
Tóm Tắt
in Thiết kế web
3550
Bootstrap là gì ?
Bootstrap 4 là một khung HTML, CSS và JavaScript cực kỳ phổ cập để thiết kế web responsive. Bootstrap 4 được sử dụng để kiến thiết xây dựng những website responsive di động tiên phong. Bootstrap 4 rất dễ hiểu và có những tính năng động. Bootstrap 4 cung ứng mọi thứ bạn cần để tạo website Boostrap .
Mobile-first có một ý nghĩa rất lớn, điều đó có nghĩa là Bootstrap 4 ưu tiên để tạo một trang web cho thiết bị di động và sau đó trên các thiết bị lớn hơn.
Hướng dẫn thiết kế website bằng bootstrap từ A-Z
Bootstrap 4 là một framework thân thiện với người dùng không yên cầu kỹ thuật trình độ quá cao. Bootstrap 4 thích hợp cao với toàn bộ những trình duyệt mới nhất. Đây là hướng dẫn chi tiết cụ thể cho người mới khởi đầu về cách tạo website Bootstrap .Hai chiêu thức cơ bản để tạo website Bootstrap 4 .
- Tạo website Bootstrap bằng giải pháp bằng tay thủ công
- Tạo trang web Bootstrap bằng cách sử dụng trình tạo website TemplateToaster Bootstrap

Tạo website Bootstrap bằng chiêu thức bằng tay thủ công
Các bước để tạo website Bootstrap bằng chiêu thức Thủ công
Bước 1 : Tải xuống từ trang web chính thức của Bootstrap 4. Giải nén các tệp Bootstrap 4.
Bước 2 : Tạo một thư mục HTML.
Bước 3 : Sao chép tệp JS và tệp CSS trong thư mục HTML mà bạn nhận được sau khi tải xuống Bootstrap 4 và tạo tệp index.html.
Bước 4 : Liên kết tệp CSS Bootstrap của bạn, cần sao chép mã được cung cấp bên dưới và dán nó vào tệp index.html trong thẻ
.Bước 5 : Theo cách tương tự, thêm JavaScript Bootstrap lõi sau Footer của index.html để tải nhanh trang.
Vì vậy, đây là cách bạn cần link những tệp Bootstrap với HTML .
Các bước để thiết kế web Bootstrap với trình tạo website Templatetoaster Bootstrap
Bước 1 : Chọn nền tảng CMSTải xuống và setup TemplateToaster trên máy tính. Trước hết, hãy chọn CMS và đặt tên như WordPress, Joomla, Drupal, Magento, v.v. nếu muốn tạo một trang web động. Để tạo một trang web tĩnh, bạn cần chọn HTML .

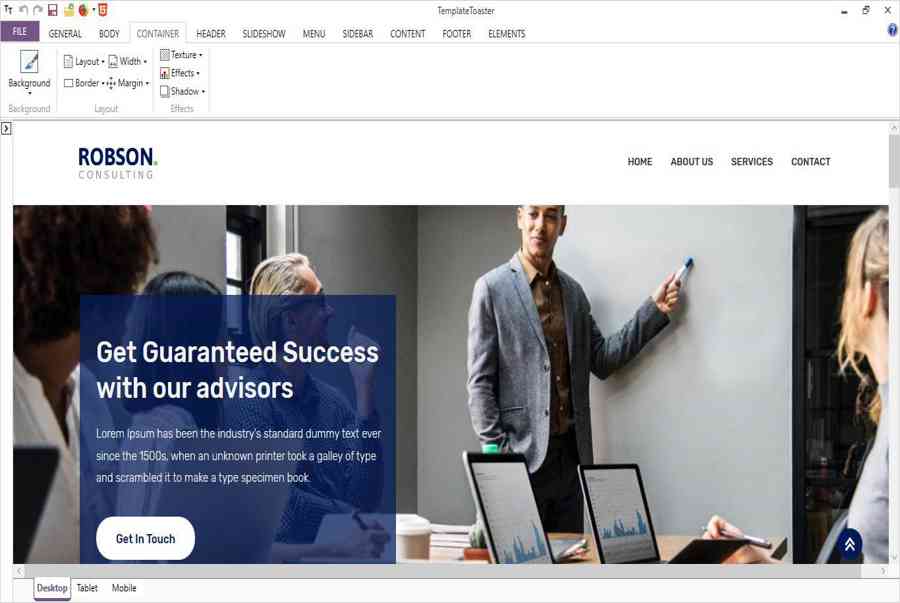
Bước 2 : Chọn ví dụ mẫuBây giờ, hãy chọn một ví dụ mẫu website bạn muốn thiết kế website .

Bước 3: Chuyển đến tab General
Với mẫu mẫu trong tab General, bạn hoàn toàn có thể vào những tùy chọn khác nhau như favicon, sidebar, typography, .. vv .. Tương tự, bạn cũng hoàn toàn có thể đặt tùy chọn website .

Bước 4 : Bố trí thiết lậpThiết lập chiều rộng, lề, đường viền, cấu trúc, hiệu ứng và kiểu chữ hoàn toàn có thể được kiểm soát và điều chỉnh theo nhu yếu của bạn .

Bước 5 : Chuyển đến tab menuSau đó đến Menu. Tại đây, bạn sẽ nhận được những tùy chọn như đặt logo và đặt những mục menu. Căn chỉnh nút menu theo chiều ngang hoặc dọc. Màu nền và kiểu chữ cho menu hoàn toàn có thể được đặt riêng .Bước 6 : Thêm trình chiếu vào trang webBạn hoàn toàn có thể thêm một trình chiếu vào website. Đặt màu nền tương phản với hình ảnh ở nền trước. Sử dụng vùng văn bản để hiển thị nội dung trên trình chiếu .

Lưu ý : Nếu bất kể khi nào bạn cảm thấy muốn thực thi bất kể sửa đổi nào trong trình chiếu hoặc trong bất kể phần nào khác, bạn chuyển chính sách từ Máy tính để bàn sang Máy tính bảng, sang Di động ở phía dưới bên trái. Và bạn hoàn toàn có thể chuyển chính sách bất kỳ khi nào .Bước 7 : Thay đổi nội dungKhu vực nội dung chính là nơi hiển thị nội dung có giá trị trên website. Nhấp đúp chuột vào nội dung giả, trình chỉnh sửa sẽ được bật và bạn hoàn toàn có thể chỉnh sửa nội dung. Các tab chỉnh sửa và biên tập có rất nhiều .

Bước 8 : Tạo FooterChân trang hoàn toàn có thể được sử dụng để thêm những hình tượng xã hội và thêm thông tin thiết yếu phong phú như liên hệ với chúng tôi, Câu hỏi thường gặp, địa chỉ của bạn, .. v.v … Có rất nhiều độc quyền để tạo ra một chân trang lôi cuốn .

Source: https://final-blade.com
Category: Kiến thức Internet