
Th3 13, 2020
Hai G.
10 tối thiểu Đọc
Tóm Tắt
Làm thế nào để chuyển HTML sang WordPress (tất cả các phương pháp)

Giờ, nếu bạn xem thống kê gần đây, bạn sẽ thấy WordPress đang chiếm tới 33% website trên Internet. Là chủ sở hữu website, bạn nên cân nhắc chuyển HTML sang WordPress. Vì WordPress linh hoạt và dễ mở rộng hơn nhiều so với site HTML tĩnh.
Một website nền HTML không có gì xấu, vì HTML5 cũng rất can đảm và mạnh mẽ, đặc biệt quan trọng là so với những site trình diễn mẫu sản phẩm. Nhưng cho những site khác, WordPress có nhiều ưu điểm. WordPress có nhiều themes, plugins, và widget để cải tổ website và ngày càng tăng tính năng gần như vô hạn .
Nó cũng rất dễ để quản trị. Bạn hoàn toàn có thể thêm và xóa nội dung mà không phải lập trình. Với site HTML, việc lập trình là một yếu tố. Trừ khi bạn biết code, nếu không update nội dung vào HTML site sẽ rất khó khăn vất vả .
Trong bài này, bạn sẽ biết những cách khác nhau để chuyển site HTML tĩnh sang WordPress. Hãy khởi đầu thôi
Trước khi chuyển HTML sang WordPress
Trước khi “ dọn nhà ” từ HTML sang WordPress, bạn cần xem xét sẵn sàng chuẩn bị những yếu tố sau .
- Dịch vụ hosting. Bạn cần một gói hosting để bắt đầu, yêu cầu của gói này có thể sẽ khác so với yêu cầu của một site HTML. Bạn sẽ cần một hosting có hỗ trợ WordPress. Ngoài ra, bạn có thể host website của bạn trên máy tính cá nhân trước, sau đó mới upload lên internet.
- Code editor. Bạn sẽ cần code editor như là Notepad++, Atom, Sublime, vâng vâng0., để chỉnh code của website HTML.
- Thời gian và tiền bạc. Bạn cần cân nhắc số kinh phí bạn có thể bỏ ra để đầu tư. Nếu sẵn sàng để đầu tư học hỏi, vậy bài hướng dẫn này là dành cho bạn. Bạn cũng có thể thuê lập trình viên hoặc dùng ứng dụng chuyển đổi để giúp bạn chuyển site. Thuê người khác là dễ nhất, nhưng bạn mất cơ hội học tự làm, và còn đắt tiền nữa.
Các cách khác nhau để chuyển HTML sang WordPress
Có nhiều cách khác nhau để chuyển HTML sang WordPress, mỗi cách có mức độ khó khác nhau. Chúng là :
- Tạo Theme WordPress bằng một site HTML tĩnh. Nếu bạn thích thiết kế HTML cũ của bạn, vậy lựa chọn này là dành cho bạn. Nó cũng là cách khó khăn nhất và đòi hỏi một ít kiến thức lập trình. Nhưng, đừng lo. Tất cả những gì bạn cần làm là cắt/dán code HTML cũ thành nhiều file PHP.
- Bỏ thiết kế cũ và chỉ giữ lại nội dung. Nếu bạn không ngại việc mất thiết kế website cũ, và có thể sử dụng theme WordPress mới hoàn toàn, thì đây là cách chuyển HTML cho bạn. Bạn chỉ cần chuyển phần nội dung tới nhà mới.
- Sử dụng child theme từ một theme cha có thiết kế tương đồng. Đây có thể là cách dễ nhất nếu bạn muốn phát triển từ một thiết kế có sẵn. Cách này, bạn sử dụng một theme có sẵn và dựng thiết kế trên nó. Ngoài ra, bạn cũng có thể tận dụng các ưu điểm của WordPress để hỗ trợ thêm.
