
Câu hỏi phỏng vấn Javascript có thách thức ứng viên nhiều không? Javascript đang dần trở thành một trong những ngôn ngữ lập trình phổ biến nhất thế giới. Để có thể ứng tuyển vào vị trí lập trình này, các ứng viên cần phải vượt qua các câu hỏi phỏng vấn vị trí JavaScript từ nhà tuyển dụng.
Các câu hỏi phỏng vấn sẽ theo những mức độ từ dễ đến khó. Lập trình viên cần trang bị cho mình đủ kỹ năng và kiến thức từ cơ bản đến nâng cao nhất. Dưới đây là bộ 20 câu hỏi phỏng vấn thường gặp nhất bạn nên bỏ túi .
Tóm Tắt
Nếu cách phân biệt Java và JavaScript
Đây là một câu hỏi JavaScript cơ bản mà người ứng tuyển hay gặp phải.
Java bản chất nó là một ngôn ngữ lập trình hướng đối tượng, còn JavaScript về bản chất là một ngôn ngữ kịch bản. Java được phát triển với mục đích tạo ra các ứng dụng chạy trên máy ảo, hệ điều hành hoặc là bên trong trình duyệt.
Tuy nhiên, người ta hoàn toàn có thể kiến thiết xây dựng những ứng dụng cho máy tính bằng ngôn từ JavaScript, trải qua việc sử dụng Electron và Node. js .
 phỏng vấn javascript (source: freepik)
phỏng vấn javascript (source: freepik)
Các kiểu dữ liệu cơ bản của JavaScript là gì?
>>> Xem thêm Javascript là gì? Ngôn ngữ lập trình Javascript có dễ học?
>>> Xem thêm Học JavaScript như thế nào? Top các khóa học Javascript chất lượng
Kiểu tài liệu cơ bản trong JavaScript không phải là một đối tượng người tiêu dùng và không có phương pháp. Có 7 kiểu tài liệu cơ bản, đó là :
- Boolean
- Null
- Undefined
- Number
- BigInt
- String
- Symbol.
Câu hỏi phỏng vấn javascript – Bạn hiểu hàm isNaN trong JavaScript là gì?
Hàm isNaN là một hàm có trách nhiệm kiểm tra xem giá trị truyền vào có phải là số hợp lệ hay không ( Not-a-Number ). Nếu giá trị truyền vào là một NaN thì phương pháp trả về là True, còn ngược lại sẽ trả về False. isNaN sẽ chuyển những tham số truyền vào thành dạng số rồi mới thực thi kiểm tra .
Bạn hiểu thế nào về sử dụng trình gỡ lỗi trong JavaScript?
Trên những trình duyệt thông dụng lúc bấy giờ ( Google Chrome, FireFox, Safari, … ) đều được tích hợp trình gỡ lỗi, hoàn toàn có thể gọi bằng cách nhấn phím F12. Lựa chọn tab Console để hiển thị tác dụng. Tại đây tất cả chúng ta hoàn toàn có thể xem giá trị những biến hoặc đặt những điểm ngắt .
Đối với JavaScript cũng có những từ khóa trình gỡ lỗi. Nó được cho phép sao chép tính năng sử dụng những điểm ngắt bằng trình gỡ lỗi. Tuy nhiên, nó chỉ thao tác được khi tùy chọn gỡ lỗi được được cho phép trong thiết lập trình duyệt web .
Câu hỏi phỏng vấn javascript – Bạn hiểu hàm constructor là gì?
Hàm constructor trong JavaScript được sử dụng để định nghĩa những thuộc tính và phương pháp khởi đầu cho đối tượng người dùng được tạo ra bằng từ khóa new .
Một điểm chú ý quan tâm là trong những hàm constructor, “ this ” không tham chiếu đến đối tượng người dùng bên ngoài mà nó được dùng làm đối tượng người dùng để giữ chỗ .
Hãy phân biệt hai hàm document.ready và body.onload
Hàm Body. onload được chỉ gọi khi DOM và những resources đi kèm được load xong. Còn document.ready sẽ được gọi khi chỉ cần DOM load xong .
Có thể có nhiều document.ready nhưng body.onload là duy nhất .
Câu hỏi phỏng vấn javascript – Trong JavaScript thì This có chức năng gì?
>>> Tuyển dụng Javascript lương cao khắp cả nước
This được dùng để tham chiếu đến đối tượng người tiêu dùng mà nó thuộc về. “ This ” có những giá trị khác nhau, tùy vào nơi mà nó được sử dụng .
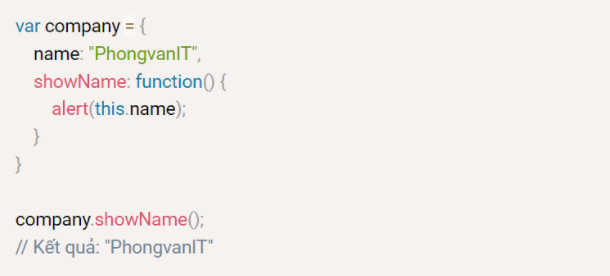
Trong một phương pháp, “ this ” sẽ tham chiếu đến đối tượng người dùng chủ. Ví dụ :
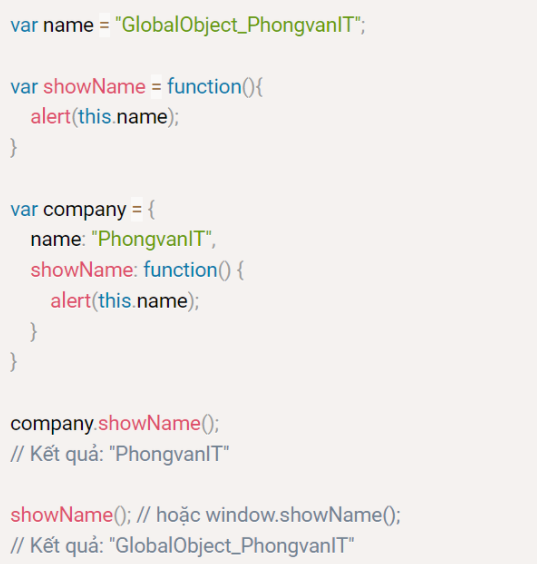
 phỏng vấn javascript Còn trong một function, “ this ” tham chiếu đến đối tượng người dùng toàn cục như global object, window ( trong web ). ví dụ :
phỏng vấn javascript Còn trong một function, “ this ” tham chiếu đến đối tượng người dùng toàn cục như global object, window ( trong web ). ví dụ :
 câu hỏi phỏng vấn cho javascript
câu hỏi phỏng vấn cho javascript
Câu hỏi phỏng vấn javascript – Bạn hiểu hàm anonymous là gì và nó được sử dụng khi nào?
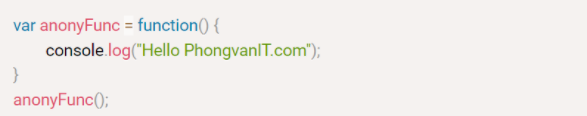
Anonymous được hiểu là hàm ẩn danh. Hàm này được sinh ra ngay tại thời gian chương trình khởi chạy .
Thông thường, khi khai báo một hàm, trình biên dịch sẽ lưu lại hàm đó trong bộ nhớ và bạn hoàn toàn có thể gọi lại hàm ở trên hoặc dưới vị trí khai báo hàm đều được. Còn anonymous function chỉ được sinh ra khi trình biên dịch giải quyết và xử lý đến vị trí của nó. Ví dụ :
 phỏng vấn javascript
phỏng vấn javascript
Hãy nêu sự khác nhau giữa Null và Undefined trong JS
>>> Tham khảo Ngôn ngữ JavaScript là tương lai của lập trình?
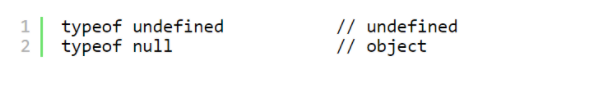
Undefined được hiểu là không xác lập. Khi khai báo một biến nhưng không gán cho nó giá trị thì biến đó sẽ được gán giá trị là Undefined .
Còn Null là một loại Object, nó tương tự như string, number,…

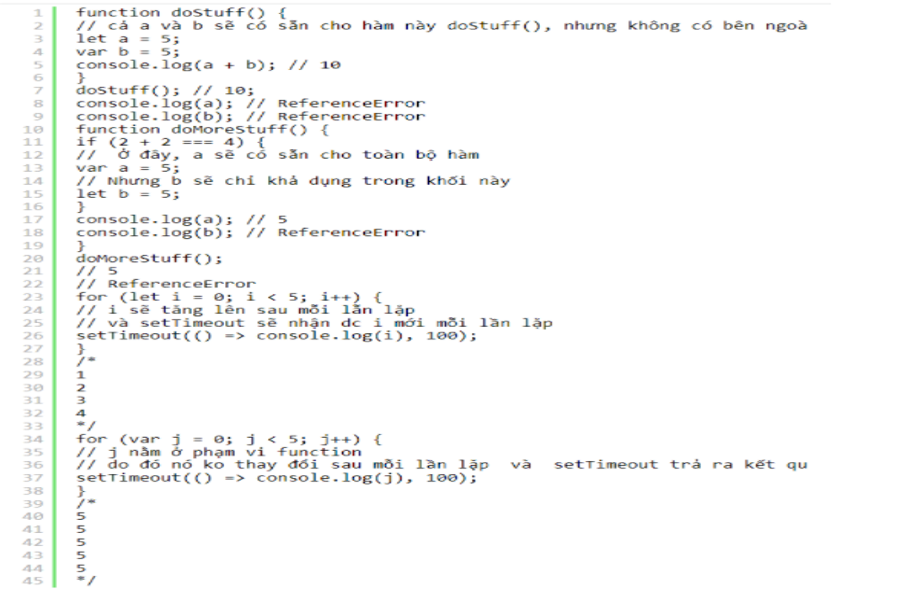
Câu hỏi phỏng vấn vị trí javascript – Hãy nêu sự khác nhau giữa Var và Let?
