
Với các bạn thiết kế web, có lẽ không còn xa lạ gì với HTML5. HTML5 là bản nâng cấp nhanh và mạnh hơn rất nhiều so với HTML. HTML5 là ngôn ngữ lập trình được coi là bước tiến lớn trong sự phát triển website. Nếu bạn chưa tường tận về HTML5, hãy cùng chúng tôi tìm hiểu chi tiết ở bài viết dưới đây.
Tóm Tắt
HTML là gì?
HTML (Hypertext Markup Language) là ngôn ngữ lập trình dùng để mô tả một web hiển thị. Nó là thành phần quan trọng nhất của WWW (World Wide Web). Hầu hết các website đều được phát triển thông qua HTML. Qua ngôn ngữ thiết kế website này, các lập trình viên sẽ đảm bảo hiển thị đầy đủ các yếu tố trên ứng dụng, duyệt web gồm: văn bản, ảnh, video,…
Đặc điểm của HTML là cung ứng những ngôn từ cho những trang web tĩnh. Chức năng đa phần của HTML là tạo bố cục tổng quan và định dạng web .
HTML5 là gì?
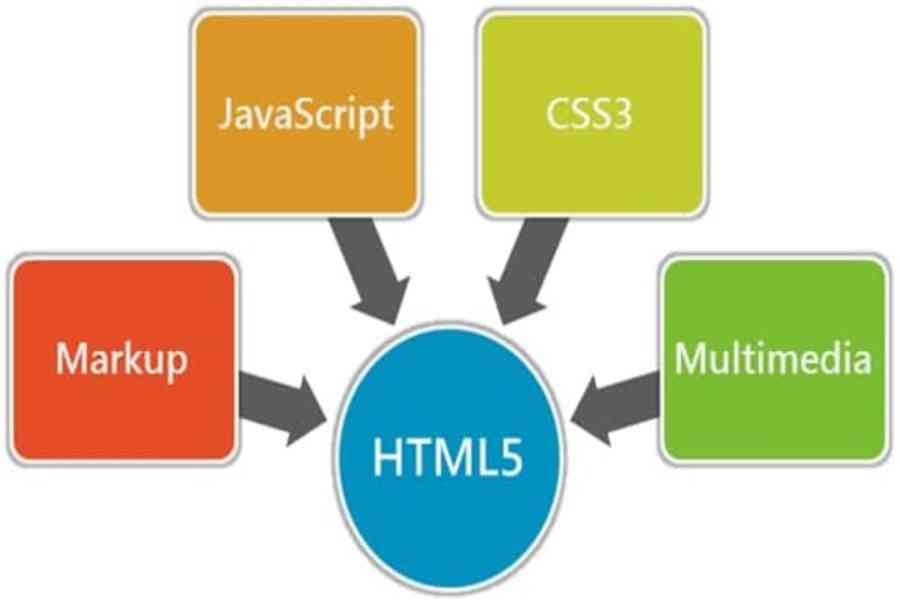
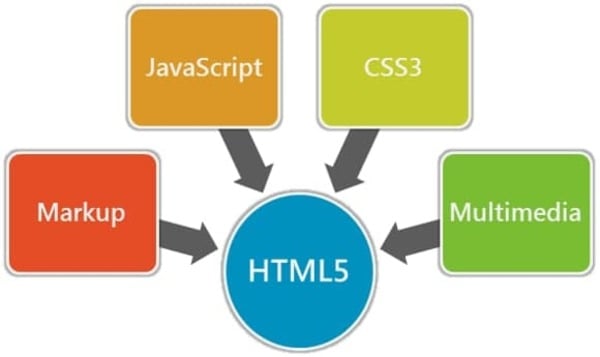
HTML5 là ngôn ngữ lập trình được phát triển dựa trên nền tảng ngôn ngữ HTML. Thành phần quan nhất của nó vẫn là WWW (World Wide Web). HTML5 được sử dụng để thiết kế cấu trúc của website. HTML5 hỗ trợ tối đa cho các ứng dụng đa phương tiện trên website.
Đồng thời chúng vẫn có những nâng cấp cải tiến tương hỗ và giúp cho website thân thiện hơn với người dùng, thiết bị, những chương trình máy tính, và những trình duyệt web, …
Lịch sử phát triển của HTML5
Lịch sử tăng trưởng của HTML5 được tăng trưởng trải qua nhiều quy trình tiến độ. Các năm hình thành và tăng trưởng của ngôn từ này lần lượt là :
- Năm 1989:“World Wide Web” sinh ra nhờ ý tưởng của Tim Berners-Lee .
