
Tóm Tắt
Trong Adobe Photoshop, Clipping Mask là một trong những công cụ hỗ trợ việc thiết kế được sử dụng nhiều nhất. Bài viết dưới đây mình sẽ hướng dẫn 2 cách sử dụng Clipping Mask trong Photoshop đơn giản, chi tiết nhất. Hãy cùng theo dõi bài viết nhé!

2 cách sử dụng Clipping Mask trong Photoshop nhanh, thuận tiện
I. Clipping Mask trong Photoshop là gì?
1. Khái niệm
Clipping mask hay mặt nạ cắt là một công cụ hữu hiệu của Photoshop được dùng để cắt ghép các đối tượng, hình ảnh. Đây là một công cụ hiệu quả để kiểm soát khả năng hiển thị của các lớp layer.

Clipping Mask trong Photoshop là gì ?
2. Cách hoạt động
Clipping mask có thể bao gồm hai hoặc nhiều lớp mặt nạ xếp chồng lên nhau. Lớp ở dưới cùng kiểm soát khả năng hiển thị của các lớp bên trên nó. Nói cách khác, lớp dưới cùng là mặt nạ và các lớp trên là lớp được cắt vào mặt nạ.

Cách hoạt động giải trí của Clipping Mask trong Photoshop
3. Lưu ý
- Mọi đối tượng trong Photoshop như vector, text, ảnh,.. đều có thể được sử dụng làm mặt nạ hoặc lớp được cắt vào mặt nạ.
- Một lớp mặt nạ có thể bao gồm nhiều lớp được cắt vào, kể cả các group cũng có thể được chứa trong một mặt nạ.
- Nếu layer được chọn làm mặt nạ là các đối tượng vector hoặc text có áp dụng stroke thì khi bạn áp hiệu ứng clipping mask vào các đường viền hoặc stroke này sẽ biến mất.
- Để có thể cắt ảnh bằng mặt nạ thì các đối tượng được chứa phải được di chuyển vào khu vực mà mặt nạ quản lý. Nếu bạn di chuyển đối tượng ra khỏi mặt nạ thì sẽ không thể nhìn thấy chúng.

Lưu ý
II. Cách sử dụng Clipping Mask bằng Marquee Tool
1. Hướng dẫn nhanh
Mở hình ảnh trong Photoshop > Nhấn đúp vào tên hoặc nhấp một lần vào biểu tượng khóa ở layer ảnh > Nhấn và giữ phím Ctrl (Windows)/Command (MacOS) và nhấp vào biểu tượng layer mới > Bấm tắt biểu tượng con mắt để tạm thời ẩn layer > Chọn công cụ Marquee Tool (phím tắt M) > Nhấp và kéo ra một hình ở giữa khung làm việc > Nhấn chuột phải vào hình và chọn Fill (phím tắt Shift + F5) > Chọn Content là Background color và nhấn OK > Nhấn Ctrl + D bỏ đường chọn > Nhấn chuột trái vào layer hình và chọn Create Clipping Mask > Dùng công cụ Move Tool (phím tắt V) chỉnh lại vị trí hình sao cho hợp lý.
2. Hướng dẫn chi tiết
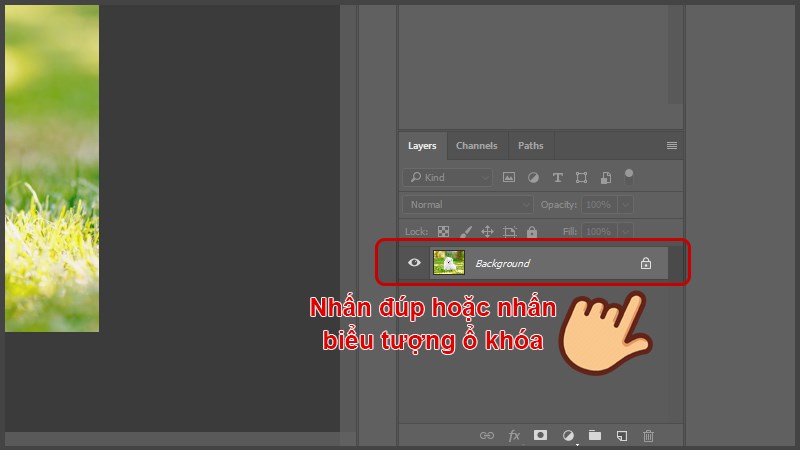
Bước 1: Mở hình ảnh trong Photoshop muốn tạo mặt nạ sau đó nhấn đúp vào tên hoặc nhấp một lần vào biểu tượng khóa ở dạng nằm bên phải để biến ảnh thành layer tiện chỉnh sửa.