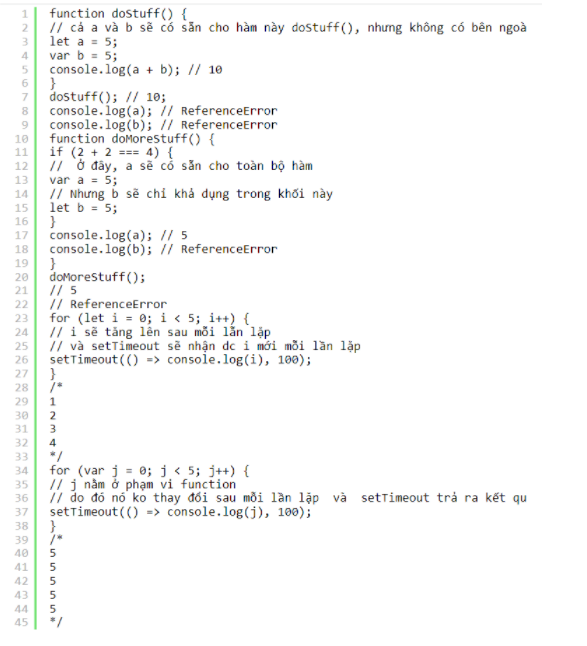
Phạm vi sử dụng của Var và Let là khác nhau. Var có khoanh vùng phạm vi function ( function-scoped ), còn let có khoanh vùng phạm vi blocker ( block-scoped ) .
Để hiểu hơn về sự khác nhau của chúng, hãy xem ví dụ sau :
 câu hỏi phỏng vấn cho javascript
câu hỏi phỏng vấn cho javascript
Câu hỏi phỏng vấn javascript – Bạn hiểu Closure trong JS là gì?
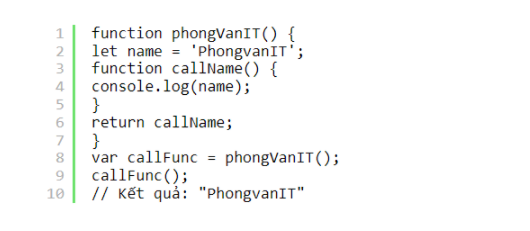
Closure trong JS là một hàm tham chiếu đến những biến nằm ngoài khoanh vùng phạm vi của hàm đó. Nó được cho phép người dùng truy vấn đến những biến hoặc tham số ngoài khoanh vùng phạm vi của hàm .
Để sử dụng Closure, bạn chỉ cần khai báo một function năm trong một function khác rồi cho return nó ra bên ngoài .
 javascript
javascript
Chỉ ra điểm khác nhau giữa == và === trong JS?
Toán tử “ = = ” được dùng để so sánh tính bằng nhau của hai giá trị. Còn toán tử “ = = = ” được dùng để kiểm tra hai giá trị có bằng nhau không và có cùng kiểu tài liệu hay không .
0,1 + 0,2 === 0,3? Điều này đúng hay sai?
Câu vấn đáp là sai. Đây là một thủ pháp phổ cập về hoạt động giải trí của dấu phẩy động trong những ngôn từ lập trình, kể cả JavaScript. Thực thi phép toán này tương quan đến việc CPU giải quyết và xử lý dấu phẩy động. Cách để kiểm tra sự bằng nhau, ta viết Math. abs ( 0,3 – ( 0,2 + 0,1 ) ) < = EPS với EPS là một giá trị rất nhỏ tùy thích. ( Ví dụ như 0,00001 )
Câu hỏi phỏng vấn javascript – NaN === NaN? Đúng hay sai?
Câu vấn đáp là sai. Đây là một trong những câu hỏi gây nhiều tranh luận nhất trong JavaScript. Tóm lại bạn hoàn toàn có thể hiểu là, nếu một giá trị không phải là kiểu số và giá trị kia cũng không phải là số thì không có nghĩa là chúng bằng nhau ( NaN là Not a Number ). Nhược điểm của nó là không hề kiểm tra nếu như một biến là NaN bằng myVariable = = = NaN. Thay vào đó bạn sử dụng hàm Number. isNaN hoặc là myVariable ! = = myVariable để kiểm tra .
Trên ổ đĩa Cookies được lưu ở đâu?
Vị trí lưu những tập tin Cookies sẽ nhờ vào vào trình duyệt và hệ quản lý và điều hành đang sử dụng .
Đối với trình duyệt Netscape trên Windows, những cookies sẽ được lưu trong tệp cookies.txt theo đường dẫn C : \ Program Files \ Netscape \ Users \ username \ cookies.txt .
Con trên Internet Explorer, ác cookies được tàng trữ trong tập tin [ email protected ] theo đường dẫn C : \ Windows \ Cookies \ [ email protected ]
Bạn hiểu thế nào là scope của một biến trong JS? Nó có bao nhiêu loại?
Scope của một biến là định nghĩa về khoanh vùng phạm vi của biến đó trong chương trình .
Có 3 loại scope trong JavaScript, đó là :
- Global scope: phạm vi hoạt động trong toàn mà js của chương trình.
- Function scope: phạm vi hoạt động nằm trong function được khai báo.
- Block scope: phạm vi hoạt động nằm trong cặp dấu {} được mà biến đó được khai báo. (ES6)
Bạn hiểu thế nào là lập trình bất đồng bộ trong JS?
Lập trình bất đồng bộ async rất quan trọng trong javascript. Thông thường để tiếp cận ta dùng callback .
Ví dụ : Khi một lệnh ajax gửi request cho server, sau khi data được trả về thành công xuất sắc từ server thì sẽ thực thi callback. Thời điểm callback được thực thi là sau một vài giây phụ thuộc vào vận tốc giải quyết và xử lý của server chứ không phải là ngay sau khi có request .
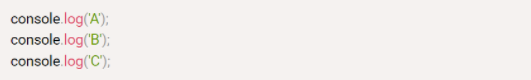
Hoặc một ví dụ đơn cử khác. Ta triển khai một đoạn code như sau :
 phỏng vấn javascriptKết quả trả về là :
phỏng vấn javascriptKết quả trả về là :
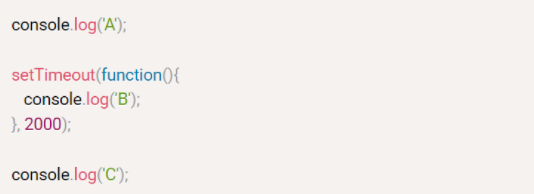
 câu hỏi phỏng vấn vị trí javascript Cơ chế hoạt động giải trí của đoạn code này là triển khai đồng điệu, tức là nó sẽ thực thi từng dòng lệnh tuần tự. Bây giờ, ta sẽ đổi khác một chút ít trong đoạn code như sau :
câu hỏi phỏng vấn vị trí javascript Cơ chế hoạt động giải trí của đoạn code này là triển khai đồng điệu, tức là nó sẽ thực thi từng dòng lệnh tuần tự. Bây giờ, ta sẽ đổi khác một chút ít trong đoạn code như sau :
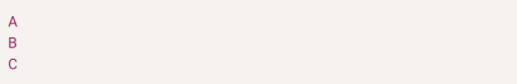
 câu hỏi phỏng vấn javascriptKết quả trả về sẽ là :
câu hỏi phỏng vấn javascriptKết quả trả về sẽ là :
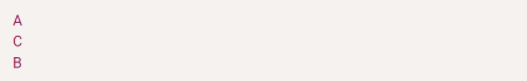
 javascript
javascript
Thay vì chờ lệnh console.log(‘B’) thực thi trong setTimeout() xử lý xong thì lệnh console.log(‘C’) sẽ được ưu tiên thực thi trước và trả về kết quả là C. Sau đó thì console.log(‘B’) mới được xử lý. Đây chính là sự khác nhau giữa cơ chế bất đồng bộ với cơ chế đồng bộ trong JS.
Trên đây là những câu hỏi phỏng vấn cho JavaScript mà các lập trình viên dễ gặp phải khi đi phỏng vấn. Để buổi phỏng vấn suôn sẻ hơn, bạn nên tham khảo thêm các bộ câu hỏi JavaScript basic đến master. Hy vọng những kiến thức trên sẽ giúp bạn có được một cuộc phỏng vấn thành công và may mắn.
Có thể bạn quan tâm:
Source: https://final-blade.com
Category: Kiến thức Internet