- Năm 1990: Internet sinh ra .
- Năm 1991:HTML ra đời, cho đến những năm 1998, những phiên bản của HTML liên tục được nâng cấp cải tiến và chúng không thay đổi nhất ở HTML4 ( phiên bản nâng cấp cải tiến thứ 4 ) .
- Năm 2000: Phiên bản XHTML 1.0 sinh ra dưới điều tra và nghiên cứu của World Wide Web Consortium ( W3C ) .
- Năm 2004: W3C đã quyết định hành động và ngừng hoạt động những phiên bản cũ của HTML. WHATWG ( Web Hypertext Application Technology Working Group ) với tham vọng và mong ước tăng trưởng HTML nhanh và can đảm và mạnh mẽ hơn. Nhằm tạo nên một ngôn từ lập trình có độ thích hợp cao, nâng cấp cải tiến, hạn chế tối đa lỗi ở những phiên bản cũ .
- Năm 2008: Dưới sự ủng hộ của W3C, phiên bảnHTML5tiên phong được sinh ra .
Sự khác biệt của HTML và HTML5
Lưu trữ dữ liệu
HTML5 tích hợp video và âm thanh, trong khi HTML thì không có. Ngoài ra, HTML5 sử dụng SQL Database, Application cache, còn HTML chỉ dùng cache trên trình duyệt. Quá trình này giúp cho HTML5 tàng trữ tốt hơn và bảo đảm an toàn hơn trên HTML .
Hỗ trợ và tương thích ứng dụng
Các ứng dụng như SVG ( Scalable Vector Graphics ), Canvas, hay những trình duyệt web thông dụng lúc bấy giờ như : Firefox, Chrome, Safari, … đều được HTML5 tương hỗ. Mặc dù HTML cũng tương hỗ nhưng còn rất nhiều hạn chế. Bên cạnh đó, vì vận tốc chậm nên nhiều tính năng trên HTML làm ảnh hưởng tác động không tốt tới thưởng thức của người dùng .
Khả năng hỗ trợ JavaSCript
Về tính năng JavaScript, HTML cũng tương hỗ tựa như như HTML5. Tuy nhiên, trên HTML5 tương hỗ cho nhiều ứng dụng chạy nền. Dưới sự tương hỗ của Web Worker API, HTML5 hoàn toàn có thể chạy nhiều luồng khác nhau cùng lúc .
Hỗ trợ đồ họa vectơ
Khi muốn làm đồ họa vectơ, trong HTML cần có sự tương hỗ của những công cụ như : Silverlight, Flash, … Còn HTML5 thì khác, HTML5 tương hỗ mặc định. HTML5 có sẵn Canvas và SVG ( Scalable Vector Graphics ) .
SGML( Standard Generalized Markup Language)
Khác với HTML nhờ vào vào SGML – Hệ thống tổ chức triển khai và gắn thẻ tài liệu, HTML5 dữ thế chủ động hơn. Bởi vậy, những mẫu sản phẩm của HTML5 có tính thích hợp cao hơn .
Các loại thẻ
Trong HTML, thẻ vẫn được sử dụng làm mỏ neo và để tham chiếu đến liên kết bất kỳ. Còn trên HTML5 thì khác, thẻ chỉ có tác dụng làm liên kết và không ảnh hưởng lớn.
Tương tự, thẻ được sử dụng làm thẻ hiển thị chữ viết, trong khi đó, trên HTML5 là thẻ .
Thẻ
trong HTML được cài có rất nhiều thuộc tính, nhưng trên HTML5 thẻ
Xử lý lỗi cú pháp
HTML không tương hỗ thanh tra rà soát và giải quyết và xử lý cú pháp và những lỗi. HTML5 thì khác. Ngôn ngữ này được tăng cấp và có năng lực thanh tra rà soát và thông tin lỗi .
Sự tương thích trong giao tiếp với máy chủ
Trong quy trình tiếp xúc và truyền tải tài liệu ở máy khách ( client side ) và sever ( server ) trên HTML được cần trải qua Streaming và long polling. Còn trên HTM5 sẽ sẽ được triển khai trực tiếp dưới sự tương hỗ của Websocket .