Mở hình ảnh trong Photoshop muốn tạo mặt nạ sau đó nhấn đúp vào tên hoặc nhấp một lần vào hình tượng khóa
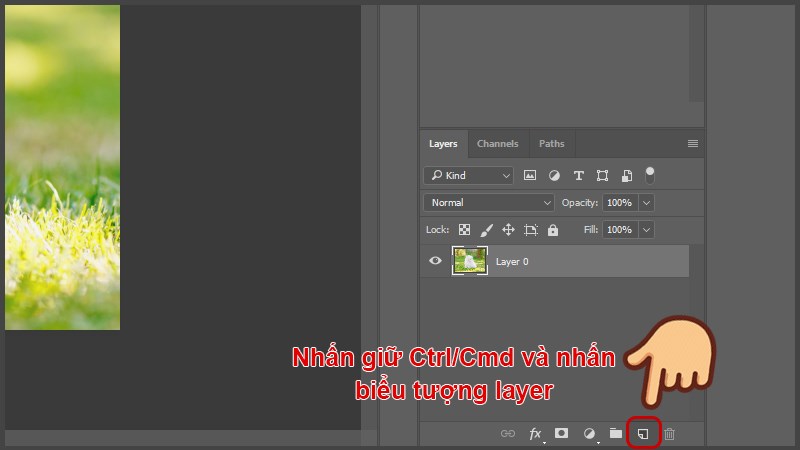
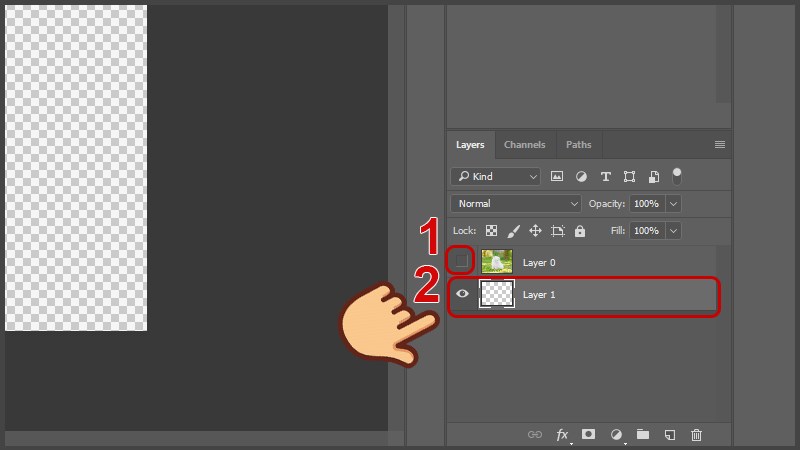
Bước 2: Nhấn và giữ phím Ctrl (Windows)/Command (MacOS) trên bàn phím, sau đó nhấp vào biểu tượng layer mới ở cuối bảng điều khiển layer để thêm một layer mới bên dưới.

Nhấn và giữ phím Ctrl / Command trên bàn phím và nhấp vào hình tượng layer mới
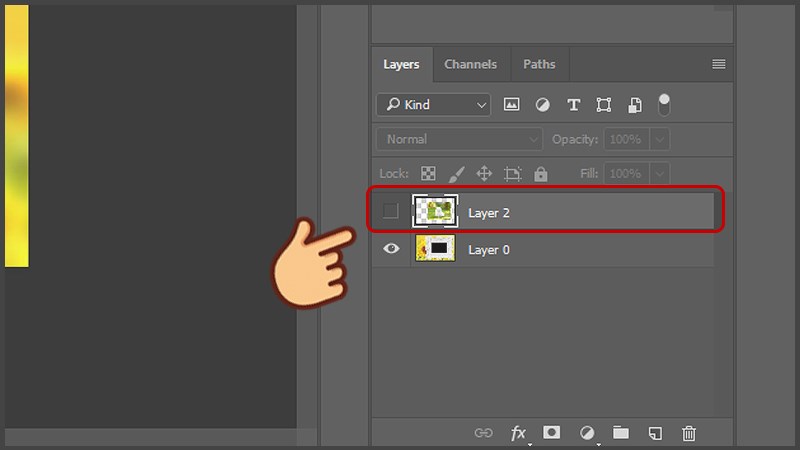
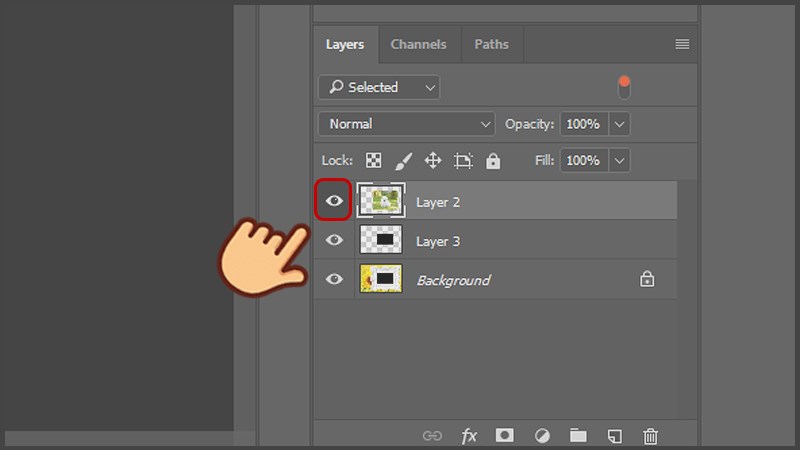
Bước 3: Bạn hãy tạm thời ẩn layer hình ảnh bằng cách bấm tắt biểu tượng con mắt. Sau đó, bạn chọn layer trống bằng cách nhấp vào layer đó.

Chọn layer trống bằng cách nhấp vào layer đó
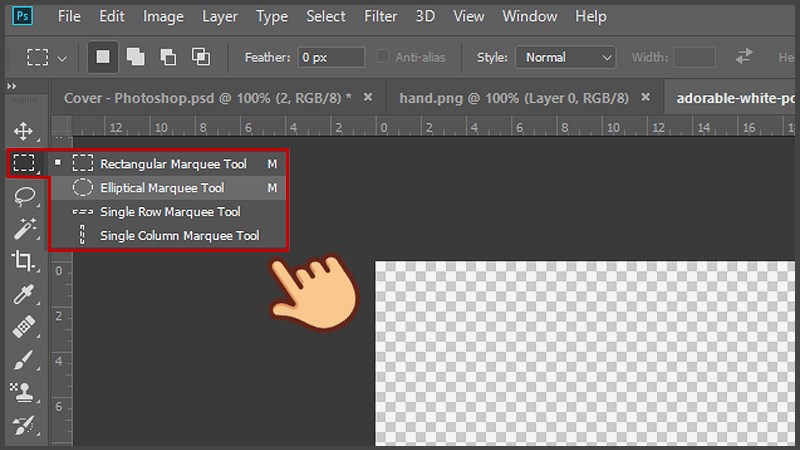
Bước 4: Chọn công cụ Marquee Tool (phím tắt M) từ bảng điều khiển công cụ. Bạn có thể chọn nhiều hình dạng khác nhau bằng cách nhấp và giữ Marquee Tool cho đến khi bộ công cụ đầy đủ được hiển thị. Tiếp theo, chọn hình dạng mà bạn muốn, ở đây mình sẽ chọn hình elip.

Chọn công cụ Marquee Tool ( phím tắt M )
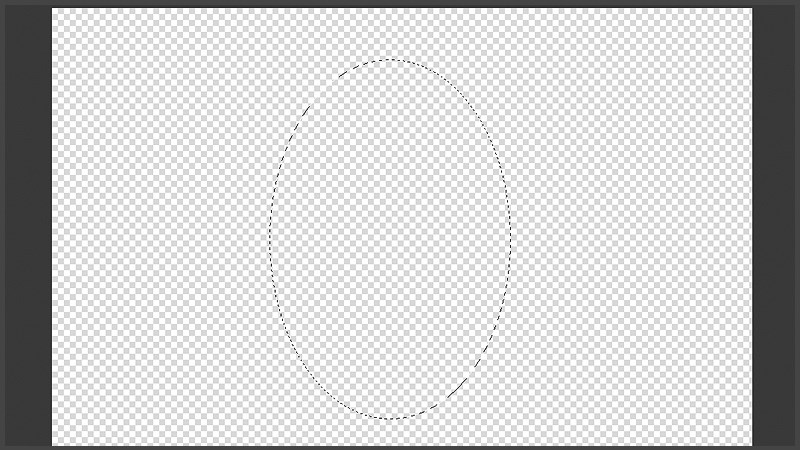
Bước 5: Nhấp và kéo ra một hình elip ở giữa khung làm việc.

