
Th1 14, 2022
Hai G.
8 tối thiểu Đọc
Tóm Tắt
Khác biệt giữa HTML và HTML5 (và những lợi ích của HTML5)

Những ai mới vào thế giới thiết kế web có thể thường nghe từ “Markup” và tự hỏi nó có nghĩa gì, và khác gì so với từ “code”. Trước đây, ngôn ngữ markup được thiết kế để xử lý, định nghĩa và hiển thị văn bản; đó là cách hiển thị chữ với phong cách để giúp dễ đọc trên máy tính. Về lịch sử, ngôn ngữ markup lấy cảm hứng từ process của manuscript marking-up qua hướng dẫn của máy in, được lấy từ markups viết tay. HTML là một ngôn ngữ markup nổi tiếng nhất được dùng. Trong vài năm trở lại đây, một bản cập nhật cho ngôn ngữ này là HTML5 được xuất bản. Trong bài hướng dẫn, chúng tôi sẽ giải thích sự khác biệt giữa HTML và HTML5.
HTML là gì?
HTML hoặc Hyper-Text Markup Language hoàn toàn có thể được hiểu là ngôn từ chính của WordWide Web. Hầu hết những website được host trên mạng đều được viết bởi vài phiên bản của HTML. Qua HTML, lập trình viên hoàn toàn có thể bảo vệ chắc như đinh làm thế nào để multimedia, văn bản và hyperlink giữa chúng hiển thị trên trình duyệt web. Từ những elements mà liên kết đến văn bản của bạn ( hypertext ) tới việc giúp những tài liệu này tương tác được ( ví dụ : forms ) ; toàn bộ là thành phần của HTML .
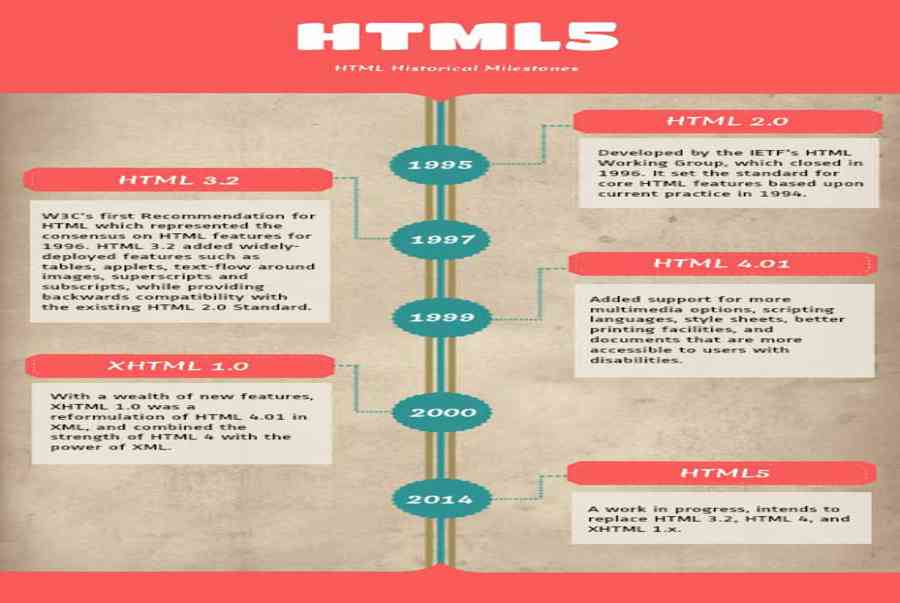
Chuẩn HTML được tăng trưởng bởi W3C ( World Wide Web Consortium ) vào năm 1997. Trong HTML, tags được dùng để định nghĩa cấu trúc văn bản ; tags, và elements được định nghĩa bằng ký tự < và >. Một vài ví dụ trước có đề cập đến tags là headings, tables, và paragraph, vâng vâng. Trình duyệt chịu nghĩa vụ và trách nhiệm để reder một website qua những tags này. Từ đó, HTML là chuẩn duy nhất để tăng trưởng web. Trong những ngày tiên phong, tổng thể nội dung và style tags được dồn vào một ngôn từ lớn, phức tạp. Qua thời hạn, W3C quyết định hành động tách nội dung và style của một website vì nghĩ nó thiết yếu ; việc này dẫn đến sự khởi đầu của style sheets. Ngày nay, tags được dùng để định nghĩa style của một văn bản ( ví dụ : FONT ) đã lỗi thời vì mọi người thích style sheets và chỉ còn có tag định nghĩa nội dung ( ví dụ H1 ) là còn sống sót như thể một thành phần cốt lõi của HTML .
