

Bài viết này được đăng tại
freetuts.net
, không được copy dưới mọi hình thức.
Việc giải quyết và xử lý mảng trong javascript rất quan trọng, bởi khi thao tác với DOM thì tác dụng trả về từ những truy vấn là một mảng những đối tượng người dùng HTML. Chính vì điều này nên thời điểm ngày hôm nay mình viết một bài giải quyết và xử lý mảng trong javascript luôn để trình diễn cho những bạn dễ chớp lấy hơn. Trước hết tất cả chúng ta tìm hiểu và khám phá khái niệm mảng là gì đã nhé .
Tóm Tắt
1. Mảng trong Javascript là gì?
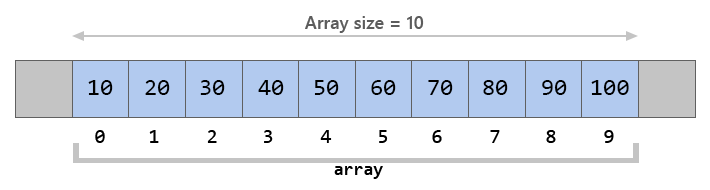
Mảng là một loại tài liệu dạng tập hợp nhiều thành phần, trong đó mỗi thành phần sẽ được ghi lại vị trí bằng chỉ mục. Nếu mảng có 10 thành phần thì số thứ tự những thành phần sẽ là từ [ 0 -> 9 ] .

Chúng ta thường sử dụng mảng để tàng trữ tài liệu dạng list. Ví dụ để tàng trữ list tên sinh viên trong một lớp nào đó thì hoàn toàn có thể sử dụng mảng, mỗi thành phần sẽ là tên của một thành viên trong lớp .
Vì là một loại tài liệu tập hợp có thứ tự nên ta hoàn toàn có thể duyệt qua từng thành phần của mảng với những loại vòng lặp mà ta đã học ở những bài trước .
2. Khai báo mảng trong javascript
Chúng ta có hai cách khai báo mảng, thứ nhất là sử dụng từ khóa new Array() và thứ hai là sử dụng cặp dấu ngoặc vuông [].
Khai báo với từ khóa new Array()
Cú pháp: Có thể tạo mảng rỗng hoặc gán giá trị ngay lúc khởi tạo.
var name_array = new Array(); // Hoặc var name_array = new Array(1,2,3);
Với cách hai thì ta khởi tạo mảng và gán giá trị cho những thành phần luôn ngay lúc khởi tạo .
Khai báo với cặp dấu ngoặc vuông []
Cú pháp: Ta cũng có hai cách như trên.
var name_array = []; // Hoặc var name_array = [1,2,3];
Tương tự, cách 2 sẽ tạo mảng và gán giá trị cho những thành phần ngay lúc tạo .
3. Truy xuất các phần tử trong mảng
Để truy xuất đến một thành phần trong mảng thì tất cả chúng ta phải biết được vị trí cần lấy. Ví dụ mảng có 10 thành phần, và bạn muốn lấy thành phần thứ 5 thì chỉ mục của nó sẽ là ( 5-1 = 4 ), tại vì mảng khởi đầu từ 0 .
Cú pháp truy xuất thành phần như sau :
tenmang[vitri]
Ví dụ: Lấy các phần tử thứ 1, 2, 3 trong mảng t.
var t = new Array(1,2,3); alert(t[0]); // kết quả là 1 alert(t[1]); // kết quả là 2 alert(t[2]); // kết quả là 3
Như vậy thành phần tiên phong sẽ có số chỉ mục là 0, thành phần thứ hai là 1, … thành phần thứ n là n-1 .
4. In mảng ra trình duyệt và console
Để debug xem các giá trị trong mảng thì ta sử dụng hàm join() và console.log(). Hai hàm sẽ in toàn bộ giá trị của các phần tử ra màn hình.
Hàm array.join()
Để hiển thị các phần tử ra ngoài trình duyệt chúng ta sẽ sử dụng hàm array.join(). Ví dụ:
var t = new Array(1,2,3);
document.write(t.join()); // kết quả 1,2,3
document.write(t.join('-')); // kết quả 1-2-3
Như vậy, hàm join được tích hợp sẵn vào đối tượng người dùng Array trong javascript, và nó có một tham số truyền vào. Nếu ta không truyền gì vào thì mặc định nó lấy dấu phẩy để ngăn giữa những giá trị khi in lên trình duyệt .
Hàm console.log()
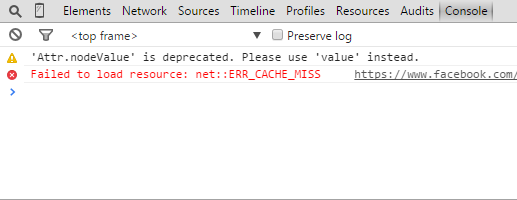
Ngoài ra, chúng ta có thêm một hàm rất hay dùng để debug đó là console.log(). Các bạn hãy cài đặt Firebug trên firefox hoặc dùng chế độ “kiểm tra phần tử” có sẵn trên trình duyệt (chrome cũng tương tự), sau đó chuyển vào mục console như hình dưới đây:

