
Ngày hôm nay chúng ta sẽ cùng nhau đi vào tìm hiểu cách tạo trang đăng nhập cho trang web bằng HTML CSS nhé!
Tóm Tắt
Tạo Cấu Trúc Cho Login Page
Phần đầu tiên chúng ta sẽ đi vào tạo hai file là index.html(nơi lưu trữ HTML) và style.css(nơi lưu trữ mã CSS). Sau đó liên kết chúng với Font Awesome v4.7 và Google Font thông qua đoạn mã dưới đây nhé:
HTML
Thêm Các Thẻ Cần Thiết Cho Trang Đăng Nhập
Trong phần này tất cả chúng ta sẽ thêm những thẻ HTML thiết yếu để tạo trang login bằng đoạn mã dưới đây nhé :
HTML
Trang Đăng Nhập
Bạn Chưa Có Tài Khoản? Đăng Ký
Bạn đang đọc: Tạo Login Page Bằng HTML CSS
Đăng Nhập Bằng Mạng Xã Hội
Kết quả bạn xem hình ảnh dưới đây nhé :
Thiết Lập Vị Trí Hình Ảnh Và Nội Dung Trong Trang Web
Trong phần này tất cả chúng ta sẽ thiết lập lại vị trí, độ rộng, độ cao của phần hình ảnh và nội dung trong website bằng đoạn mã CSS sau đây nhé :
CSS
*{
margin:0;
padding: 0;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
section{
position: relative;
width: 100%;
height: 100vh;
display: flex;
}
section .img-bg{
position: relative;
width: 50%;
height: 100%;
}
section .img-bg img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
Và hiệu quả bạn xem hình dưới đây nhé :
Thiết Lập Vị Trí Phần Tử Trong Phần Nội Dung
Trong phần này chúng ta sẽ đi vào thiết lập vị trí của form nằm chính giữa trong phần nội dung và trang trí lại tiêu đề h2 cho trang login bằng đoạn mã dưới đây nhé:
CSS
section .noi-dung{
display: flex;
justify-content: center;
align-items: center;
width: 50%;
height: 100%;
}
section .noi-dung .form{
width: 50%;
}
section .noi-dung .form h2{
color: #607d8b;
font-weight: 500;
font-size: 1.5em;
text-transform: uppercase;
margin-bottom: 20px;
border-bottom: 4px solid #ff4584;
display: inline-block;
letter-spacing: 1px;
}
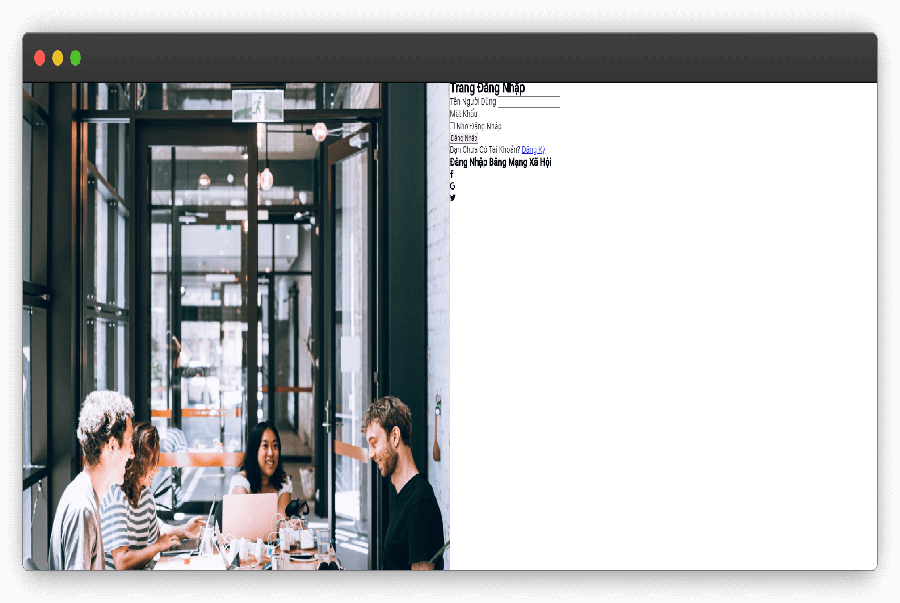
Và tác dụng bạn xem hình bên dưới nhé :
Thiết Lập Style Cho Các Ô Input
Trong phần tiếp theo này tất cả chúng ta sẽ cùng nhau đi vào thiết lập style cho những ô input để nó trong hấp dẫn và mê hoặc hơn nhé :
CSS
section .noi-dung .form .input-form{
margin-bottom: 20px;
}
section .noi-dung .form .input-form span{
font-size: 16px;
margin-bottom: 5px;
display: inline-block;
color: #607db8;
letter-spacing: 1px;
}
section .noi-dung .form .input-form input{
width: 100%;
padding: 10px 20px;
outline: none;
border: 1px solid #607d8b;
font-size: 16px;
letter-spacing: 1px;
color: #607d8b;
background: transparent;
border-radius: 30px;
}
section .noi-dung .form .input-form input[type="submit"]{
background: #ff4584;
color: #fff;
outline: none;
border: none;
font-weight: 500;
cursor: pointer;
box-shadow: 0 1px 1px rgba(0,0,0,0.12),
0 2px 2px rgba(0,0,0,0.12),
0 4px 4px rgba(0,0,0,0.12),
0 8px 8px rgba(0,0,0,0.12),
0 16px 16px rgba(0,0,0,0.12);
}
section .noi-dung .form .input-form input[type="submit"]:hover{
background: #f53677;
}
section .noi-dung .form .nho-dang-nhap{
margin-bottom: 10px;
color: #607d8b;
font-size: 14px;
}
section .noi-dung .form .input-form p{
color: #607d8b;
}
section .noi-dung .form .input-form p a{
color: #ff4584;
}
Kết quả bạn xem bên dưới nha:

Thiết Lập Style Cho Icon Trong Login Page
Trong phần này chúng ta sẽ đi vào thiết lập style cho phần icon-dang-nhap như vị trí, màu sắc cho từng icon, kích thước icon… Và để hiểu rõ hơn bạn xem đoạn mã sau nhé:
CSS
section .noi-dung .form h3{
color: #607d8b;
text-align: center;
margin: 80px 0 10px;
font-weight: 500;
}
section .noi-dung .form .icon-dang-nhap{
display: flex;
justify-content: center;
align-items: center;
}
section .noi-dung .form .icon-dang-nhap li{
list-style: none;
cursor: pointer;
width: 50px;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
section .noi-dung .form .icon-dang-nhap li:nth-child(1){
color: #3b5999;
}
section .noi-dung .form .icon-dang-nhap li:nth-child(2){
color: #dd4b39;
}
section .noi-dung .form .icon-dang-nhap li:nth-child(3){
color: #55acee;
}
section .noi-dung .form .icon-dang-nhap li i{
font-size: 24px;
}
Kết quả bạn xem hình ảnh bên dưới nhé :
Reponsive Cho Trang Login Page
Trong phần cuối cùng chúng ta sẽ dử dụng @media để responsive trang đăng nhập giúp nó hiển thị tốt hơn trên màn hình điện thoại nhé:
CSS
@media (max-width: 768px){
section .img-bg{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
section .noi-dung{
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
z-index: 1;
}
section .noi-dung .form{
width: 100%;
padding: 40px;
background: rgba(255 255 255 / 0.9);
margin: 50px;
}
section .noi-dung .form h3{
color: #607d8b;
text-align: center;
margin: 30px 0 10px;
font-weight: 500;
}
}
Kết quả bạn xem hình ảnh bên dưới nhé : Nếu bạn muốn xem dự án Bất Động Sản trên Codepen thì hoàn toàn có thể truy vấn đường dẫn bên dưới nha :Nguồn CodepenNếu bạn muốn tải dự án thì có thể truy cập đường dẫn bên dưới nhé:Nguồn Source
Nếu bạn muốn xem dự án Bất Động Sản trên Codepen thì hoàn toàn có thể truy vấn đường dẫn bên dưới nha :Nguồn CodepenNếu bạn muốn tải dự án thì có thể truy cập đường dẫn bên dưới nhé:Nguồn Source
Nếu bạn muốn xem thêm các ví dụ khác về login page thì hãy truy cập đường dẫn sau nhé:
Xem thêm: HTML Là Gì, Giới Thiệu Về HTML
Form Đăng Ký Đăng Nhập Snippet trong Bootstrap
Nếu bạn muốn xem thêm các khoá học Udemy tốt nhất dành cho lập trình viên thì hãy truy cập đường dẫn sau nhé:
Top 10 Khoá Học Lập Trình Web Trên Udemy
Tổng kết:
Qua đây mình mong bài viết sẽ phân phối thêm cho bạn kỹ năng và kiến thức tạo login pagedành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category: Kiến thức Internet