạn tiếp tục tạo một Layer điều chỉnh Hue/Saturation trên đầu Layer Stack và điều chỉnh các thanh trượt cho đến khi bạn có được màu phụ mà bạn thích.
Bạn cần lưu ý rằng sự thay đổi này sẽ làm thay đổi màu sắc của tất cả mọi thứ trong bài dự án này.

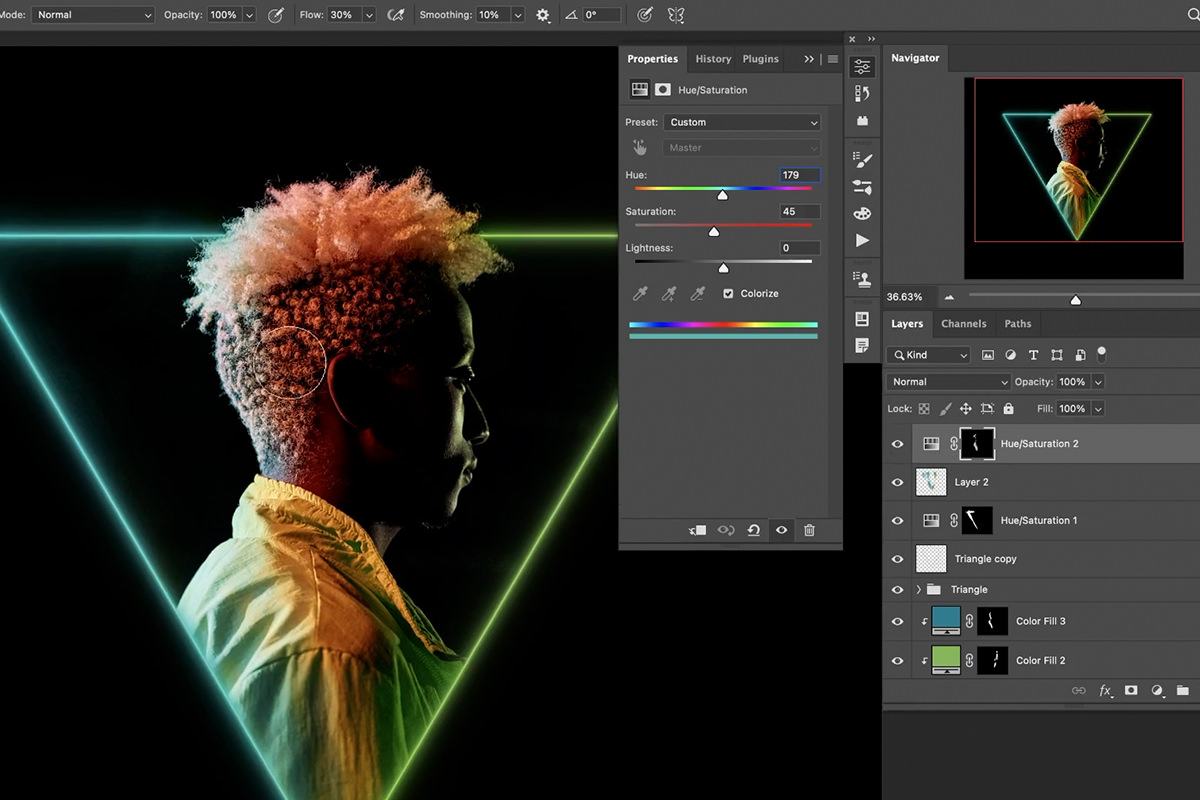
Bạn có thể lặp lại các bước trong phần cuối cùng để tăng cường màu sắc trong các điểm sáng cho đối tượng.

Và giờ bạn có thể tiếp tục thêm các Layer điều chỉnh Hue/Saturation mới để có được giao diện màu sắc mà bạn mong muốn. Hãy nhớ luôn sử dụng Layer Mask, để Layer Adjustment và layer mới có thể hoạt động mà không bị mất đi. Bạn có thể quay lại bất kỳ phần nào, bất kỳ lúc nào để thực hiện các thay đổi của mình.

Bài hướng dẫn đến đây là kết thúc, GenZ hy vọng bạn sẽ thử nghiệm hiệu ứng này với các hình dạng, màu sắc và hình ảnh khác nhau. Nó sẽ giúp ích với bất kỳ hình ảnh nào, nếu bạn đang tìm kiếm những nguồn sáng tạo mới nhưng không kém phần ấn tượng, hãy áp dụng hiệu ứng độc đáo này vào dự án thiết kế của mình nhé! Đừng quên cho GenZ xem các tác phẩm của bạn dưới phần bình luận. Chúc bạn thành công!
Nguồn: PHLEARN