Nêu bạn code bị lỗi cú pháp hoặc một lỗi bất kể tương quan đến javascript thì nó sẽ hiển thị ở ô này, nên bạn phải dùng nó để kiểm tra nếu thấy mã javascript không hoạt động giải trí nhé. Như trong hình trên thì dòng chữ đỏ là lỗi, chữ vàng là cảnh báo nhắc nhở .
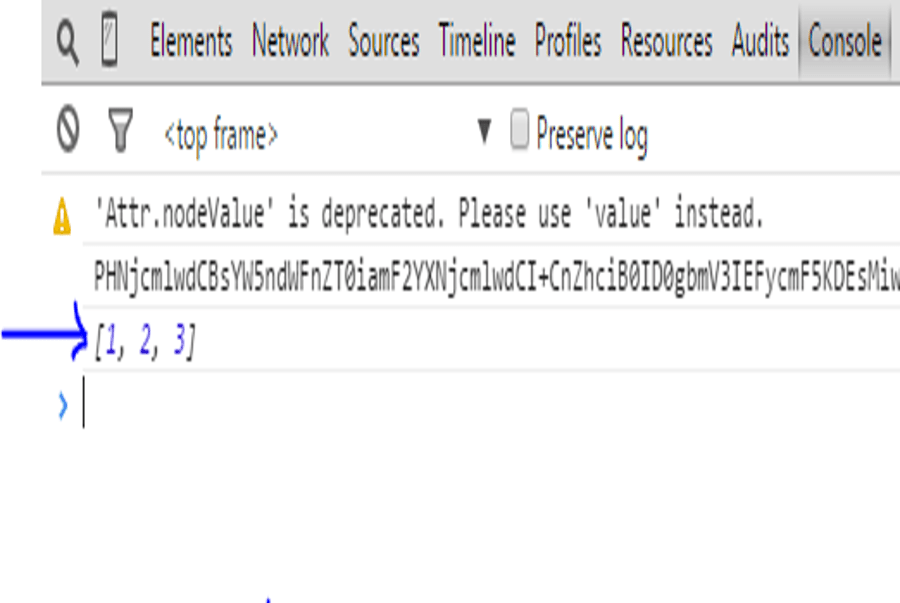
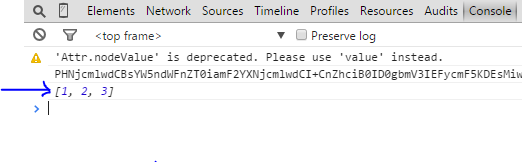
Ví dụ: In mảng t trong console.
var t = new Array(1,2,3); console.log(t);
Chạy lên thì giao diện trong console sẽ như sau :

5. Sử dụng vòng lặp để duyệt mảng trong javascript
Phần này là quan trọng nhất đấy nhé, tất cả chúng ta sẽ học cách sử dụng những vòng lặp đã học để duyệt mảng JS. Nhưng thứ nhất tất cả chúng ta khám phá cách đếm tổng số thành phần trong mảng như sau :
Để đếm tổng số phần tử của một mảng chúng ta sẽ dùng thuộc tính length của nó.
var t = new Array(1,2,3); alert(t.length); // 3 phần tử
Mảng có 3 thành phần thì tức là chỉ mục mở màn từ 0 -> 2, thế cho nên thì sẽ duyệt những số từ 0 – 2 cho vòng lặp .
Duyệt mảng với vòng lặp for
Để lặp mảng với vòng lặp for thì chúng ta phải dùng thuộc tính length như trên để đếm tổng số phần tử. Sau đó, ở mỗi vòng lặp chúng ta sử dụng cú pháp truy xuất đến phần tử của mảng để xử lý.
var name_array = [1,2,3];
for (var i = 0; i < name_array.length; i++){
document.write(name_array[i]);
}
Duyệt mảng với vòng lặp while
Tương tự, để duyệt mảng với vòng lặp while tất cả chúng ta sẽ khai báo một biến index để lưu vị trí đang lặp .
var name_array = [1,2,3];
var index = 0;
while (index < name_array.length){
document.write(name_array[index]);
index++;
}
Riêng đối với vòng lặp do while thì không khuyến khích sử dụng để lặp mảng, lý do nó vòng lặp do while luôn luôn lặp ít nhất một lần nên trong trường hợp mảng cần lặp rỗng thì sẽ bị báo lỗi ngay.
Như vậy là bạn đã được học cách khai báo mảng cũng như duyệt mảng trong Javascript. Qua bài này bạn phải nắm vững cấu trúc của mảng, hiểu được số chỉ mục của mảng bắt đầu từ 0 và kết thúc là n-1.
Bài tiếp theo tất cả chúng ta sẽ khám phá những hàm giải quyết và xử lý mảng thường gặp nhất trong JS .
Source: https://final-blade.com
Category: Kiến thức Internet