
Search component là một thành phần quan trọng trong trang web. Nó giúp người dùng dễ dàng có thể tìm thấy nội dung mà họ mong muốn ở trong website của bạn. Trong bài viết hôm nay chúng ta sẽ cùng nhau đi vào tìm hiểu những thiết kế search component đẹp mắt được xây dựng bằng HTML, CSS và Javascript nhé!
Tóm Tắt
Các Mẫu Search Form Đẹp Cho Website
Tổng Hợp Các Search Form Đẹp CSS Javascript
Bạn đang đọc: 31 Search Form Đẹp Cho Trang Web Phần 2
 Tổng hợp vừa đủ những hiệu ứng hoạt động dành cho search form được thiết kế xây dựng bằng CSS và Javascript .See the Pen CSS Animated Search Box Concepts by Brandon Kennedy ( @ brandonkennedy ) on CodePen .Nguồn
Tổng hợp vừa đủ những hiệu ứng hoạt động dành cho search form được thiết kế xây dựng bằng CSS và Javascript .See the Pen CSS Animated Search Box Concepts by Brandon Kennedy ( @ brandonkennedy ) on CodePen .Nguồn
Tạo Hiệu Ứng Chuyển Động Cho Search Form Và Icon
 Khi bạn nhấn vào icon tìm kiếm thì nó sẽ tự động hóa hiển thị ô input để cho người dùng nhập từ khóa vào ô tìm kiếm. Đồng thời cũng đổi khác icon tìm kiếm sang icon mũi tên .See the Pen Search button animation by Kristy Yeaton ( @ kristyjy ) on CodePen .Nguồn
Khi bạn nhấn vào icon tìm kiếm thì nó sẽ tự động hóa hiển thị ô input để cho người dùng nhập từ khóa vào ô tìm kiếm. Đồng thời cũng đổi khác icon tìm kiếm sang icon mũi tên .See the Pen Search button animation by Kristy Yeaton ( @ kristyjy ) on CodePen .Nguồn
Search Form Bằng HTML CSS
 Search Form này được tạo từ HTML CSS, do đó bạn hoàn toàn có thể vận dụng cho nhiều loại dự án Bất Động Sản web khác nhau. Điểm mình thích ở nó là hoàn toàn có thể thuận tiện lôi cuốn sự quan tâm của người dùng bằng việc dùng màu đỏ làm chủ yếu .See the Pen Search Form With Animated Search Button by Himalaya Singh ( @ himalayasingh ) on CodePen .Nguồn
Search Form này được tạo từ HTML CSS, do đó bạn hoàn toàn có thể vận dụng cho nhiều loại dự án Bất Động Sản web khác nhau. Điểm mình thích ở nó là hoàn toàn có thể thuận tiện lôi cuốn sự quan tâm của người dùng bằng việc dùng màu đỏ làm chủ yếu .See the Pen Search Form With Animated Search Button by Himalaya Singh ( @ himalayasingh ) on CodePen .Nguồn
Tạo Input Search Form
Điểm điển hình nổi bật của input search form này là khi người dùng gõ nội dung vào ô tìm kiếm thì border ở dưới sẽ tự động hóa chuyển màu với độ rộng bằng đúng size ký tự đã nhập .See the Pen Tripadvisor input highlight by Petr Gazarov ( @ petrgazarov ) on CodePen .Nguồn
Tạo Animation Cho Search Form Bằng CSS
 Đây hoàn toàn có thể được xem là search form được sử dụng phổ cập lúc bấy giờ. Với việc chỉ sử dụng icon tìm kiếm để hiển thị tính năng thì nó tiết kiệm chi phí cho bạn khá nhiều diện tích quy hoạnh trên website. Khi người dùng nhấn vào icon này thì nó sẽ tự động hóa hiển thị ra ô iput với hiệu ứng hoạt động thích mắt .See the Pen Animated Search Box by Alex Tkachev ( @ alexpopovich ) on CodePen .Nguồn
Đây hoàn toàn có thể được xem là search form được sử dụng phổ cập lúc bấy giờ. Với việc chỉ sử dụng icon tìm kiếm để hiển thị tính năng thì nó tiết kiệm chi phí cho bạn khá nhiều diện tích quy hoạnh trên website. Khi người dùng nhấn vào icon này thì nó sẽ tự động hóa hiển thị ra ô iput với hiệu ứng hoạt động thích mắt .See the Pen Animated Search Box by Alex Tkachev ( @ alexpopovich ) on CodePen .Nguồn
Tạo Search Form Kết Hợp Icon
![]() Đây là một search form giúp người dùng hoàn toàn có thể thuận tiện tìm kiếm hơn bằng cách sử dụng những icon để biểu lộ cho từng loại nội dung riêng không liên quan gì đến nhau như hình ảnh, người dùng …See the Pen DailyUI # 022 – Search by Fabio Ottaviani ( @ supah ) on CodePen .Nguồn
Đây là một search form giúp người dùng hoàn toàn có thể thuận tiện tìm kiếm hơn bằng cách sử dụng những icon để biểu lộ cho từng loại nội dung riêng không liên quan gì đến nhau như hình ảnh, người dùng …See the Pen DailyUI # 022 – Search by Fabio Ottaviani ( @ supah ) on CodePen .Nguồn
Tạo Search Form Theo Kiểu Material
 Đây là loại search form được phong cách thiết kế theo kiểu material. Bên trái của ô tìm kiếm bạn hoàn toàn có thể sử dụng để đặt logo của công ty hay website của mình. Điểm đặc biệt quan trọng của nó là khi người dùng nhấn vào ô input thì nó sẽ tự động hóa lan rộng ra theo cả chiều cao và chiều rộng. Từ đó sẽ giúp mọi người hoàn toàn có thể thuận tiện nhập những nội dung có nhiều ký tự .See the Pen Material Design : Search Bar by Matt ( @ uixmat ) on CodePen .Nguồn
Đây là loại search form được phong cách thiết kế theo kiểu material. Bên trái của ô tìm kiếm bạn hoàn toàn có thể sử dụng để đặt logo của công ty hay website của mình. Điểm đặc biệt quan trọng của nó là khi người dùng nhấn vào ô input thì nó sẽ tự động hóa lan rộng ra theo cả chiều cao và chiều rộng. Từ đó sẽ giúp mọi người hoàn toàn có thể thuận tiện nhập những nội dung có nhiều ký tự .See the Pen Material Design : Search Bar by Matt ( @ uixmat ) on CodePen .Nguồn
Cách Tạo Search Form Bằng Jquery
 Nếu bạn cần tiết kiệm ngân sách và chi phí diện tích quy hoạnh trên website thì hoàn toàn có thể sử dụng search form này. Nó sẽ được hiển thị bên dưới thanh tiêu đề khi người dùng nhấn vào icon tìm kiếm .See the Pen Sliding Search Form by Thierry Dulieu ( @ Linuance ) on CodePen .Nguồn
Nếu bạn cần tiết kiệm ngân sách và chi phí diện tích quy hoạnh trên website thì hoàn toàn có thể sử dụng search form này. Nó sẽ được hiển thị bên dưới thanh tiêu đề khi người dùng nhấn vào icon tìm kiếm .See the Pen Sliding Search Form by Thierry Dulieu ( @ Linuance ) on CodePen .Nguồn
Cách Tạo Search Form Responsive
 Điểm mình thích ở search Form này là việc hoàn toàn có thể lan rộng ra hay rút gọn ô tìm kiếm trải qua icon. Với ô input chỉ sử dụng border bottom, nó mang lại cho người dùng cảm xúc phong cách thiết kế đơn thuần và tân tiến cho website. Ngoài ra nó còn được phong cách thiết kế responsive để vận dụng hiển thị trên nhiều loại màn hình hiển thị thiết bị khác nhau .See the Pen Hidden search box slide down by Matt Saling ( @ msaling ) on CodePen .Nguồn
Điểm mình thích ở search Form này là việc hoàn toàn có thể lan rộng ra hay rút gọn ô tìm kiếm trải qua icon. Với ô input chỉ sử dụng border bottom, nó mang lại cho người dùng cảm xúc phong cách thiết kế đơn thuần và tân tiến cho website. Ngoài ra nó còn được phong cách thiết kế responsive để vận dụng hiển thị trên nhiều loại màn hình hiển thị thiết bị khác nhau .See the Pen Hidden search box slide down by Matt Saling ( @ msaling ) on CodePen .Nguồn
Thiết Kế Search Form HTML Cho Website
 Đây là một loại search form được phong cách thiết kế theo kiểu Bootstrap. Nó chỉ hiển thị khi người dùng nhấn vào icon tìm kiếm .See the Pen Animated Search Interaction by Jon Kantner ( @ jkantner ) on CodePen .Nguồn
Đây là một loại search form được phong cách thiết kế theo kiểu Bootstrap. Nó chỉ hiển thị khi người dùng nhấn vào icon tìm kiếm .See the Pen Animated Search Interaction by Jon Kantner ( @ jkantner ) on CodePen .Nguồn
Xây Dựng Search Form Kết Hợp Với Background CSS
 Điểm điển hình nổi bật nhất của search form này là cách phối màu giữa background và ô input. Khi người dùng nhấn vào icon thì ô tìm kiếm sẽ từ từ hiện ra kèm theo hiệu ứng hoạt động thích mắt. Ngoài ra nó còn có tính năng đóng giúp người dùng hoàn toàn có thể thuận tiện hủy việc tìm kiếm của mình .See the Pen Search box animation by Denis Pasko ( @ faustdp ) on CodePen .Nguồn
Điểm điển hình nổi bật nhất của search form này là cách phối màu giữa background và ô input. Khi người dùng nhấn vào icon thì ô tìm kiếm sẽ từ từ hiện ra kèm theo hiệu ứng hoạt động thích mắt. Ngoài ra nó còn có tính năng đóng giúp người dùng hoàn toàn có thể thuận tiện hủy việc tìm kiếm của mình .See the Pen Search box animation by Denis Pasko ( @ faustdp ) on CodePen .Nguồn
Tạo Search Form Kết Hợp Với Border CSS
 Hiệu ứng của search form này được phong cách thiết kế dựa trên đường viền và box shadow. Khi người dùng nhấp vào ô tìm kiếm thì border bên dưới và bên phải sẽ đổi khác size, sắc tố tạo ra cảm xúc 3D dành cho ô input .See the Pen : focus-within and : placeholder-shown selectors by Mert Cukuren ( @ knyttneve ) on CodePen .Nguồn
Hiệu ứng của search form này được phong cách thiết kế dựa trên đường viền và box shadow. Khi người dùng nhấp vào ô tìm kiếm thì border bên dưới và bên phải sẽ đổi khác size, sắc tố tạo ra cảm xúc 3D dành cho ô input .See the Pen : focus-within and : placeholder-shown selectors by Mert Cukuren ( @ knyttneve ) on CodePen .Nguồn
Thiết Kế Search Form UI
 Đây là dự án Bất Động Sản tập hợp những search form UI dành cho website. Có 4 loại hiệu ứng chính dành cho ô tìm kiếm là biến hóa màu nền, đổi khác độ rộng, phóng to icon và hiển thị icon tìm kiếm khi người dùng nhấp vào search form .See the Pen rlnvz by Paula Borowska ( @ paulaborowska ) on CodePen .Nguồn
Đây là dự án Bất Động Sản tập hợp những search form UI dành cho website. Có 4 loại hiệu ứng chính dành cho ô tìm kiếm là biến hóa màu nền, đổi khác độ rộng, phóng to icon và hiển thị icon tìm kiếm khi người dùng nhấp vào search form .See the Pen rlnvz by Paula Borowska ( @ paulaborowska ) on CodePen .Nguồn
Tạo Search Box Bằng Thư Viện Scene.js
 Đây là search box được thiết kế xây dựng dựa trên thư viện scene.js. Khi bạn nhấp vào icon thì ô iput sẽ được lan rộng ra từ chính giữa kèm theo sự vận động và di chuyển của icon tìm kiếm và placeholder input .See the Pen Scene. js example search box animation by Daybrush ( @ daybrush ) on CodePen .Nguồn
Đây là search box được thiết kế xây dựng dựa trên thư viện scene.js. Khi bạn nhấp vào icon thì ô iput sẽ được lan rộng ra từ chính giữa kèm theo sự vận động và di chuyển của icon tìm kiếm và placeholder input .See the Pen Scene. js example search box animation by Daybrush ( @ daybrush ) on CodePen .Nguồn
Kết Hợp Seach Form Với Navigation
 Đây là dự án Bất Động Sản tập hợp những ví dụ về việc tích hợp search form với thanh tiêu đề trong website. Nó hoàn toàn có thể sẽ hiển thị ô tìm kiếm nằm bên dưới, chính giữa, bên phải … so với navigation .See the Pen Header Search by Aleksandar Čugurović ( @ choogoor ) on CodePen .Nguồn
Đây là dự án Bất Động Sản tập hợp những ví dụ về việc tích hợp search form với thanh tiêu đề trong website. Nó hoàn toàn có thể sẽ hiển thị ô tìm kiếm nằm bên dưới, chính giữa, bên phải … so với navigation .See the Pen Header Search by Aleksandar Čugurović ( @ choogoor ) on CodePen .Nguồn
Tạo Search Box Bằng CSS Và Javascript

Search box này được thiết kế bằng CSS và Javascript. Điểm nổi bật của nó là hiệu ứng chuyển động khi chuyển từ icon tìm kiếm sang icon đóng.
Xem thêm: Ngôn ngữ HTML – Lập Trình Từ Đầu
See the Pen Search box v. 2 by Takane Ichinose ( @ takaneichinose ) on CodePen .Nguồn
Tạo Search Form Input Bằng Javascript
 Search form input được kiến thiết xây dựng bằng Javascript với phong cách thiết kế điển hình nổi bật là sử dụng đường viền tích hợp với shadow cho ô input .See the Pen Expanding Input by Steve Gardner ( @ ste-vg ) on CodePen .Nguồn
Search form input được kiến thiết xây dựng bằng Javascript với phong cách thiết kế điển hình nổi bật là sử dụng đường viền tích hợp với shadow cho ô input .See the Pen Expanding Input by Steve Gardner ( @ ste-vg ) on CodePen .Nguồn
Tạo Hiệu Ứng Chuyển Động Cho Search Icon
![]() Ô tìm kiếm này được phong cách thiết kế bằng html và css. Khi người dùng nhấn vào icon thì ô input sẽ tự động hóa được lan rộng ra .See the Pen Search bar by Takane Ichinose ( @ takaneichinose ) on CodePen .Nguồn
Ô tìm kiếm này được phong cách thiết kế bằng html và css. Khi người dùng nhấn vào icon thì ô input sẽ tự động hóa được lan rộng ra .See the Pen Search bar by Takane Ichinose ( @ takaneichinose ) on CodePen .Nguồn
Tạo Form Search Box Bằng CSS Javascript
 Seach box được thiết kế xây dựng bằng css va javascript. Với hiệu ứng hoạt động thích mắt và icon tìm kiếm được phong cách thiết kế tinh xảo giúp mang lại cảm xúc tân tiến cho website .See the Pen Expanding Animated search box Using Jquery by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
Seach box được thiết kế xây dựng bằng css va javascript. Với hiệu ứng hoạt động thích mắt và icon tìm kiếm được phong cách thiết kế tinh xảo giúp mang lại cảm xúc tân tiến cho website .See the Pen Expanding Animated search box Using Jquery by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
Xây Dựng Hiệu Ứng Chuyển Động Cho Icon Trong Search Form
![]() Đây là ô search form được phong cách thiết kế bằng việc sử dụng transparent background cho ô input .See the Pen Search Form Animation by Aleksandar Čugurović ( @ choogoor ) on CodePen .Nguồn
Đây là ô search form được phong cách thiết kế bằng việc sử dụng transparent background cho ô input .See the Pen Search Form Animation by Aleksandar Čugurović ( @ choogoor ) on CodePen .Nguồn
Cách Tạo HTML Form Seach
 Background của ô tìm kiếm sẽ được tự động hóa đổi khác khi người dùng focus vào ô input .See the Pen Search Box by Roy Motloutsi ( @ emelent ) on CodePen .Nguồn
Background của ô tìm kiếm sẽ được tự động hóa đổi khác khi người dùng focus vào ô input .See the Pen Search Box by Roy Motloutsi ( @ emelent ) on CodePen .Nguồn
Cách Tạo Search Form Kết Hợp Box Shadow
 Ô tìm kiếm được phong cách thiết kế bằng việc vận dụng box shadow cho ô input và icon .See the Pen Expandable Search box using jquery by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
Ô tìm kiếm được phong cách thiết kế bằng việc vận dụng box shadow cho ô input và icon .See the Pen Expandable Search box using jquery by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
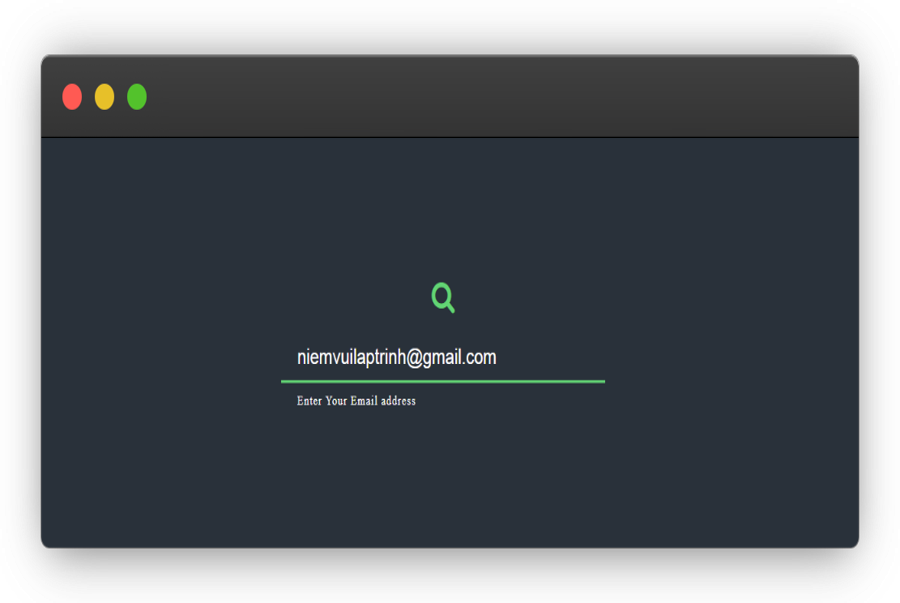
Cách Tạo Search Form Email
 Điểm điển hình nổi bật của nó là hiệu ứng hoạt động cho ô tìm kiếm email. Ô input sẽ được hiển thị bên dưới icon tìm kiếm .See the Pen expanding search box – toggle animated search box by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
Điểm điển hình nổi bật của nó là hiệu ứng hoạt động cho ô tìm kiếm email. Ô input sẽ được hiển thị bên dưới icon tìm kiếm .See the Pen expanding search box – toggle animated search box by rajeshdn ( @ RajRajeshDn ) on CodePen .Nguồn
Cách Tạo Search Form Bằng Input HTML
 Search form phối hợp icon đóng mở giúp người dùng hoàn toàn có thể thuận tiện lan rộng ra hay thu gọn ô input tìm kiếm .See the Pen Search Form with Toggle Button by Mark Zolton ( @ mczolton ) on CodePen .Nguồn
Search form phối hợp icon đóng mở giúp người dùng hoàn toàn có thể thuận tiện lan rộng ra hay thu gọn ô input tìm kiếm .See the Pen Search Form with Toggle Button by Mark Zolton ( @ mczolton ) on CodePen .Nguồn
Thiết Kế Search Bar Cho Website
 Search bar được phong cách thiết kế tinh xảo bằng việc sử dụng màu placeholder input trùng với màu của website. Ngoài ra ô tìm kiếm cũng được thiết kế xây dựng theo kiểu material bằng việc sử dụng một đường viền bên dưới cho ô input .See the Pen Animated search bar by Austin Dudas ( @ austin_dudas ) on CodePen .Nguồn
Search bar được phong cách thiết kế tinh xảo bằng việc sử dụng màu placeholder input trùng với màu của website. Ngoài ra ô tìm kiếm cũng được thiết kế xây dựng theo kiểu material bằng việc sử dụng một đường viền bên dưới cho ô input .See the Pen Animated search bar by Austin Dudas ( @ austin_dudas ) on CodePen .Nguồn
Thiết Kế Animated Search Box
 Các tạo hiệu ứng hoạt động thích mắt dành cho ô tìm kiếm .See the Pen Search overlay by Steve ( @ stevemckinney ) on CodePen .Nguồn
Các tạo hiệu ứng hoạt động thích mắt dành cho ô tìm kiếm .See the Pen Search overlay by Steve ( @ stevemckinney ) on CodePen .Nguồn
Thiết Kế Search Form Bootstrap
 Thiết kế và tạo hiệu ứng chuyển đồng dành cho search form bootstrap .See the Pen Expanding text box / button by Sam Daitzman ( @ sdaitzman ) on CodePen .Nguồn
Thiết kế và tạo hiệu ứng chuyển đồng dành cho search form bootstrap .See the Pen Expanding text box / button by Sam Daitzman ( @ sdaitzman ) on CodePen .Nguồn
Thiết Kế Search Bar Bằng CSS Và Javascript
 Thiết kế search bar phối hợp với hiệu ứng hoạt động dành cho button tìm kiếm .See the Pen Emoji Search Bar by Lashan Dias ( @ lashan ) on CodePen .Nguồn
Thiết kế search bar phối hợp với hiệu ứng hoạt động dành cho button tìm kiếm .See the Pen Emoji Search Bar by Lashan Dias ( @ lashan ) on CodePen .Nguồn
Tạo Animation Search Bar Bằng GSAP
 Thiết kế hiệu ứng hoạt động cho ô tìm kiếm bằng cách sử dụng thư viện gsap .See the Pen Search Animation GSAP by Valery Alikin ( @ AlikinVV ) on CodePen .Nguồn
Thiết kế hiệu ứng hoạt động cho ô tìm kiếm bằng cách sử dụng thư viện gsap .See the Pen Search Animation GSAP by Valery Alikin ( @ AlikinVV ) on CodePen .Nguồn
Tạo Searchbox Bằng Jquery
 Searchbox được thiết kế xây dựng bằng Jquery với hiệu ứng quy đổi từ icon tìm kiếm sang icon đóng thích mắt .See the Pen Search icon animation by Bram Krekels ( @ BramKrekels ) on CodePen .Nguồn
Searchbox được thiết kế xây dựng bằng Jquery với hiệu ứng quy đổi từ icon tìm kiếm sang icon đóng thích mắt .See the Pen Search icon animation by Bram Krekels ( @ BramKrekels ) on CodePen .Nguồn
Thiết Kế Search Form Input Javascript
 Search form input thiết kế xây dựng bằng Javascript. Với phong cách thiết kế thích mắt bằng việc phối hợp màu nền với font chữ cho ô tìm kiếm .See the Pen ⚡ ️ Search Input ⚡ ️ # We ❤ ️ Frontend by 0 guzhan ( @ 0 guzhan ) on CodePen .
Search form input thiết kế xây dựng bằng Javascript. Với phong cách thiết kế thích mắt bằng việc phối hợp màu nền với font chữ cho ô tìm kiếm .See the Pen ⚡ ️ Search Input ⚡ ️ # We ❤ ️ Frontend by 0 guzhan ( @ 0 guzhan ) on CodePen .
Nguồn
Bài viết tương quan :
Tổng kết:
Qua đây mình mong bài viết sẽ phân phối thêm cho bạn những component search hữu dụng dành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category: Kiến thức Internet