Tạo WordPress Theme từ một trang web HTML tĩnh
Nếu tiềm năng của bạn là tạo website WordPress dựa trên phong cách thiết kế của site HTML của bạn, bạn hoàn toàn có thể khởi đầu tại đây. Để dễ hướng dẫn, chúng tôi sẽ dùng mẫu website tĩnh HTML của Rachel McCollin làm ví dụ .
1. Tạo một thư mục theme chứa các file cơ bản
Tạo theme folder trên desktop và đặt tên cho nó. Chúng tôi đặt tên nó là my-theme. Sau đó, mở code editor ra và tạo những file sau:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Để mở trình chỉnh sửa và biên tập. Chúng tôi sẽ quay lại nó sau .
2. Đổi Website CSS cũ tới thành WordPress Style Sheet
Giờ, chúng ta sẽ tạo WordPress style sheet bằng cách copy CSS code cũ vào trong đó. Chuyển tới file style.css, dán đoạn code sau:
/* Theme Name: My Theme Author: LakiGarang Author URI: https://hostinger.com/tutorials/author/luqman Description: A development theme, from static HTML to WordPress Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Code này sẽ cấp thông tin cho WordPress biếtn ó là stylesheet header của theme. Bạn chỉnh lại những thông tin như tên theme, tác giả, và URL, description, vâng vâng .
Sau header, copy và dán CSS code cũ vào trong file đó. Lưu lại và đóng nó lại .
3. Tách website HTML cũ thành từng phần
WordPress dùng PHP để kéo thông tin từ database. Vì vậy, bạn cần chia tách website HTML cũ thành từng phần để hoàn toàn có thể khớp với cấu trúc website của WordPress .
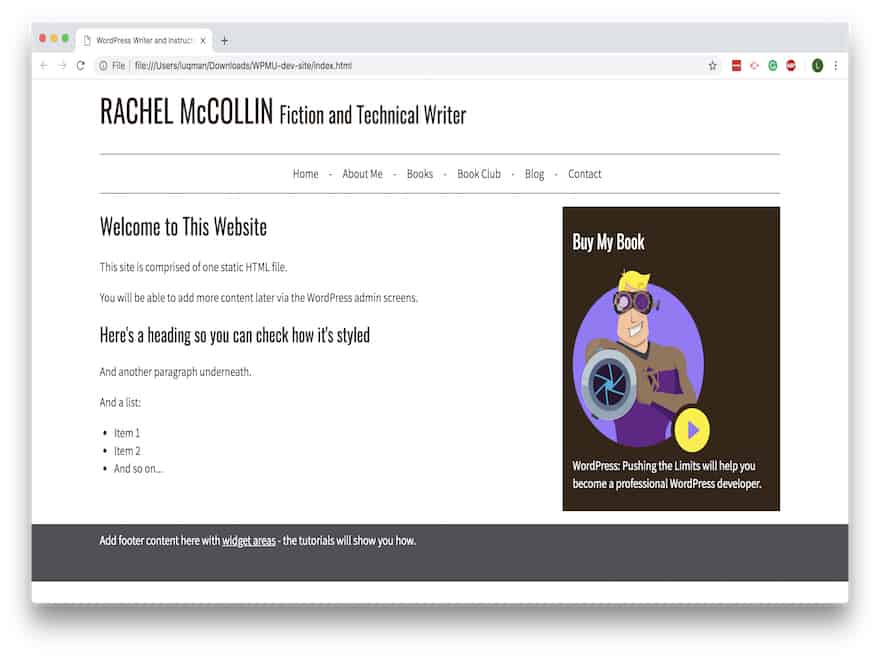
Nghe có vẻ như phức tạp, nhưng không đâu, quy trình này rất rõ ràng. Đầu tiên, bạn hãy xem một website tĩnh như thế nào :

WordPress Writer and Instructor | RACHEL McCOLLIN RACHEL McCOLLIN
Fiction and Technical Writer
☰Welcome to This Website
This site is comprised of one static HTML file . You will be able to add more content later via the WordPress admin screens.
Here's a heading so you can check how it's styled
And another paragraph underneath . And a list :
- Item 1
- Item 2
- And so on...
Mở file index.html trong website cũ bạn lên, chúng ta sẽ dùng nó để tạo file WordPress. Ví dụ bên dưới là cách làm của chúng tôi. Bắt đầu là việc tạo file header.php
header.php
Từ đầu cho đến phần nội dung chính của code HTML cũ sẽ cần được đưa vào file này. Tức là đoạn code phía trước tag hoặc là
.
Hơn nữa, trước element
, copy và dán code này vào . Nó sẽ giúp plugin WordPress hoạt động bình thường, sau khi hoàn tất, lưu lại file. Khi hoàn tất, file header.php sẽ có nội dung như sau:
WordPress Writer and Instructor | RACHEL McCOLLIN RACHEL McCOLLIN
Fiction and Technical Writer
☰
sidebar.php
Những đoạn code trong khu vực
sẽ cần được đưa vào file sidebar.php này. Khi hoàn tất, lưu lại file đó. Nội dung file sidebar.php cuối cùng sẽ như sau:
footer.php
Giờ, phần còn lại của file HTML cũ set được đưa vào file footer.php .
Ngay trước bracket đóng
, thêm đoạn code này vào , cho WordPress biết đó là file footer. Sau khi lưu lại file footer, kết quả như sau:
Giờ, bạn đã xong với file index.html cũ. Bạn có thể đóng file này lại rồi. Tuy nhiên, khoan đóng header.php và index.php. Chúng ta vẫn cần thao tác tới các file này.
4. Đổi Style Sheet sang WordPress Format
Trong header.php, bạn cần đổi style sheet từ HTML sang WordPress. Tìm đến liên kết cũ trong khu vực . Ở trường hợp của tôi, nó sẽ như sau:
Thay thế nó bằng dòng sau để đổi style sang WordPress format :
Lưu lại và đóng file header.php.
Quay lại file index.php. Nó là file trống vào lúc này, hãy dán các dòng code sau vào:
Code này sẽ gọi phần loại của file WordPress cho bạn. Bạn sẽ thấy khoảng trống giữa header và sidebar. Đó là nơi chúng tôi sẽ thêm Loop vào .
Loop sẽ giải quyết và xử lý cách hiển thị của mỗi bài viết, và định dạng nó tùy vào dữ kiện bên trong tag Loop. Đây là một yếu tố quan trọng để thêm nội dung động vào trong website WordPress .
Để tạo loop, dán đoạn code này vào ngay sau :
Sau khi hoàn tất, lưu lại file index.php và đóng nó lại. Bạn đã thành công tạo WordPress theme. Giờ, bạn có thể thêm nó vào WordPress site.
5. Upload Theme của bạn vào WordPress
Sau khi hoàn tất tạo theme cơ bản, bạn upload nó vào trong WordPress. Tất cả file đã nằm trong thư mục theme rồi, nên bạn chỉ cần zip nó lại.
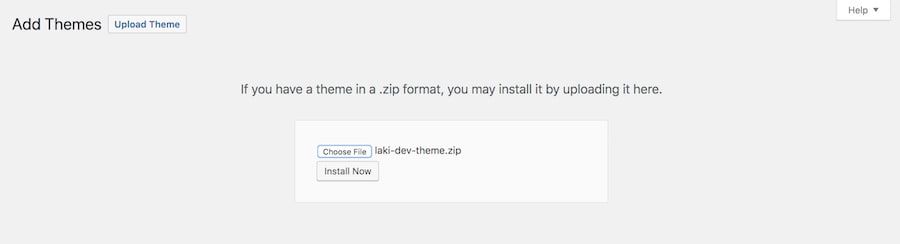
Chuyển tới trang quản trị WordPress. Vào trong Appearances -> Themes. Nhấn nút Add New -> Upload Themes.

Sau đó, nhấn nút Install Now, rồi kích hoạt theme bằng cách nhấn nút Activate.

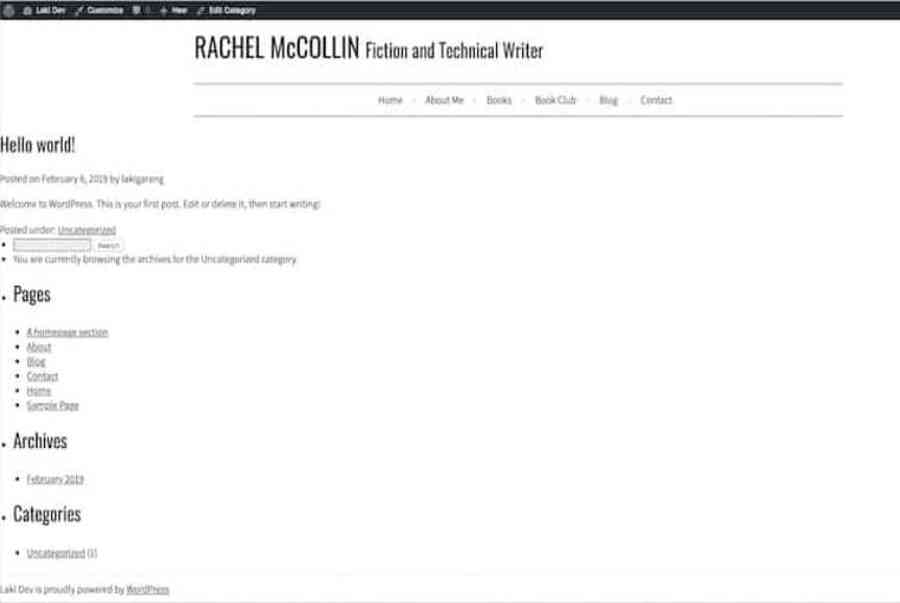
Giờ, giao diện chính của website mới đã giống site HTML cũ của bạn rồi. Mặc dù về cơ bản thì đã giống rồi nhưng bạn còn cần làm nhiều việc hơn để trông đẹp hơn .
Ví dụ, bạn chưa thể sử dụng những tính năng WordPress như là khu vực widget. Bạn cần đổi khác CSS markup để biến nó thành một phần của phong cách thiết kế chính của WordPress nữa .
Quên đi thiết kế cũ và chỉ chuyển nội dung
Nếu bạn đồng ý chấp thuận việc biến hóa phong cách thiết kế, bỏ phong cách thiết kế cũ và giữ lại nội dung. Bạn chỉ việc tìm một theme mới và nhập nội dung vào. Cách này tương đối dễ hơn nhiều .
Đầu tiên bạn hoàn toàn có thể cài và kích hoạt theme bạn thích rồi làm theo những bước sau .
Quan trọng: Luôn backup stie WordPress của bạn trước khi tạo thay đổi.
1. Cài đặt Import Plugin 2
Bạn cần cài đặt Import Plugin 2. Vào Plugins -> Add New tìm tên này. Bạn cần cuộn xuống xa một tí vì plugin này cũ rồi, nhưng nó vẫn làm tốt được công việc này. Nhấn cài đặt và kích hoạt nó.

