
Th2 10, 2022
Hai G.
8 tối thiểu Đọc
Tóm Tắt
Hướng dẫn thiết kế website trong 6 bước đơn giản

Có 2 điều quan trọng nhất sẽ quyết định một website có thành công hay không: nội dung tuyệt vời và thiết kế đẹp. Nếu website có thiết kế kém, nội dung sẽ không có cơ hội để tỏa sáng và sẽ khiến khách truy cập rời bỏ nhanh. Có nghĩa là bạn cần lên ý tưởng thiết kế ngay từ khi nhen nhóm dự án website.
Bạn đang đọc: Hướng dẫn thiết kế website trong 6 bước đơn giản
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách thiết kế website từ con số 0. Tổng cộng có 6 bước bạn cần đi qua, bao gồm:
- Tìm một web host đáng tin cậy.
- Chọn nền tảng để xây dựng website.
- Sử dụng công cụ thiết kế để mang thiết kế lên thực tế.
- Tạo mockup cho web design của bạn.
- Tạo mẫu thiết kế .
- Kiểm tra xem thiết kế trông ổn không trên thiết bị di động.
Đừng lo ngại ; bạn hoàn toàn có thể tạo một website tuyệt đẹp kể cả khi bạn chưa có kinh nghiệm tay nghề gì nhiều. Giờ, hãy khởi đầu phong cách thiết kế website thôi !
WordPress là loại nền tảng hoàn toàn có thể giúp dựng website không cần chuyên viên phong cách thiết kế website. Hãy thử sử dụng WordPress và bạn thấy làm website dễ đến mức nào .
Chọn WordPress Hosting
Bước 1: Tìm một web host đáng tin cậy
Trước khi tất cả chúng ta nói đến việc phong cách thiết kế website, bạn cần giải quyết và xử lý yếu tố kỹ thuật trước đã. Đầu tiên, bạn cần tìm một web host đáng đáng tin cậy để host site của bạn .
Nhiều người thường tìm host rẻ nhất cho xong, rồi mở màn phong cách thiết kế ngay. Nhưng đó lại là sai lầm đáng tiếc lớn nhất của họ. Không phải nhà phân phối web host nào cũng có cùng chất lượng dịch vụ và tính năng, thế cho nên bạn cần góp vốn đầu tư vào bước này để chọn được một nơi có nổi tiếng tốt nhất .
Sau đây là 1 số ít tính năng mà một nhà cung ứng web hosting chất lượng cao cần có :
- Dịch vụ chăm sóc khách hàng tốt nhất
- Họ có host những website đạt chất lượng cao
- Tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn, như tự động backup
- Hướng dẫn chuyên sâu, để bạn có thể tự xử lý vấn đề
- Hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website
Như bạn biết, hầu hết những web host đều quảng cáo rằng họ cung ứng rất đầy đủ tiêu chuẩn. Cho nên bạn cần tự mình nghiên cứu và điều tra về mỗi nhà phân phối. Hãy sử dụng những trang nhìn nhận hosting để chọn nhà cung ứng host được nhiều nhìn nhận tốt .
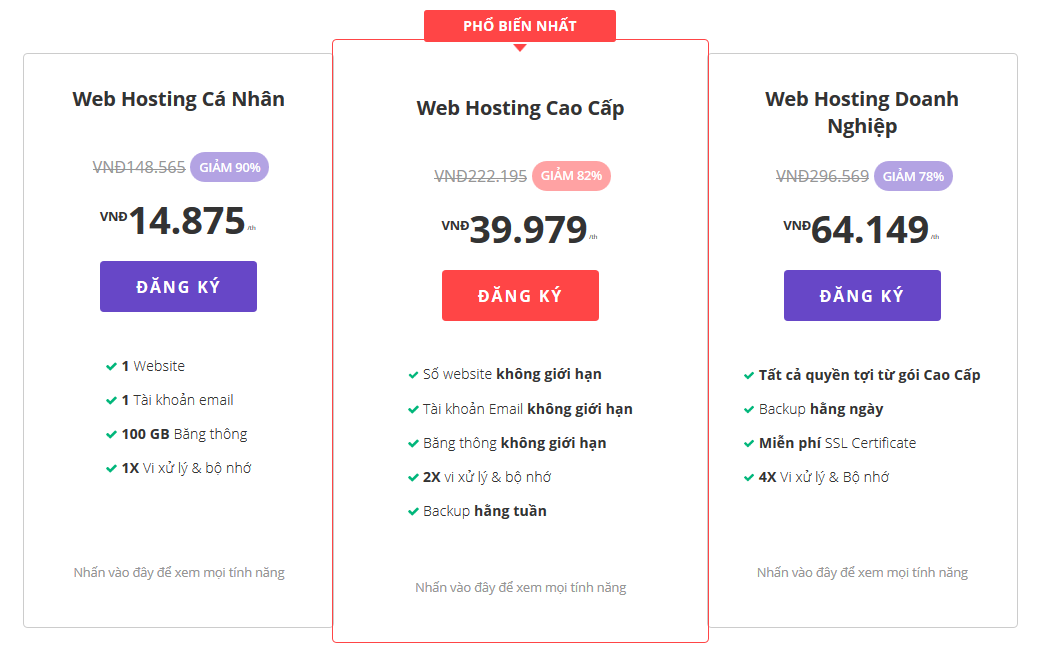
Nếu bạn đã đọc bài này, chắc bạn cũng biết chúng tôi là một nhà sản xuất web hosting – dịch vụ tàng trữ website :

