
Trong bài viết ngày hôm nay, Long Vân sẽ hướng dẫn bạn cách làm thế nào để bạn có thể giảm thiểu nén CSS và Javascript trong wordpress nhằm cải thiện tốc độ trang web.
Trước hết ta cần phải hiểu tầm quan trọng của việc nén file CSS và JS? Và có những cách nào để chúng ta thực hiện việc này? Cùng mời bạn đọc tham khảo bài viết.

Tóm Tắt
Tại sao việc nén file lại rất quan trọng ?
Bạn đang đọc: Hướng dẫn cách nén CSS và Javascript cải thiện trang web
Lý do đơn thuần nhất là do tại việc nén file sẽ giúp bạn giảm thiểu size trong một website, từ đó sẽ tăng vận tốc website. Google cũng đã ý kiến đề nghị khuyến khích việc nén file CSS và JS .
Tốc độ tải trang là một tác nhân rất quan trọng cho việc tối ưu hoá công cụ tìm kiếm của website hoặc blog. Tốc độ tải trang nhanh sẽ giúp bạn cải tổ thứ hạng cao hơn trong google .
Và điều quan trọng nhất, việc tăng vận tốc tải trang sẽ mang lại cho người dùng năng lực thưởng thức tốt hơn. Từ đó sẽ giúp cho bạn tăng được nhiều lượt truy vấn hơn .
Nén tài liệu là gì ?
Với tên gọi của nó, nén tài liệu nghĩa là một quy trình để giảm kích cỡ nội dung JavaScript, CSS và HTML của website của bạn xuống size tối ưu và giảm số lượng nhu yếu .
Công việc giảm thiểu này sẽ vô hiệu bất kể đoạn mã không mong ước và không thiết yếu ra khỏi website của bạn như : những khoảng trống trống chưa sử dụng được viết bằng CSS, ngắt dòng không thiết yếu trong HTML của bạn, mã không thiết yếu được viết bằng JavaScript, ….
Do đó, việc nén file là rất quan trọng và hữu dụng để tăng vận tốc tải trang của bạn. Kích thước ghi lại website CSS, JavaScript và HTML phải ở mức tối thiểu và số lượng nhu yếu bên ngoài nên càng ít càng tốt để tăng vận tốc tải website .
Các cách nén CSS và Javascript thông dụng nhất
Giảm thiểu những kích cỡ file qua những ứng dụng
Trước tiên, bạn nên hãy nhập đường dẫn của website cần kiểm tra để nhìn nhận thực trạng hiện tại website của bạn. Hiện nay những công cụ và ứng dụng nghiên cứu và phân tích website sẽ thực thi việc kiểm tra, lấy tài liệu cơ bản từ website của bạn .
Một số công cụ trực tuyến trên nền tảng không tính tiền và trả phí với những phiên bản nhìn nhận sâu hơn sẽ giúp bạn làm điều này. Tôi sẽ khuyên bạn nên lấy điểm số vận tốc trang của bạn từ Google PageSpeed Insights, GTmetrix và Pingdom .
Google PageSpeed Insights

Pingdom

Các công cụ không lấy phí trên internet hoàn toàn có thể giúp ta nhìn nhận website trong từng phiên bản mobile hoặc PC. Thêm vào đó sẽ phân phối cho tất cả chúng ta thông tin cụ thể những tệp file với dung tích lớn cần cải tổ. Thật hữu dụng phải không nào ?
Sử dụng những plugin để nén CSS và JS
Có rất nhiều phương thức và plugin nén CSS và JSS, tệp tin HTML. Sau khi đã thử qua nhiều cách, Long Vân xin chia sẻ đến bạn một số plugin hữu ích sau:
Plugin – W3 Total Cache
Không phải vô tình hay ngẫu nhiên mà plugin này nằm trong top những plugin được yêu dấu và thông dụng nhất, nhiều người dùng WordPress sử dụng nó này để tăng trang PageSpeed. Plugin này cung ứng một tính năng để giảm thiểu những tệp CSS, JavaScript và HTML .
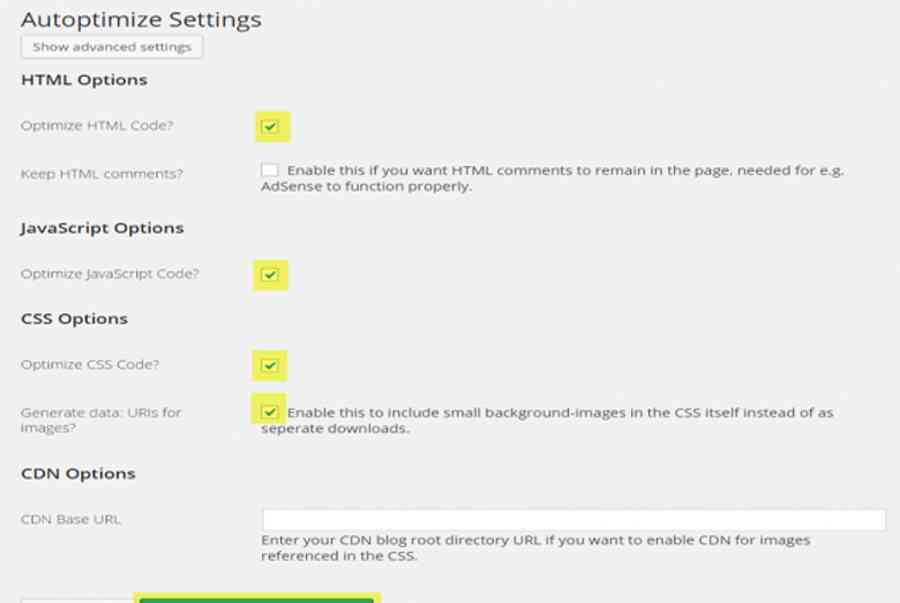
Plugin – Autoptimize
Plugin thứ hai trong list này là một trong những plugin mà bạn nên sử dụng – Autoptimize. Plugin này hoạt động giải trí khá tốt, nó có giao diện người dùng rất đơn thuần, thiết lập tùy chọn cho người dùng thông thường và người dùng tính năng hạng sang hơn .

Và một số ít plugin khác cũng gồm có tính năng nén CSS và Javascript, bạn hoàn toàn có thể tìm hiểu thêm : WP Fastest Cache, Fast Velocity Minify, …
Nén tài liệu với thao tác thủ công bằng tay
Bạn hoàn toàn có thể với thao tác thủ công bằng tay để giảm thiểu những những tệp CSS và JavaScript của website bằng cách sử dụng những công cụ trực tuyến sau. Tuy nhiên việc làm này chỉ nên sử dụng với những nhà lập trình vì nó nhu yếu sự hiểu biết về kỹ thuật .
Công cụ trực tuyến để nén CSS – Sau đây là 1 số ít công cụ bạn hoàn toàn có thể sử dụng để nén những tệp CSS : CSS Minifier, Minify CSS .
Công cụ trực tuyến để nén JavaScript – Sau đây là một số ít công cụ trực tiếp mà bạn hoàn toàn có thể sử dụng để giảm thiểu những tệp Javascript : JavaScript Compressor, javascript-minifier .
Trong bài viết lần này, kỳ vọng qua những bước trên bạn đã hoàn toàn có thể tự thực thi được việc nén tệp CSS và Javascript thuận tiện hơn. Nếu thấy hay bạn hoàn toàn có thể san sẻ và liên tục đọc thêm những bài viết khác của Long Vân nhé .
Công ty Cổ phần Giải pháp Hệ thống Long Vân là một trong những công ty tiên phong ở Việt Nam chuyên phát triển các ứng dụng trên nền tảng công nghệ điện toán đám mây, từ đó cung cấp các giải pháp dịch vụ liên quan như cpanel, datacenter,… đến tất cả hệ thống doanh nghiệp.
– THÔNG TIN LIÊN HỆ :
+ VP TP HCM : Tòa nhà Long Vân, 37/2/6 Đường 12, P. Bình An, Q. 2, TP. Hồ Chí Minh
Tel : ( 028 ) 7303 9168
+ VP HN : Tòa nhà HLT, số 23, ngách 37/2, Phố Dịch Vọng, CG cầu giấy, TP. Hà Nội
Tel : ( 024 ) 6282 0238
+Email: [email protected]
Biên tập : Nguyên Thoại
Source: https://final-blade.com
Category: Kiến thức Internet