Font Awesome là dạng Symbol Font (font chữ kiểu ký hiệu). Vậy font chữ này có ưu điểm gì nổi bật, cách cài đặt và sử dụng ra sao? Hãy cùng tìm hiểu trong bài bài viết mà tienichit.com chia sẻ ngay dưới đây nhé.
Font Awesome là gì?
Font Awesome là một thư viện bao gồm những font chữ ký hiệu thường hay sử dụng ở trong các website. Đây chính là những icons mà người dùng thường sử dụng trong layout website.
Font Awesome có nhiều định dạng file font khác nhau như file otf, eot, ttf, woff, svg, … nên bạn dễ dàng đưa vào sử dụng và hầu hết các hệ điều hành của máy tính hiện nay đều chạy được nó.

Ngoài những icons thông thường thì bạn có thể tạo những icons động. Bằng cách sử dụng kết hợp với CSS3 giúp website sinh động và bắt mắt hơn.
Font Awesome hoạt động hầu hết ở trình duyệt.
Font Awesome hoạt động hầu hết ở các trình duyệt hiện đại đang có hiện hay. Tuy nhiên với các phiên bản cũ như trình duyệt IE7 thì nó không hỗ trợ nữa vì IE7 được coi như đã chết.
Nếu bạn đang sử dụng Bootstrap để xây dựng CSS cho website của mình. Thì sẽ dễ dàng để nhận thấy sự cần thiết của Font Awesome. Bởi vì nó kết hợp với nhau khá là tốt và tạo ra các sản phẩm khá là bắt mắt đấy.
Ưu điểm của Font Awesome
Nếu bạn sử dụng hình ảnh thì tốc độ load của website sẽ chậm hơn vì phải load một hình ảnh khá là nặng nề. Nhưng đối với Font Awesome, bạn chỉ cần load 1 file CSS và 1 file Font nhẹ nhàng, rồi sau đó load một lần duy nhất và tốc độ sẽ được cải thiện đáng kể.
Một hình ảnh ở trên website sẽ không thể thay đổi màu, kích thước của nó được. Ngoại trừ riêng với kích thước thì ta có thể sử dụng CSS để thiết lập chiều rộng, chiều cao. Nhưng sẽ làm chất lượng hình ảnh bị ảnh hưởng.
Nhưng khi sử dụng Font Awesome sẽ dễ thay đổi kích thước và màu sắc của icon đó. Bằng những thuộc tính CSS của font chữ như color, font-size hoặc bất kỳ một thuộc tính CSS nào khác cho Font chữ.

Font Awesome là công cụ sử dụng cực kỳ linh hoạt và dễ dàng, giúp lập trình viên không mất quá nhiều thời gian để lấy các icons từ file PSD.
Hướng dẫn cài đặt Font Awesome
Đầu tiên, các bạn tải thư viện này tại địa chỉ: https://fontawesome.com/
Sau khi đã tải xong bạn giải nén ra được 1 thư mục, bên trong thư mục này các bạn cần quan tâm tới:
-
Ở thư mục “css” sẽ có 2 file .css bao gồm fontawesome.css (file dùng để phát triển thêm, file này được viết rành mạch) và fontawesome.min.css (file được nén để tiết kiệm dung lượng).
-
Thư mục webfonts, sẽ chứa các font icon được sử dụng.
Tiếp theo, các bạn tiến hành chèn thư viện vào phần <head> của web, như sau:
Sau khi đã cài đặt xong thư viện, chúng ta sẽ thử sử dụng để lấy ra 1 font icon xem sao, như sau:

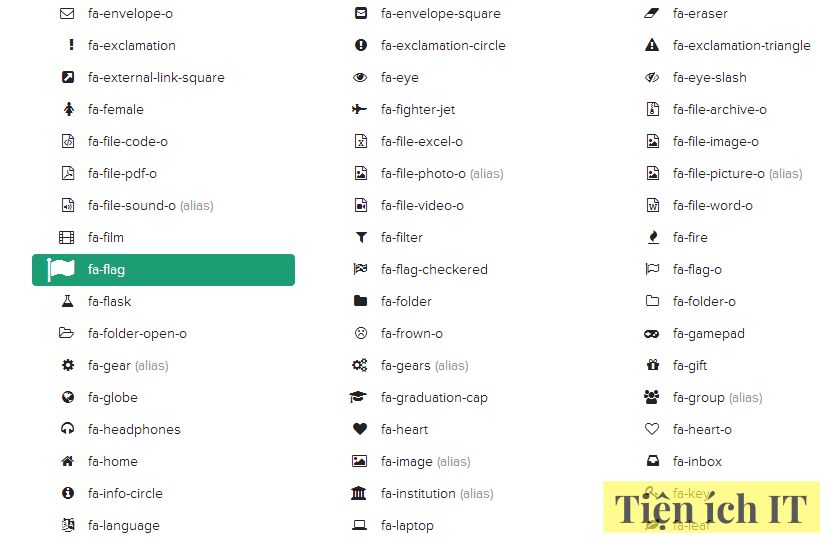
Ở đây mình sử dụng file CSS nén để bớt gánh nặng cho website. Bạn sẽ thấy ở ví dụ trên, mỗi biểu tượng sẽ được tạo bởi thẻ i và icon xác định bởi class class=”fa fa-flag”. Biểu tượng được tạo nên là hình lá cờ ở cạnh dòng chữ “Chào Fontawesome”. Cách biết icon này hình lá cờ như sau:
Bạn vào mục Icons và search tìm tới flag như sau:

Xem thêm: Tải 20+ Font handwriting việt hóa cho dân thiết kế
Hướng dẫn sử dụng Font Awesome
1. Sử dụng CDN để nhúng vào Header
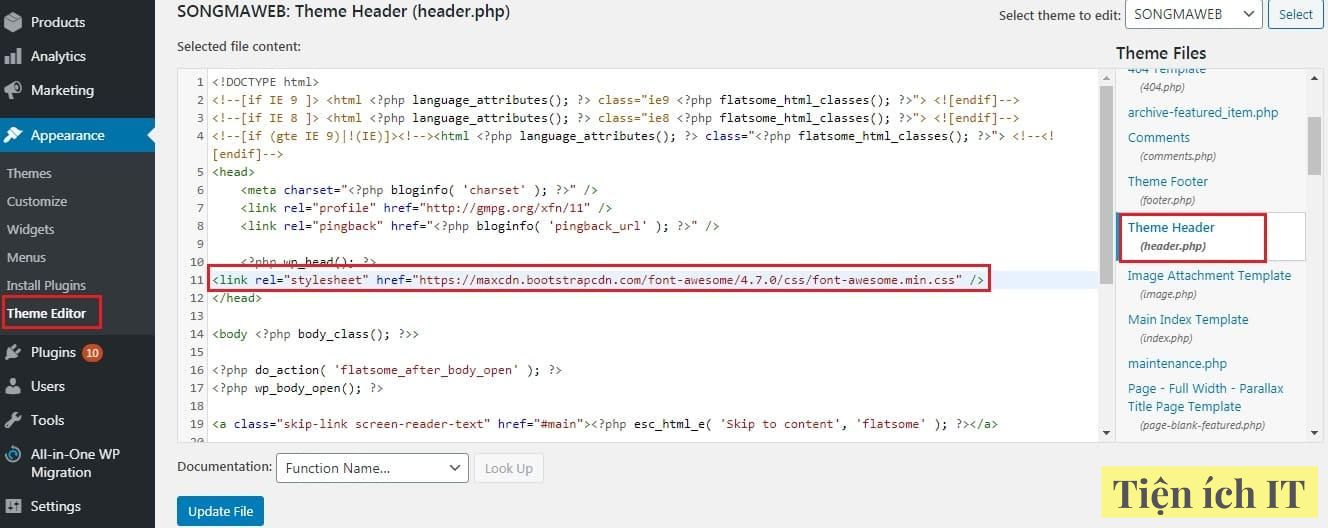
Bước 1: Bạn nhúng file vào file header.php nằm trong cặp thẻ <head>…</head>
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css” />
Với mã nguồn WordPress hãy vào Appearance (Giao diện) >> Theme Editor (Sửa giao diện) >> Tìm tới file header.php ở phía cột bên phải rồi sau đó nhúng đoạn mã ở trên trước thẻ </head>

Bước 2: Tìm kiếm icon yêu thích
Truy cập: https://fontawesome.com/icons?d=gallery
Gõ tên icon mà bạn thích bằng tiếng Anh
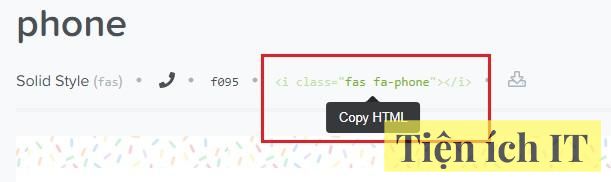
Ví dụ: Gõ phone lên ô tìm kiếm và Nhấp vào biểu tượng bất kỳ
Như vậy bạn đã có đoạn mã HTML để chèn vào website