Không những cung ứng web hosting chất lượng, chúng tôi còn khuyến mãi kèm tên miền không tính tiền khi bạn mua gói Premium hay Business của chúng tôi, thế cho nên đừng quên nhận tên miền này khi bạn triển khai giao dịch thanh toán nhé .
Bước 2: Chọn nền tảng để xây dựng website
Khi bạn đã có hosting, giờ là lúc chọn nền tảng / ứng dụng để tương hỗ bạn phong cách thiết kế web. Bạn hoàn toàn có thể tự code từ số lượng 0 nếu muốn và nếu hoàn toàn có thể, nhưng đương nhiên việc này chỉ tương thích cho ai đã có kinh nghiệm tay nghề lập trình rồi .
Đối với nền tảng website, chúng tôi là fan lớn của Content Management Systems ( hệ quản trị nội dung – CMS ). Những nền tảng này sẽ hoàn toàn có thể giúp bạn phong cách thiết kế website chuyên nghiệp và bạn hoàn toàn có thể quản trị nội dung với khối lượng lớn, hầu hết đều thân thiện với người dùng mới .
Có rất nhiều lựa chọn CMS, như là WordPress :

Nền tảng này đang chiếm tới 30 % trên quốc tế web, bạn hoàn toàn có thể yên tâm mà dùng. WordPress đơn thuần, dễ sử dụng, và hoàn toàn có thể tùy chỉnh chi tiết cụ thể nhờ vào mạng lưới hệ thống theme và plugin của nó .
Tiếp theo, hãy xem qua Joomla :

Nền tảng này hơn WordPress ở tính phức tạp, nó giúp bạn tạo được một website phức tạp hơn, có sẵn tính năng bảo mật thông tin và tối ưu hóa tìm kiếm. Joomla hoàn toàn có thể quản trị tốt nhiều loại nội dung mặc định, WordPress thì năng lực quản trị kém hơn một chút ít .
Bên cạnh CMSs, bạn có cũng hoàn toàn có thể sử dụng công cụ webstie builder. Những giải pháp này giúp bạn tạo website bằng chiêu thức kéo thả, ngoài những còn có những yếu tố chuẩn bị sẵn sàng sử dụng :

