
HTML5 giới thiệu một loạt các thẻ mới giúp các lập trình viên frontend có thể đánh dấu trang văn bản HTML một cách rõ ràng và chi tiết hơn. Tuy nhiên cách sử dụng của một số thẻ mới này đã gây ra không ít bối rôi cho các lập trình viên. Hai trong số các thẻ khiến người dùng cảm thấy bối rối khi sử dụng đó là
và
.
Nếu bạn đang rơi vào trường hợp tựa như như trên thì bài viết này sẽ giúp bạn hiểu rõ cách sử dụng của từng thẻ cũng như phân biệt sự khác nhau giữa chúng để không còn phải vò đầu bứt tóc mỗi khi cần quyết định hành động sử dụng thẻ nào .

Đầu tiên xin dược nhắc lại một điểm mà developer thường hay quyên nhưng lại vô cùng quan trọng khi làm việc với HTML (tất cả các phiên bản) đó là:
Bạn đang đọc: và Thẻ
Trong HTML việc quyết định hành động dùng thẻ nào tuỳ thuộc vào ý nghĩa của thành phần mà bạn muốn vận dụng !
Tại sao phải nhắc lại như vậy là do tại vô cùng nhiều developer đã đang và hoàn toàn có thể là vẫn sẽ quyết việc lựa chọn thẻ nào phụ thuộc vào vào 2 yếu tố sau :
- Phần tử sẽ được hiển thị như thế nào trên trang. Đây là một sai lầm vì việc quy định hiển thị nên sử dụng CSS thay vì HTML.
- Cảm tính. Sau khi không thể quyết định vào yếu tố trên thì một số người sử dụng cảm tính để đưa ra quyết định!
Bạn không muốn nằm trong số những người tư duy theo kiểu này bởi vì mặc dù trang web của bạn khi hiển thị trên trình duyệt sẽ vẫn không khác biệt gì trong con mắt của người dùng so với khi sử dụng đúng chuẩn HTML tuy nhiên trong mắt của các user agent khác đặc biệt là các Search Engine sẽ có sự khác biệt không nhỏ.
Sự độc lạ này nằm ở, như đã đề cập ở trên, ý nghĩa của những thẻ sử dụng .
Tóm Tắt
Ý Nghĩa Của Thẻ
Theo tiêu chuẩn định nghĩa bởi phiên bản HTML5 thì thẻ
được sử dụng để đánh dấu một thành phần độc lập (có thể là một phần tử văn bản, một ảnh, một
…) có trong văn bản.
Bạn lưu ý rằng bản thân thẻ
không tạo ra ý nghĩa cho nội dung bên trong nó mà đơn giản chỉ để phần biệt giữa các thành phần khác nhau của trang HTML. Hiểu một cách đơn giản
giống như một công-ten-nơ chứa hàng và bạn có thể để bất cứ loại hàng nào bên trong nó.
Lấy một ví dụ của một website ra mắt công ty trong đó có hai đoạn văn bản khác nhau như sau :
Giai Đoạn Mới Thành Lập
Công ty ABC được mở màn xây dựng vào năm ...
Giai Đoạn Phát Triển
Bắt đầu từ năm 2000, sau 5 năm thành lập chúng tôi đã áp dụng các tiêu chuẩn...
Với đoạn mã trên bạn có thể thay thế thẻ
bằng thẻ
như sau:
Giai Đoạn Mới Thành Lập
Công ty ABC được khởi đầu xây dựng vào năm ...
Giai Đoạn Phát Triển
Bắt đầu từ năm 2000, sau 5 năm xây dựng chúng tôi đã vận dụng những tiêu chuẩn ...
Lưu ý rằng việc quyết định trong trường hợp nào sử dụng thẻ
phụ thuộc vào việc quyết định xem khi nào cần tách rời các thành phần khác nhau trong văn bản. Do đó không nên có một quy luật cứng nhắc nào áp dụng cho việc sử dụng thẻ
này.
Ý Nghĩa Của Thẻ
Thẻ
thường được sử dụng để đánh dấu một bài viết trong trang. Trang này có thể thuộc về một diễn dàn, một trang báo điện tử, một blog, một trang review…
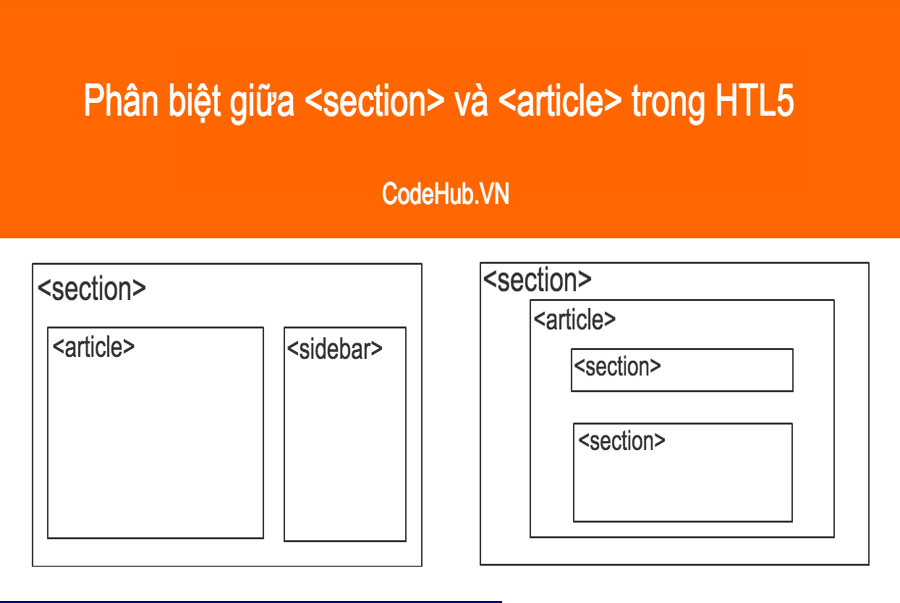
Khác biệt giữa và trong HTML5
Trong bài viết này chúng ta sẽ phần biệt sự khác nhau giữa hai thẻ và trong HTML5
Trước tiên và quan trọng ...
Như bạn có thể thấy thẻ
có thể chứa bên trong nó nội dung của bài viết từ tiêu đề cho tới nội dung chi tiết.
Ngoài ra, chúng ta cũng nên sử dụng thẻ
để bao ngoài tiêu đề bài viết (thẻ
) và thẻ để bao ngoài phần nội dung chính của bài viết, cụ thể như sau:
Khác biệt giữa và trong HTML5
Trong bài viết này chúng ta sẽ phần biệt sự khác nhau giữa hai thẻ và trong HTML5
Trước tiên và quan trọng ...
Kết Luận
Hy vọng sau khi đọc xong bài viết này bạn đã có một cái nhìn tương đối rõ ràng hơn về việc sử dụng dụng hai thẻ
và
trong HTML5. Trường hợp còn điểm nào chưa rõ hoặc muốn đóng góp phản hồi về nội dung bài viết bạn có thể để bình luận ở phía dưới.
Source: https://final-blade.com
Category: Kiến thức Internet