2. Chuẩn bị file để import (nhập dữ liệu)
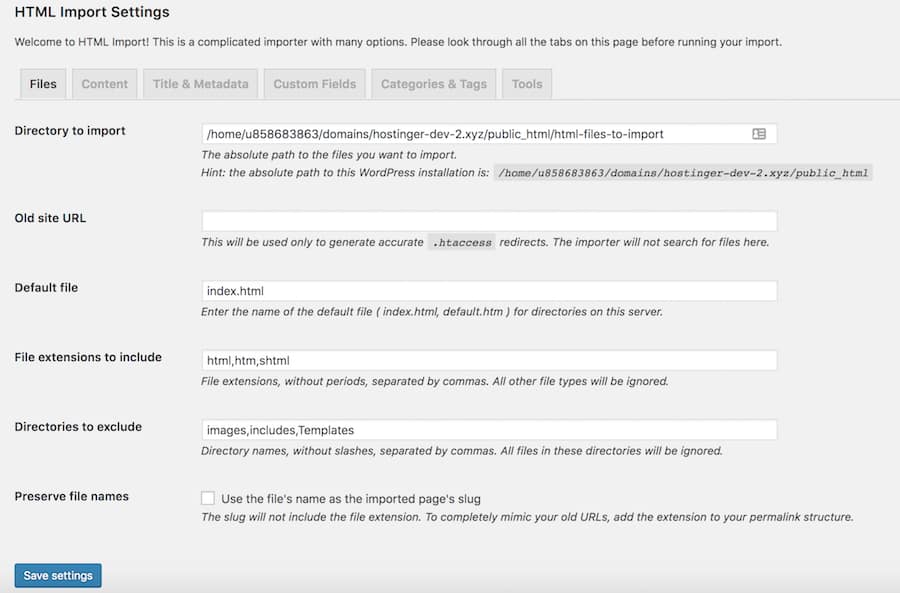
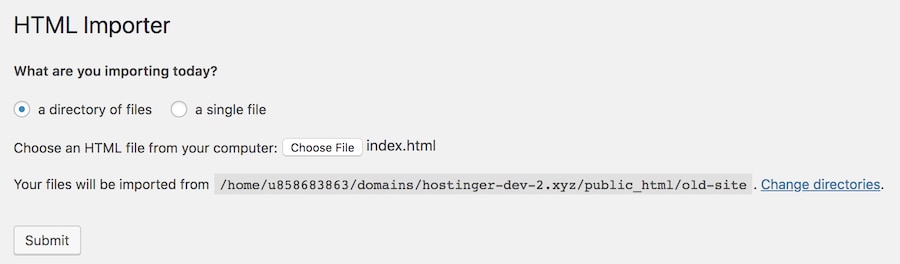
Giờ, bạn chuyển vào mục Settings -> HTML Import. Bạn có thể nhập nhiều trang cùng lúc hoặc từng trang một.

Bạn sẽ nhận ra plugin này chỉ đến đường dẫn cụ thể là html-files-to-import. Có nghĩa là bạn cần upload file HTML lên cùng server/thư mục cài đặt WordPress. Nếu cần thêm thông tin chi tiết, bạn có thể xem hướng dẫn chính thức của plugin này.
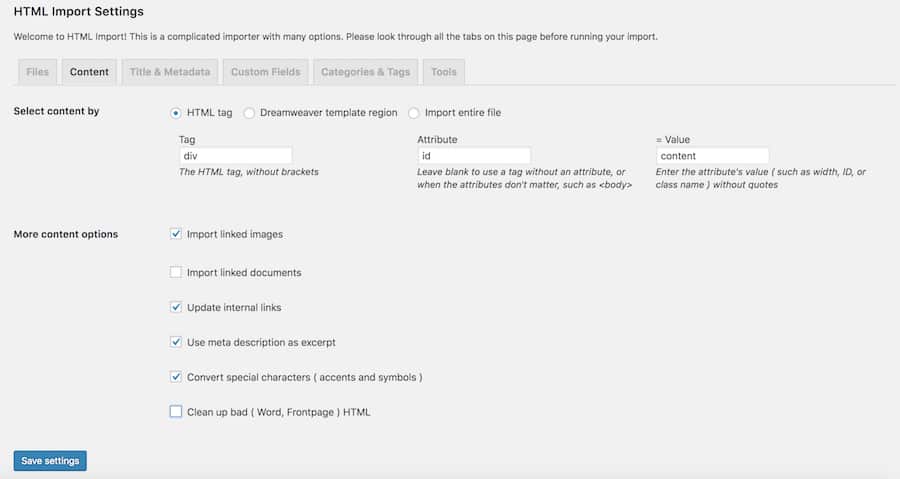
Giờ, hãy mở màn thông số kỹ thuật nội dung HTML để chuyển sang WordPress. Chọn HTML tag trên cùng và chọn thông số kỹ thuật 3 trường ..