Bước 3: Chèn vào website
Nếu dùng WordPress bạn làm như sau:
Vào Appearance (Giao diện) => Widget

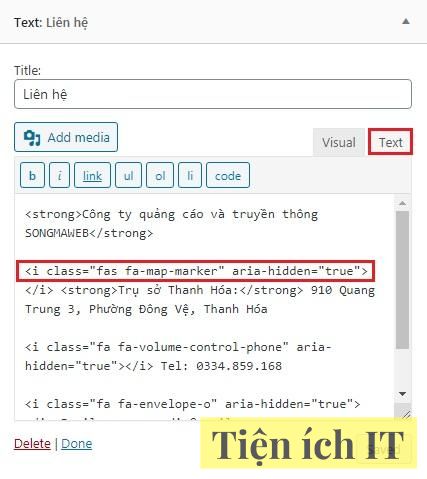
Tiếp theo ấn vào tab text
Paste đoạn mã mà bạn vừa copy ở trên rồi thả vào sau đó Ấn Save để lưu lại.
Sau đó bạn reload lại trang chủ xem đã có kết quả chưa. Nếu chưa có thay đổi bạn hãy dùng trình duyệt ẩn danh bởi một số website có lưu Cache.

2. Sử dụng Plugin Plugin Better Font Awesome
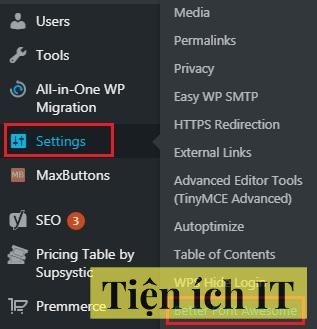
Bạn sẽ vào Plugin chọn Add new rồi Gõ Better Font Awesome. Sau đó Ấn install để cài đặt và Cuối cùng ấn Active để kích hoạt

3. Cách tìm icon và sử dụng
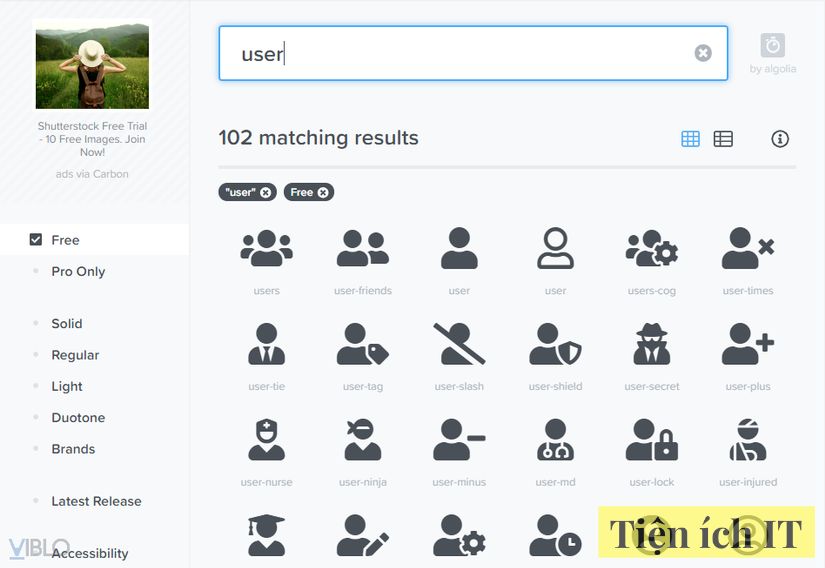
Truy cập vào trang web của font awesome có liệt kê toàn bộ những icon. Sau đó tìm tên icon bằng tiếng anh, ở đây mình tìm những icon của user.
https://fontawesome.com/icons?d=gallery&m=free

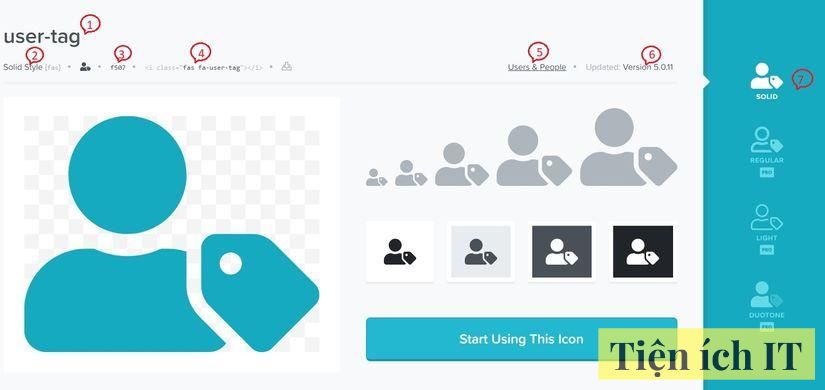
Nếu bạn thích icon nào thì hãy click chọn vào icon đó. Ở ví dụ này sẽ chọn icon user-tag để sử dụng bạn chỉ cần copy đoạn code vào trang web là xong.

-
(1): Tên icon
-
(2): Kiểu icon và prefix
-
(3): Mã unicode
-
(4): Mã html
-
(5): Tag loại nhóm
-
(6): Phiên bản hỗ trợ
-
(7): Các kiểu icon (có chữ PRO thì phải trả phí mới được dùng)
4. Thay đổi màu sắc của Icons
<i class=”fas fa-clock” style=”color: red;”></i>
<i class=”fas fa-clock” style=”color: blue;”></i>
<i class=”fas fa-clock” style=”color: green;”></i>
<i class=”fas fa-clock” style=”color: pink;”></i>
<i class=”fas fa-clock” style=”color: #000;”></i>
Kết quả:

5. Sizing Icons
Sử dụng những class fa-xs fa-sm fa-lg fa-2x fa-3x fa-4x fa-5x fa-6x fa-7x fa-8x fa-9x fa-10x để có thể thay đổi kích thước icon
<i class=”fas fa-clock fa-xs”></i>
<i class=”fas fa-clock fa-sm”></i>
<i class=”fas fa-clock fa-lg”></i>
<i class=”fas fa-clock fa-2x”></i>
<i class=”fas fa-clock fa-5x”></i>
<i class=”fas fa-clock fa-10x”></i>
Kết quả:

Xem thêm: Tải trọn bộ 15+ Font Futura Việt hóa miễn phí
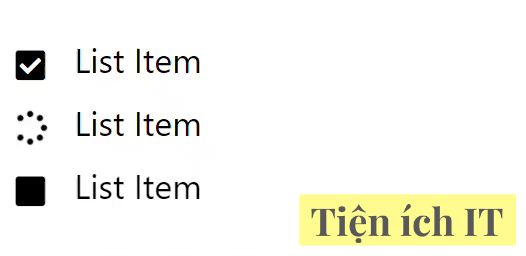
6. Icon in a List
Sử dụng đoạn mã class fa-ul và fa-li để thay thế style mặc định của ul
<ul class=”fa-ul”> <li> <span class=”fa-li”><i class=”fas fa-check-square”></i></span>List Item </li> <li> <span class=”fa-li”><i class=”fas fa-spinner fa-pulse”></i></span>List Item </li> <li> <span class=”fa-li”><i class=”fas fa-square”></i></span>List Item </li>
</ul>
Kết quả:

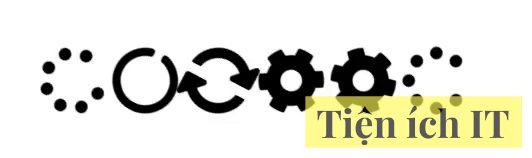
7. Animating Icons
-
Sử dụng mã class fa-spin để xoay tròn icon liên tục.
-
Sử dụng class fa-pulse xoay tròn icon với 8 bước di chuyển.
<i class=”fas fa-spinner fa-spin”></i>
<i class=”fas fa-circle-notch fa-spin”></i>
<i class=”fas fa-sync-alt fa-spin”></i>
<i class=”fas fa-cog fa-spin”></i>
<i class=”fas fa-cog fa-pulse”></i>
<i class=”fas fa-spinner fa-pulse”></i>
Kết quả:

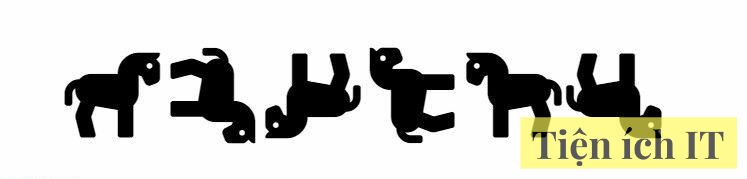
8. Rotating and Flipping Icons
Sử dụng class fa-rotate-* và fa-flip-* để xoay và lật icon đó.
<i class=”fas fa-horse”></i>
<i class=”fas fa-horse fa-rotate-90″></i>
<i class=”fas fa-horse fa-rotate-180″></i>
<i class=”fas fa-horse fa-rotate-270″></i>
<i class=”fas fa-horse fa-flip-horizontal”></i>
<i class=”fas fa-horse fa-flip-vertical”></i>
Kết quả:

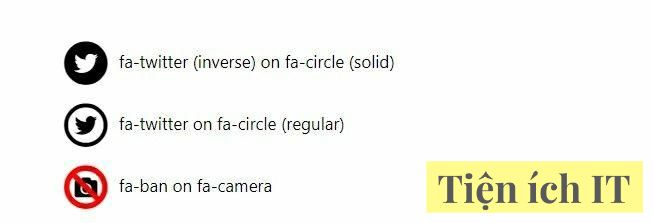
9. Stacking Icons
Để ghép hai icon sử dụng class fa-stack ở trên lớp bao ngoài, class fa-stack-1x cho icon có kích thước nhỏ và fa-stack-2x cho icon lớn hơn, class fa-inverse được sử dụng dùng để đổi sang màu đối ngược.
<span class=”fa-stack fa-lg”> <i class=”fas fa-circle fa-stack-2x”></i> <i class=”fab fa-twitter fa-stack-1x fa-inverse”></i>
</span>
<br>
<span class=”fa-stack fa-lg”> <i class=”far fa-circle fa-stack-2x”></i> <i class=”fab fa-twitter fa-stack-1x”></i>
</span>
<br>
<span class=”fa-stack fa-lg”> <i class=”fas fa-camera fa-stack-1x”></i> <i class=”fas fa-ban fa-stack-2x text-danger” style=”color:red;”></i>
</span>
Kết quả:

Xem thêm: Tải 30+ Font chữ tập viết tiểu học MIỄN PHÍ
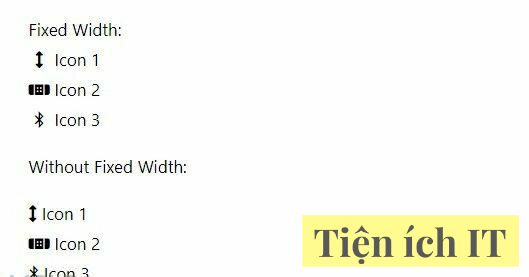
10. Fixed-Width Icons
Các icon sẽ có độ rộng khác nhau nên bạn có thể sử dụng class fa-fw để đặt icon có độ rộng cố định.
<p>Fixed Width:</p>
<div><i class=”fas fa-arrows-alt-v fa-fw”></i> Icon 1</div>
<div><i class=”fas fa-band-aid fa-fw”></i> Icon 2</div>
<div><i class=”fab fa-bluetooth-b fa-fw”></i> Icon 3</div> <p>Without Fixed Width:</p>
<div><i class=”fas fa-arrows-alt-v”></i> Icon 1</div>
<div><i class=”fas fa-band-aid”></i> Icon 2</div>
<div><i class=”fab fa-bluetooth-b”></i> Icon 3</div>
Kết quả:

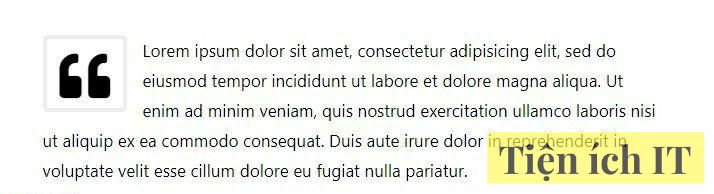
11. Bordered + Pulled Icons
Dùng mã Class fa-border, fa-pull-right hay fa-pull-left cho dấu ngoặc kép hay icon bài viết.
<i class=”fas fa-quote-left fa-3x fa-pull-left fa-border”></i>
Kết quả:

Icon Font hiện nay được rất nhiều người sử dụng bởi những điểm vượt trội so với sử dụng hình ảnh. Với những ký tự đẹp mắt và độc đáo chắc chắn sẽ làm cho website của bạn trở nên sinh động, hấp dẫn hơn. Với những chia sẻ về Font Awesome trên hy vọng bạn đã biết cách đưa Icon Font vào website của mình.