
Copy Link
Bạn muốn làm một trang hướng dẫn chung về sử dụng website, forum, … Hoặc ví dụ điển hình một trang những câu hỏi thường gặp đi kèm câu vấn đáp. Thường thấy kiểu hướng dẫn này sẽ liệt kê những câu hỏi và ẩn những câu vấn đáp đi. Mục đích là để người dùng hoàn toàn có thể lướt nhanh hàng loạt nội dung chính và chỉ nhấp vào nội dung cụ thể cần xem để mở chúng. Không cần xem nữa thì nhấp thêm một lần để ẩn ( show hide ). Chúng ta sẽ xử lý yếu tố với chỉ một đoạn javascript và css tích hợp .
 Minh họa ẩn hiện nội dung
Minh họa ẩn hiện nội dung
Tóm Tắt
1 Ẩn hiện show hide nội dung không có hiệu ứng trượt
Kiểu ẩn hiện show hide này sẽ mở hoặc đóng nhanh câu vấn đáp mà không cần thời hạn di trượt .
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
margin-bottom: 10px;
width:600px;
}
.active, .accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
display: none;
background-color: white;
overflow: hidden;
width:600px;
}Hướng dẫn chung
Câu hỏi 1
Câu vấn đáp 1
Câu hỏi 2
Câu vấn đáp 2
Câu hỏi 3
Câu vấn đáp 3
Câu hỏi 4
Câu vấn đáp 4
Ở phần HTML, chúng ta sẽ thay đổi nội dung trang thay cho Câu hỏi 1,2,3,4…Câu trả lời 1,2,3,4…
Chúng ta cũng có thể tạo thêm nhiều nội dung nữa bằng cách thêm mã HTML tương tự.
Phần CSS giúp ta tùy biến màu sắc, kích thước,… cho nội dung cần hiển thị.
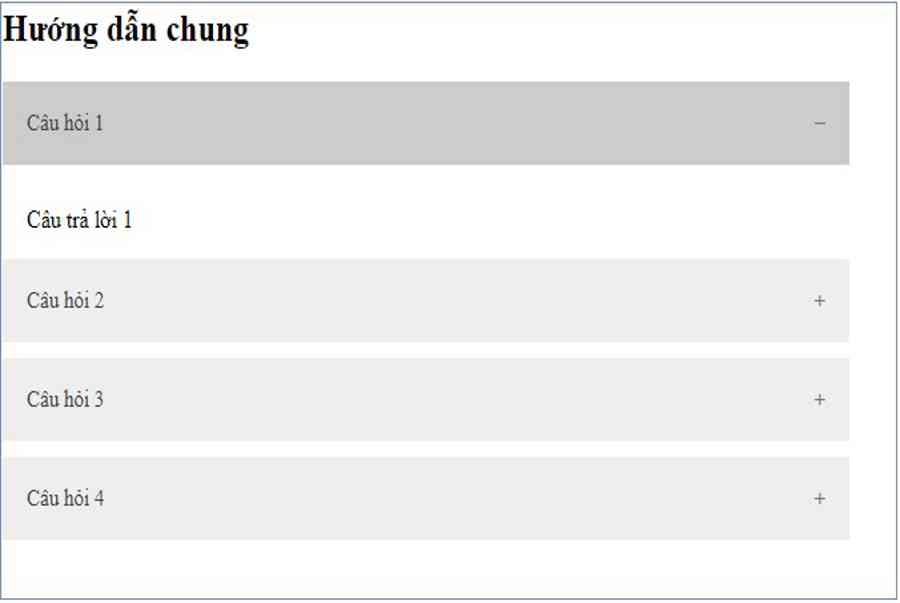
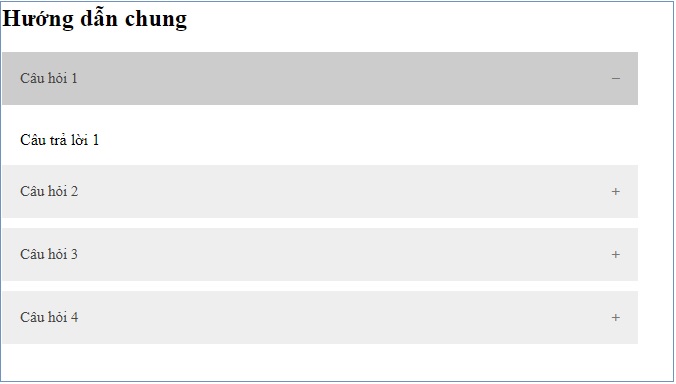
2 Ẩn hiện show hide nội dung với hiệu ứng trượt
Gần như tựa như trường hợp 1, chỉ đổi khác một vài chỗ trong phần CSS và javascript. Phần HTML vẫn giữ nguyên .
Để thêm dấu + – khi ẩn hiện nội dung, tất cả chúng ta bổ trợ thêm đoạn CSS sau. Phần sau content chính là mã HTML của dấu + -, tất cả chúng ta hoàn toàn có thể thay bằng ký hiệu khác nếu muốn .
.accordion:after {
content: '\002B';
color: #777;
font-weight: bold;
float: right;
margin-left: 5px;
}
.active:after {
content: "\2212";
}Mã khá đầy đủ sẽ như sau .
Hướng dẫn chung
Câu hỏi 1
Câu vấn đáp 1
Câu hỏi 2
Câu trả lời 2
Xem thêm: HTML Là Gì, Giới Thiệu Về HTML
Câu hỏi 3
Câu vấn đáp 3
Câu hỏi 4
Câu vấn đáp 4
Kết quả sẽ được như bên dưới
Hướng dẫn chung
Câu hỏi 1
Câu vấn đáp 1
Câu hỏi 2
Câu vấn đáp 2
Câu hỏi 3
Câu vấn đáp 3
Câu hỏi 4
Câu vấn đáp 4
Vậy là tất cả chúng ta đã có một bảng hướng dẫn cho người dùng. Rất nhẹ nhàng, đơn thuần mà không cần plugin hay dịch vụ nào tương hỗ. Chúc những bạn thành công xuất sắc và hãy để lại phản hồi bên dưới nếu gặp bất kể trở ngại nào .
Xem thêm : Tạo mục lục thủ công bằng tay cho bài viết không cần plugin
Source: https://final-blade.com
Category: Kiến thức Internet