
Trong bài này chúng ta sẽ tìm hiểu return true và return false trong Javascript. Đây là câu hỏi thường gặp khi học lập trình javascript căn bản.
Chúng ta đã được học function trong Javascript. và trong bài đó mình cũng đã lý giải về từ khóa return rồi. Nếu bạn chưa hiểu về từ khóa này thì hãy quay lại và xem bài đó trước nhé.
Về cơ bản thì return true / false là kết quả trả về của một hàm. Nhưng khi hàm đó được gắn vào một sự kiện của javascript thì nó có thêm một vài công dụng khác. Chi tiết thế nào thì chúng ta cùng tìm hiểu ngay nhé.
Bạn đang xem: Hiểu rõ return TRUE/FALSE trong Javascript
Bạn đang đọc: Hiểu rõ return TRUE/FALSE trong Javascript – MyLop
Tóm Tắt
1. Return true / false của function javascript
Khi một hàm return false thì tức là nó trả về một giá trị false thuộc kiểu boolean, còn return true thì trả về giá trị true và cũng thuộc kiểu boolean.
Ví dụ: Hãy xem kết quả trả về của hàm dưới đây.
function checkSomething(){
return true;
}
var flag = checkSomething();
console.log(flag); // True
Mình đã dùng biến flag để lưu trữ kết quả trả về của hàm checkSomething, vì vậy biến này sẽ có giá trị là true.
Ví dụ: Hàm kiểm tra số chẵn.
function laSoChan(num){
return (num % 2 == 0);
}
console.log(laSoChan(2)); // True
console.log(laSoChan(3)); // False
console.log(laSoChan(5)); // False
Hàm laSoChan return true nếu khi thực hiện phép chia lấy dư số truyền vào cho 2 thì sẽ trả về 0, ngược lại thì return false.
2. Return true / false trong sự kiện Javascript
Javascript hoàn toàn có thể can thiệp đến những sự kiện của những đối tượng người dùng HTML một cách thuận tiện. Nó hoàn toàn có thể quyết định hành động đến việc được cho phép sự kiện xảy ra hoặc không được cho phép xảy ra.
- Nếu sự kiện return true thì tức là cho phép sự kiện xảy ra.
- Còn return false là không cho phép sự kiện xảy ra.
Có hai cách return thông dụng nhất như sau:
Cách 1: Return tại đoạn code event trong HTML luôn.
Cách 2: Tạo một hàm xử lý sự kiện, lúc này hàm này phải return và trong HTML bạn cũng phải return.
Ví dụ: Sự kiện onclick return false.
Mình sẽ return false cho sự kiện click xem chuyện gì xảy ra nhé.
Trong ví dụ này, khi click vào nút submit thì form sẽ không được submit, bởi sự kiện này không được kích hoạt, nguyên do là ta đã return về false.
Nhưng nếu sửa lại code trong thẻ input thành như thế này thì vẫn submit bình thường.
Lý do là ta gán một hành động vào sự kiện click onclick="validate()" chứ không phải gán một hành động quyết định đến sự kiện (tức là không có lệnh return)
Lưu ý: Bạn phải thực sự hiểu ý nghĩa của từng loại sự kiện trong javascript thì mới áp dụng đúng được. Ví dụ mình cần viết chương trình không cho người dùng nhập bất kỳ chữ gì vào một ô input thì nếu dùng sự kiện onkeyup sẽ sai, lý do là sự kiện này sảy ra khi bạn nhã phím nên bạn nhập rồi nó mới kích hoạt. Thay vì vậy thì bạn sử dụng sự kiện onkeypress.
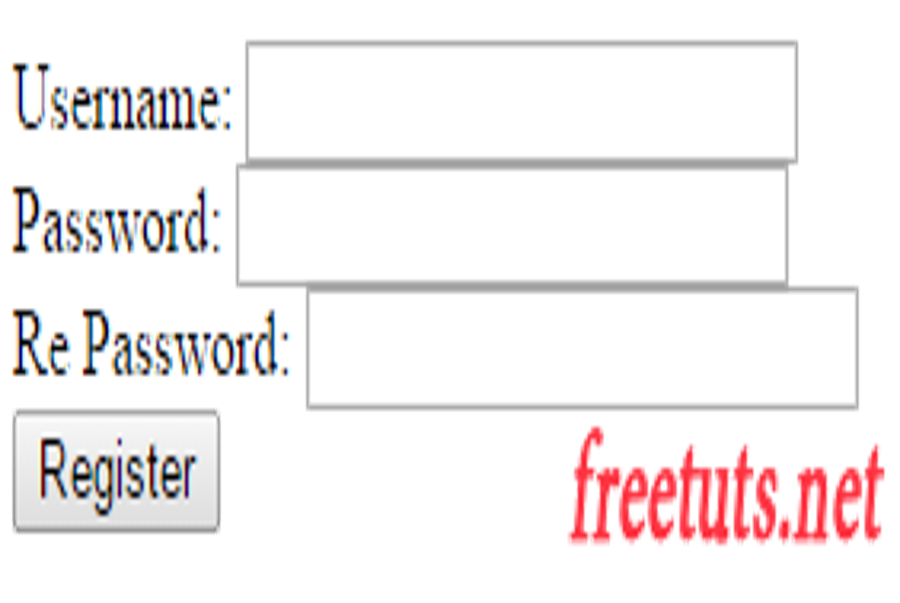
Trong bài tập này ta sẽ sử dụng sự kiện onclick của nút submit, đồng thời sử dụng DOM để lấy các giá trị trong form.
Giả sử ta có đoạn HTML sau :
Username:
Password:
Re Password:
Và đây là giao diện khi chạy lên :

Yêu cầu của bài tập như sau:
- Tên đăng nhập không được để trống
- Mật khẩu không được để trống
- Mật khẩu nhập lại phải giống với mật khẩu đã nhập ở trên
Hướng giải:
- Tạo một javascript function
validate() - Sử dụng
return validate()trong sự kiệnonclickcủa button Register - Trong hàm
validate()sử dụng DOM để lấy giá trị các ô input, sau đó kiểm tra các giá trị và return vềtrue/false
Bài giải như sau:
Demo
Username:
Password:
Re Password:
Đoạn code nằm trong thẻ input onclick="return validate()" chính là gắn một hành động quyết định đến việc sự kiện có xảy ra hay không.
4. Lời kết
Như vậy là chúng ta đã học xong cách sử dụng lệnh return true và return false trong javascript. Qua bài học này bạn phải hiểu ý nghĩa của lệnh return khi gọi đến các hàm trong các sự kiện của javascript. Bài này cũng không quá phức tạp, chỉ là sự kết hợp giữa hàm và sự kiện.
Đăng bởi : MyLop Chuyên mục : Học Lập Trình
Source: https://final-blade.com
Category: Kiến thức Internet