Hỗ trợ các Element
Trên HTML hiện tại vẫn sử dụng nhiều element cũ, lỗi thời như : Insider, acronym, applet, , .. CHúng hiện giờ ít hoặc không được chuộng nữa. Thay vào đó, trên HTML5 thì khác. Trên HTML5 tương hỗ nhiều element mới lạ và quan trọng như : date, time, audio, …
Các thẻ thay đổi trên HTML5
Qua nhiều lần nâng cấp cải tiến, những thẻ trong HTML5 đã có nhiều đổi khác. Chúng không chỉ tăng thưởng thức cho người dùng mà còn tương hỗ rất nhiều cho những lập trình viên. Các thẻ được biến hóa lần lượt là :
: Đây là thẻ giúp định nghĩa bài viết, phản hồi của người dùng. Đồng thời, chúng độc lập với content của website .
: Đây là thẻ vô hiệu định nghĩa id cho tiêu đề và cuối trang .
: Là thẻ định nghĩa phần menu điều hướng cho website .
: Là thẻ ghi lại nội dung trang hiện tại .
: Là thẻ xác định các thành phần khác trong website.
- : Đây là thẻ tương hỗ người dùng xem clip và nghe nhạc trực tiếp trên web .
- : Là thẻ xác lập những plugin tương tác bên ngoài .
- : Là thẻ tương hỗ bạn vẽ đồ họa mà sử dụng ngôn từ ngữ cảnh riêng .
Ngoài ra, HTML5 đã bỏ qua một số thẻ lỗi thời như: ,
Lợi ích của HTML5
HTML5 là bản tăng cấp với nhiều tính năng tiêu biểu vượt trội so với HTML. Các điểm chính của ngôn từ lập trình mới này được biểu lộ qua 3 quyền lợi như :
Sự tương thích với các trang web đang tồn tại
HTML5 không ảnh hưởng tác động lớn đến năng lực duy trì hoạt động giải trí của website. Nó tương hỗ những web tăng hiệu suất cao và hiệu năng. HTML5 sẽ gửi những thông tin về những yếu tố, những lỗi để người dùng phát hiện và sửa. Ngoài ra, HTML5 vẫn tương hỗ những website sử dụng phiên bản HTML 1 số ít tính năng như :
- Hỗ trợ những lập trình viên hạn chế những lỗi sai, tuân thủ những tiêu chuẩn HTML5. Bên cạnh đó, HTML5 giúp vô hiệu những ứng dụng đã lỗi thời .
- HTML5 tương hỗ những nhà tăng trưởng trình duyệt những yếu tố để nâng cao năng lực thích hợp với nội dung và ngược lại. Qua đó, những phiên bản HTML cũ đều được kiến thiết xây dựng lại và tối ưu hơn về những trình duyệt hiện tại .
Chuẩn hóa các kỹ thuật không chính thức
Mặc dù HTML5 chuẩn hóa những kỹ thuật không chính thức. Tuy nhiên, ngôn từ lập trình này
được sử dụng thoáng rộng do sự đơn thuần và tính dễ dùng. Mặt khác, những ngôn từ mới vẫn luôn được nghiên cứu và điều tra và đưa vào thử nghiệm. Song, hoàn toàn có thể chúng quá phức tạp hoặc gặp nhiều khó khăn vất vả khi lập trình nên đã không được công khai minh bạch .
Tăng khả năng phục hồi đa phương tiện
HTML5 có nhiều điểm độc lạ so với ứng dụng bên thứ ba như Adobe Flash. Nhất là trong yếu tố ship hàng đa phương tiện của web. Ngôn ngữ này không riêng gì tương hỗ nhanh và hiệu suất cao trên những thiết bị máy tính, máy tính, mà lúc bấy giờ, cả những thiết bị di động cũng được hãng trau chuốt và ship hàng rất tốt. Bởi vậy, HTML5 giúp những lập trình viên thao tác trên website nhanh gọn hơn hẳn .
Ưu thế của HTML5
Ưu thế của HTML5 so với những ngôn từ lập trình trước kia được bộc lộ rõ ràng nhất qua hai nhóm đối tượng người tiêu dùng chính đó là lập trình viên và người dùng cuối. Các lợi thế này điển hình nổi bật như sau :
Ưu thế của HTML5 với lập trình viên
- Không cần tạo cookies: Ở những phiên bản HTML trước, những lập trình viên cần phải tạo cookies để lưu những thông tin thiết yếu. Tuy nhiên, so với HTML5 yếu tố này đã được lược bỏ. Chúng được tương hỗ tốt hơn ở những tính năng khác .
- Có thể tùy chỉnh Data Attributes: Khác với trước đây, những lập trình viên phải khám phá về server, những yếu tố tương quan đến Ajax khi thuê sever. Tuy nhiên, ở HTML5, quy trình này đã được lược bỏ. Các Data hoàn toàn có thể được tùy chỉnh theo phương pháp tương thích. Chúng nhằm mục đích mục tiêu giúp cho website thân thiện hơn với người dùng .