Sau khi xong, nhấn nút save settings.
3. Nhập nội dung
Nút Import Files sẽ xuất hiện khi bạn lưu cấu hình nhập liệu. Bạn có thể vào lại chỗ này bằng cách chọn Tools -> Import nhấn nút Run Importer bên dưới tùy chọn HTML.

Chọn import một thư mục hay một file, rồi nhấn Submit. Sau khi hoàn tất, toàn bộ nội dung HTML cũ của bạn sẽ được chuyển đến trang WordPress mới.
Sử dụng child theme từ một theme có sẵn tương tự site HTML
Nếu muốn giữ lại một số ít phong cách thiết kế sẵn từ website cũ, nhưng bạn cảm thấy giải pháp đầut iên hơi khó. Vậy sử dụng child theme hoàn toàn có thể đơn thuần hơn .
Child theme được cho phép bạn tận dụng hàng ngàn theme có sẵn ( theme cha ) trên WordPress và dựng site mới dựa trên chúng .
Bạn cũng hoàn toàn có thể tạo đổi khác đáng kể lên site của bạn mà không gây ảnh hưởng tác động tới code chính của theme cha. Bạn không mất những biến hóa này khi theme đó được update .
Chúng tôi có viết bài chi tiết cụ thể cách tạo child theme ở đây để bạn tìm hiểu thêm. Trong bài hướng dẫn này, chúng tôi sử dụng plugin Childify Me để đơn giản hóa hàng loạt quy trình
Quan trọng: Luôn backup site WordPress của bạn trước khi tạo thay đổi.
1. Chọn theme thích hợp
Bạn cần chọn một theme thích hợp làm nền tảng. Tốt nhất là nên chọn theme sao cho phong cách thiết kế gần nhất với website cũ của bạn, để dễ tùy chỉnh, đổi khác phong cách thiết kế hơn .
Tìm trong WordPress theme directory để chọn theme thích hợp nhất. Trong bài hướng dẫn này, chúng tôi sử dụng theme Twenty Seventeen làm ví dụ .
2. Cài đặt Childify Me
Vào Plugins -> Add New tìm Childify Me. Install và activate nó.

Lưu ý: Childify Me plugin sẽ tạo file style.css và function.php. Nếu bạn muốn thêm functions riêng trong file functions.php, hoặc thêm file/folder mới, bạn có thể upload qua FTP client hoặc File Manager nếu nhà cung cấp có hỗ trợ như Hotinger.
3. Tùy chỉnh Parent Theme (theme cha)
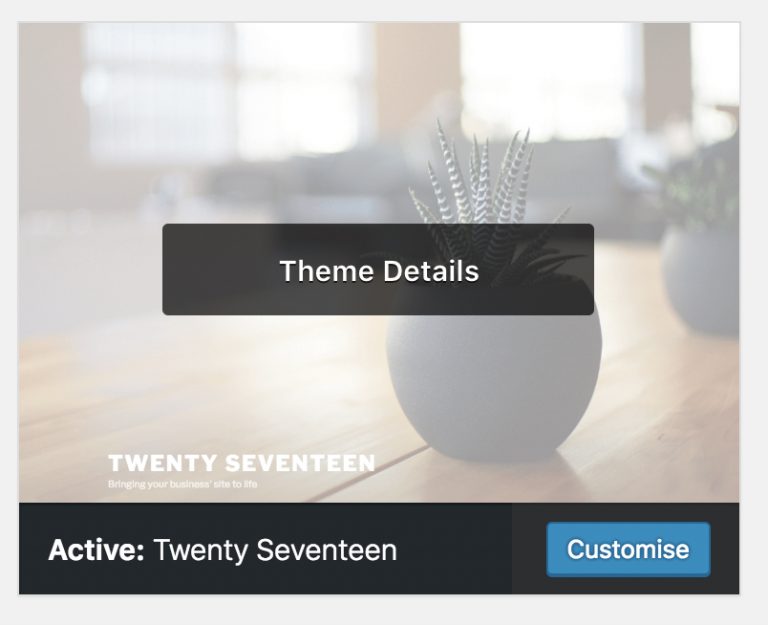
Chuyển tới mục Appearance -> Themes. Hãy chắc rằng parent theme đang active. Nhấn nút Customize, để di chuyển tới trang tùy chỉnh.

