trôi nổi . bất động sản
Trôi nổi . bất động sản được sử dụng để chuyển một phần tử sang góc trái hoặc góc phải của không gian xung quanh nó, điều cần thiết trong việc định dạng bố cục trang.
Theo mặc định, tất cả các phần tử HTML là không có phao.
Tính chất Trôi nổi có thể có một trong các giá trị sau:
- bên trái: Đã sửa phần tử ở bên trái.
- đúng: Cố định phần tử ở bên phải.
- không ai: Nằm ở vị trí riêng của nó (trạng thái bình thường).
- thừa kế (inherit): Phần tử kế thừa giá trị từ float mẹ.
Cú pháp của Float
tagName {float: giá trị;}
Chú ý: Khi một phần tử được CSS thả nổi sang trái hoặc phải, tất cả các thẻ cùng cấp sau nó sẽ tràn và lấp đầy hàng trống của hàng chứa thẻ CSS nổi trái hoặc phải.
Ví dụ – float: right
Ví dụ sau đây đóng băng một hình ảnh nổi bên phải bên cạnh một đoạn văn bản:

<!DOCTYPE html><html><head><style>img { float: right}p{ background:#FFFACD}</style></head><body>
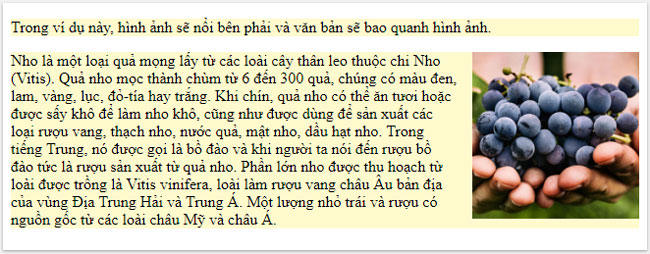
<p>Trong ví dụ này, hình ảnh sẽ nổi bên phải và văn bản sẽ bao quanh hình
ảnh.</p>
<p><img src="https://quantrimang.com/qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p>
</body></html>
Ví dụ – float: left
Ví dụ sau đây đóng băng một hình ảnh nổi bên trái bên cạnh một đoạn văn bản:

<!DOCTYPE html><html><head><style>img { float: left}p{ background:#FFFACD}</style></head><body>
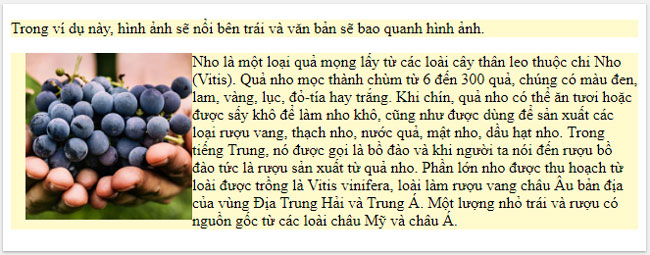
<p>Trong ví dụ này, hình ảnh sẽ nổi bên trái và văn bản sẽ bao quanh hình
ảnh.</p>
<p><img src="https://quantrimang.com/qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">
Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p>
</body></html>
Ví dụ – float: none
Hình ảnh ví dụ sau sẽ được hiển thị ngay tại nơi nó xuất hiện theo mặc định.

<!DOCTYPE html><html><head><style>img { float: none}p{ background:#FFFACD}</style></head><body>
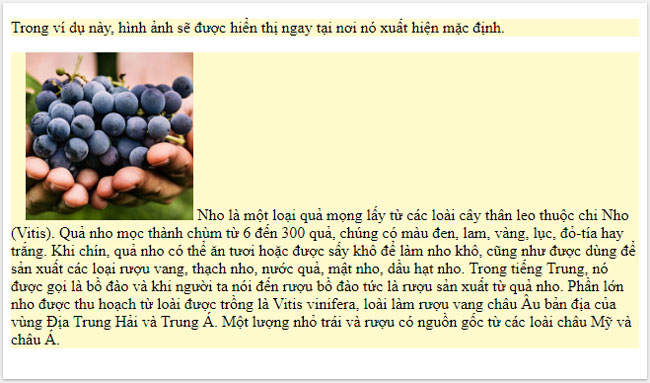
<p>Trong ví dụ này, hình ảnh sẽ được hiển thị ngay tại nơi nó xuất hiện mặc
định.</p><p><img src="https://quantrimang.com/qua-nho.jpg" alt="Quả nho" style="width:170px;height:170px;
margin-left:15px;">
Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng. Khi chín, quả nho có thể ăn tươi hoặc được sấy khô để làm
nho khô, cũng như được dùng để sản xuất các loại rượu vang, thạch nho, nước
quả, mật nho, dầu hạt nho. Trong tiếng Trung, nó được gọi là bồ đào và khi
người ta nói đến rượu bồ đào tức là rượu sản xuất từ quả nho. Phần lớn nho được
thu hoạch từ loài được trồng là Vitis vinifera, loài làm rượu vang châu Âu bản
địa của vùng Địa Trung Hải và Trung Á. Một lượng nhỏ trái và rượu có nguồn gốc
từ các loài châu Mỹ và châu Á.</p>
</body></html>
Thuộc tính rõ ràng
Sạch gần như trái ngược với trôi nổi. Tính chất Sạch ngăn thành phần A chiếm không gian của thành phần B (với thành phần B là người dùng trôi nổi). Đôi khi chúng ta không muốn trôi nổi trong một số tình huống, chúng ta sẽ sử dụng clear để vượt qua.
Chỉ cần đặt, sạch được sử dụng để giải quyết vấn đề trong mục chú ý thuộc tính trôi nổi bên trên.
Tính chất trôi nổi có thể có một trong các giá trị sau:
- bên trái: Tràn sang trái.
- đúng: Tràn sang phải.
- không ai: Cho phép tràn cả hai bên (mặc định).
- cả hai: Không được phép tràn
- thừa kế (inherit): Phần tử kế thừa giá trị từ float mẹ.
Cách phổ biến nhất để sử dụng thuộc tính Sạch được sử dụng sau khi bạn đã sử dụng thuộc tính Trôi nổi trên một phần tử. Nếu một phần tử bị trôi sang bên trái, bạn nên xóa nó ở bên trái. Yếu tố Trôi nổi Tệp của bạn sẽ tiếp tục trôi nổi, nhưng phần tử bị xóa sẽ xuất hiện bên dưới tệp trên trang web.
Ví dụ sau rõ ràng bên trái, có nghĩa là không có phần tử float nào nằm ở phía bên trái của div:
<!DOCTYPE html><html><head><style>.div1 {float: left;width: 100px;height: 100px;margin: 10px;border: 3px solid #73AD21;}
.div2 {border: 1px solid red;}
.div3 {float: left;width: 100px;height: 100px;margin: 10px;border: 3px solid #73AD21;}
.div4 {border: 1px solid red;clear: left;}</style></head><body>
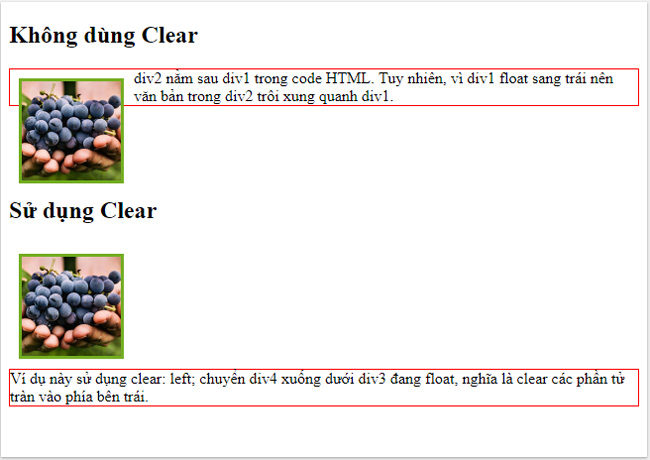
<h2>Không dùng Clear</h2><div class="div1"><img src="https://quantrimang.com/qua-nho.jpg" alt="Quả nho" style="width:100px;
height:100px"></div><div class="div2">div2 nằm sau div1 trong code HTML. Tuy nhiên, vì div1 float
sang trái nên văn bản trong div2 trôi xung quanh div1.</div><br><br><br><br>
<h2>Sử dụng Clear</h2><div class="div3"><img src="https://quantrimang.com/qua-nho.jpg" alt="Quả nho" style="width:100px;
height:100px"></div><div class="div4">Ví dụ này sử dụng clear: left; chuyển div4 xuống dưới div3
đang float, nghĩa là clear các phần tử tràn vào phía bên trái.</div>
</body></html>

Clearfix
Clearfix trong CSS là một cách sử dụng các thuộc tính CSS để điều chỉnh không gian của thẻ mẹ so với các thẻ con sử dụng float. Nếu một phần tử đang được thả nổi cao hơn phần tử mẹ, nó sẽ gây ra hiện tượng tràn nội dung. Để khắc phục, chúng tôi sử dụng lớp lỗi tràn clearfix: auto:
<!DOCTYPE html><html><head><style>div {border: 3px solid #4CAF50;padding: 5px;}
.img1 {float: right;}
.clearfix {overflow: auto;}
.img2 {float: right;}</style></head><body>
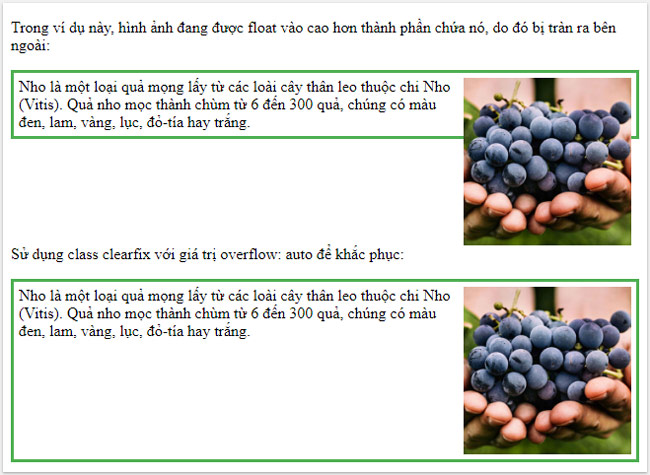
<p>Trong ví dụ này, hình ảnh đang được float vào cao hơn thành phần chứa nó,
do đó bị tràn ra bên ngoài:</p>
<div><img class="img1" src="https://quantrimang.com/float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div>
<p style="clear:right">Sử dụng class clearfix với giá trị overflow: auto để
khắc phục:</p>
<div class="clearfix"><img class="img2" src="https://quantrimang.com/float-qua-nho.jpg" alt="Quả nho" width="170" height="170">Nho là một loại quả mọng lấy từ các loài cây thân leo thuộc chi Nho (Vitis).
Quả nho mọc thành chùm từ 6 đến 300 quả, chúng có màu đen, lam, vàng, lục,
đỏ-tía hay trắng.</div>
</body></html>

Clearfix tràn: tự động được sử dụng rất hiệu quả, tuy nhiên, chúng tôi khuyên bạn nên sử dụng Clearfix mới thuận tiện và dễ sử dụng hơn, được sử dụng cho hầu hết các trang web hiện nay:
.clearfix::after {content: "";clear: both;display: table;}
Bố cục lưới hộp
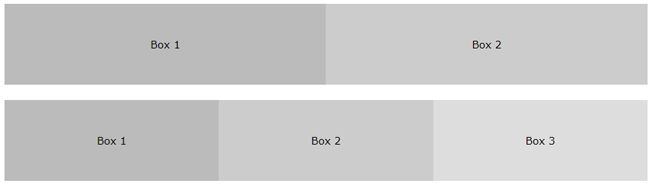
Cách sử dụng tốt nhất của float là tạo bố cục hộp cạnh nhau.

* {box-sizing: border-box;}
.box {float: left;width: 33.33%; /* lưới 3 (4 box thì 25%, 2 box thì 50%) */padding: 50px; /* tạo khoảng cách giữa các box */}
Ví dụ:

<!DOCTYPE html><html><head><style>* {box-sizing: border-box;}
.box {float: left;width: 33.33%;padding: 50px;}
.clearfix::after {content: "";clear: both;display: table;}</style></head><body>
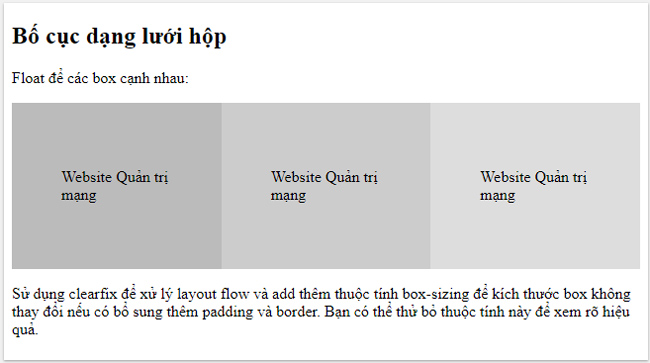
<h2>Bố cục dạng lưới hộp</h2><p>Float để các box cạnh nhau:</p>
<div class="clearfix"><div class="box" style="background-color:#bbb"><p>Website Quản trị mạng</p></div><div class="box" style="background-color:#ccc"><p>Website Quản trị mạng</p></div><div class="box" style="background-color:#ddd"><p>Website Quản trị mạng</p></div></div><p>Sử dụng clearfix để xử lý layout flow và add thêm thuộc tính box-sizing để
kích thước box không thay đổi nếu có bổ sung thêm padding và border. Bạn có
thể thử bỏ thuộc tính này để xem rõ hiệu...