- Menu Element: Đây là yếu tố được thêm vào để tăng năng lực tương tác của web .
- Thuận tiện khi thiết kế web mobile: Trên HTML5 tương hỗ rất nhiều tính năng cho việc phong cách thiết kế giao diện cho mobile. Bởi vậy, những lập trình viên sẽ thuận tiện hơn và không mất nhiều thời hạn đi tìm tài nguyên như trên những ngôn từ phong cách thiết kế cũ .
- Tăng tương thích cho ứng dụng web: Những tăng cấp của HTML5 so với những HTML là năng lực giải quyết và xử lý như một nền tảng ứng dụng. Tính năng này không chỉ giúp lập trình viên nâng cao quyền sửa đổi mà còn rất thuận tiện cho quy trình nâng cao hiệu năng của website .

Ưu thế của HTML5 với người dùng cuối
- Nâng cao trải nghiệm trên di động: HTML5 giúp cải tổ thưởng thức của người dùng trải qua việc vô hiệu một số ít ứng dụng xem hình ảnh, video, không thiết yếu. Thay vào đó, người dùng sẽ được thưởng thức trực tiếp trên thư viện có sẵn. Ngoài ra, HTML5 cũng tương hỗ rất hiệu suất cao việc tăng thích hợp trên những thiết bị di động .
- Thân thiện hơn với người dùng: HTML5, được trang bị nhiều tính năng mưu trí. Điều này thuận tiện cho những lập trình viên tạo nên những giao diện web đẹp mắt hơn, có vận tốc tải nhanh hơn .
Mối liên hệ của HTML5 với CSS3
HTML5 được coi như hạ tầng của website. Chúng không riêng gì tạo thuận tiện cho những lập trình viên mà còn tương hỗ tạo nên những giao diện đẹp mắt đi kèm nhiều tiện ích .
CSS3 thì khác. CSS3 được coi là công thức lập trình để dựng lên website. Một bên là ngôn từ lập trình ( HTML5 ) một bên là công thức để lập trình ( CSS3 ), chúng luôn có sự liên hệ mật thiết. Khi phối hợp được cả hai yếu tố này trên website, những lập trình viên sẽ tạo nên những web thích hợp tốt, vừa mê hoặc vừa thân thiện với người dùng .
Tại sao nên sử dụng HTML5 và CSS3 để thiết kế web?
Để nói đến “ bộ đôi song hành ” tạo nên một website mê hoặc thì không hề bỏ lỡ HTML5 và CSS3. Chúng được gọi như vậy bởi những ưu điểm tiêu biểu vượt trội như :
- Khi được phong cách thiết kế bằng HTML5 và CSS3 sẽ giúp web thân thiện hơn với công cụ tìm kiếm, rất thuận tiện cho việc SEO. Bên cạnh đó, chúng giúp cho bài viết và những thông tin, tài liệu trên website được sắp xếp ngăn nắp, mạch lạc hơn .
- CSS3 và HTML5 tương hỗ rất tốt cho lập trình viên viết những tựa game di động .
- Bộ đôi này giúp người dùng có hoàn toàn có thể lưu thông tin ngay cả khi không có internet .
- Web được phong cách thiết kế từ CSS3 và HTML5 sẽ luôn có giao diện đẹp mắt. Đồng thời thân thiện hơn với người dùng .
Hiện nay phần lớn các công cụ CMS đề sử dụng HTML5 cho website. Chúng không chỉ hỗ trợ rất tốt về mặt giao diện mà còn rất nhiều tính năng giúp nâng cao trải nghiệm người dùng. Bởi vậy, việc trang bị kiến thức về HTML5 và đưa nó vào website của mình là không thể bỏ qua.
Trên đây là những kỹ năng và kiến thức và thông tin về “ HTML, HTML5 là gì ? Bước tiến tiêu biểu vượt trội của phong cách thiết kế web khi sử dụng HTML5 ” mà FPT Arena đã tổng hợp và san sẻ lại. Mong rằng bài viết giúp bạn hiểu rõ hơn về tầm quan trọng của HTML5 và ứng dụng của chúng trong phong cách thiết kế web. Ngoài ra, đừng quên truy vấn website của FPT Arena để update những thông tin mê hoặc nhất về phong cách thiết kế web, phong cách thiết kế đồ họa, mỹ thuật đa phương tiện .
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://final-blade.com
Source: https://final-blade.com
Category: Kiến thức Internet