Th8 17, 2022
Hai G.
5ít nhất Đọc
CSS là gì?
CSS là ngôn ngữ tạo phong cách cho trang web – Cascading Style Sheet language. Nó dùng để tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như là HTML. Nó có thể điều khiển định dạng của nhiều trang web cùng lúc để tiết kiệm công sức cho người viết web. Nó phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc, và font chữ.
CSS được phát triển bởi W3C (World Wide Web Consortium) vào năm 1996, vì một lý do đơn giản. HTML không được thiết kế để gắn tag để giúp định dạng trang web. Bạn chỉ có thể dùng nó để “đánh dấu” lên site.
Những tag như <font> được ra mắt trong HTML phiên bản 3.2, nó gây rất nhiều rắc rối cho lập trình viên. Vì website có nhiều font khác nhau, màu nền và phong cách khác nhau. Để viết lại code cho trang web là cả một quá trình dài, cực nhọc. Vì vậy, CSS được tạo bởi W3C là để giải quyết vấn đề này.
Mối tương quan giữa HTML và CSS rất mật thiết. HTML là ngôn ngữ markup (mã nguồn của site) và CSS định hình phong cách (tất cả những gì tạo nên giao diện website), chúng là không thể tách rời.
CSS về lý thuyết không có cũng được, nhưng khi đó website sẽ chỉ là một trang chứa văn bản mà không có gì khác.
Ưu điểm của CSS là gì
Sự khác biệt giữa site có CSS và không có CSSrất dễ nhận biết.
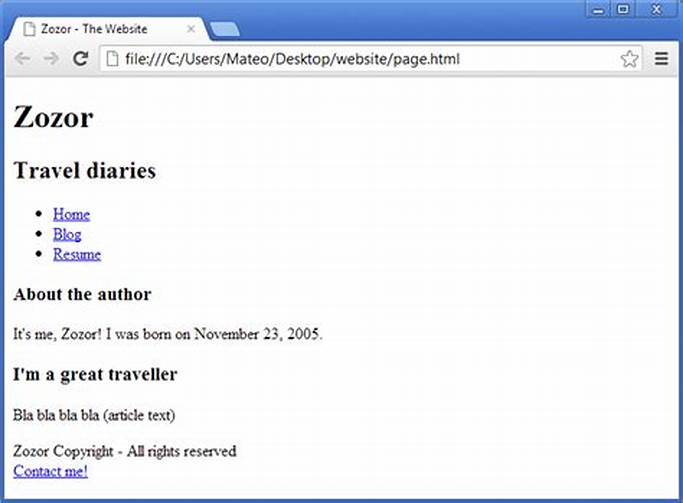
Chắc bạn đã thấy rồi, khi website không load được đầy đủ và chỉ có nền trắng và chữ thì chỉ có màu đen và xanh. Như sau:

Điều này có nghĩa là thành phần CSS của bạn không tải lên được hay nó không tồn tại.
Đó một website không có CSS, vậy bạn có muốn website của mình trông như thế không? Hẵn là không rồi phải không.
Trước khi sử dụng CSS, tất cả những phong cách của CSS cần được đính kèm vào trong HTML markup. Có nghĩa là bạn cần tách ra để xác định các thành phần như background, font colors, canh hàng, vâng vâng.
CSS giúp bnạ định kiểu mọi thứ trên một file khác, bạn có thể tạo phong cách trước rồi sau đó tích hợp file CSS lên trên cùng của file HTML. Việc này giúp HTML markup rõ ràng và dễ quản lý hơn nhiều.
Tóm lại,với CSS bạn không cần lặp lại các mô tả cho từng thanh phần. Nó tiết kiệm thời gian, làm code ngắn lại để bạn có thể kiểm soát lỗi dễ dàng hơn.
CSS giúp bạn có nhiều styles trên một trang web HTML, vì vậy, khả năng điều chỉnh trang gần như vô hạn?
CSS hoạt động như thế nào?
CSS sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc bạn có thể tận dụng. Như đã nói ở trên, HTML không được dùng để tạo phong cách cho các yếu tố, nó chỉ đánh dấu từng phần để biết được yếu tố đó là gì thôi. Ví dụ: <p>Đây là văn bản.</p>.