4. Tạo child theme từ Parent Theme (Childify theme)
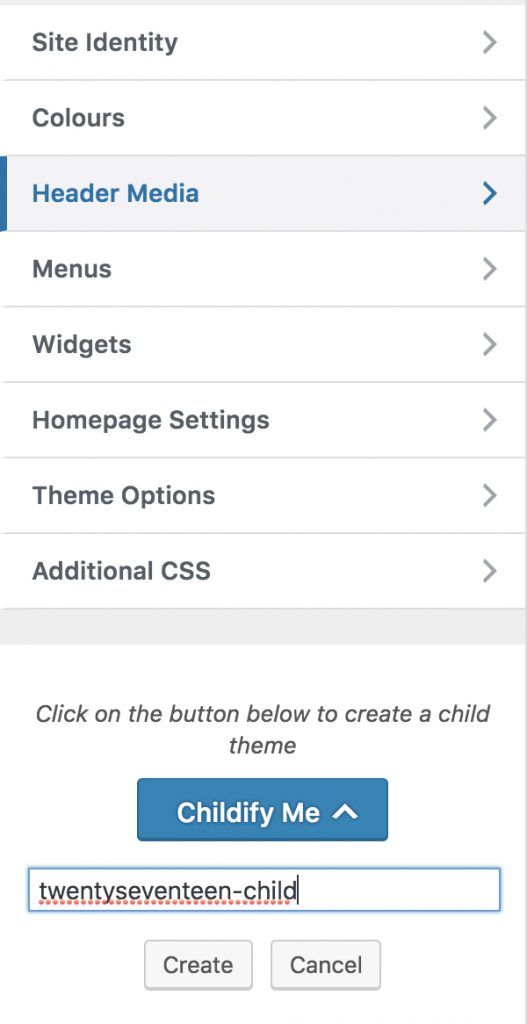
Nhấn nút Childify Me, đặt tên child theme. Chúng tôi khuyên bạn nên đặt tên gần giống với theme parent. Và nhấn nút create. Sau đó nhấn nút activate and preview để kích hoạt theme.

5. Chuyển HTML sang WordPress: import nội dụng
GIờ bạn đã có theme mới trông gần giống với site HTML cũ, bạn chỉ cần nhập tài liệu nữa là xong. Hãy vận dụng cách trên để nhập nội dung .
Chỉ vậy thôi. Giờ bạn đã hoàn tất việc chuyển HTML sang WordPress. Chúc mừng nhé !
Lời kết
Phew, thật dài nhỉ. Chúng tôi đã trình diễn những cách cần làm để chuyển HTML sang WordPress .
Tóm lại – bạn hoàn toàn có thể tạo theme WordPress từ site HTML cũ của bạn. Việc tạo theme WordPress sẽ giúp site có nền tảng để đưa nội dung cũ từ HTML site sang. Nó hơi khó nhưng là cách tốt nhất nếu bạn biết code và có thời hạn để góp vốn đầu tư .
Ngoài ra, bạn cũng hoàn toàn có thể sử dụng plugin để đơn giản hóa quy trình quy đổi, nhập hàng loạt nội dung cũ vào trong nhà mới là xong .
Chúng tôi kỳ vọng bài viết chuyển html sang WordPress này có ích với bạn. Hẹn gặp lại bạn ở bài sau nhé !
Hai G .
Hải G. là chuyên viên quản trị, quản lý và vận hành những dịch vụ website. Anh có nhiều năm kinh nghiệm tay nghề về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu quý WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho những bạn trẻ khởi nghiệp .
Source: https://final-blade.com
Category: Kiến thức Internet