
- Làm sao thay đổi màu cùa văn bản.
- Làm sao sử dụng màu sắc hoặc hình ảnh làm phông nền.
- Cách để thêm hiệu ứng đổ bóng.
- Thao tác với hiệu ứng trong suốt.
Yên tâm, nhiều điều giật mình mê hoặc đang chờ tất cả chúng ta phía trước .
Màu của văn bản
Chúng ta đã từng nhắc đến thuộc tính cần dùng trong bài học trước, đó là thuộc tính color. Cái mà chúng ta muốn tìm hiểu trong bài này chính là cách thức sử dụng nó, và đương nhiên nó không đơn thuẩn chỉ có 1 cách sử dụng đơn giản.
Bạn đang đọc: Lập trình tân binh | 2.3. Màu sắc và phông nền
Sử dụng tên của màu sắc
Cách thức sử dụng đơn thuần và thực dụng nhất của thuộc tính này là cách sử dụng tên của sắc tố tất cả chúng ta muốn dùng ( đương nhiên là bằng tiếng Anh rồi ) .
Khuyết điểm của phương pháp này đó là CSS chỉ hoàn toàn có thể thống nhất được tên của 16 sắc tố được cho là “ tiêu chuẩn ” cho toàn bộ những trình duyệt. Bên cạnh 16 màu này đương nhiên vẫn còn 1 số sắc tố khác nhưng chúng được hiển thị khác nhau tùy vào trình duyệt tất cả chúng ta sử dụng. Vậy nên tôi sẽ cố tránh và chỉ nhắc đến những màu “ tiêu chuẩn ” .
Dưới đây là 16 màu tất cả chúng ta hoàn toàn có thể có được khi phân phối tên chúng cho CSS .

Bạn nào hứng thú thì hoàn toàn có thể học thuộc lòng, cũng không quá khó khăn vất vả. Thậm chí việc học thuộc còn giúp tất cả chúng ta luyện tiếng Anh nữa .
Và đây là đoạn mã để viết tiêu đề bằng màu nâu hạt dẻ .
h1 {
color: maroon;
}

Sử dụng mã thập lục phân
16 màu cũng không hề nói là nhiều vì nó chỉ giống như hạt cát khi so với số lượng 16 triệu màu hoàn toàn có thể được hiển thị bởi màn hình hiển thị máy tính. Thêm vào đó, sẽ chẳng ai rỗi hơi đi đặt tên cho cả 16 triệu màu đó được .
Thật may là với CSS, tất cả chúng ta có 1 cách khác để chọn ra từng màu trong 16 triệu màu nói trên .
Trước tiên thì tất cả chúng ta cần biết chút ít kiến thức và kỹ năng về hệ thập lục phân. Hệ này được dùng khá nhiều trong quốc tế Web .
Tên của 1 màu trong hệ thập lục phân sẽ có dạng như sau : #EF5368. Nói đơn giản thì đây là chuỗi ký tự gồm số và chữ dùng để định danh màu sắc. Kiểu mã màu này sẽ luôn bắt đầu bằng dấu # và tiếp đó là 6 ký tự chữ số từ 0 tới 9 hoặc chữ cái từ A đến F.
Các chữ và số này đi theo cặp : 2 ký tự đầu chỉ sắc thái của màu đỏ, 2 ký tự tiếp theo là sắc thái của màu xanh lục và 2 ký tự cuối là dành cho màu xanh lam. Các bạn đều biết không ít về quang phổ ánh sáng nhỉ. Khi trộn những sắc thái màu cơ bản này với nhau sẽ cho ra màu mà tất cả chúng ta muốn .
Như vậy, #000000 sẽ tương ứng với màu đen còn #FFFFFF tương ứng với màu trắng. Thế nhưng xin đừng hỏi tôi giá trị của màu tím ánh bạc mộng mơ là gì vì tôi hoàn toàn chẳng thể biết được. Các bạn phải tự thử nghiệm để tìm ra nó.
! 1 vài chương trình xư lý ảnh như Photoshop, Gimp hay Paint. NET hoàn toàn có thể thuận tiện chỉ ra cho tất cả chúng ta 1 sắc tố đang được sử dụng có mã thập lục phân là gì. Vậy nên chỉ việc sử dụng chúng và cắt dán mã tác dụng vào tệp CSS của những bạn .
Và đây là cách mà tất cả chúng ta dùng mã thập lục phân để nói cho máy tính biết rằng đoạn văn bản cần được viết bằng màu trắng .
p {
color: #FFFFFF;
}
! Đôi khi chúng ta cũng có thể viết tắt mã thập lục phân chỉ với 3 ký tự. Ví dụ #F9D sẽ tương đương với #FF99DD.
Sử dụng mã màu RGB
RGB nghĩa là gì ? Đây là viết tắt của cụm tiếng Anh Red-Green-Blue nghĩa là Đỏ-Xanh lục-Xanh lam. Giống như cách làm với hệ thập nhị phân, chúng ta chỉ ra cường độ của các màu đỏ, xanh lục và xanh lam trộn vào nhau để tạo ra màu chúng ta muốn.
? Chúng ta lại phải lằng nhằng với các màu cơ bản như lúc trước à ?
Đúng vậy, nhưng lần này tất cả chúng ta chỉ cần đến những chương trình sửa ảnh đơn thuần như Paint của Windows là đủ rồi. Hãy làm theo từng bước sau :
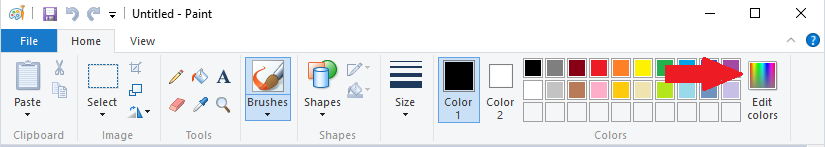
- Khởi động chương trình Paint.
- Ấn nút thay đổi màu sắc nằm trên thanh công cụ
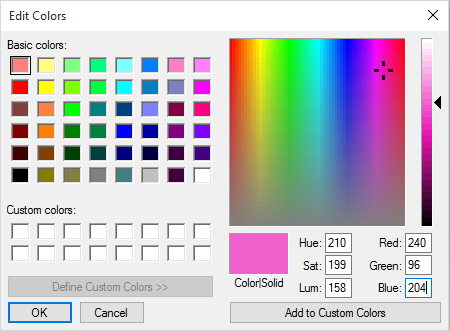
- 1 cửa sổ nhỏ mở ra. Trong vùng chọn màu bên phải, di chuyển con trỏ tới màu mà chúng ta định sử dụng. Giả sử chúng ta chọn màu hồng phấn. Hãy di động con trỏ tới vùng màu hồng phấn.
- Bên dưới vùng chọn màu sẽ hiện ra chỉ số tương ứng của các màu đỏ, xanh lục và xanh lam (trong trường hợp của chúng ta là 240-96-204). Chép các con số để sử dụng trong tệp CSS.
p {
color: rgb(240,96,204);
}


Như các bạn có thể thấy, để dùng mã màu RGB, chúng ta chỉ cần gõ rgb(đỏ, xanh lục, xanh lam) trong đó thay đỏ, xanh lục, xanh lam với các giá trị tương ứng từ 0 tới 255.
Màu nền
Để chỉ định màu nền tất cả chúng ta muốn sử dụng, CSS cung ứng thuộc tính background-color. Cách sử dụng của thuộc tính này giống hệt với thuộc tính color mà tất cả chúng ta đã nói ở trên, nghĩa là dùng tên, mã thập lục phân hoặc mã RGB .
Nếu chúng ta muốn đặt màu nền cho cả trang web, chúng ta sẽ phải thao tác với thẻ . Đúng vậy, thẻ tương đương với toàn thể trang web nên khi thay đổi màu nền của thẻ này, chúng ta sẽ thay đổi màu nền chung của cả trang.
Hãy quan sát kỹ đoạn mã dưới đây .
body {
background-color: black; /* Mau nen cua trang web la mau den */
color: white; /* Van ban hien thi bang mau trang */
}

? Rõ ràng chúng ta chỉ yêu cầu hiển thị màu trắng với các văn bản trong thẻ , làm thế nào mà cả văn bản ở trong thẻ và
cũng có màu này ?
Tôi sẽ nhân dịp này nói với các bạn về hiện tượng này. Thuật ngữ chuyên môn của nó là tính kế thừa. Hãy yên tâm, ở đây không hề có ai qua đời cả. ![]()
CSS và tính kế thừa
Trong CSS, khi tất cả chúng ta vận dụng những biến hóa lên 1 thẻ, tổng thể những thẻ con chứa bên trong nó cũng sẽ mặc định có cùng những biến hóa này .
Hãy quay lại ví dụ cụ thể bên trên của chúng ta. Như các bạn đã biết, thẻ là thẻ chứa tất cả các thẻ khác (trong đó có
và ) trong phần nội dung của trang web. Vậy nên khi chúng ta yêu cầu trình duyệt hiển thị màu trằng cho văn bản trong thẻ , các văn bản trong tiêu đề và khổ văn bản cũng sẽ được áp dụng thay đổi này. Hiện tượng này chính là cái tôi đã nhắc đến : tính kế thừa. Chúng ta cũng có thể nói các thẻ con “kế thừa” các thuộc tính của thẻ bên ngoài bao chứa nó.
! Đây cũng chính là nguồn gốc dẫn đến tên ngôn từ CSS, viết tắt của “ Cascading Style Sheets ”, dịch ra là định kiểu phân tầng. Các thuộc tính CSS sẽ được thừa kế theo tầng : những thẻ ở tầng dưới sẽ có cùng thuộc tính với những thẻ ở tầng trên .
? Vậy tất cả văn bản trong trang web của tôi sẽ bắt buộc phải hiển thị bằng màu trắng ư ?
Không hẳn. Như đã nói, đây chỉ là giải quyết và xử lý mặc định, nghĩa là nếu tất cả chúng ta không nhu yếu gì khác thì những văn bản đều sẽ hiện màu trắng. Trái lại, nếu trong phần sau của mã nguồn CSS, tất cả chúng ta nhu yếu viết những tiêu đề bằng màu đỏ thì trình duyệt sẽ chuyển sang hiển thị tiêu đề với màu đỏ .
Hãy quan tâm là điều này xảy ra không riêng gì với thuộc tính sắc tố mà tổng thể những thuộc tính CSS đều được thừa kế .
Ví dụ tính kế thừa với thẻ
Nhiều người mới tiếp xúc nghĩ rằng tất cả chúng ta chỉ hoàn toàn có thể biến hóa màu nền của cả trang nội dung. Điều này là sai ! Chúng ta hoàn toàn có thể biến hóa màu nền của từng thành phần riêng không liên quan gì đến nhau : từng tiêu đề, khổ văn bản, những cụm từ, vv … Trong những trường hợp đó, những đoạn văn bản này sẽ được hiển thị giống như tất cả chúng ta dùng bút nhớ dòng để ghi lại chúng vậy .
Các bạn còn nhớ thẻ dùng để chỉ ra 1 cụm từ cần chú ý trong đoạn văn chứ ? Chúng ta sẽ làm 1 ví dụ với thẻ này.
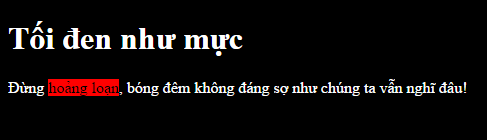
Tối đen như mực
Đừng hoảng loạn, bóng đêm không đáng sợ như chúng ta vẫn nghĩ đâu!
Mặc định thì cụm từ được quan tâm sẽ hiển thị trên nền vàng. Chúng ta sẽ biến hóa giải quyết và xử lý mặc định này .
body {
background-color: black;
color: white;
}
mark {
background-color: red;
color: black;
}
Vậy là cụm từ cần quan tâm giờ đây sẽ hiển thị trên nền đỏ. Trên thực tiễn, mặc dầu tất cả chúng ta đã nhu yếu vận dụng nền đen cho cả trang, nhưng thuộc tính CSS nền đỏ lại có tiềm năng đúng mực hơn nên được ưu tiên cao hơn .
Nguyên lý trên đúng khi áp dụng với tất cả các thẻ HTML và tất cả thuộc tính CSS.

Vậy nên nếu tất cả chúng ta nhu yếu :
- Hiển thị khổ văn bản với cỡ chữ 1.2em
- Hiển thị văn bản trong thẻ
với cỡ chữ 1.4em
… thì sẽ không có xung đột gì cả. CSS quyết định là đối tượng được chỉ định bởi thẻ là mục tiêu chuẩn xác hơn sơ với khổ văn bản nói chung, nên sẽ áp dụng thay đổi cỡ chữ như yêu cầu hiển thị thẻ , đó là cỡ 1.4em.
Phông nền hình ảnh
Phần tiếp theo đây, tất cả chúng ta sẽ không dừng lại ở việc thiết lập phông nền bằng sắc tố mà sẽ sử dụng cả hình ảnh để làm nền. Cũng giống như phông nền sử dụng sắc tố lúc trước, phông nền hình ảnh không bắt buộc phải được vận dụng trên hàng loạt trang mà tất cả chúng ta hoàn toàn có thể chỉ vận dụng trên những thành phần nhỏ .
Sử dụng hình ảnh làm phông nền
Thuộc tính cho phép chúng ta sử dụng hình ảnh làm phông nền là background-image. Để đưa ra giá trị cho thuộc tính này, chúng ta cần viết url('đường_dẫn_tới_hình_ảnh'). Ví dụ :
body {
background-image: url('tuyet.png');
}
Chú ý là hình nền không bắt buộc phải mang định dạng PNG mà hoàn toàn có thể là tệp JPEG hoặc GIF .

Đường dẫn tới vị trí của hình ảnh có thể là đường dẫn tuyệt đối (http://...) hoặc tương đối.
! Chú ý, khi sử dụng đường dẫn tương đối trong tệp CSS, vị trí ảnh phải là tương đối so với bản thân tệp CSS chứ không phải so với tệp HTML. Để đơn thuần mọi thứ thì những bạn hoàn toàn có thể đặt hình ảnh trong cùng thư mục với tệp CSS .
Các tùy chỉnh hình nền
Chúng ta hoàn toàn có thể sử dụng nhiều thuộc tính khác để bổ trợ những tùy chỉnh cho hình nền .
background-attachment : cố định hình nền
Thuộc tính CSS background-attachment được cho phép tất cả chúng ta cố định và thắt chặt vị trí hình nền. Hiệu ứng nhận được sẽ tạo cho tất cả chúng ta cảm xúc như thể văn bản nội dung trượt trên hình nền. Thuộc tính này hoàn toàn có thể nhận 2 giá trị :
- fixed : hình nền sẽ cố định
- scroll : hình nền trượt theo văn bản (mặc định)
body {
background-image: url('tuyet.png');
background-attachment: fixed;
}
background-repeat : lặp hình nền
Kích thước hình nền không phải khi nào cũng bằng đúng size website. Mặc định thì hình nền sẽ được lặp để chiếm hết khoảng trống nền của website. Chúng ta sử dụng thuộc tính background-repeat để đổi khác mặc định giải quyết và xử lý này .
- no-repeat : hình nền không lặp. Hình ảnh nền chỉ xuất hiện 1 lần trên trang.
- repeat-x : hình nền lặp theo chiều ngang.
- repeat-y : hình nền lặp theo chiều dọc.
- repeat : hình nền lặp theo cả chiều ngang lẫn chiều dọc (mặc định).
body {
background-image: url('matTroi.png');
background-repeat: no-repeat;
}
background-position : vị trí hình nền
Chúng ta có thể chỉ định vị trí cho hình nền nhờ thuộc tính background-position.Thuộc tính này chỉ có nghĩa khi đi cùng với background-repeat : no-repeat;.
Mặc định thì hình ảnh nền nằm ở góc trên bên trái của trang. Thuộc tính background-posittion nhận vào giá trị là cặp tọa độ vị trí tất cả chúng ta muốn đặt hình nền tính theo điểm ảnh so với góc trên bên trái đó .
background-position: 30px 50px;
… sẽ đặt hình nền cách cạnh trái 30 đơn vị chức năng và cách cạnh trên 50 đơn vị chức năng điểm ảnh. Chúng ta cũng hoàn toàn có thể sử dụng những giá trị vị trí :
- top : sát cạnh trên
- bottom : sát cạnh dưới
- left : sát cạnh trái
- right : sát cạnh phải
- center : căn giữa
Chúng ta thậm chí còn hoàn toàn có thể tích hợp những giá trị này với nhau theo kiểu :
background-position: top right;
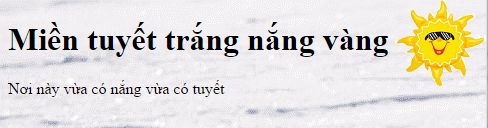
Vậy là, nếu tôi muốn hiện hình nền là hình mặt trời, cố định và thắt chặt ở góc trên bên phải và không lặp lại thì sẽ cần đoạn mã như sau :
body {
background-image: url('matTroi.png');
background-attachment: fixed;
background-repeat: no-repeat;
background-position: top right;
}

Kết hợp thuộc tính
Nếu tất cả chúng ta cần dùng nhiều thuộc tính tích hợp như ví dụ bên trên, tất cả chúng ta hoàn toàn có thể sử dụng những thuộc tính phức tạp như background. Thuộc tính này nhận vào giá trị là sự tích hợp những giá trị của những thuộc tính vừa được nhắc đến ở trên : background-image, background-repeat, background-attachment và background-position .
Chúng ta hoàn toàn có thể viết đơn thuần như sau :
body {
background: url('soleil.png') fixed no-repeat top right;
}
Đây là thuộc tính phức tạp tiên phong mà tôi ra mắt cho những bạn. Thế nhưng nó không phải là duy nhất. Khi thao tác với những thuộc tính loại này, tất cả chúng ta cần chú ý quan tâm :
- Thứ tự các giá trị không quan trọng. Chúng ta có thể đặt chúng theo bất cứ trình tự nào.
- Không bắt buộc phải đưa ra tất cả các giá trị. Ví dụ như chính ta ở trên chúng ta có thể bỏ giá trị fixed đi mà không gặp bất cứ vấn đề gì.
Nhiều hình nền
Bắt đầu từ phiên bản CSS3, tất cả chúng ta đã hoàn toàn có thể xác lập nhiều hình nền cho cùng 1 đối tượng người tiêu dùng. Để làm vậy chỉ cần ngăn cách chúng với nhau bởi dấu, là đủ .
body {
background: url('matTroi.png') fixed no-repeat top right, url('neige.png') fixed;
}
Hình nền nào đứng trước thì sẽ nằm trên hình nên đứng sau. Chú ý là thứ tự hình nền trong giá trị ở đây là khá quan trọng. Nếu tất cả chúng ta đổi chỗ 2 đường dẫn hình nền trong giá trị thì tất cả chúng ta sẽ không nhìn thấy hình nên mặt trời nữa do bị hình nền tuyết che khuất .

Tính năng nhiều hình nền hoạt động giải trí trên hầu khắp những trình duyệt trừ những phiên bản cũ của IE ( những phiên bản trước IE9 ) .
! Như đã nói thì hình nền không chỉ được sử dụng cho toàn trang (thẻ ) mà còn được sử dụng cho bất cứ loại thẻ nào khác, dù là thẻ tiêu đề hay khổ văn bản,… Để tập luyên thì các bạn có thể thử thiết lập hình nền cho các tiêu đề trong trang web để quan sát và phân tích. Tôi chắc rằng các bạn sẽ nhanh chóng quen dần và tạo ra được những hình nền đẹp mắt cho trang cá nhân của mình.
Hiệu ứng hiển thị trong suốt
CSS cho phép chúng ta thoải mái chơi đùa với hiệu ứng trong suốt của các thành phần. Thuộc tính giúp chúng ta thực hiện xử lý này là opacity và khái niệm RGBa.
Thuộc tính opacity
Cách sử dụng thuộc tính opacity rất đơn giản. Nó nhận vào giá trị ứng với mức độ đục (opacity), khái niệm đảo của độ trong suốt, của thành phần.
- Với giá trị 1, đối tượng người dùng không hề có chút nào trong suốt. Đây là giá trị mặc định .
- Giá trị 0 tương tự với việc đối tượng người tiêu dùng trọn vẹn trong suốt .
Vậy nên tất cả chúng ta phải chọn ra 1 giá trị tất cả chúng ta muốn giữa 0 và 1. Ví dụ với giá trị 0.6 ví dụ điển hình, tất cả chúng ta sẽ có độ đục là 60 % … và hoàn toàn có thể mở màn nhìn xuyên thấu qua đối tượng người dùng .
p {
opacity: 0.6;
}
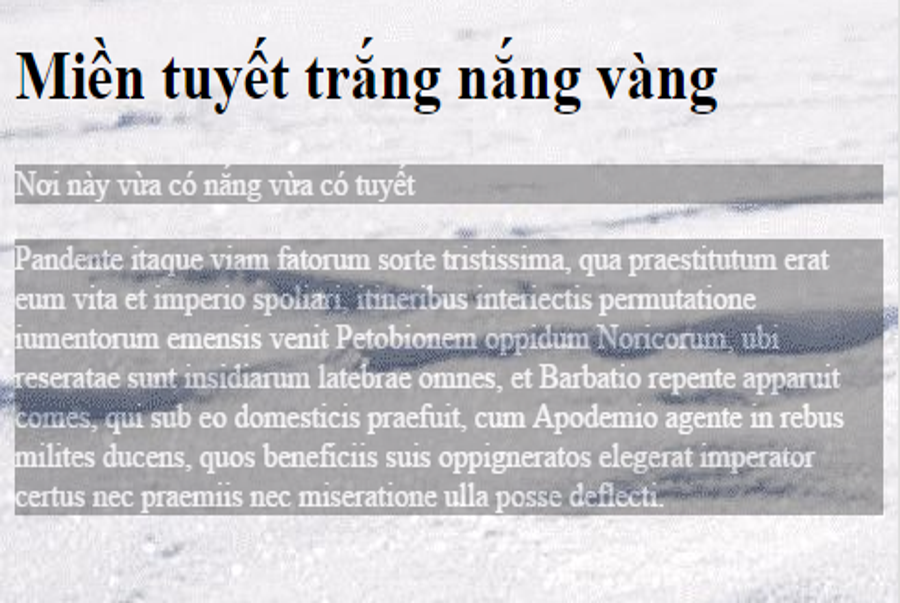
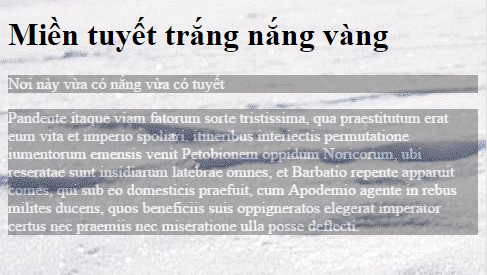
Và dưới đây là ví dụ thực tiễn sử dụng đến hiệu ứng trong suốt .
body {
background: url('tuyet.png');
}
p {
background-color: black;
color: white;
opacity: 0.3;
}

Hiệu ứng trong suốt hoạt động giải trí trong toàn bộ những trình duyệt thế hệ mới, trong IE từ phiên bản 9 .
! Nếu những bạn sử dụng thuộc tính opacity trên 1 thẻ thì toàn bộ nội dung của thẻ đó, gồm có văn bản, hình ảnh cũng như toàn bộ những thẻ con của nó đều sẽ trở nên trong suốt. Nếu những bạn chỉ muốn nền của đối tượng người tiêu dùng trong suốt, vậy sẽ cần dùng đến khái niệm RGBa tất cả chúng ta sẽ nói tới đây .
Khái niệm RGBa
1 tính năng khác của CSS3 cho phép chúng ta làm việc với hiệu ứng trong suốt, đấy là RGBa. Khái niệm này có quan hệ mật thiết với mã RGB mà chúng ta đã cùng thảo luận ở trên, nhưng thêm 1 tham số thứ 4, đó là độ trong suốt (thuật ngữ đồ họa gọi là “kênh alpha”). Giống như giá trị dành cho thuộc tính opacity bên trên, giá trị 1 của tham số này dành cho đối tượng không trong suốt và các giá trị nhỏ hơn 1 dành cho các mức độ trong suốt khác nhau.
p {
background-color: rgba(255, 0, 0, 0.5); /* Phong nen mau do, trong suot 50% */
}
Quá đơn thuần. Chúng ta nhận được tác dụng giống y hệt như như những gì đạt được với thuộc tính opacity .
Khái niệm này sử dụng được trong toàn bộ những trình duyệt mới, IE khởi đầu từ phiên bản 9. Với những trình duyệt cũ, khuyến nghị là nên thêm hiệu ứng RGB cổ xưa bên cạnh hiệu ứng RGBa để bảo vệ tối thiểu dù thành phần không có nền trong suốt thì cũng có 1 màu nền xác lập .
p {
background-color: rgb(255,0,0); /* Danh cho trinh duyet cu */
background-color: rgba(255,0,0,0.5); /* Danh cho trinh duyet the he moi */
}
Tóm tắt bài học :
- Chúng ta có thể thay đổi màu của văn bản bằng cách sử dụng thuộc tính color và thay đổi màu nền với thuộc tính background-color.
- Với thuộc tính màu sắc, giá trị đưa ra có thể là tên màu (
black), mã màu trong hệ thập lục phân (#F386A3) hoặc mã RGB (rgb(255,255,0)). - Chúng ta sử dụng hình ảnh làm phông nền nhờ thuộc tính background-image. Chúng ta có thể tùy chỉnh để hình nền cố định, lặp nhiều lần và xác định vị trí trong trang web.
- Chúng ta thao tác với hiệu ứng trong suốt sử dụng thuộc tính opacity hoặc khái niệm mã RGBa ( tương tự như mã RGB nhưng thêm 1 tham số thứ 4 để xác định độ trong suốt).
Source: https://final-blade.com
Category: Kiến thức Internet