
Tóm Tắt
1- Input Group
Xem thêm cách sử dụng Form và các Input Control trong Bootstrap:
- Bootstrap Forms
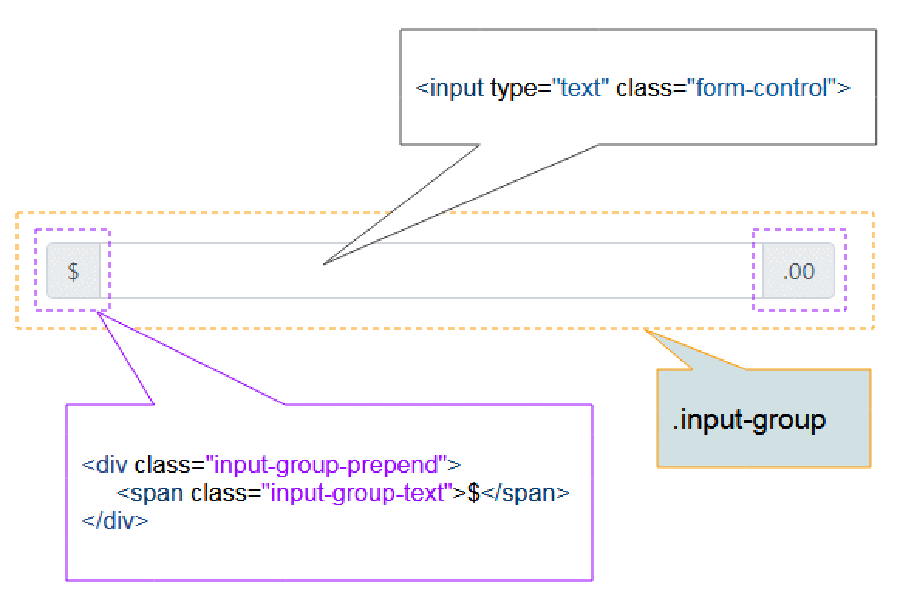
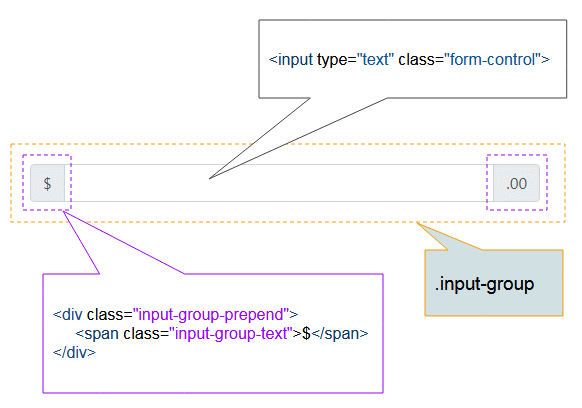
Input Group là cách giúp bạn mở rộng (extend) một Input Control bằng cách thêm vào bên cạnh nó các phần tử Text, Button, hoặc Button Group,.. Các phần tử được thêm vào bên cạnh Input Control được gọi là các Addons.
Bạn đang đọc: Hướng dẫn và ví dụ Bootstrap Input Group

input-group-example.html
Input Group Example
Input Group Examples
@
@example.com
$
.00
Bạn có thể đặt nhiều Input Control hoặc nhiều Addon trong một Input Group:
Chú ý: Các thuộc tính aria-label, aria-describedby có thể được sử dụng nếu bạn muốn ứng dụng của bạn hỗ trợ tốt nhất các các thiết bị như Screen Reader (Thiết bị đọc màn hình dành cho người mù).
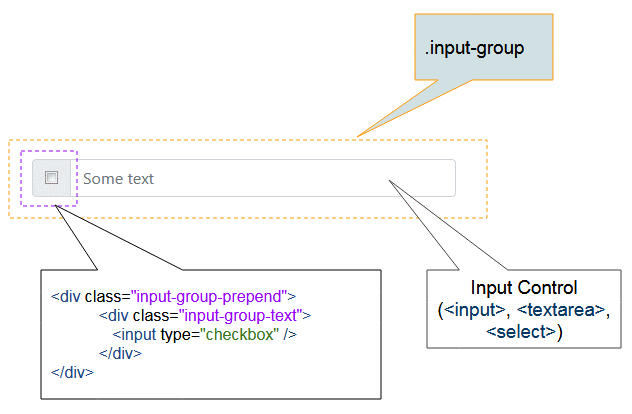
2- Input Group với Checkbox, Radio
Ví dụ, Input Group với Addon là checkbox hoặc radio:

Gender:
Male
Female
3- Input Group với Button
Thêm một hoặc nhiều Button vào Input Group:
4- Input Group với Dropdown
Xem thêm: drove tiếng Anh là gì?
Thêm Dropdown vào một Input Group.
Xem thêm :
- Bootstrap Dropdowns
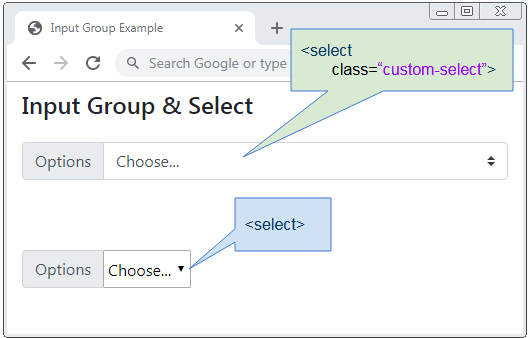
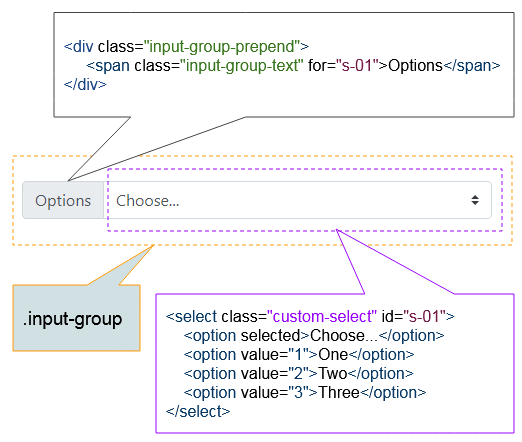
5- Input Group với Select
Khi sử dụng một Input Group với phần tử , phần tử nên được áp dụng lớp “custom-select”, điều này giúp cho nó lấp đầy phần không gian còn lại theo phương nằm ngang, và có kiểu dáng (style) theo phong cách của Bootstrap.

Ví dụ, Input Group với Custom Select:

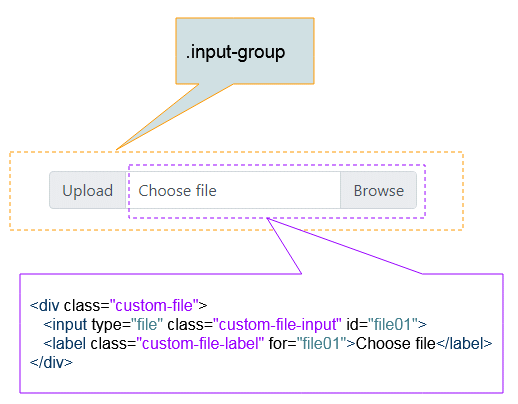
6- Input Group với Custom File
Ví dụ sử dụng Input Group với phần tử tùy biến :

Upload
Upload
7- Kích thước của Input Group
Bằng cách thêm các lớp có liên quan tới “Kích thước” (Sizing) vào phần tử .input-group nó sẽ có tác dụng với mọi phần tử con. Bạn không cần phải thiết lập kích thước cho tất cả.
Danh sách các lớp sử dụng để thiết lập “Kích thước” cho Input Group:
- input-group-sm
- input-group-lg
Small
Default
Large
Source: https://final-blade.com
Category: Kiến thức Internet