
Tóm Tắt
Javascript là gì?
Javascript ( viết tắt là JS ) là một ngôn từ lập trình động được sử dụng cho lập trình website, lập trình ứng dụng web, lập trình game và hơn thế nữa. Nó được cho phép bạn tiến hành những tính năng động trên những website mà không hề được thực thi chỉ với HTML và CSS.
Nhiều trình duyệt sử dụng Javascript làm ngôn từ ngữ cảnh để thực thi những việc động trên website. Đôi khi bạn lướt web sẽ thấy những tính năng động được sử dụng bằng Javascript như : Dropdown menu, biến hóa sắc tố động, nhiều lúc là những hiệu ứng …
Javascript có các framework nào?
Hiện nay Javascript có rất nhiều framework với các tác dụng khác nhau từ frontend cho đến backend. Sau đây tôi sẽ liệt kê một số framework phổ biến hiện nay:
- jQuery: Một thư viện được sử dụng phổ biến
- ReactJS: Một thư viện viết ứng dụng mobile.
- NodeJS: Một thư viện hoạt động phía server.
- Angular: Một thư viện dùng để xây dựng ứng dụng Single Page.
Lợi ích khi sử dụng Javascript
Có 1 số ít nguyên do mà rất nhiều những developer thích thao tác với Javascript. Dĩ nhiên, chắc như đinh có một số ít nguyên do nào đó mà họ lại yêu dấu sử dụng Javascript, và dưới đây là 1 số ít quyền lợi khi sử dụng Javascript .
- Dễ học và khá đơn giản để triển khai: Nó là một ngôn ngữ lập trình phía người dùng, không giống như các ngôn ngữ lập trình mạnh mẽ như C, Java hay Golang – yêu cầu có những quy tắc chặt chẽ khi viết code.
- Tốc độ xử lý nhanh: vì Javascript là ngôn ngữ lập trình chạy ở phía client, nên nó chạy cực kỳ nhanh, ngay lập tức – thay vì phải kết nối lại với phía server để nhận phản hồi.
- Đa dạng framework: như AngularJS hay ReactJS là những framework Javascript được sử dụng để build lên các ứng dụng website cực kỳ lớn.
- Xây dựng website đa tương tác: tất cả chúng ta đều bị thu hút bởi vẻ đẹp trong thiết kế website, đặc biệt là những trang web sử dụng Javascript để tạo ra các tương tác sinh động.
- Javascript là một ngôn ngữ thông dịch: nghĩa là nó sẽ không hề yêu cầu bạn phải chạy trình biên dịch (compiler). Tất cả mọi thứ bạn cần chỉ là một trình duyệt web như Chrome chẳng hạn – và javascript sẽ chạy ngay trên trình duyệt của bạn luôn.
Sử dụng Javascript trong HTML
Đến đây thì chắc những bạn cũng phần nào hiểu được JavaScript là gì rồi đúng không nào. Tiếp theo tất cả chúng ta sẽ khám phá về cách sử dụng JavaScript trong HTML như thế nào. Cũng giống như CSS, Javascript hoàn toàn có thể được sử dụng bên trong HTML ví dụ điển hình như :
1. Code bên trong thẻ HTML
Ở đây bạn hoàn toàn có thể viết code Javascript bên trong thẻ HTML với một vài cú pháp JS đặc biệt quan trọng. Trong HTML sẽ có 1 số ít sự kiện attributes được cho phép bạn thực thi một công dụng nào đó khi sự kiện được kích hoạt. Ví dụ như thế này :
| 1 |
|
Bên trên là một ví dụ đơn giản về sự kiện click trong Javascript được viết bên trong thẻ HTML. Khi người dùng click vào button thì đoạn code hoặc hàm bên trong thuộc tính onclick sẽ được thực thi.
2. Viết code Javascript bên trong cặp thẻ script
Nếu bạn đã học qua về CSS, thì bạn có thể thấy code CSS có thể được viết bên trong cặp thẻ style. Đối với JavaScript cũng vậy, bạn có thể viết code JavaScript bên trong cặp thẻ script:
| 12345 |
|
3. Viết code JavaScript bên trong một file JS
Bạn cũng hoàn toàn có thể viết code JavaScript bên trong một file. js sau đó import chúng vào HTML .
| 12 |
|
| 12 |
/ / demo.js file alert(” Code JS bên trong một file khác “); |
Thuộc tính src của thẻ script được sử dụng để import source code từ một file js khác. File js này cũng có thể đến từ website khác, trong trường hợp này chúng ta cần truyền vào đường dẫn đến file js.
| 1 |
|
Lưu ý rằng phần mở rộng của một file JavaScript sẽ là .js cũng giống như các file HTML thì sẽ có đuôi là .html vậy.
Viết chương trình JavaScript đầu tiên
Bạn hoàn toàn có thể viết code JavaScript trải qua trình soạn thảo Notepad, visual code, PHPStorm … Ở đây mình sẽ sử dụng PHPStorm để code JavaScript nhé .
Đầu tiên những bạn tạo giúp mình một file index.html và tạo một button bên trong file HTML vừa tạo .
| 12345678910 |
content=” text / html ; charset = UTF-8 “> |
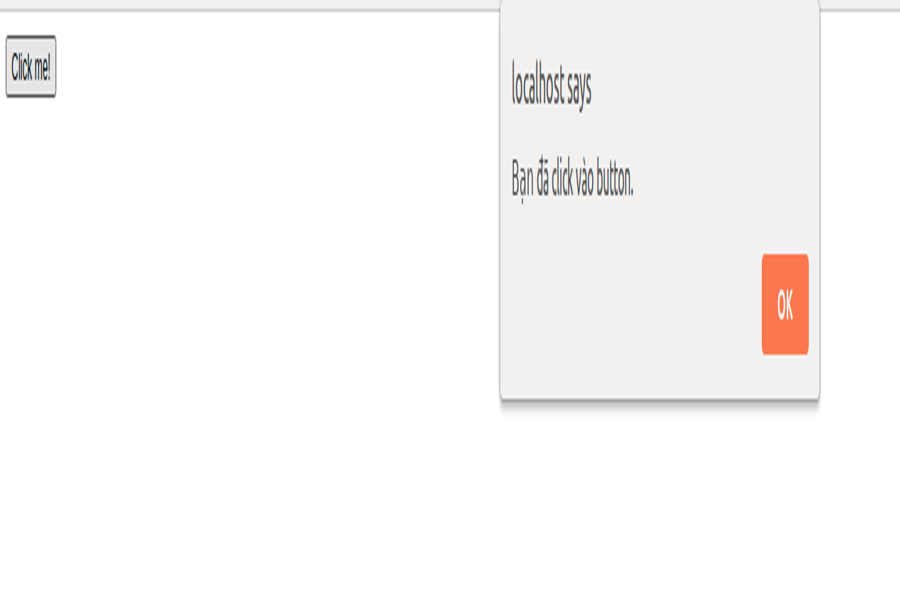
Sau đó tất cả chúng ta sẽ sử dụng thuộc tính onclick để bắt sự kiện người dùng click vào button và show dòng chữ “ Bạn đã click vào button. ”
| 12345678910 |
|
Hàm alert('content') trong JavaScript được sử dụng để hiển thị một popup với nội dung được chỉ định. Với ví dụ trên chúng ta sẽ có được kết quả như sau khi click vào button:

Bất kỳ ngôn từ nào cũng sẽ có cách khác nhau để comment code. Nó được sử dụng để ghi chú lại đoạn code mà bạn đã viết, hoàn toàn có thể là để người khác hoàn toàn có thể đọc hiểu thuận tiện code của bạn .
| 123456 |
|
| 123 |
|
Kết luận
Trong bài viết này tất cả chúng ta đã được học về JavaScript là gì ? Cách sử dụng JavaScript như thế nào trong HTML. Ở bài viết sau tôi sẽ liên tục nói về cách khai báo biến trong JavaScript .
Tham khảo : https://www.freecodecamp.org/
Bài viết liên quan
Source: https://final-blade.com
Category: Kiến thức Internet