
Ví dụ về cách viết css
Có 3 cách viết css
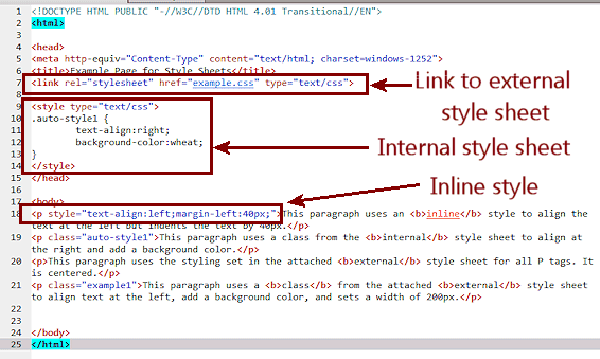
+ Inline style: Viết trực tiếp trong thẻ html sử dụng thuộc tính style=” ” chỉ có tác dụng trong nội hộ thẻ html.
+ Internal style sheet: Định nghĩa style bên trong thẻ head của html, áp dụng duy nhất trang web sử dụng nó.
+ External style sheet: Liên kết đến một tập tin *.css chứa toàn bộ css được viết sẵng, áp dụng cho tất cả các trang trong hệ thống website.
Cách comment trong css
Để sử dụng comment trong css ta sử dụng cặp thẻ /* */ để viết
/* Comment css trên 1 dòng */
/* Comment css
* được viết trên
* nhiều dòng
*/
Ví dụ minh họa 3 cách viết và comment
Css inline chỉ có tác dụng trong thẻ span mà nó sử dụng
/* css các thẻ p có class color_green áp dụng màu sắc xanh lá cây */
p.color_green{
color:green;
}
Đoạn văn sử dụng css Internal 1 có màu văn bản xanh
Đoạn văn sử dụng css Internal 2 có màu văn bản xanh
Đoạn văn sử dụng External 1 có màu cam được áp dụng từ file style_external.css trong thư mục public/css
Đoạn văn sử dụng External 2 có màu cam được áp dụng từ file style_external.css trong thư mục public/css
Video hướng dẫn cú pháp viết CSS, Comment trong css
Hãy ấn đăng ký, like và share nếu video này giúp ích cho bạn, chúc các bạn thành công trong công việc!
————————
• Từ khóa:
Cú pháp viết CSS, Comment trong css,cu phap viet css,comment trong css,cach viet css,html va css,html5 & css3,nhung dieu can biet ve css,quoc buu group,quocbuugroup.com,khoa hoc lap trinh php co ban voi php laravel,khoa hoc thiet ke lap trinh website nang cao voi PHP laravel Framework, viceo hướng dẫn css toàn tập miễn phí, video học css miễn phí, video cú pháp viết css và comment css