Menu dropdown có lẽ đã quá phổ biến với mọi người rồi, nó được sử dụng rất nhiều ở các website tin tức hay bán hàng. Việc sử dụng menu dropdown thay vì các menu tĩnh sẽ khiến cho website của bạn chuyên nghiệp hơn, thân thiện hơn với người dùng và cũng khiến việc tìm kiếm thông tin cần thiết của người dùng trở nên dễ dàng hơn.

Bài viết này được đăng tại
freetuts.net
, không được copy dưới mọi hình thức.
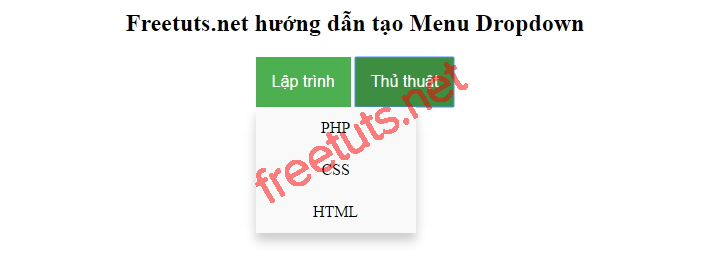
Trong bài này mình sẽ hướng dẫn các bạn tạo một menu dropdown đơn giản với HTML, CSS và Javascript, các bạn hãy xem hình ảnh demo dưới đây:

OK! chúng ta bắt tay vào xây dựng nó nhé.
Tóm Tắt
1. Xây dựng giao diện
Các bạn tạo file index.html và tạo các thành phần của trang với đoạn code sau:
Bài viết này được đăng tại [free tuts .net]
Code
RUN
<div class="container">
<h2>Freetuts.net hướng dẫn tạo Menu Dropdown</h2>
<div class="dropdown">
<button value="laptrinh" class="dropbtn">Lập trình</button>
<div id="laptrinh" class="dropdown-content">
<a href="#">PHP</a>
<a href="#">CSS</a>
<a href="#">HTML</a>
</div>
</div>
<div class="dropdown">
<button value="thuthuat" class="dropbtn">Thủ thuật</button>
<div id="thuthuat" class="dropdown-content">
<a href="#">Thủ thuật window</a>
<a href="#">Download</a>
<a href="#">Phần cứng</a>
</div>
</div>
</div>
Mình đặt tất cả các thành phần trong thẻ div class="container" để chúng ta dễ dàng định dạng hơn.
Vậy là chúng ra đã có phần xương sống rồi, giờ tiến hành thêm da thêm thịt cho nó nhé 😀
2. Định dạng các thành phần với CSS
Trong bước này chúng ta sẽ định dạng các thành phần để chúng trông đẹp và dễ nhìn hơn, các bạn đặt đoạn mã CSS sau vào thẻ style của file index.html nhé:
Code
RUN
.container {
width: 70%;
margin: auto;
text-align: center;
}
/* Dropdown Button */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* ĐỔi màu nền khi hover và focus Dropdown button */
.dropbtn:hover, .dropbtn:focus {
background-color: #3e8e41;
}
/* Định dạng các thẻ bao bọc các menu */
.dropdown {
position: relative;
display: inline-block;
}
/* Dropdown Content, mặc định sẽ được ẩn đi */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
/* Định dạng các thẻ a là các menu con */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* Thay đổi màu nền khi các menu con được hover */
.dropdown-content a:hover {background-color: #f1f1f1}
/* Hiển thị menu, ta sẽ dùng javascript để thêm class này vào các nôi dung cần được hiển thị */
.show {display:block;}
Các mã CSS này rất đơn giản và mình cũng đã giải thích bằng ghi chú nên mình sẽ không giải thích lại nữa.
3. Xử lý bằng Javascript
Trong bước cuối cùng này chúng ta sẽ thêm các phần xử lý javacsript để menu hoạt động được, các bạn thêm đoạn mã script sau vào sau thẻ body:
Code
RUN
<script>
/* Thêm hoặc xóa class show ra khỏi phần tử */
function myFunction(id) {
document.getElementById(id).classList.toggle("show");
}
//lấy tất cả các button menu
var buttons = document.getElementsByClassName('dropbtn');
//lấy tất cả các thẻ chứa menu con
var contents = document.getElementsByClassName('dropdown-content');
//lặp qua tất cả các button menu và gán sự kiện
for (var i = 0; i < buttons.length; i++) {
buttons[i].addEventListener("click", function(){
//lấy value của button
var id = this.value;
//ẩn tất cả các menu con đang được hiển thị
for (var i = 0; i < contents.length; i++) {
contents[i].classList.remove("show");
}
//hiển thị menu vừa được click
myFunction(id);
});
}
//nếu click ra ngoài các button thì ẩn tất cả các menu con
window.addEventListener("click", function(){
if (!event.target.matches('.dropbtn')){
for (var i = 0; i < contents.length; i++) {
contents[i].classList.remove("show");
}
}
});
</script>
Tất cả đã được giải thích bằng ghi chú nên khá đơn giản, giờ các bạn chạy file index.html để xem kết quả.
4. Lời kết
Vậy là mình đã hướng dẫn cho các bạn cách tạo một menu dropdown đơn giản, hi vọng nó sẽ giúp website của các bạn trở nên chuyên nghiệp và thân thiện hơn, nếu có thắc mắc thì các bạn có thể để lại trong phần bình luận. Hẹn gặp lại các bạn trong các bài viết sau trên freetuts.net.
Tham khảo: w3schools.com