
Tóm Tắt
3. Các phương thức thao tác với chuỗi trong JS
lập trình web, chúng ta sẽ là việc rất nhiều với chuỗi như đếm độ dài, cắt chuỗi, chuyển đổi, tìm kiếm… đây các là nhiệm vụ thường xuyên nên nếu tự viết phương thức thì rất vất vả.
> Tham khảo ngay KHÓA HỌC LẬP TRÌNH WEBTrong, tất cả chúng ta sẽ là việc rất nhiều với chuỗi như đếm độ dài, cắt chuỗi, quy đổi, tìm kiếm … đây những là trách nhiệm liên tục nên nếu tự viết phương pháp thì rất khó khăn vất vả .
KHÓA HỌC FRONT END> Hoặc đi sâu xa về Front end với ( React. js ) dưới sự hướng dẫn của chuyên viên doanh nghiệp .
May mắn là, JavaScript hỗ trợ sẵn một số phương thức giúp chúng ta thao tác với chuỗi nhanh hơn, tiện lợi hơn.
Bạn đang đọc: Thao tác với String trong JavaScript
3.1. Đếm độ dài của chuỗi trong JS
Ta sử dụng thuộc tính length để trả về độ dài của một chuỗi trong JavaScript:
let thongBao = ” Học thao tác với chuỗi trong JS “;
let doDai = thongBao.length;
document.write(” Độ dài của chuỗi là : ” + doDai);
3.2. Tìm kiếm một chuỗi trong chuỗi
Phương thức indexOf() trả về chỉ mục (vị trí) của chuỗi trùng khớp được tìm thấy đầu tiên:
/ / Tìm vị trí của một chuỗi
let thongBao = ” Học thao tác với chuỗi trong JS “;
let viTri = thongBao.indexOf(” JS “);
document.write(” Vị trí của chuỗi ‘ JS ‘ là : ” + viTri);
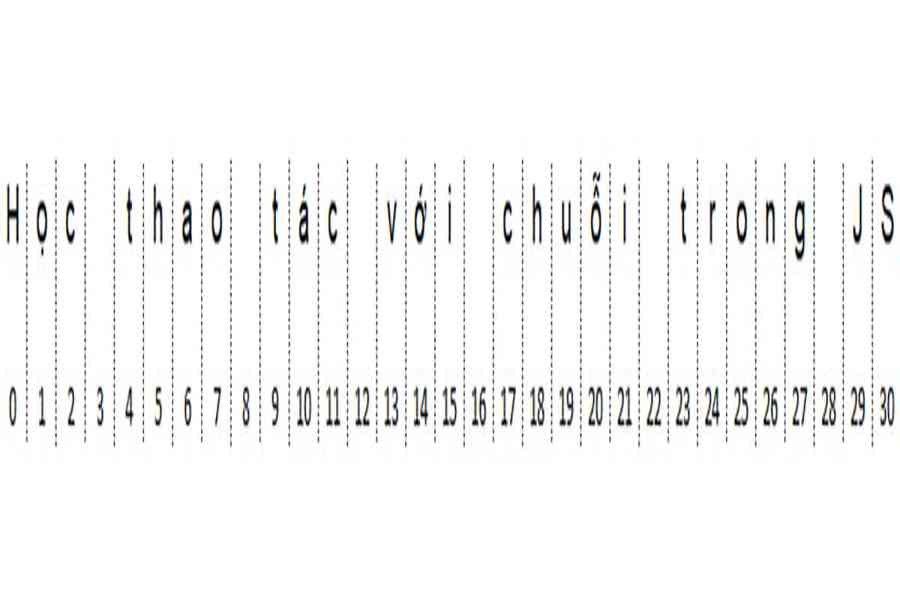
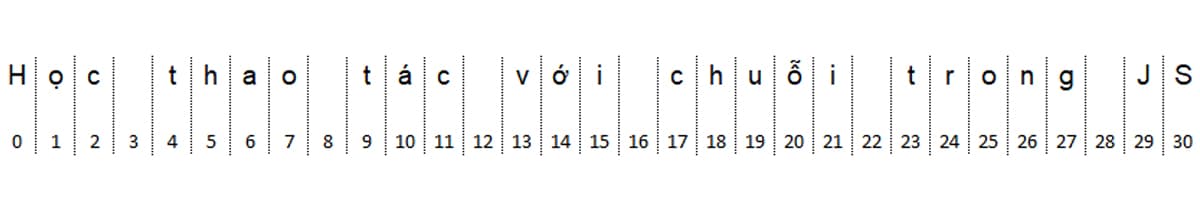
JavaScript sẽ đếm vị trí từ số 0 ( Giống như những ngôn từ lập trình khác ), như hình minh họa dưới đây :

- 0 là vị trí tiên phong của chuỗi
- 1, 2, 3 …. là những vị trí tiếp theo trong chuỗi .
Phương thức lastIndexOf() trả về vị trí sau cùng của chuỗi được tìm thấy trong chuỗi gốc.
/ / Tìm vị trí của một chuỗi
/ / mà nó Open sau cuối trong một chuỗi
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “;
let viTri = thongBao.lastIndexOf(” JS “);
document.write(” Vị trí của chuỗi ‘ JS ‘ sau cuối là : ” + viTri);
Cả hai phương thức này sẽ tả về -1 nếu không tìm thấy chuỗi cần tìm trong chuỗi gốc.
Cả hai phương thức đều chấp nhận tham số thứ 2 để bạn có thể tùy chọn tìm kiếm.
Phương thức indexOf() sẽ tìm kiếm từ tham số thứ 2 đến hết chuỗi:
/ / Tìm chuỗi JS trong khoảng chừng từ 10 đến hết chuỗi
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “;
let viTri = thongBao.indexOf(” JS “, 10);
document.write(viTri);
/ / Kết quả : 35
Phương thức lastIndexOf() sẽ tìm kiếm từ 0 đến tham số thứ 2 mà bạn truyền vào:
/ / Tìm chuỗi JS trong khoảng chừng từ 0 đến 10
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “;
let viTri = thongBao.lastIndexOf(” JS “, 10);
document.write(viTri);
/ / Kết quả : 0
Tuy nhiên, trong một số trường hợp indexOf() và lastIndexOf() lại không có ưu thế, như là tìm kiếm với biểu thức chính quy (ReExp).
Chính vì thế, chúng ta có phương thức search()
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “;
/ / Tìm vị trí của số bất kể Open trong chuỗi
/ / Trả về vị trí của số tiên phong tìm thấy
let viTri = thongBao.search(” [ 0-9 ] “);
document.write(viTri);
/ / Kết quả : 7
Còn về tìm kiếm thông thường thì phương thức search() vẫn có thể làm tốt tương tự indexOf hoặc lastIndexOf:
let thongBao = ” JS Bài 6 : Thao tác với chuỗi trong JS “;
let viTri = thongBao.search(” JS “);
document.write(viTri);
/ / Kết quả : 0
Chỉ có điều là phương thức search() không chấp nhận đối số thứ 2 làm vị trí bắt đầu tìm kiếm (Có thể truyền vào, không lỗi biên dịch nhưng không có tác dụng)
3.3. Cắt ra một chuỗi với slice()
Phương thức slice() sẽ cắt một chuỗi con trong một chuỗi trả về chuỗi con đó trong một chuỗi mới.
Phương thức này cần 2 tham số: (vị trí) chỉ số bắt đầu và (vị trí) chỉ số kết thúc.
string.slice(vitriBatDau, viTriKetThuc);
Ví dụ, cắt ra một chuỗi từ vị trí thứ 7 đến 10 ( không gồm có ký tự ở vị trí thứ 10 ) :
/ / Cắt ra một chuỗi sử dụng slice ( )
let thuongHieu = ” NIIT – ICT Thành Phố Hà Nội “;
let ict = thuongHieu.slice(7, 10);
document.write(ict);
Kết quả :
ICT
Phương thức này cũng chấp nhận số âm, vị trí sẽ được đếm từ phía cuối chuỗi.
Ví dụ:
/ / Cắt 3 ký tự tính từ cuỗi chuỗi trở lại
let thuongHieu = ” NIIT – ICT TP. Hà Nội “;
let ict = thuongHieu.slice(-3);
document.write(ict);
/ / Kết quả : Nội
3.4. Cắt ra một chuỗi với substring()
Phương thức substring() cũng thực hiện cắt chuỗi tương tự như slice(). Điều khác là substring() sẽ không nhận vào chỉ số âm.
