
À, tới đây thì 1 vấn đề mới lại nảy sinh đó là chúng ta có cần phải tạo 1 form mới hoàn toàn để làm form để cập nhật dữ liệu hay không ? Nếu để ý 1 chút chúng ta sẽ thấy rằng, về cơ bản thì Form để thêm mới dữ liệu và Form để chúng ta cập nhật dữ liệu có cấu trúc tương đồng nhau, chúng đều bao gồm các field như : author, name, date. Vậy thì chúng sẽ vẫn có thể sử dụng lại Form trong bài viết Form trong Laravel 5 để làm chức năng cập nhật dữ liệu form trong Laravel 5 bằng cách sử dụng cơ chế Form Reuse của Laravel.
Bạn vẫn chưa tưởng tượng được ? Không sao, vào đơn cử tất cả chúng ta sẽ cùng nhau đi làm rõ nó 🙂
Tóm Tắt
Cập nhật tài liệu Form trong Laravel 5
1. Giới thiệu về php artisan route:list
Bạn đang đọc: Laravel 5 : Cập nhật dữ liệu Form trong Laravel 5
Trong Laravel 5, để hiển thị tài liệu của 1 article nào đó lên form, sau đó chỉnh sửa thông tin article đó, update xuống lại Database là điều vô cùng thuận tiện. Nhưng chính sự thuận tiện này lại làm bạn đôi lúc kinh ngạc vì Laravel Framework đã làm quá nhiều thứ cho bạn. Bạn sẽ phải đi từ giật mình này sang giật mình khác 🙂
Ok, chém cũng đủ rồi. Vào yếu tố chính thôi .
Nhìn lại 1 chút list những routes mà tất cả chúng ta đã tạo ra từ xuyên suốt loạt bài viết học Laravel 5 trong file routes.php của tất cả chúng ta :
'Auth\AuthController', // 'password' => 'Auth\PasswordController', // ]);
Đến thời gian hiện tại thì tất cả chúng ta có tổng thể khoảng chừng 5 route dành cho những mục tiêu khác nhau như hiển thị dánh sách articles, tạo 1 articles mới, …
Tiếp đến, mình sẽ ra mắt sơ qua 1 tiện ích mới của php artisan đó chính là php artisan route : list. Đây là 1 tiện ích khá hay của php artisan, nhằm mục đích mục tiêu giúp bạn kiểm tra list những routes hiện hành có trong ứng dụng Laravel 5 .
Để sử dụng php artisan route : list, những bạn mở cmd ( trên window ) hoặc terminal trong Ubuntu và gõ lệnh sau để vận động và di chuyển đến thư mục gốc của Laravel 5
Mình xài ubuntu, nên mình sẽ gõ như sau :
cd /var/www/html/laravel-5
Trên window những bạn hoàn toàn có thể gõ ( nếu cài wamp )
cd C:/wamp/www/laravel-5
Sau khi đã vận động và di chuyển vào bên trong thư mục laravel-5 ,
những bạn gõ tiếp lệnh
php artisan route:list
Ở đây, tất cả chúng ta sẽ thấy hiệu quả trả về là list những routes hiện hành như sau :
Gợi ý : Bạn là người mới và muốn khám phá về Bitcoin nhưng không biết khởi đầu từ đâu ? Click xem ngay Hướng Dẫn Đầu Tư Bitcoin Cho Người Mới nhé !
Nhưng thay vì trong file routes.php, tất cả chúng ta phải tạo quá nhiều routes để giải quyết và xử lý cho từng tác vụ, thì Laravel 5 đủ mưu trí để thiết kế xây dựng sẵn những routes cho tất cả chúng ta chỉ bằng 1 dòng code đơn thuần trong file routes.php .
