
Tóm Tắt
Hàm alert() trong JavaScript
Hàm alert ( ) trong JavaScript thường được sử dụng để hiển thị một popup thông tin đến người dùng. Và cách sử dụng cũng khá là đơn thuần :
| 1 |
alert(‘ Hàm alert ( ) trong JavaScript. ‘); |
Hoặc bạn hoàn toàn có thể sử dụng sự kiện click như đã làm ở bài JavaScript là gì ?
| 12345678 |
|

Hàm alert ( ) được thực thi khi sự kiện onclick được kích hoạt .
Hàm confirm() trong JavaScript
Hàm confirm ( ) trong JavaScript được sử dụng để hiển thị một popup nhu yếu người dùng xác nhận hành vi. Nếu chọn Ok thì nó sẽ trả về TRUE, ngược lại sẽ trả về FALSE.

| 123456789 |
|
Ở trên tôi đã sử dụng sự kiện khi người dùng click vào button thì dùng hàm confirm ( ) để xác nhận xem người mua có chắc như đinh với hành vi của mình không .
Hàm prompt() trong JavaScript
Hàm prompt ( ) trong JavaScript dùng để hiển thị một popup để lấy thông tin mà người dùng nhập vào .
| 1 |
prompt(” Tiêu đề của ô input “,” Nội dung mặc định trong ô input “); |
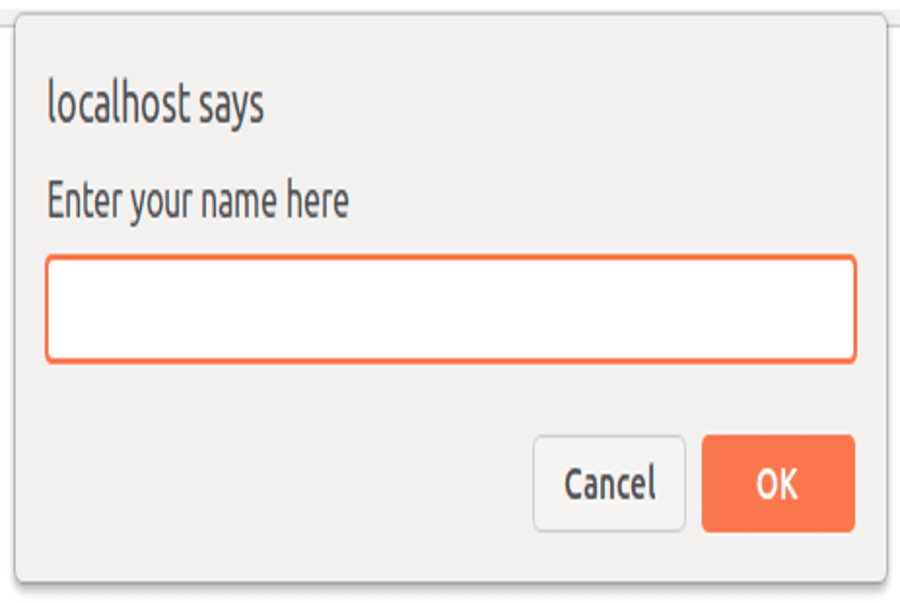
Ví dụ : Chúng ta tạo một popup bằng hàm prompt ( ) để nhu yếu người dùng nhập tên của mình, sau khi đã có được tên thì sử dụng hàm alert ( ) để thông tin .
| 1234567891011121314151617 |
> |
Kết quả tất cả chúng ta sẽ được như sau :

Kết luận
Như vậy trong bài viết này tất cả chúng ta đã học về hàm alert ( ) – confirm ( ) – prompt ( ) trong JavaScript. Nếu những bạn có bất kể vướng mắc gì về bài viết, vui mừng để lại phản hồi bên dưới nhé .
Source: https://final-blade.com
Category: Kiến thức Internet