Ví dụ:
/ / Cắt một chuỗi từ vị trí thứ 7 đến 10 ( không gồm có 10 )
let thuongHieu = ” NIIT – ICT TP. Hà Nội “;
let ict = thuongHieu.substring(7, 10);
document.write(ict);
/ / Kết quả : ICT
Nếu bạn cố ý truyền vào chỉ số âm :
let thuongHieu = ” NIIT – ICT Thành Phố Hà Nội “;
let ict = thuongHieu.substring(-3);
document.write(ict);
/ / Kết quả : NIIT – ICT TP.HN
substring() sẽ không trả về kết quả như bạn mong muốn.
3.5. Cắt ra một chuỗi với substr()
Phương thức substr() cũng tương tự như slice() là dùng để cắt ra một chuỗi mới từ chuỗi đã cho.
Điểm khác của substr() là chỉ số thứ hai quy định độ dài của phần được trích xuất (không phải là vị trí kết thúc như slice())
/ / Cắt 3 ký tự tính từ vị trí thứ 7
let thuongHieu = ” NIIT – ICT TP. Hà Nội “;
let ict = thuongHieu.substr(7, 3);
document.write(ict);
/ / Kết quả : ICT
Còn nếu ta bỏ lỡ tham số thứ hai thì nó sẽ cắt đến hết chuỗi :
/ / Cắt chuỗi tính từ vị trí thứ 7 đến hết
let thuongHieu = ” NIIT – ICT TP. Hà Nội “;
let ict = thuongHieu.slice(7);
document.write(ict);
/ / Kết quả : ICT TP.HN
3.7. Thay thế một chuỗi với replace()
Phương thức replace() thay thế một giá trị được chỉ định bằng một giá trị khác trong một chuỗi:
/ / Thay thế một chuỗi
var cachDiTanGai = ” Có tấm lòng “;
var cachBiGaiTan = cachDiTanGai.replace(” tấm lòng “, ” BMW “);
document.write(cachBiGaiTan);
/ / Kết quả : Có BMW
Khi đó chuỗi cachBiGaiTan sẽ có giá trị là: Có BMW
Mặc định thì hàm replace() chỉ thay thế giá trị chỉ định được tìm thấy đầu tiên. Và hàm này cũng phân biệt chuỗi viết hoa và viết thường.
Có nghĩa là, bạn phải truyền chuỗi cần thay thế chính xác 100% nếu muốn thay thế đúng.
3.8. Chuyển đổi chuỗi HOA – thường
Một thực tiễn tốt trong khi thiết kế các chức năng lấy dữ liệu từ người dùng, nếu bạn muốn chuỗi này khi hiển thị ra là chữ HOA.
Thì tốt nhất, luôn thực hiện chuyển đổi nó thành chữ viết HOA qua phương thức toUpperCase() (Chứ đừng yêu cầu người dùng nhập chữ viết HOA)
/ / Giả sử đây là tên do người dùng nhập
let tenHocVien = ” Đặng Ngọc anh “;
/ / Bây giờ, chuyển nó thành viết HOA
let tenHocVien_HOA = tenHocVien.toUpperCase();
document.write(tenHocVien_HOA);
/ / Kết quả : ĐẶNG NGỌC ANH
Ngược lại, bạn cũng có thể chuyển đổi tất cả chuỗi thành chữ viết thường với phương thức toLowerCase()
/ / Giả sử đây là tên do người dùng nhập
let tenHocVien = ” Đặng Ngọc anh “;
/ / Bây giờ, chuyển nó thành viết thường
let tenHocVien_HOA = tenHocVien.toLowerCase()
document.write(tenHocVien_HOA);
/ / Kết quả : đặng ngọc anh
3.9. Nối chuỗi với phương thức concat()
Phương thức concat() trong JavaScript này kết hợp hay hay nhiều chuỗi với nhau. Có thể hiểu là cộng chuỗi tương tự như sử dụng toán tử +.
let hoVaTenDem = ” Đặng Ngọc “;
let ten = ” Anh “;
let hoVaTen = hoVaTenDem.concat(” “, ten);
document.write(hoVaTen);
Phương thức concat() này lấy các tham số được truyền vào nối vào sau chuỗi hoVaTenDem và trả về kết quả.
Tuy nhiên, nó không làm thay đổi hoVaTenDem, lúc này, thử kiểm tra lại giá trị của hoVaTenDem xem sao nhé:
/ / Sau khi đã triển khai concat ( )
document.write(hoVaTenDem);
/ / Kết quả : Đặng Ngọc
Cách của phương thức concat() tương đương với:
let hoVaTen = hoVaTenDem + ” ” + ten;
3.10. Loại bỏ khoảng trắng ở đầu và cuỗi chuỗi với phương thức trim()
Khi lấy dữ liệu từ người dùng, bởi vì người dùng thường sẽ nhập thừa dấu cách (space) ở đầu và cuối chuỗi… Do đó, chúng ta cần phải loại bỏ nó trước khi sử dụng.
Phương thức trim() này loại bỏ những khoảng trắng thừa ở cả hai đầu của chuỗi theo cách như sau:
/ / input thừa khoảng chừng trắng ở đầu, cuối chuỗi
let input = ” Đặng Ngọc Anh “;
/ / Loại bỏ bằng phương pháp trim ( )
let hoVaTen = input.trim();
document.write(hoVaTen);
/ / Kết quả : Đặng Ngọc Anh
3.11. Lấy ký tự ở vị trí chỉ định bằng charAt()
Phương thức charAt() này thì đơn giản là sẽ trả về một ký tự nằm ở vị trí chỉ định
Ví dụ:
let input = ” Đặng Ngọc Anh “;
let hoVaTen = input.charAt(0);
document.write(hoVaTen);
/ / Kết quả : Đ
3.12. Lấy mã ký tự ở vị trí được chỉ định
Phương thức charCodeAt() này khác ở phương thức chartAt() ở chỗi là nó sẽ trả về mã unicode của một ký tự nằm ở vị trí chỉ định trong chuỗi chớ không phải là một ký tự.
Phương thức trả về mã UTF-16 dưới dạng một số nguyên trong khoảng từ 0 -> 65535
let input = ” Đặng Ngọc Anh “;
let hoVaTen = input.charCodeAt(0);
document.write(hoVaTen);
/ / Kết quả : 272
3.12. Truy cập chuỗi như một mảng
Trong phiên bản ECMAScript 5 (phiên bản 2009), JavaScript đã cho phép truy cập chuỗi tương tự cách truy cập mảng.
Chúng ta sẽ sử dụng ký hiệu []
let hoVaTen = ” Đặng Ngọc Anh “;
document.write(hoVaTen[0]);
/ / Kết quả : Đ
Một số chú ý quan tâm :
- Nó làm những chuỗi giống như một mảng ( sẽ được học trong bài sau ) nhưng thực chất của chúng không phải là mảng .
-
Nếu không ký tự nào được tìm thấy, sẽ trả về
underfined, trong khi charAt() trả về một chuỗi rỗng.
-
Lệnh gán:
hoVaTen[0] = "T"sẽ không báo lỗi, nhưng không gán được (không có tác dụng làm thay đổi chuỗi).
3.13. Chuyển đổi một chuỗi thành một mảng
Nếu bạn muốn thao tác chuỗi như mảng thực thụ thì bạn có thể chuyển chuỗi thành mảng bằng phương thức split():
let hoaQua = ” Cam, Xoài, Ổi, Quýt “;
/ / Tách chuỗi bằng dấu phảy
let mangHoaQua = hoaQua.split(“, “);
document.write(typeof mangHoaQua);
/ / Kết quả : object
> Lưu ý: Mảng là một đối tượng đặc biệt nên kiểu của nó sẽ là object.
Để nhìn rõ kiểu của nó bạn có thể sử dụng console.log() để log mangHoaQua ra màn hình console:
console.log(
mangHoaQua
);
Kết quả ta được :
[‘Cam’, ‘Ổi’, ‘Xoài’, ‘Quýt’]
* Chúng ta sẽ học kỹ về mảng ở trong bài sau .
Source: https://final-blade.com
Category: Kiến thức Internet