5/5 – (3 bình chọn)
Ở bài trước mình và các bạn đã tìm hiểu về cách tạo ra bảng và biết được tác dụng của bảng trong HTML là dùng để lưu trữ dữ liệu. Vậy giờ mình muốn tạo ra một form để nhập cơ sở dữ liệu được không? Câu trả lời là có và khi bạn muốn thu thập thông tin dữ liệu của một số người như tên, tuổi, nghề nghiệp… thì khi đó ở trong HTML có các mẫu form được yêu cầu để thu thập dữ liệu vào từ site người sử dụng sau đó sẽ thông báo nó tới phần back-end để xử lý. Việc sử dụng form nhập liệu rất phổ biến như tạo form đăng nhập, form đăng dữ liệu lên website,…Đó là lý do tại sao hôm nay mình sẽ hướng dẫn các bạn việc tạo form và giới thiệu các thuộc tính trong Form.
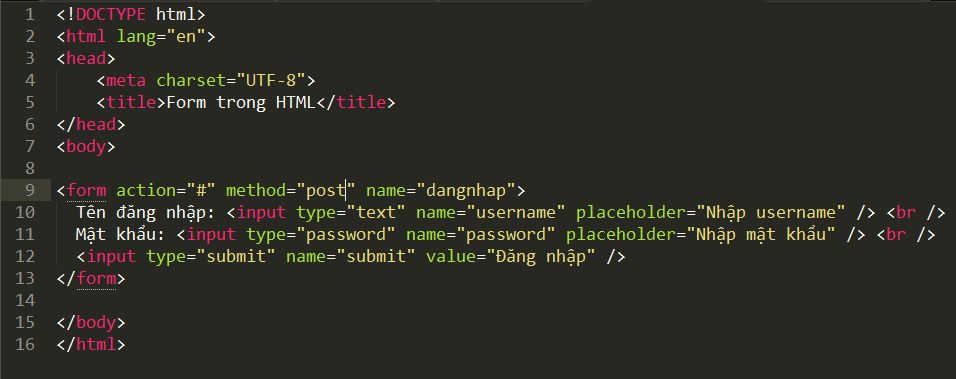
Trong HTML để tạo form chúng ta sử dụng cặp thẻ <form> </form>, thẻ này chứa một vài thẻ quan trọng, nội dung trong cặp thẻ đó là <input /> để khai báo các trường nhập liệu. Mình đưa ra ví dụ cho các bạn dễ hình dung về cú pháp khai báo cũng như cách sử dụng form nhé.


Trong đó:
Tóm Tắt
Các thuộc tính chính của form
- action: Đường dẫn đến một trang xử lý dữ liệu sau khi người dùng ấn nút gửi dữ liệu.
- method: Phương thức gửi dữ liệu, có 2 loại là POST hoặc GET
- name: Tên của form.
- target: Xác định cửa sổ hoặc frame để hiển thị kết quả. Thuộc tính có thể nhận các giá trị như _blank, _self, _parent….
- enctype: Bạn sử dụng thuộc tính này để xác định cách mà trình duyệt mã hóa dữ liệu trước khi nó gửi tới Server. Các giá trị có thể nhận là:
- application/x-www-form-urlencoded – Đây là phương thức tiêu chuẩn mà hầu hết các form sử dụng.
- mutlipart/form-data – Nó được sử dụng khi bạn muốn tải lên dữ liệu nhị phân trong mẫu form của các file như ảnh, word….
Các thuộc tính của thẻ input
- Text Input
- Checkbox
- Radio Box
- Select Box
- File Select Box
- Submit
- …
Trong thẻ input có rất nhiều kiểu hiển thị và chức năng khác nhau, mình xin nêu ra một số các kiểu chính và hay dùng nhất
- Text Input một dòng: Sử dụng cho các mục mà yêu cầu chỉ một dòng của dữ liệu đầu vào của người sử dụng như các hộp tìm kiếm hoặc tên. Form này được tạo ra bằng cách sử dụng thẻ <input>.
- Password Input :Đây cũng là một Text Input một dòng đơn nhưng nó giấu các ký tự ngay sau khi người sử dụng nhập nó. Form này được tạo ra bằng cách sử dụng thẻ <input>.
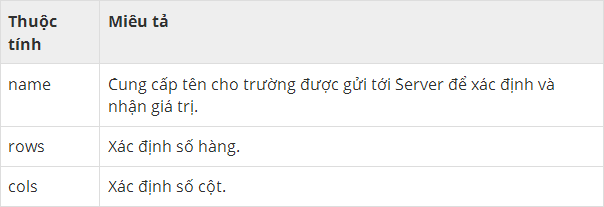
- Text Input đa dòng: Được sử dụng khi một người sử dụng được yêu cầu cung cấp thông tin mà có thể nhiều hơn một dòng. Form này được tạo ra bằng cách sử dụng thẻ <textarea>.
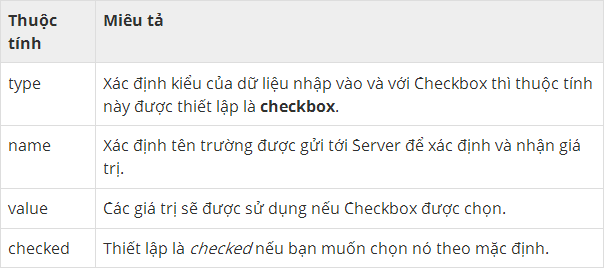
- Checkbox: được sử dụng khi có nhiều hơn một tùy chọn được yêu cầu để chọn. Checkbox cũng được tạo ra bằng cách sử dụng thẻ <input> nhưng thuộc tính type được thiết lập là checkbox.
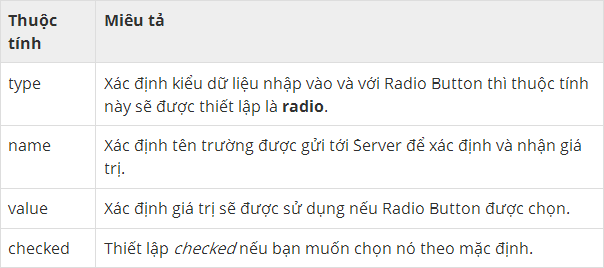
- Radio: được sử dụng khi ngoài rất nhiều các tùy chọn, chỉ có một tùy chọn được yêu cầu để chọn. Radio Button được tạo ra bằng cách sử dụng thẻ <input> và thuộc tính type được thiết lập là radio.
Dưới đây là danh sách lần lượt các thuộc tính của thẻ input
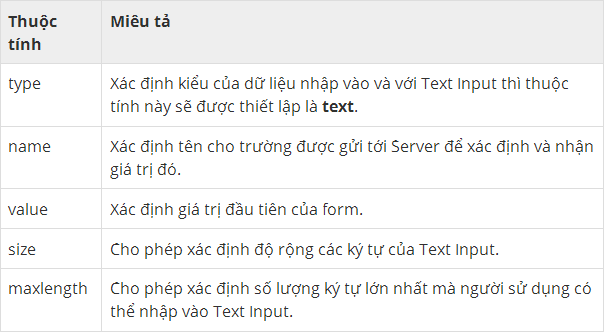
Text input đơn dòng: Dùng để nhập họ tên, đại chỉ, vv… Nó được tạo ra bởi thẻ <input type=”text” />