Còn làm thế nào để tạo ra phong cách cho văn bản đó? Syntax của CSS rất đơn giản. Nó có phần block chọn và block khai báo. Bạn chọn một yếu tố và khai báo làm gì với nó. Rất đơn giản phải không?
Tuy nhiên, cũng có nhiều quy tắc cần ghi nhớ.
Selector sẽ trỏ về yếu tố HTML bạn cần muốn tạo phong cách. Block khai báo sẽ bao gồm một hay nhiều khai báo cách nhau bởi dấu chấm phẩy,
Mỗi khai báo bao gồm một tên CSS và giá trị, cách nhấu bởi dấu 2 chấm. Khai báo CSS luôn kết thúc bằng dấu chấm phẩn, và block khai báo được đặt trong dấu ngoặc nhọn.
Hãy xem qua ví dụ:
Tất cả các thành phần trong element <p> sẽ dùng màu xanh và in đậm.
<style>
p {
color: blue;
text-weight: bold;
}
<style>
Ở ví dụ khác, tất cả các yếu tố trong <p> sẽ được canh giữa, rộng 16x và màu hồng.
<style>
p {
text-align: center;
font-size: 16px;
color: pink;
}
</style>
Xem qua hướng dẫn CSS cheat sheet của chugn1 tôi để có thêm ví dụ.
Giờ hãy nói về các loại CSS. Chúng có 3 loại là Inline, External và Internal.
Khi bạn bắt đầu lên kế hoạch tạo website, hãy đảm bảo bạn chọn đúng công cụ dựng web. Hostinger có công cụ kéo thả để dựng web dễ dàng. Bạn có thể tạo web hoạt động tốt trên mọi thiết bị, sử dụng một trong số mẫu website của chúng tôi và xuất bản trang web của bạn ngay trong tích tắc.
Internal, External và Inline CSS Styles
Chúng tôi sẽ nói ngắn gọn và từng loại style css, ở dưới cùng là bài viết chi tiết hơn cho những ai muốn tìm hiểu sâu hơn.
Style CSS Internal là style được tải lên mỗi khi trang web được refresh. Vì vậy nó tăng thời gian tải trang. Ngoài ra, bạn sẽ không dùng một style CSS cho nhiều trang vì nó chỉ áp dụng cho từng trang một. Tuy nhiên, lợi ích của style CSS Internal là khi mọi thứ đã đặt trong một trang thì nó dễ chia sẽ trang để xem trước hơn.
Phương pháp dùng Style External là thuận tiên nhất. Mọi thứ được lưu trong file .css. Có nghĩa là bạn có thể tạo phong cách ở file khác áp dụng CSS vào trang bạn muốn. External style sẽ cải thiện thời gian tải trang rất nhiều.
Cuối cùng, chúng ta sẽ nói về style CSS Inline. Inline hoạt động với một yếu tố nhất định có tag <style>. Mỗi thành phần đều cần được tạo phong cách riêng, vì vậy đây không hẵn là cách tốt nhất và dễ nhất để xử lý CSS. Nhưng có thể khá tiện lợi, vì nếu bạn muốn thay đổi chỉ một yếu tố, nhanh chóng xem trước thay đổi, bạn không cần truy cập trực tiếp vào file CSS để chỉnh sửa mà sử dụng Inline CSS.
Để biết thêm nhiều thông tin hơn về CSS, xem qua bài hướng dẫn chuyên sâu tại đây.
Lời kết
Hãy tổng hợp lại bài viết CSS là gì này nhé:
- CSS được tạo để kết hợp với ngôn ngữ markup HTML để tạo phong cách cho trang web.
- Có 3 loại style CSS chính, bạn có thể sử dụng External Style CSS để tạo phong cách cho nhiều trang cùng lúc.
- Bạn sẽ không phải đi đâu xa để thấy cách triển khai CSS v2i bản thân nó cũng quan trọng như chính ngôn ngữ markup vậy.
Cuối cùng, chúng tôi hy vọng bạn thấy bài viết này hữu dụng để biết được CSS là gì. Nếu có bất kỳ thắc mắc nào cứ để lại bình luận bên dưới.
Hải G. là chuyên gia quản lý, vận hành các dịch vụ website. Anh có nhiều năm kinh nghiệm về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu thích WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho các bạn trẻ khởi nghiệp.