Tiếp theo trong bài viết hôm nay, mình sẽ cùng các bạn tìm hiểu về hai thuộc tính cơ bản của CSS đó là thuộc tính font-weight và thuộc tính font-style. Các bạn theo dõi bài dưới đây.
Công dụng của CSS là dùng để trang trí trang web, thông thường được gắn với các ngôn ngữ như HTML, PHP… dùng để làm nổi bật web và hình ảnh trang web của bạn. Hai thuộc tính dưới đây sẽ hỗ trợ tốt phần làm đẹp cho trang web.
Tóm Tắt
Thuộc tính font-weight
Thuộc tính font-weight được dùng để định dạng độ dày của chữ cho thành phần. Bạn thường thấy nó mô tả cách thức thể hiện của font chữ là ở dạng bình thường (normal) hay in đậm (bold). Ngoài ra, một số trình duyệt cũng hỗ trợ mô tả độ in đậm bằng các con số.
Cấu trúc

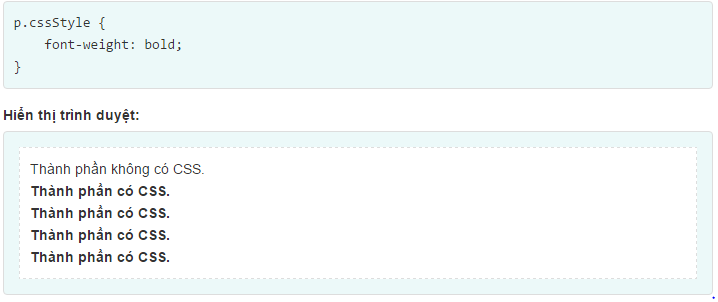
Ví dụ

Thuộc tính font-style
Thuộc tính font-style định nghĩa việc áp dụng các kiểu in thường (normal), in nghiêng (italic) hay xiên (oblique) lên các thành phần trang web. Tức là thuộc tính font-style dùng để định dạng kiểu chữ cho thành phần.
Cấu trúc

Ví dụ

Xem thêm
Chúc các bạn tự học thiết kế web thật tiến bộ. Còn nhiều bài viết hữu ích về kiến thức CSS, các bạn nhớ theo dõi nhé.