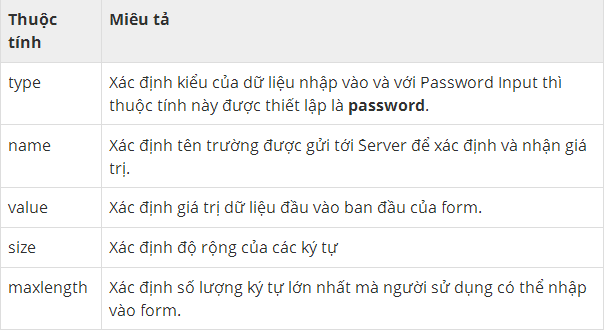
Password Input: Giống như Text input đơn dòng, password input được tạo ra bởi thẻ input và nó được dấu các kí tự nhằm bảo mật cho người dùng. Nó được tạo ra bằng thẻ <input type=”password” />

Text input đa dòng: Được tạo ra bởi thẻ <textarea> </textarea> gồm nhiều dòng khác và dùng để lưu trữ các dữ liệu dài dòng.

Input radio: Dùng để chọn một trong rất nhiều lựa chọn khác nhau. Nó được tạo ra bằng thẻ <input type=”radio” />

Input checkbox: Được tạo ra nhằm để chọn nhiều hơn một lựa chọn cụ thể nào đó. Ngược so với input radio. Nó được tạo ra bằng thẻ <input type=”checkbox” />

Còn rất nhiều các thuộc tính khác của thẻ input trong form, bạn tham khảo thêm tại đây
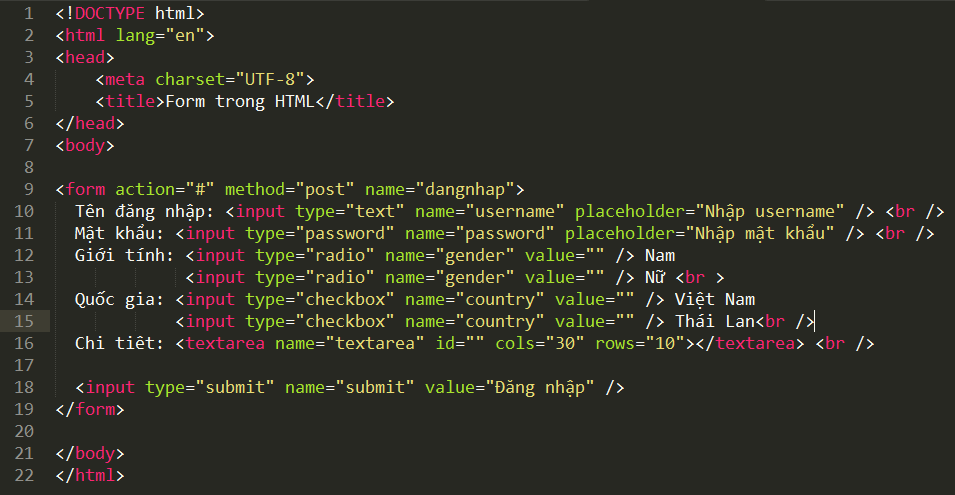
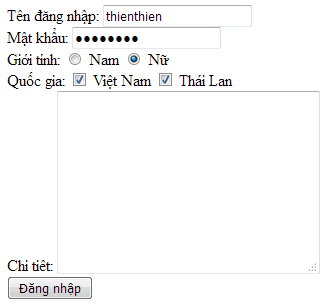
Mình sẽ lấy ví dụ tổng hợp tất cả các thẻ trên cho gọn nhé:

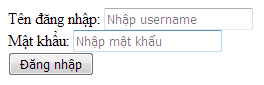
Chạy ra ngoài trình duyệt sẽ được kết quả sau:

Kết thúc bài hôm nay bạn đã có thể nắm rõ cách tạo form đăng ký bằng ngôn ngữ HTML là như thế nào, việc nắm được những cú pháp cũng như các tag HTML tạo form như trên giúp bạn khi gặp những form phức tạp cũng cảm thấy nhẹ nhàng hơn và làm chủ được HTML hơn.
Chúc các bạn thành công!
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun