Tóm Tắt
border-radius trong CSS
Thuộc tính border-radius trong CSS dùng để làm tròn các góc của phần tử.
Cùng xem các box dưới đây sử dụng border-radius với syntax khác nhau, chúng ta sẽ cùng tìm hiểu về các syntax này ngay sau đây.
Syntax
Ở trên các bạn có thể thấy border-radius được viết theo kiểu ngắn gọn như sau:
border-radius
:
50px;
Đây là cách viết gọn cho 4 góc cùng có giá trị 50px. Nếu diễn giải ra thì nhìn sẽ như sau:
border-top-left-radius
:
50px;
border-top-right-radius
:
50px;
border-bottom-right-radius
:
50px;
border-bottom-left-radius
:
50px;
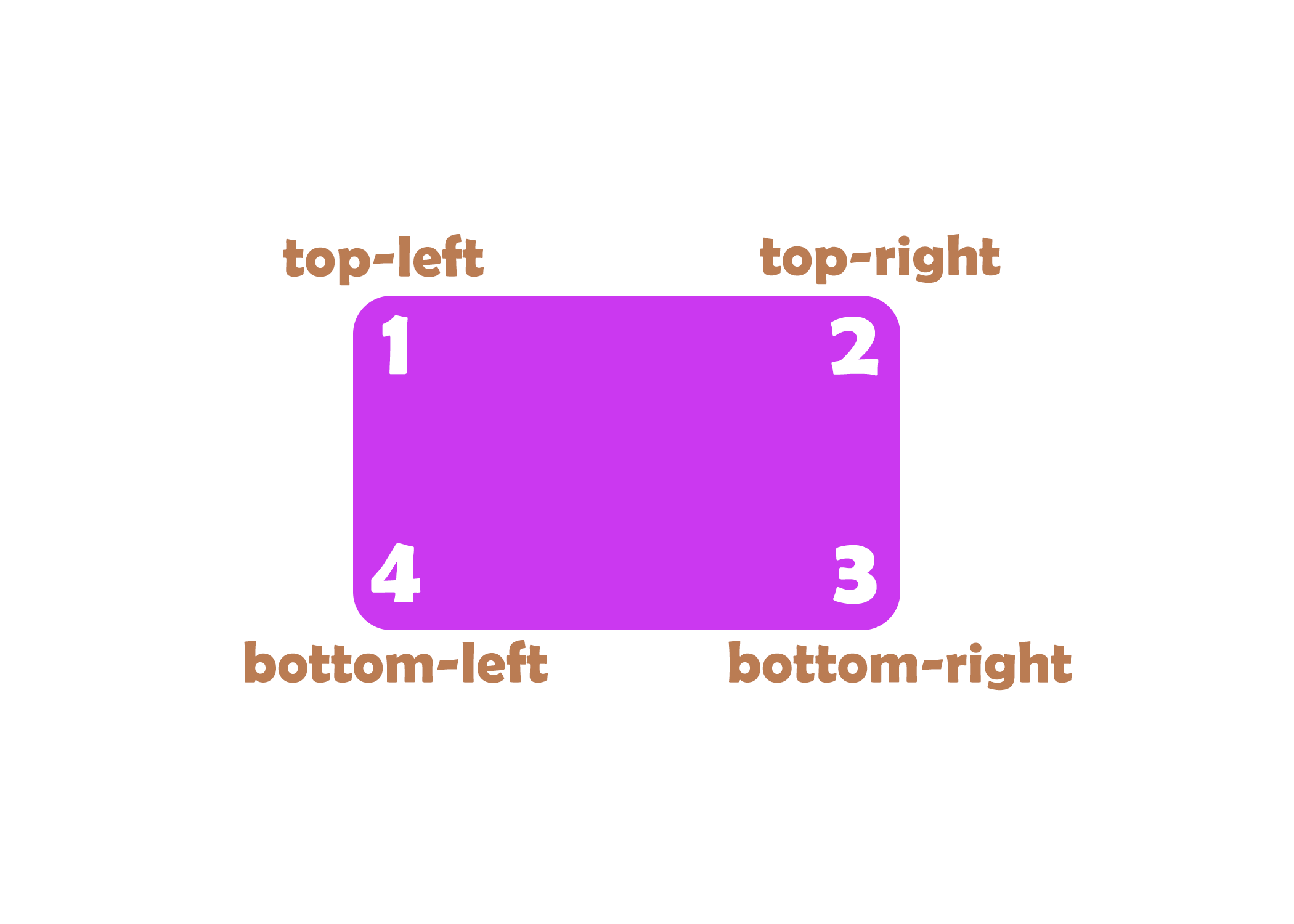
Thứ tự này được xét theo thứ tự giống hình bên dưới đây:

Để dễ hiểu thì chúng ta thử xét một ví dụ như sau:
border-radius
:
10px 5px 25px 8px;
Cách viết ở trên có nghĩa là:
border-top-left-radius
:
10px;
border-top-right-radius
:
5px;
border-bottom-right-radius
:
25px;
border-bottom-left-radius
:
8px;
Các bạn có thể sử dụng cách viết rõ ràng như trên khi mới làm quen với border-radius. Khi quen các bạn có thể viết gọn 4 góc lại khi chúng cùng giá trị ^^. Chúng ta có cách viết gọn khác nữa không? Câu trả lời là có, chúng ta cùng theo dõi tiếp nhé 😁.
Chúng ta có thể viết gọn lại thành 3 giá trị như sau:
border-radius
:
10px 4px 15px;
Viết như trên có nghĩa là border-radius của top-left: 10px, top-right, bottom-left: 4px, bottom-right: 15px.
Các bạn có thể ghi nhớ cách viết này bằng cách các góc đối nhau sẽ được viết chung lại khi chúng cùng giá trị.
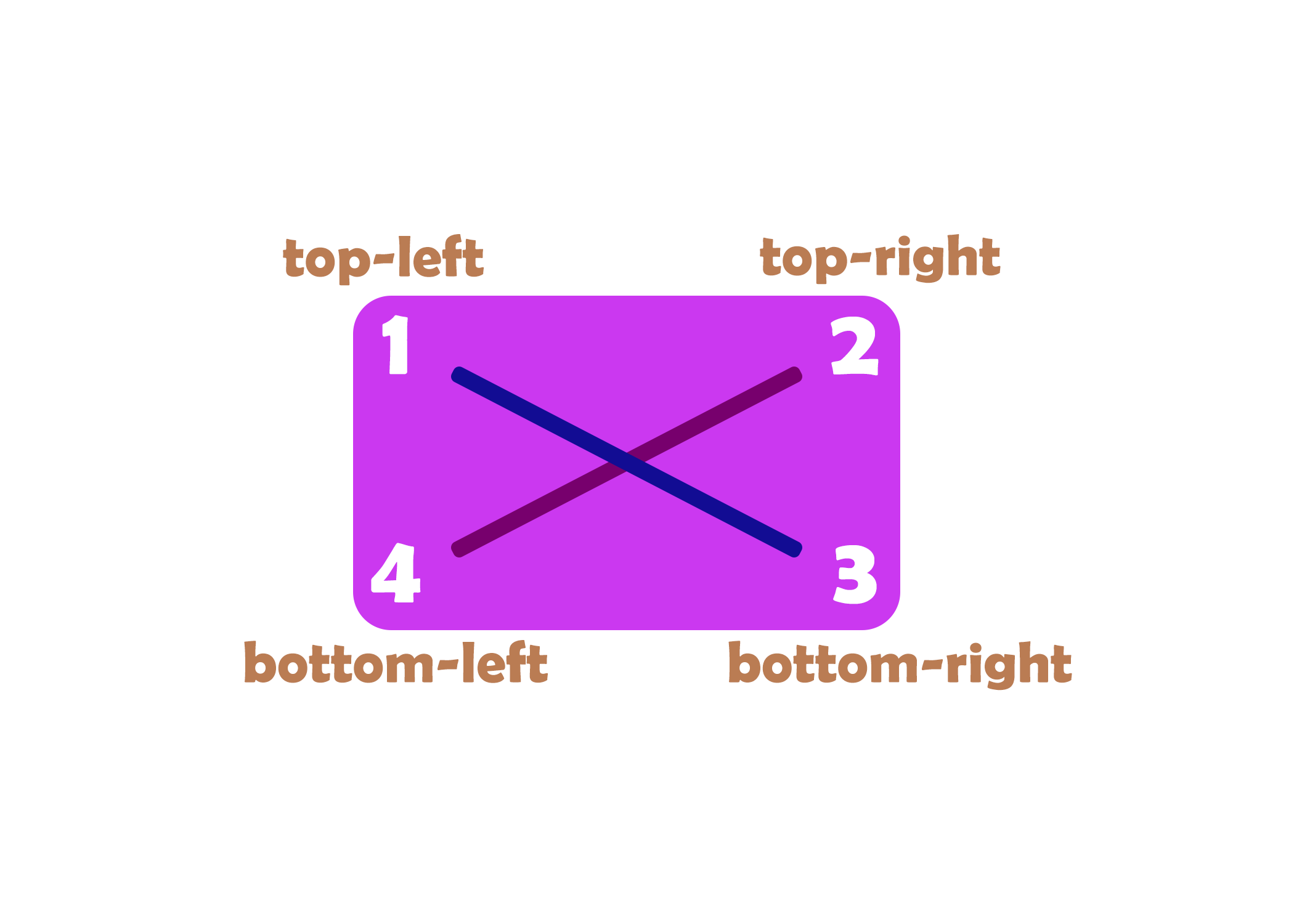
Để dễ hình dung các bạn có thể xem hình dưới đây:

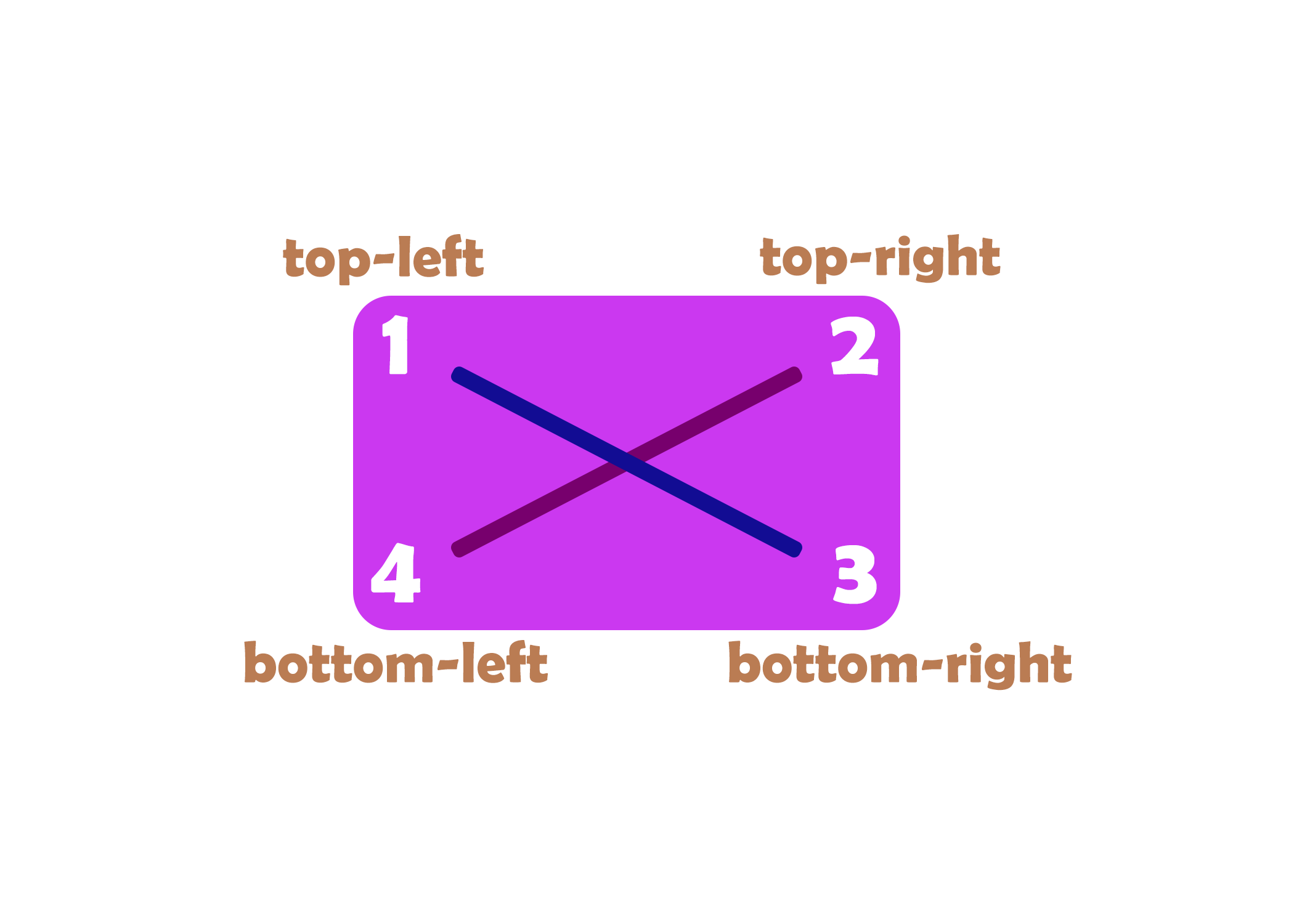
Chúng ta còn một cách viết gọn sử dụng 2 giá trị, các bạn có thể dựa vào hình trên sẽ rất dễ hiểu:
border-radius
:
10px 20%;
Chắc các bạn có thể giải thích cách viết trên rồi đúng không? 😁. Chỉ cần nhớ chúng viết gọn theo các góc đối nhau. Lúc này border-radius của top-left, bottom-right sẽ là 10px, và top-right, bottom-left sẽ là 20%.
Ở trên mình có sử dụng đơn vị