Nhấp và kéo ra một hình elip ở giữa khung thao tác
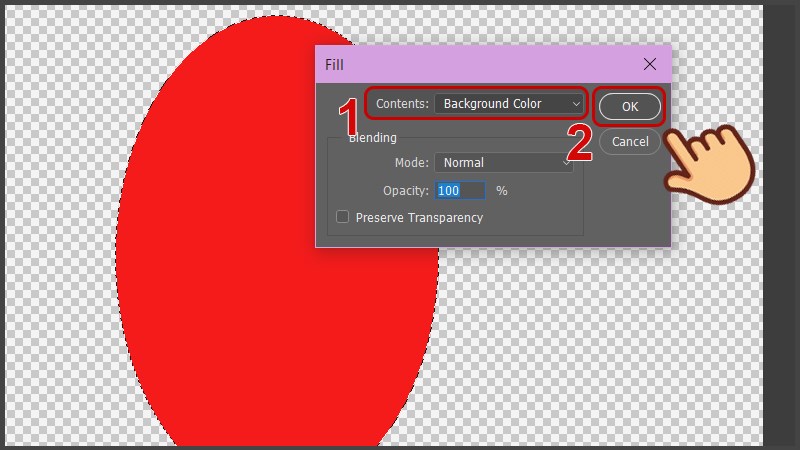
Bước 6: Để tạo nội dung thực tế, bạn cần đổ màu vào vùng chọn bằng cách nhấn chuột phải vào hình và chọn Fill (phím tắt Shift + F5), sau đó chọn Content là Background color và nhấn OK. Lúc này hình vừa vẽ sẽ được đổ màu như màu background ở khung color mặc định.

Nhấn chuột phải vào hình và chọn Fill ( phím tắt Shift + F5 ), sau đó chọn Content là Background color và nhấn OK
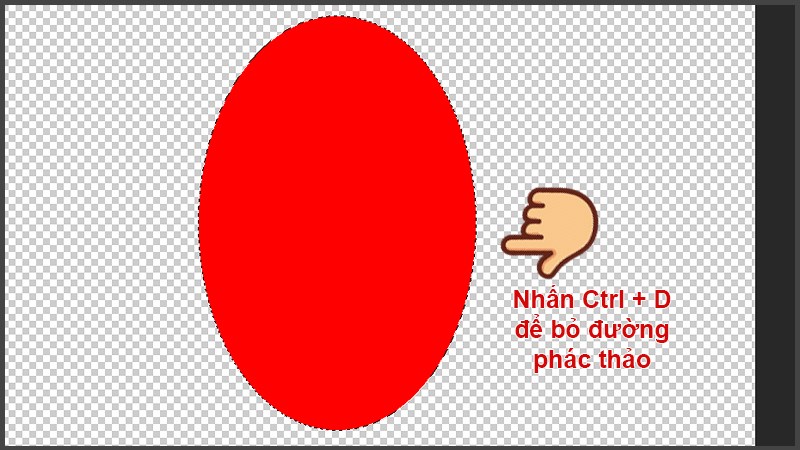
Bước 7: Sau khi có hình dạng cụ thể thì đường phác thảo mà bạn đã vẽ từ đầu vẫn còn hiển thị, bạn hãy bỏ đi bằng cách nhấn Ctrl + D.

Bỏ đường phác thảo bằng cách nhấn Ctrl + D
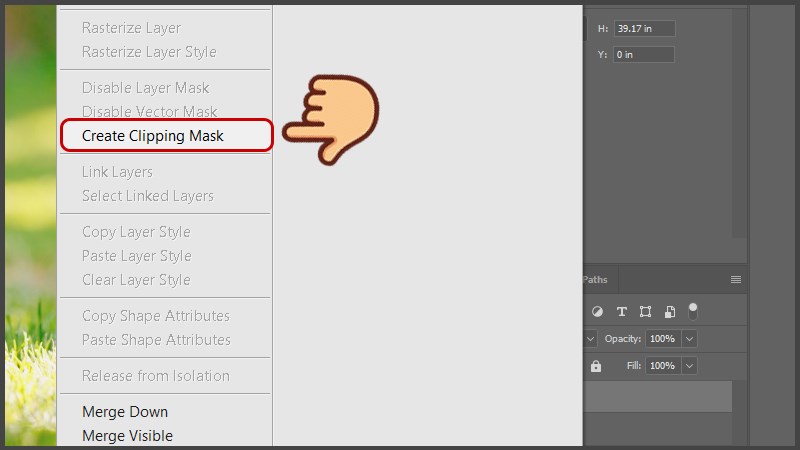
Bước 8: Bạn hãy bấm hiển thị biểu tượng con mắt cho layer hình và tiến hành cắt layer đó vào layer hình elip bên dưới. Để tạo Clipping Mask, bạn hãy nhấp chuột trái vào layer hình và chọn Create Clipping Mask.

Nhấp chuột trái vào layer hình và chọn Create Clipping Mask
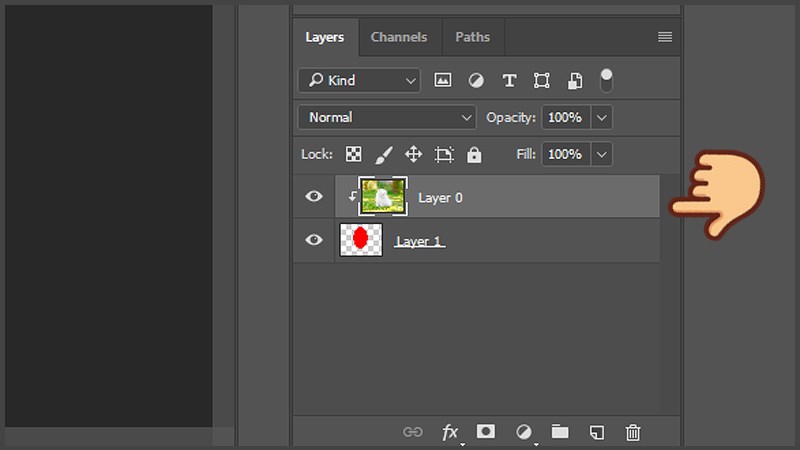
Layer đó giờ đây đã được cắt bởi layer bên dưới, bạn hoàn toàn có thể phân biệt được điều này bằng cách nhìn thấy layer đó đã được thụt lề vào bên phải và có mũi tên chĩa xuống dưới .

Layer đó đã được thụt lề vào bên phải và có mũi tên chĩa xuống dưới
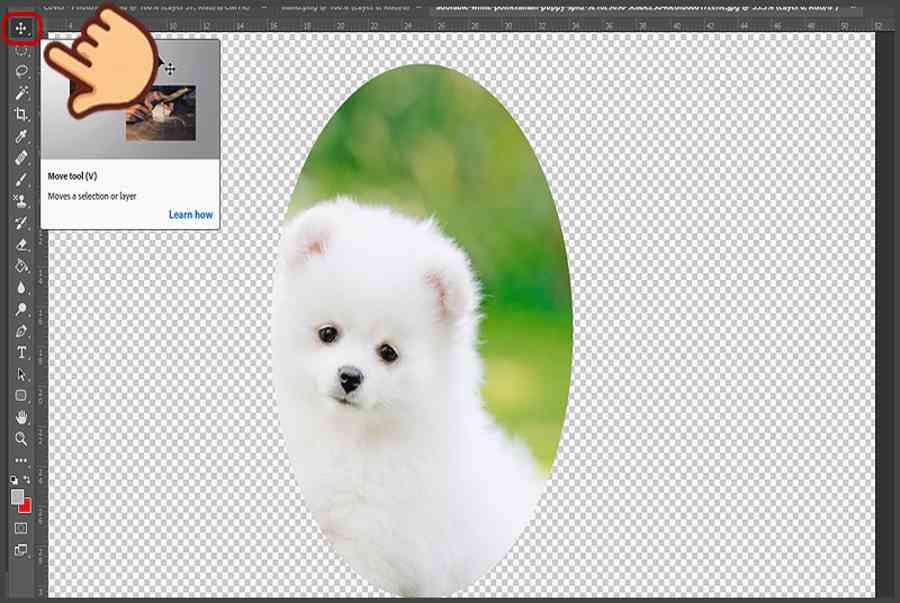
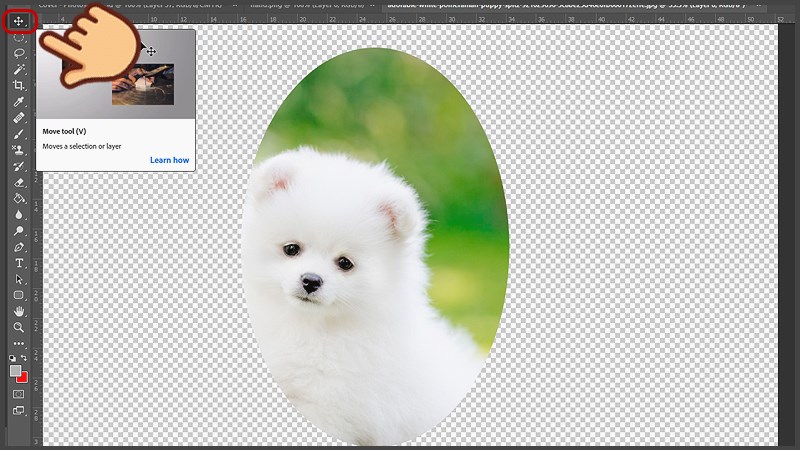
Bước 8: Lúc này bạn có thể quan sát thấy layer hình bên trên đã được cắt vào mặt nạ bên dưới, chỉ có những phần nằm bên trên vùng ảnh của mặt nạ là hình elip mới được hiển thị còn những phần khác thì không. Vì hình ảnh chú có bị lệch không ngay giữa nên bạn hãy chọn công cụ Move Tool (phím tắt V) chọn vào layer hình ảnh chú chó và kéo qua sao cho ngay.

Chọn công cụ Move Tool ( phím tắt V ) chọn vào layer hình ảnh và kéo qua sao cho ngay
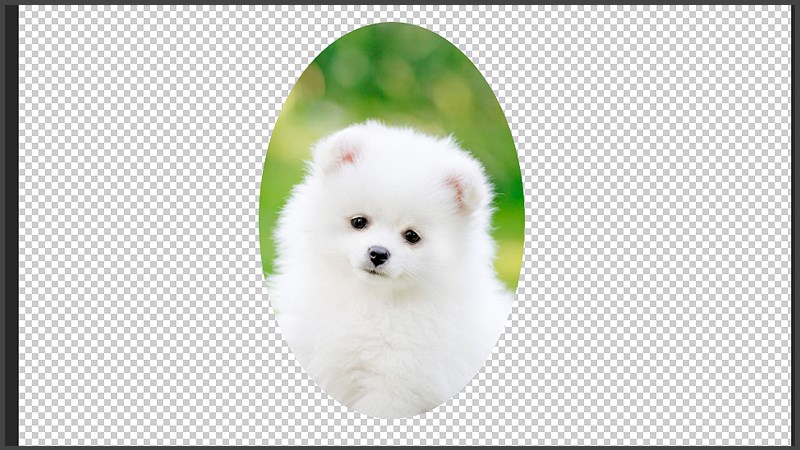
Kết quả hình ảnh tạo bằng Clipping Mask .

Kết quả hình ảnh tạo bằng Clipping Mask
III. Cách sử dụng Clipping Mask bằng Magic Wand Tool
1. Hướng dẫn nhanh
Sắp xếp vị trí ảnh > Bấm vào biểu tượng con mắt để ẩn hình ảnh hiển thị bên trên > Nhấn đè vào công cụ Quick Selection Tool để hiển thị và chọn công cụ Magic Wand Tool > Nhấn chọn vùng muốn tạo mặt nạ cắt > Nhấn Ctrl + J > để tạo lớp layer mới > Bấm chọn layer hình và bấm hiển thị biểu tượng con mắt > Nhấn chuột trái chọn Create Clipping Mask > Điều chỉnh vị trí hợp lý.
2. Hướng dẫn chi tiết
Bước 1: Sắp xếp vị trí ảnh, ảnh làm mặt nạ sẽ nằm bên dưới và ảnh cắt sẽ nằm bên trên. Ví dụ như mình muốn lồng bức ảnh chú chó này vào khung ảnh thì mình sẽ đặt ảnh chú chó bên trên và hình khung ảnh bên dưới.

Sắp xếp vị trí ảnh, ảnh làm mặt nạ sẽ nằm bên dưới và ảnh cắt sẽ nằm bên trên
Sau đó thì mình sẽ bấm vào hình tượng con mắt để ẩn hình ảnh chú chó này đi .

Bấm vào hình tượng con mắt để ẩn hình ảnh chú chó này đi
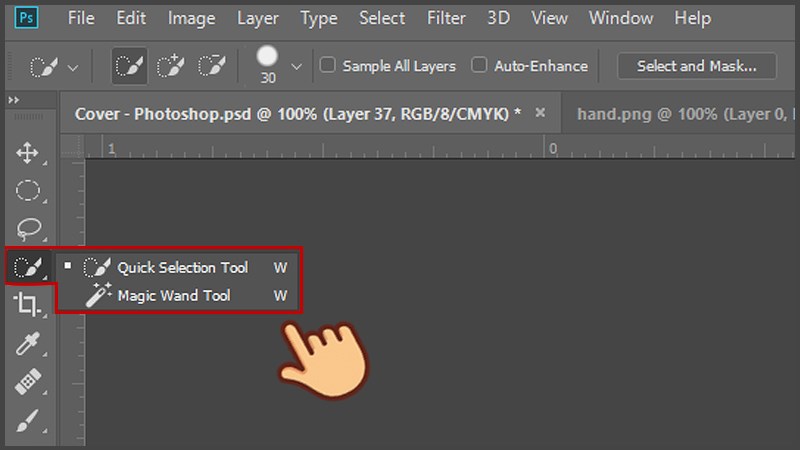
Bước 2: Chọn công cụ Magic Wand Tool bằng cách nhấn đè vào công cụ Quick Selection Tool để hiển thị công cụ Magic Wand Tool.

Nhấn đè vào công cụ Quick Selection Tool để hiển thị công cụ Magic Wand Tool
Bước 3: Nhấn chọn vùng màu đen để chọn tất cả vùng bên trong khung ảnh.

Nhấn chọn vùng màu đen để chọn toàn bộ vùng bên trong khung ảnh
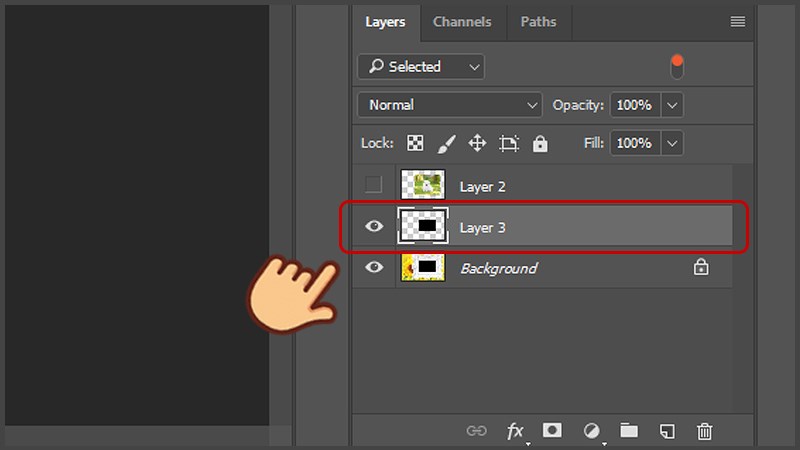
Bước 4: Cắt vùng chọn thành một layer riêng bằng cách nhấn Ctrl + J, lúc này vùng đen bên trong khung ảnh sẽ được hiển thị thành một layer riêng.

Cắt vùng chọn thành một layer riêng bằng cách nhấn Ctrl + J
Bước 5: Bạn hãy bấm hiển thị biểu tượng con mắt cho layer hình chú chó và tiến hành cắt layer đó vào layer hình elip bên dưới.

Bấm hiển thị hình tượng con mắt cho layer hình chú chó
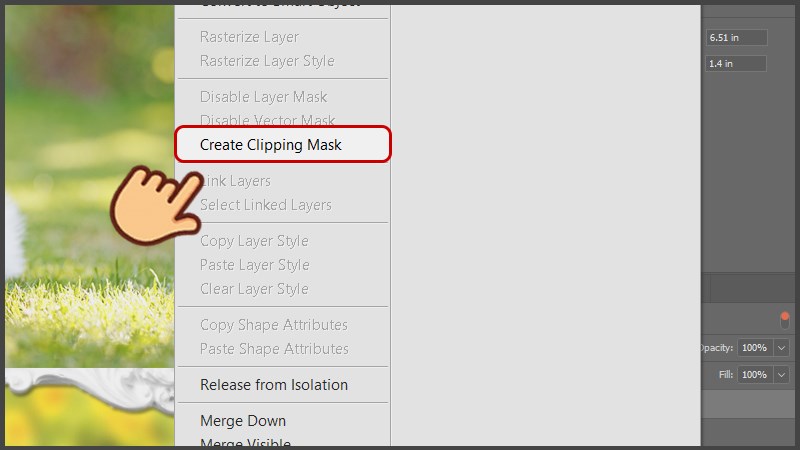
Để tạo Clipping Mask, bạn hãy nhấp chuột trái vào layer hình và chọn Create Clipping Mask.

Nhấn chuột trái vào layer hình và chọn Create Clipping Mask
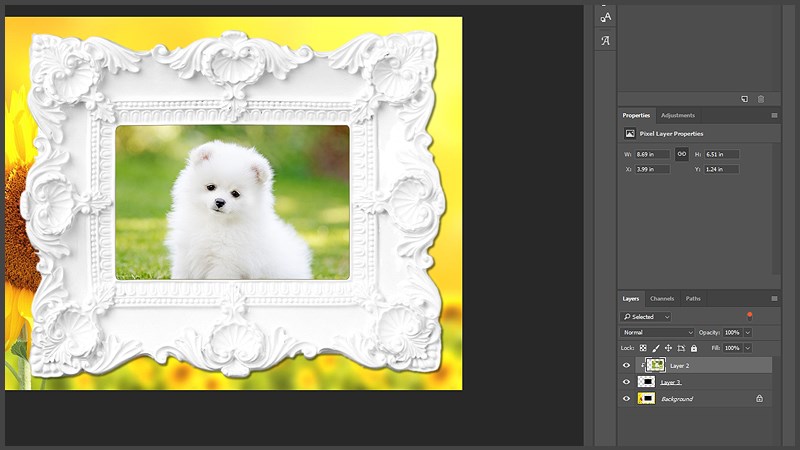
Bước 6: Lúc này bạn có thể thấy hình chú chó đã được đã được lồng vào khung ảnh, có nghĩa là hình bên trong khung ảnh là mặt nạ và hình chú chó là lớp mặt nạ được cắt vào.

Hình chú chó đã được đã được lồng vào khung ảnh
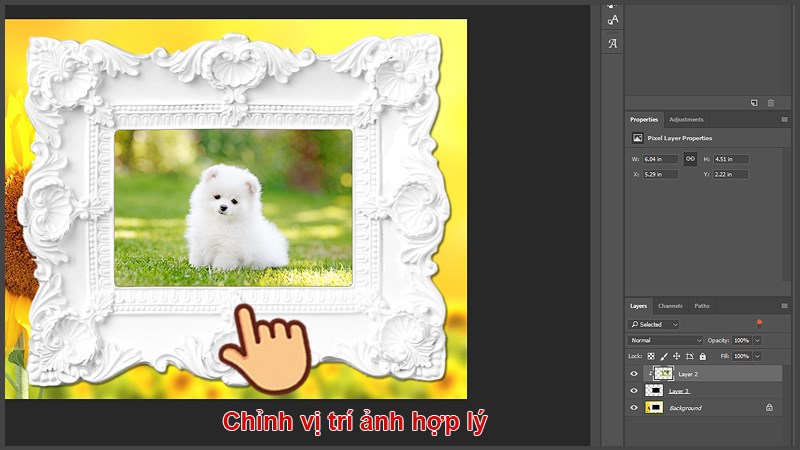
Bạn có thể chọn và di chuyển, phóng to hay thu nhỏ ảnh chú chó tùy ý mà hình ảnh này vẫn nằm trong khu vực quản lý của lớp mặt nạ bên dưới.

Di chuyển, phóng to hay thu nhỏ ảnh chú chó sao cho vừa khít và hài hòa và hợp lý
Trên đây là bài viết hướng dẫn 2 cách sử dụng Clipping Mask trong Photoshop chi tiết cụ thể. Hãy mở Photoshop lên và vận dụng cách trên để làm bức ảnh của bạn đẹp hơn nào ! Chúc những bạn thành công xuất sắc !
Source: https://final-blade.com
Category : Kiến thức Internet