Giờ những bạn mở lại file routes.php vừa nãy, xóa hết tất những route tương quan đến Articles, và thay thế sửa chữa bằng 1 dòng code như sau :
Route::resource('articles','ArticlesController');
Lúc này, file routes.php sẽ có nội dung như sau :
'Auth\AuthController', // 'password' => 'Auth\PasswordController', // ]);
Giờ thì những bạn mở cmd lên và gõ lại lênh :
php artisan route:list
Các bạn sẽ thấy 1 list những routes giống như những routes tương quan đến ArticlesController gồm có những routes cũ mà tất cả chúng ta đã tạo ở bài trước và một số ít route mới như hình dưới đây
Đến đây, những bạn sẽ vướng mắc là tại sao Laravel lại mưu trí đến vậy, tại sao nó hoàn toàn có thể tạo ra được những list những routes mà tất cả chúng ta phải mất công cực khổ tạo từng route ở những bài trước với chỉ 1 dòng code. Đơn giản đó là vì Laravel 5 nó là 1 framework đã được thiết kế xây dựng theo chính sách Coding Convention cực kỳ tốt. Nó đủ mưu trí để hiểu rằng 1 controller của những bạn luôn gồm có những thao tác như thể : Thêm, Xóa, Sửa nên nó đã thiết kế xây dựng sẵn những route tương quan mật thiết đến file controller ( ở đây là ArticlesController ) gồm có những function được thiết kế xây dựng sẵn như thể : articles.index, articles.create, articles.store, articles.show, articles.edit, …
2. Tạo một số ít function mới trong ArticlesController. php
Ở Hình 2, những bạn sẽ thấy rằng, để tạo ra form edit để hiển thị thông tin theo bài viết tương ứng và update tài liệu xuống DB thì tất cả chúng ta sẽ sử dụng route articles / { articles } / edit, tương ứng với function edit trong ArticlesController. php
2.a) Tạo function edit()
Chính cho nên vì thế, mình sẽ mở file ArticlesController. php lên và thêm 1 function mới gọi là edit ( ) như sau :
public function edit($id){//truyền mã id của article
//Tìm article thông qua mã id tương ứng
$article = Articles::findOrFail($id);
// Gọi view edit.blade.php hiển thị bải viết
return view('edit',compact('article'));
}
Giải thích : function edit() có nhiệm vụ sẽ lấy mã $id của article được truyền trên url có dạng như sau:
localhost:8000/articles/{mã $id của articles}/edit
Sau đó, nó sẽ gọi đối tượng người tiêu dùng Model Articles và ruyền mã USD id lấy được theo phương pháp static :
Articles::findOrFail($id)
để lấy ra nội dung của article tương ứng. Cuối cùng là trả dòng tài liệu lấy được theo USD id đó ra ngoài view edit.blade.php bằng dòng code
return view('edit', compact('article'))
2.b) Tạo function update()
Tiếp theo, chúng ta sẽ tạo một function mới thứ 2 có tên là update() dùng để cập nhập article sau khi đã chỉnh sửa thông tin từ form như sau :
public function update($id, Request $request){
$articles = Articles::findOrFail($id);
$articles->update($request->all());
return redirect('articles');
}
Giải thích : function update() cần 2 tham số :
- tham số thứ 1 là $id tương ứng với $id của article được truyền vào
- tham số thứ 2 là đối tượng Request (chúng ta đã nắm về nó ở các bài trước) để truyền thông tin lấy từ form vào
Tiếp đến, tất cả chúng ta sẽ tiền hành lấy thông tin bài viết đó trải qua mã $ id
$articles = Articles::findOrFail($id);
Sau đó triển khai update thông tin mới vào mã USD id tương ứng bằng
$articles->update($request->all());
Cuối cùng sẽ chuyển hướng ứng dụng laravel về hiển thị list bài viết bằng
return redirect('articles');
Hì, lý giải zậy chắc là khá rõ ràng để những bạn hiểu rồi ha ^ _ ^
3. Tạo view edit.blade.php
Như đã nhắc ở phần đầu bài viết, form mà tất cả chúng ta dùng trong bài trước ( Form trong Laravel 5 ) để tạo article tương đương với form edit dùng để hiển thị thông tin mà tất cả chúng ta sẽ sử dụng trong bài viết này .
Chính do đó mình sẽ mở lại file create.blade.php và copy hàng loạt code. Tiếp theo, trong thư mục views tạo 1 file view mới là edit.blade.php và paste đoạn code đó vào, chỉnh sửa lại 1 số chỗ như sau :
Form edit trong Laravel 5 Ma so bai viet : {!! $articles->id !!}
{!! Form::model($articles,[ 'method' => 'PATCH', 'action' => ['ArticlesController@update', $articles->id] ]) !!} {!! Form::label('name','Name:') !!} {!! Form::text('name') !!}
{!! Form::label('author','Author:') !!} {!! Form::text('author') !!}
{!! Form::submit(‘Cap Nhat’)!!}
{!! Form::close() !!}
So sánh 2 file create.blade.php và edit.blade.php những bạn sẽ thấy 1 số chỗ độc lạ như sau :
Điểm khác 1 :
Ma so bai viet : {!! $articles->id !!}
Chỗ này đơn thuần là mình lấy mã id được truyền từ function edit ( ) trong ArticlesController. php và truyền ra ngoài view edit.blade.php để tất cả chúng ta tiện theo dõi : p
Điểm khác thứ 2 :
Trong file edit.blade.php những bạn sẽ thấy
{!! Form::model($articles,[ 'method' => 'PATCH', 'action' => ['ArticlesController@update', $articles->id] ]) !!}
Đoạn code này mình đã thay thế sửa chữa Form : open trong create.blade.php bằng Form : Mã Sản Phẩm, và sử dụng biến đối tượng người dùng USD article từ function edit ( ) trong ArticlesController. php để Form edit này hoàn toàn có thể hiển thị tài liệu tương ứng theo mã id article .
Tiếp đến những bạn sẽ thấy tham số thứ 2 của Form : Model ( ) là 1 array, có method là PATCH và action gọi tới function update ( ) trong ArticlesController, truyền theo đó là mã id của $ article ( $ aritcle -> id ) .
Khác biệt thứ 3 :
{!! Form::submit('Cap Nhat')!!}
Cái này thì đơn thuần là mình chỉ đổi text từ chữ “ Them moi ” thành “ Cap Nhat ”, để nó tương thích với cái form edit của tất cả chúng ta : p
OK, tới đây, những bạn save hàng loạt lại và làm 1 thao tác quen thuộc để khởi chạy project laravel-5 đó là :
php artisan serve
Tiếp đến, vào
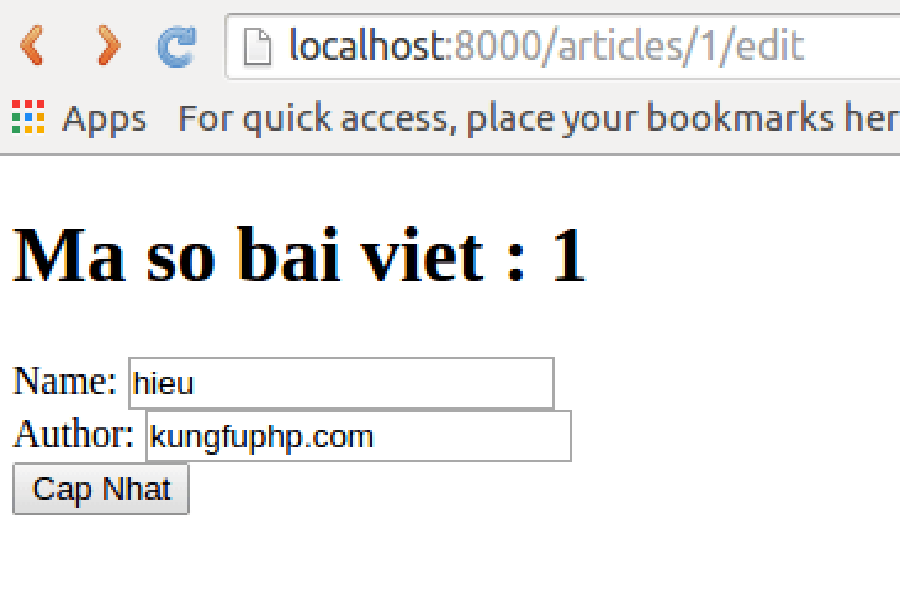
localhost:8000/articles/{mã số id của article}/edit
những bạn sẽ thấy như sau :

Các bạn thử chỉnh sửa thông tin trong ô Name hoặc Author, ấn update và xem hiệu quả nhé .
Mình tạm dừng bài viết ở đấy, bài viết này nội dung rất đơn thuần. Nhưng mình nỗ lực viết thật kỹ để những bạn dễ nắm nên mới dài dòng lê thê vậy đó. Thông cảm ha ^ _ ^. Có bất kể vướng mắc gì những bạn để comment bên dưới nhé. Đừng quên Đăng ký nhận bài viết bên thành sidebar bên trái để nhận những bài viết mới qua email nhé .
Thân mến và cuối tuần zui zẻ 🙂
Mình là Hiếu.
Người sáng lập ra blog Kungfu PHP chia sẻ mọi thứ về tiền điện tử, mmo, lập trình,…
Một câu nói mà mình rất thích đó là “Cuộc đời chỉ có một, vì thế hãy làm những gì khiến bạn hạnh phúc và ở bên người khiến bạn luôn mỉm cười”.
Hy vọng nơi đây là góc cafe nhỏ để chúng ta có thể trao đổi, cùng nhau phát triển.
► Nếu bạn thấy bài viết bạn đang đọc hữu dụng, hãy mời mình một ly cafe nhé : https://final-blade.com/donate
Source: https://final-blade.com
Category : Kiến thức Internet