Website builders là cách đơn thuần nhất để giúp bạn phong cách thiết kế website chạy tốt và quản lý và vận hành nhanh, và còn hoàn toàn có thể giúp bạn tùy chỉnh rất nhiều. Nếu như bạn thấy thích, với hàng loạt những gói hosting của Hostinger, bạn được khuyến mãi ngay sẵn website builder tích hợp để hoàn toàn có thể chạy ngay khi ĐK, nên hãy nhớ xem qua thử cách tạo website này .
Trong phần còn lại của bài hướng dẫn này, chúng tôi sẽ tập trung chuyên sâu sử dụng WordPress để phong cách thiết kế web, vì nó là nền tảng thông dụng nhất để sử dụng. Còn nữa, nó có nhiều tools giúp bạn học được phong cách thiết kế web nhanh gọn .
Bước 3: Cài đặt công cụ bạn cần
Sau khi cài WordPress, bạn còn cần thiết lập vài công cụ nữa để hoàn toàn có thể thực sự mang phong cách thiết kế đến webstie. Đầu tiên, bạn cần một theme trước đã, theme này sẽ tương thích với phong cách thiết kế bạn có trong đầu làm giao diện cho webstie .
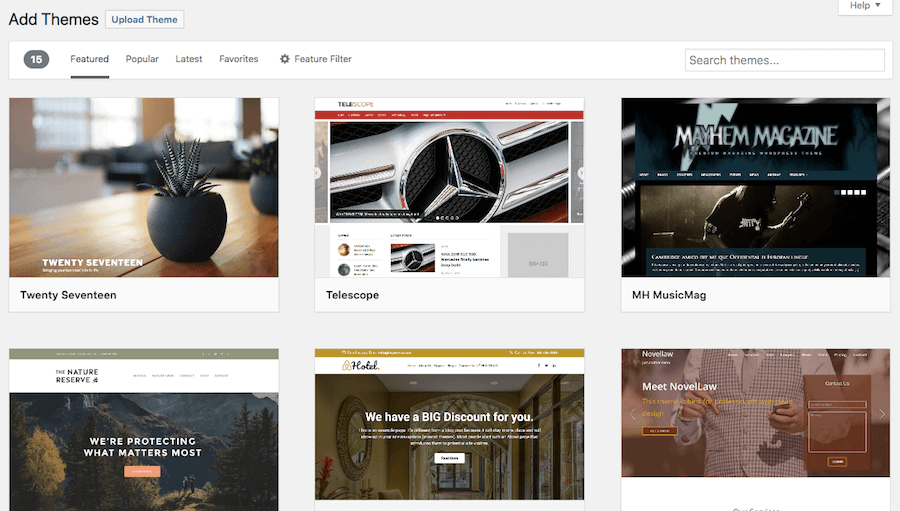
Có hàng ngàn themes bạn hoàn toàn có thể chọn nếu như bạn đang sử dụng WordPress. Chúng tôi khuyên bạn nên sử dụng theme không lấy phí để làm quen với nền tảng này trước. Bạn cũng hoàn toàn có thể chọn theme trong danh bạ theme chính thức của WordPress :

Hãy xem qua những theme bạn thích, chọn một theme có nhiều phản hồi tích cực và vừa được update. Một theme nếu không có cả 2 yếu tố trên thì bạn không nên chọn, vì thường nó sẽ gây rắc rối cho bạn về sau. Sau khi bạn đã chọn được theme, hãy thiết lập và kích hoạt nó .
Ở thời điểm này, chúng tôi es4 khuyên bạn sử dụng WordPress page builder plugin. Công cụ này sẽ giúp bạn thiết kế website nhanh chóng. WordPress có thể đơn giản, nhưng để website của bạn trông thực sự đẹp thì bạn cần bỏ ít nhiều công sức để thiết kế. Với plugin website builder, bạn chỉ cần chỉnh thiết kế sao cho nó phù hợp, sử dụng plugin này cũng vô cùng đơn giản.
Như bạn biết, có rất nhiều plugin builder trên WordPress. Tuy nhiên, chúng tôi thích dùng Beaver Builder, vì nó có nhiều tính năng và cũng tiện lợi lắm, bạn hoàn toàn có thể xem qua hình sau :

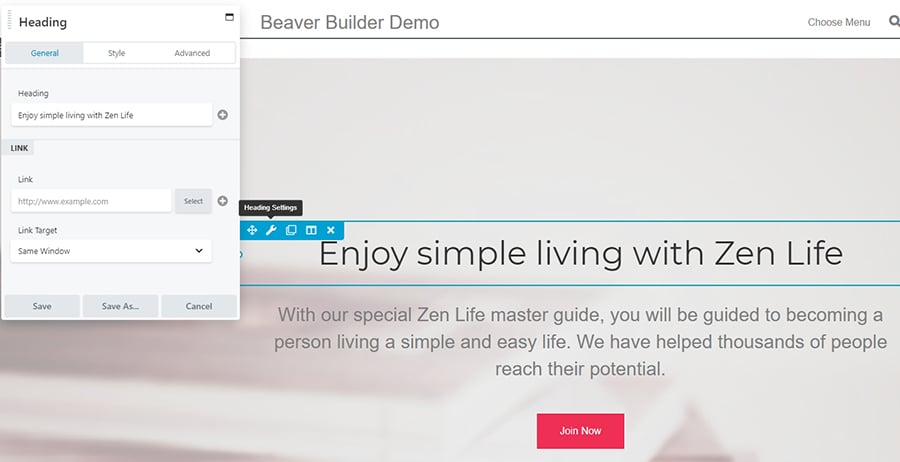
Làm thế nào để phong cách thiết kế website với plugin này thì lại không có gì khó khăn vất vả. Bạn hoàn toàn có thể sử dụng hàng loạt yếu tố có sẵn để thêm vào website, chỉ cần kéo thả nó xuống vị trí bạn cần thêm là được. Sau đó bạn hoàn toàn có thể chỉnh từng yếu tố, để nó trông đẹp là được :

Nếu bạn không thích Beaver Builder, cũng đừng lo, vì có rất nhiều lựa chọn khác ngoài kia. Khi bạn đã tìm được plugin phong cách thiết kế website tương thích, bạn chỉ cần setup và sử dụng nó để làm quen .
Bước 4: Tạo Mockup cho giao diện web
Cho đến giờ, chúng tôi đã lý giải những góc nhìn kỹ thuật để bạn hoàn toàn có thể phong cách thiết kế được một website. Giờ, là lúc bạn cần vận dụng năng lực phát minh sáng tạo của mình .
Sau khi có website WordPress với theme và plugin builder cài sẵn, bạn cấn lấy bút và giấy ra ( vâng, đúng vậy tất cả chúng ta sẽ phong cách thiết kế web kiểu cũ ), bạn sẽ vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào .
Đây gọi là mockup, nó không cần phải cụ thể. Điểm quan trọng là nó cần chứa đủ những yếu tố bạn muốn thấy trên website. Dĩ nhiên, bạn cũng hoàn toàn có thể vẽ thêm càng chi tiết cụ thể càng tốt. Mockup sẽ được dùng làm hình ảnh tìm hiểu thêm khi bạn bước vào phong cách thiết kế website chính thức .
Nếu không có giấy bút, vậy hãy dùng tool để tạo mockups trên máy tính. Điểm yếu của ứng dụng này là bạn cần học sử dụng, bạn cần dùng ít thời hạn để làm quen và sử dụng .
Ở bước này, bạn hoàn toàn có thể chỉnh sửa mockup nhiều lần như bạn muốn, cho đến khi bạn cảm thấy hài lòng thì hãy qua bước tiếp theo .
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đã có mockup, giờ là lúc chuyển từ giấy nháp lên quốc tế số. Hay nói cách khác, bạn sẽ mở màn tạo prototyp cho website .
Vì bạn đã có một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor. Sau đó thêm yếu tố bạn muốn vào website, sắp xếp nó sao cho nó Open giống như trong mockups .
Tùy vào plugin builder thì quy trình này hoàn toàn có thể khác nhau. Tuy nhiên, vào lúc này, chúng tôi không khuyên bạn đi sâu vào chi tiết cụ thể, như thể chọn kiểu chữ, cở chữ, màu sác. Bạn cần làm những yếu tố đó sau .
Điều quan trọng nhất là bạn cần dàn trang sao cho prototyp của website hoạt động giải trí và chứa vừa đủ những yếu tố trên mockup vào. Sau khi bạn đã có prototyp, bạn sẽ hoàn toàn có thể triển khai những quyết định hành động tương quan đến dàn trang, chỉnh sửa và cải tổ phong cách thiết kế gốc của website. Đây là lúc bạn nên tập trung chuyên sâu vào những chi tiết cụ thể nhỏ hơn .
Thường thì mockups của bạn sẽ trọn vẹn khác với việc quy đổi sang prototyp. Nhưng, chuyện đó là thông thường. Và còn nữa, prototyp của bạn cũng không cần phải giống với một site hoàn thành xong. Thời gian để phong cách thiết kế mất bao lâu sẽ tùy thuộc vào bạn thuộc kiểu người nào nữa. Nếu như bạn theo chủ nghĩa tuyệt đối thì chắc là sẽ lâu đó, vì bạn còn có hàng loạt những yếu tố để tùy chỉnh và tùy biết, nên không cần phải vội .
Một mẹo bạn nên nhớ trong đầu là đừng chăm sóc đến văn bản nội dung trên web. Để thiết kế xây dựng prototype nhanh hơn, hãy cứ dùng những loại text placeholder và stock image lấp vào chỗ trống. Khi bạn đã phong cách thiết kế xong giao diện, và mọi thứ đã vừa mắt bạn, bạn hoàn toàn có thể thêm nội dung vào để thay thế sửa chữa .
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn đã học được cách phong cách thiết kế website. Tuy nhiên, còn một bước ở đầu cuối mà bạn cần phải chăm sóc tới là, bạn cần bảo vệ nó cũng trông thích mắt trên thiết bị di động .
Ngày nay, traffic mobile đã vượt qua traffic từ máy tính, thế cho nên việc bảo vệ phong cách thiết kế của bạn trông thích mắt trên độ phân giải nhỏ cũng là một yếu tố then chốt. Nếu website của bạn trông không bình thường, khi mọi người truy vấn từ điện thoại thông minh, họ sẽ rất tuyệt vọng và ngay lập tức làm tăng tỉ lệ bounce rate lên, ( vừa vào là thoát trang ), điều này chắc không webmaster nào muốn .
Nhưng bạn không cần lo vì hầu hết những page builder WordPress ( như thể Beaver Builder chúng tôi trình làng ở trên ) đều có tương hỗ mobile ngay từ đầu. Thiết kế của bạn đã được tự động hóa kiểm soát và điều chỉnh sao cho thích mắt trên mobile, nên bạn không cần làm gì hết .
Nhưng, đương nhiên, bạn cần kiểm tra trực tiếp để xem có yếu tố gì không. Có rất nhiều cách để kiểm tra, ví dụ bạn hoàn toàn có thể dùng chính điện thoại thông minh của mình để truy vấn. Thứ 2, bạn hoàn toàn có thể dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn hoàn toàn có thể tự chọn phiên bản phân giải để duyệt website .
Để truy cập vào công cụ này, chuột phải vào bất kỳ đâu trên website, nhấn nút Inspect. Giờ ở trên màn hình trên cùng, bạn sẽ có lựa chọn độ phân giải như hình bên dưới:

Nếu bạn kỹ tính, bạn hoàn toàn có thể đi qua vài độ phân giải khác nhau để bảo vệ website trông thực sự ổn và hoạt động giải trí như mong ước. Nếu có yếu tố, hãy quay lại bước prototype để sử dụng công cụ website builder để sửa chúng. Sau khi sửa lỗi, website của bạn đã chuẩn bị sẵn sàng để ra đời .
Lời kết
Khi bạn có một website chuyên nghiệp thích mắt, bạn đã thắng lợi một nửa trận chiến trên mạng rồi đó. Với phong cách thiết kế đẹp, người dùng sẽ lập tức bị lôi cuốn vào phần nội dung của bạn thế cho nên tỉ lệ quy đổi sẽ tăng lên. Tin tốt là giờ đây bạn không cần phải là một chuyên viên phong cách thiết kế website để làm được một website tuyệt vời. Tất cả những gì bạn cần làm là thực hành thực tế, sử dụng đúng công cụ, trong quy trình phong cách thiết kế bạn sẽ tự hoàn toàn có thể kiểm soát và điều chỉnh để biến website của bạn thành một website đẹp nhất hoàn toàn có thể .
Bạn có bất kể câu hỏi nào về việc phong cách thiết kế website trong WordPress ? Hãy cứ để câu hỏi của bạn bên dưới nhé !
Hai G .
Hải G. là chuyên viên quản trị, quản lý và vận hành những dịch vụ website. Anh có nhiều năm kinh nghiệm tay nghề về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu dấu WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho những bạn trẻ khởi nghiệp .
Source: https://final-blade.com
Category: Kiến thức Internet