%cho border-radius. Đơn vị%sẽ dựa vào kích thước của box. Nếu góc thuộc trục hoành (horizontal axis) thì dựa theo width của box, còn trục tung (vertical axis) sẽ dựa theo height của box 👌.
Chúng ta còn một số cách viết khác nữa cho border-radius. Chia sẻ với các bạn thì đây chính là lý do mình viết bài này 😁. Với cách viết này chúng ta sẽ phải tìm hiểu sâu hơn thuộc tính border-radius thì mới hiểu và sử dụng chúng được 👌.
Cách viết này nhìn như sau:
border-radius
:
10px / 15px;
Nếu viết đầy đủ hơn sẽ nhìn như thế này:
border-top-left-radius
:
10px 15px;
border-top-right-radius
:
10px 15px;
border-bottom-right-radius
:
10px 15px;
border-bottom-left-radius
:
10px 15px;
Mình lấy một thuộc tính để giải thích là border-top-left-radius. Thông thường ta chỉ thấy thuộc tính này có một giá trị. Vậy giá trị này thực chất là gì? Thực ra giá trị này chính là radius(bán kính) của một hình tròn 😍.
Khi chúng ta viết border-top-left-radius: 10px, ta tưởng tượng nó sẽ lấy phần đường tròn trên bên trái của hình tròn có bán kính(radius) 10px.
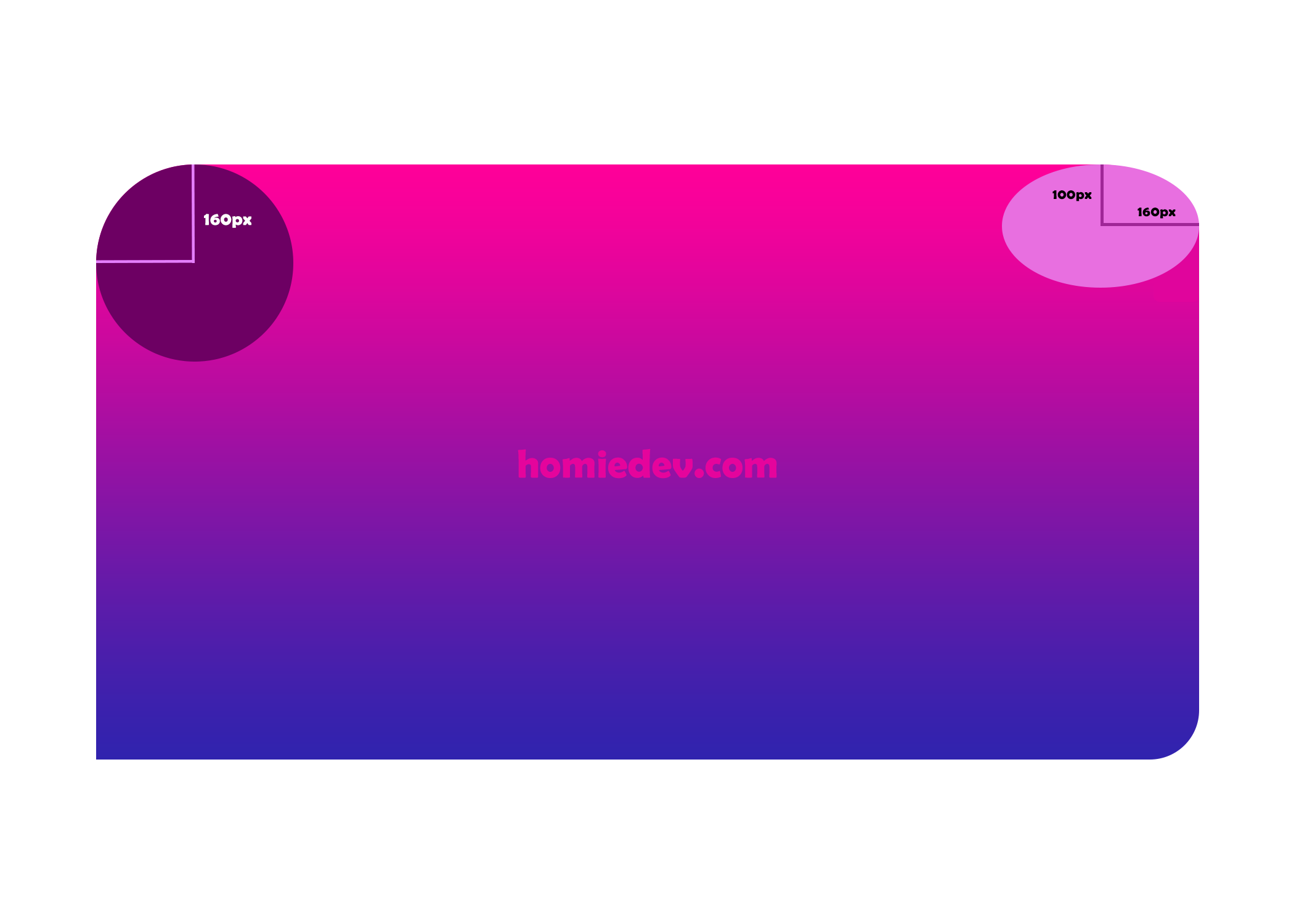
Để hình dung dễ hơn chúng ta cùng xem hình sau:

Ở hình trên, nếu ta sử dụng border-top-left-radius: 160px thì ta có một hình tròn có bán kính 160px. Kết quả là góc trên bên trái của box được bo tròn lại như hình.
Mình nghĩ là đến đây các bạn có thể hiểu được giá trị thứ hai của thuộc tính trên rồi phải không 😁. Giá trị thứ 2 giúp ta tạo được hình elip ^^ các bạn có thể thấy trong hình.
border-top-left-radius
:
horizontal vertical | Ngang dọcVậy cách viết bên dưới đây có nghĩa là gì?
border-radius
:
10px / 15px;
Mình xin giải thích cách viết trên dùng để bo tròn 4 góc sử dụng hình elip với giá trị horizontal là 10px, vertical là 15px.
Tiếp theo là cách viết:
border-radius
:
4px 3px 6px / 2px 4px;
Viết gọn cho:
border-top-left-radius
:
4px 2px;
border-bottom-right-radius
:
6px 2px;
border-top-right-radius
:
3px 4px;
border-bottom-left-radius
:
3px 4px;
Cách bạn nếu chưa hiểu có thể xem hình dưới đây. Chỉ cần hiểu hình này thì các bạn có thể hiểu cách viết trên có ý nghĩa gì 😁

Các bạn nếu đã hiểu thì có thể giải thích thêm các cách viết dưới đây nhé ^^:
border-radius
:
10px 5px 2em / 20px 25px 15px;
border-radius
:
10px 5% / 28px 15% 30% 35px;
Kết luận
Hy vọng bài viết sẽ giúp các bạn hiểu rõ hơn về thuộc tính border-radius trong CSS. Chúng ta sẽ gặp lại nhau trong các bài viết sắp tới nhé ^^.
Đừng quên tặng mình một phát đăng ký kênh youtube và theo dõi blog này nhé 🤣.
Chúc các bạn học tốt.
Một số bài viết hay khác: