2 năm trước,
Phần mềm hay, Lập trình php,
3120 Lượt xem
2 năm trước,
Link download Sublime Text 3:
https://www.sublimetext.com/3
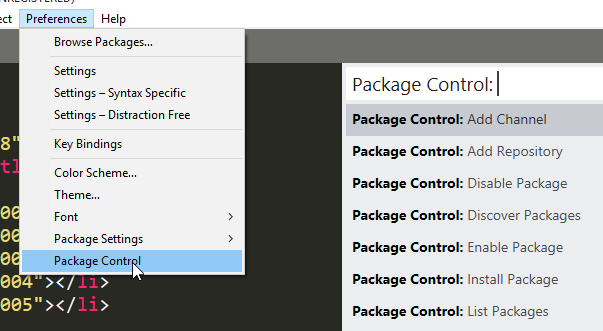
Cài đặt package control sublime text
https://packagecontrol.io/installation
Cài đặt Emmet cho Sublime Text 3
emmet cho phép bạn gõ code html nhanh trong sublime text các bạn nhớ phải cài xong rồi mới gõ được các lệnh như bên dưới ạ
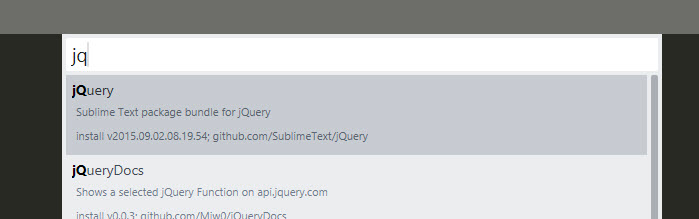
Sau khi cài package control xong gõ Ctrl + shift + P gõ Tìm với package control install package nhấn enter và chọn Emmet đê cài đặt
Hoặc

Các bạn xem thêm các thủ thuật emmet cheat sheet
https://docs.emmet.io/cheat-sheet/
Cài plugin jquery để code js nhanh hơn

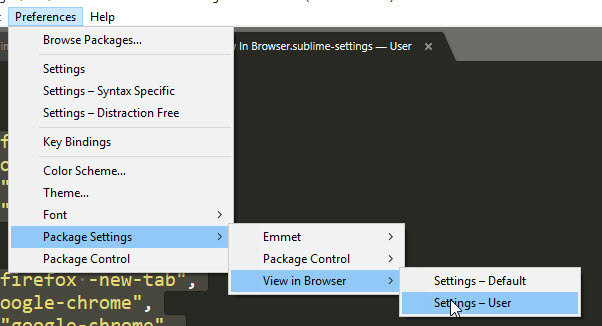
Cài plugin view in Browser để view trên trình duyệt nhanh hơn!
Mở theo hình

Vào phần settings – User copy dòng này vào
{
"posix": {
"linux": {
"firefox": "firefox -new-tab",
"chrome": "google-chrome",
"chrome64": "google-chrome",
"chromium": "chromium"
},
"linux2": {
"firefox": "firefox -new-tab",
"chrome": "google-chrome",
"chrome64": "google-chrome",
"chromium": "chromium"
},
"darwin": {
"firefox": "open -a \"/Applications/Firefox.app\"",
"safari": "open -a \"/Applications/Safari.app\"",
"chrome": "open -a \"/Applications/Google Chrome.app\"",
"chrome64": "open -a \"/Applications/Google Chrome.app\"",
"yandex": "open -a \"/Applications/Yandex.app\""
}
},
"nt": {
"win32": {
"firefox": "C:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe -new-tab",
"iexplore": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"chrome": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
"chrome64": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
"yandex": "%Local AppData%\\Yandex\\YandexBrowser\\browser.exe"
}
},
"browser": "chrome64"
}
Sử sau khi setup xong lưu lại! sử dụng chỉ cần nhấn CTR + ALT + V
Tóm Tắt
Cách Comment mã code Sublime Text 3
Comment 1 dòng chúng ta sử dụng phím tắt Ctrl + / (Windows) và cmd + / (Mac).
Comment nhiều dòng: chọn dòng cần comment và bấm tổ hợp phím Ctrl + shift + / (Windows) và cmd + alt
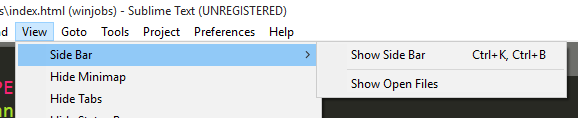
Ẩn/hiện Sidebar
Đôi khi bạn cần không gian màn hình rộng hơn để làm việc và ẩn sidebar chắc chắn sẽ là một giải pháp tốt.
Chúng ta giữ phím Ctrl và K + B (Windows) hoặc giữ cmd và K + B (Mac).
Hoặc vào menu view –> side Bar –> Show Side bar

Viết code HTML nhanh hơn với Emmet
Tạo file HTML trong vòng 1 nốt nhạc
Với Emmet, bạn có thể tạo ngay trang HTML trong vòng 1 nốt nhạc. Chỉ cần gõ “!” hoặc html5 rồi nhấn Tab là bạn có ngay một trang HTML5 tiêu chuẩn với một vài tag cơ bản.
Dưới đây là Emmet syntax áp dụng khởi tạo cho các phiên bản HTML khác nhau
- html:5 hoặc ! với HTML5 doctype
- html:xt giành cho XHTML
- html:4s giành cho HTML4 strict doctype
Dễ dàng thêm Class, ID, Text, Attributes
Nếu bạn đã làm quen với CSS thì việc sử dụng Emmet rất đơn giản, bởi vì cú pháp của Emmet rất giống CSS trong việc mô tả các thành phần.
Vd cần thêm thẻ p với class = netweb thì bạn chỉ cần gõ p.netweb –> Tab cái là ra
Các thẻ h1 đến h6 tương tự: H1.netweb
Ví dụ cần thêm thẻ div với id là netweb thì ta cũng chỉ cần gõ div#netweb –> tab 1 cái là ra

Nhân đôi một dòng
Chúng ta dùng phím tắt Ctrl + Shift + D (Windows) hoặc cmd + Shift + D (Mac).
Bài viết mới cập nhập