HTML được update nhiều qua thời hạn, và hiện tại, chuẩn HTML mới nhất là HTML5. HTML5 tất yếu vẫn là ngôn từ markup chính, nhưng nó cung ứng thêm nhiều tính năng hơn HTML và đã xóa một số ít tính khắt khe thường thấy trong XHTML. Hằng ngày, tính năng mới được thêm vào HTML5, nhưng vẫn chưa có phiên bản mới được tiến hành. Khác biệt cơ bản giữa HTML và HTML5 hoàn toàn có thể hiểu là bất kể hình hay tiếng đều không phải là thành phần chính của HTML trong khi đó, cả hai hoàn toàn có thể được xem phần bổ trợ của HTML5 .

Khác biệt chính giữa HTML và HTML5
Một điều chắc như đinh về mảng công nghệ thông tin là những update / biến hóa định kỳ là chắc như đinh xảy ra. Không ngôn từ nào hoàn toàn có thể sống sót mà không có phiên bản mới. HTML cũng không ngoại lệ. HTML5 được phát hành với mục tiêu chính là cải tổ thưởng thức người dùng World Wide Web. Như đã nhắc ở phần trước, thuận tiện lớn nhất của HTML5 khiến nó vượt hơn những phiên bản không tên khác là nó có audio phiên bản cao và tương hỗ video, vốn không phải là thành phấn chính của những phiên bản HTMLs trước. những độc lạ giữa HTML và HTML5 :
- SVG, canvas và những hình dạng vector đều được hỗ trợ bởi HTML5, khi HTML nếu muốn sử dụng hình vector chỉ có thể dùng nó trong một công nghệ khác như, Flash, VML và silver light.
- HTML5 sử dụng web SQL databases, application cache để lưu dữ liệu tạm, trong khi đó, HTML chỉ có cache của trình duyệt được dùng cho mục đích này.
- Một khác biệt nữa giữa HTML và HTML5 đáng nhắc đến là HTML không cho phép JavaScript chạy trong web browser (thay vì vậy nó chạy trong interface thread của browser), trong khi đó HTML5 hỗ trợ hoàn toàn cho JavaScript để chạy nền (nhờ vào JS web worker API của HTML5).
- HTML5 không dựa trên SGML, cho phép nó tăng luật parsing, có thể tương thích mạnh mẽ hơn
- Trong HTML5, inline MathML và SVG có thể được dùng trong văn bản nơi mà không được hỗ trợ trong HTML.
- Một số elements lỗi thời đã bị loại bỏ hoàn toàn là: isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, tt.
- HTML5 hỗ trợ nhiều loại điều khiển form, ví dụ: ngày giờ, email, số lượng, khoảng, số điện thoại, URL, tìm kiếm, vâng vâng
- Có nhiều element được giới thiệu trong HTML. Một vài trong số chúng là quan trọng nhất: summary, time, aside, audio, command, data, datalist, details, embed, wbr, figcaption, figure, footer, header, article, hgroup, bdi, canvas, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, track, video.

Các Ưu điểm của HTML5 cho lập trình viên.
HTML5 muốn lập trình viên có nhiều hơn sự linh động trong việc phong cách thiết kế website và có rất nhiều nâng cấp cải tiến can đảm và mạnh mẽ đáng để nhắc đến như sau :
1. Persistent error handling:
Hầu hết những trình duyệt đều tương hỗ parse cho những cấu trúc không đúng chuẩn của HTML code, nhưng nhiều năm về trước, không có chuẩn nào để giải quyết và xử lý việc này. Có nghĩa là lập trình viên khi gặp trình duyệt mới phải tự kiểm tra HTML trên những trình duyệt để bảo vệ lỗi hoàn toàn có thể được giải quyết và xử lý bởi nhiều kiến trúc khác nhau. Vì vậy, sự như nhau về năng lực giải quyết và xử lý lỗi của HTML5 là một độc lạ và lợi thế rất lớn trong yếu tố này. Sự tối ưu trong thuật toán parsing được dùng trên HTML5 là một lợi thế không hề đếm được. Thống kê cho thấy gần 90 % website hoàn toàn có thể có lỗi về coding vì vậy việc giải quyết và xử lý những lỗi như vậy là rấ quan trọng. Hơn nữa, quản trị lỗi cũng tiết kiệm ngân sách và chi phí được ngân sách và thời hạn cho lập trình viên .
2. Cải thiện ngữ nghĩa cho elements:
Để cải tổ lỗi code, , To enhance code insinuation, 1 số ít nâng cấp cải tiến đã được thực thiện cho vai trò ngữ nghĩa của 1 số ít elements đã có sẵn. Section, article, nav và header là những element mới đã thay thế sửa chữa hầu hết những element div cũ, và việc này cũng giúp ích rất nhiều cho việc quét lỗi, vì nó đỡ phức tạp hơn nhiều .
3. Tăng tính tương thích cho ứng dụng web:
Một trong số những mục tiêu chính của HTML5 là được cho phép trình duyệt giải quyết và xử lý như thể một nền tảng ứng dụng. Website trong quá khứ ít phức tạp hơn nhưng qua thời hạn, yên cầu cũng tăng lênh. HTML5 được cho phép lập trình viên tăng quyền quản trị của hiệu năng website. Trong quá khứ, lập trình viên phải dùng rất nhiều phương pháp khác nhau vì hạn chế về công nghệ tiên tiến phía server và browser extension chưa có. Bây giờ, với HTML5, không cần phải sử dụng JS hoặc Flash để chạy nữa ( như đã từng phải làm với HTML4 ) vì những element hiện hữu trong HTML5 đã có năng lực thực thi toàn bộ công dụng .
4. Dựng web mobile dễ dàng hơn:
Kể cả giờ đây, tạo một phiên bản mobile cho website cũng hoàn toàn có thể khiến lập trình viên đau đầu. Nhân khẩu của việc chiếm hữu điện thoại di động đã bùng nổ trong thập kỷ qua, tạo nên một nhu yếu thực sự cho việc tăng cấp chuẩn HTML. Người dùng cuối muốn hoàn toàn có thể truy vấn web bất kể khi nào với bất kể thiết bị nào, vì vậy việc có một website responsive là thiết yếu. HTML5 tương hỗ rất nhiều cho di động, vì hoàn toàn có thể ship hàng cho những thiết bị điện tử này .
5. Canvas element:
Một tính năng được nhắc đến nhiều nhất của HTML là element
Sử dụng canvas element, lập trình viên hoàn toàn có thể vẽ đồ họa sử dụng nhiều màu và hình dạng khác nhau chỉ bằng cách dùng script ( ví dụ : JavaScript ). Cũng cần biết là canvas chỉ là graphic container để định nghĩa hình ảnh, một script cần phải được thực thi. Ví dụ khi mà JavaScript được dùng chung với canvas là :
var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”; context.fillRect(0,0,140,75);
6. The Menu element:
Element mới thêm là
7. Data Attributes có thể được tùy chỉnh:
Bạn hoàn toàn có thể thêm attributes tùy ý trước khi có HTML5, nhưng rất khó, ví dụ, trong HTML4, custom attributes sẽ nhiều lúc làm tắt trang của bạn trọn vẹn, và chúng hoàn toàn có thể thường gây xung đột tài liệu. Dữ liệu data – * attribute trong HTML5 đã khắc phục được việc này. Có rất nhiều cách dùng cho attribute này, nhưng cái chính là làm nơi chưa thông tin của những elements khác nhau. Bây giờ, custom data hoàn toàn có thể được thêm vào, nó cũng giúp lập trình viên tăng thời cơ tạo một website tương tác tốt và hiệu suất cao cao mà không cần phải tìm hiểu và khám phá về server hoặc call Ajax .
8. Tạm biệt cookies:
Local storage là một tăng cấp cực lớn của HTML5. Trong những ngày trước-HTML5, nếu lập trình viên muốn lưu bất kể thông tin nào, họ phải tạo cookies. Cookies hoàn toàn có thể lưu một vài loại tài liệu ( chưa kể, mọi người ghét chúng ) và điều này làm localstorage trở nên có nhiều lợi thế hơn so với HTML5. localStorage object là một phần của global windows namespace và hoàn toàn có thể được truy vấn bất kể đâu nếu muốn qua scripts .
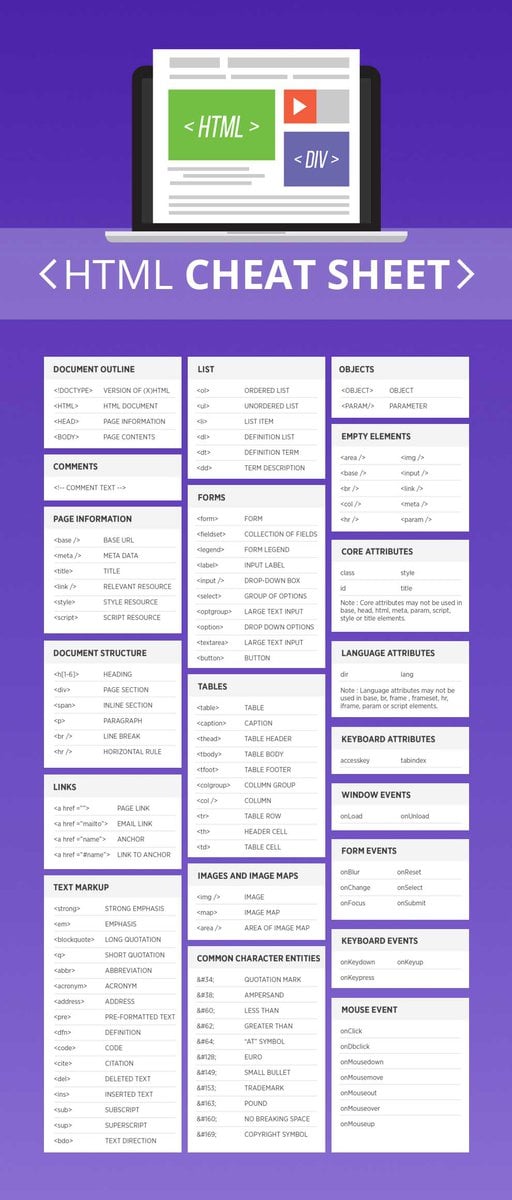
Thủ thuật HTML5
Thủ thuật HTML5 hoàn toàn có thể giúp ích rất nhiều nếu bạn vừa mới mở màn học ngôn từ mới. Sử dụng những style sheet HTML5 bên dưới và khởi đầu dùng HTML. Bài thủ pháp này có toàn bộ những tag thông dụng nhất của HTML ( gồm có HTML5 )

Ưu điểm của HTML5 cho người dùng cuối
HTML5 mang lại thưởng thức trọn vẹn mới cho cả lập trình viên lẫn người dùng cuối. Một số ưu điểm nổi trội cho người dùng cuối là :
- Mobile browser hiện giờ đã tốt hơn rất nhiều, nhờ vào công nghệ HTML5, so với trước đây khi mà phát triển web dựa trên HTML.
- Phụ thuộc vào website di động là rất cao, lên tới 30% lượng người dùng ghét ứng dụng. Vì vậy nếu một user muốn sử dụng dịch vụ của một công ty, nhưng không muốn tải ứng dụng, họ chỉ cần truy cập vào website.
- Việc loại bỏ Adobe Flash giúp cho lập trình viên cung cấp trải nghiệm tốt hơn cho người dùng. Sử dụng JavaScript và MPEG4 liên kết với HTML5 giúp cuộc sống trở nên tốt đẹp hơn cho tất cả mọi người.
- Khả năng hỗ trợ audio và video element gốc có nghĩa là user không phải tải plugin đi kèm để xem multimedia trên website. Việc hỗ trợ hoàn toàn cho media khiến HTML5 trở thành lý do chính nó được dùng nhiều hơn HTML ngày nay.
Kết luận
Một phiên bản mới của bất kể ngôn từ nào cũng tốt hơn, và HTML5 là một vật chứng tốt nhất. Với mỗi năm trôi qua, lập trình viên sẽ càng cái thiện, tận dụng lợi thế của HTML5. Hơn nữa, social truyền thông cũng được trông đợi sẽ làm đổi khác hơn nữa ngôn từ này .
Khi làn sóng đổi khác tiến công nhiều lập trình viên trên quốc tế, hoàn toàn có thể thấy được sự tích hợp HTML5 sẽ ngày càng nhay. Để tối ưu hiệu suất của những trình duyệt tân tiến ngày này, hãy sử dụng HTML5 sớm nhất hoàn toàn có thể .
Hai G .
Hải G. là chuyên viên quản trị, quản lý và vận hành những dịch vụ website. Anh có nhiều năm kinh nghiệm tay nghề về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu dấu WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho những bạn trẻ khởi nghiệp .
Source: https://final-blade.com
Category: Kiến thức Internet