
Website chắc không còn xa lạ với bạn trong thời đại công nghệ phát triển như hiện nay. Website thật sự như là “ngôi nhà” để cung cấp những tiện ích, thông tin, sản phẩm/ dịch vụ phục vụ người dùng. Tuy website nói ra thì ai cũng đã biết, nhưng thật sự có rất ít người thật sự biết những ý nghĩa thật sự trong một trang web là gì? Bài viết này, Vietnix sẽ chia sẻ cho bạn đầy đủ các thông tin về website là gì? Cùng tìm hiểu ngay nhé.
Tóm Tắt
Website là gì?
Website còn gọi là trang web (hoặc trang mạng) là tập hợp các trang chứa thông tin bao gồm văn bản, hình ảnh, video,… nằm trên một domain, được lưu trữ trên máy chủ web, ví dụ về website như (vietnix.vn, google.com, facebook.com).
Website hoàn toàn có thể được người dùng truy vấn từ xa trải qua mạng Internet .
 Website là gì?
Website là gì?
- Web = mạng.
- Site = trang, khu vực.
Một trang mạng tồn tại dưới dạng tập tin HTML hoặc XHTML có thể truy cập bằng giao thức HTTP hoặc HTTPS. Website có thể xây dựng từ các tập tin HTML (website tĩnh) hoặc vận hành với các CMS chạy trên máy chủ (website động). Bên cạnh đó, website được xây dựng trên nhiều ngôn ngữ lập trình khác nhau như: PHP, JavaScript, Java,…
Bạn đang đọc: Website là gì? Giải thích về website dễ hiểu nhất
>> Xem thêm: Quản trị website là gì? Cách để quản trị website hiệu quả
Khái niệm về website theo cách đơn giản và trực quan hơn:
Khái niệm về website rất đơn thuần : Website chỉ một site ( trang ) nằm trên một web. Website được cho phép người dùng đưa thông tin cá thể, thông tin doanh nghiệp hay đăng tải bất kể chủ đề nào để người khác hoàn toàn có thể truy vấn trải qua Internet .
Về mặt kỹ thuật, thì website là một tập hợp những trang được link với nhau trên Internet, nhóm lại thành một tên chung duy nhất. Các trang ( Web Page ) này chứa thông tin hoặc dịch vụ được phân phối bởi những doanh nghiệp / tổ chức triển khai, và hoàn toàn có thể sống sót ở nhiều định dạng khác nhau : văn bản, hình ảnh, âm thanh, video, …
 Web là gì?
Web là gì?
Bài viết này cũng đang tồn tại trên một Web Page, thuộc một trong số hàng ngàn trang khác nhau, cùng tồn tại dưới địa chỉ vietnix.vn, và người dùng có thể truy cập vào trang bằng cách nhập địa chỉ vietnix.vn vào trình duyệt.
Mỗi website đều có một trang gọi là Home Page ( Trang Chủ ). Người dùng sau khi nhập địa chỉ vào trình duyệt sẽ được điều hướng trực tiếp đến trang chủ này .
Lưu ý: Đôi khi bạn có thể thấy nhiều “biến thể” khác của website như: web site, hay site. Tuy nhiên, tất cả những thuật ngữ này đều chỉ là một và đều nói đến đó là website.
>> Xem thêm: Web Application là gì? Phân biệt giữa Website và Web App

Chương trình khuyễn mãi thêm cuối năm tại Vietnix
Tổng quan về website
Các trang web hoàn toàn có thể được sử dụng theo nhiều thể loại khác nhau : Website cá thể, trang web công ty, trang web chính phủ nước nhà, hay website tổ chức triển khai, … Các trang website hoàn toàn có thể là mẫu sản phẩm / dịch vụ của cá thể, một doanh nghiệp hoặc của tổ chức triển khai thường “ dành riêng cho một chủ đề hoặc mục tiêu đơn cử .
Thuật ngữ Web site là cách viết gốc trong tiếng Anh, nhiều khi sẽ được viết là Web site vì Web là danh từ riếng để nói đến World Wide Web nhưng đến hiện tại “ website ” đã trở thành cách viết chuẩn .
Và bạn không nên nhầm lẫn giữa khái niệm website và trang web nhé. Để hiểu hơn, bạn xem ngay phần dưới đây .
Trang web là gì?
Trang web tiếng anh gọi là Webpage đây là một tập hợp các văn bản, hình ảnh, tệp tin tích hợp với Word Wide Web và được thực thi trên trình duyệt web.
 WebpageMột trình duyệt hiển thị một trang web trên màn hình hiển thị máy tính hay những thiết bị di động. Trang web, thường được xem là một tập tin, viết bằng mã HTML hay những ngôn từ lưu lại tương tự như. Các trình duyệt web chứa nhiều những thành phần tài nguyên web như : CSS, ngữ cảnh phía máy khách, và hình ảnh, nhằm mục đích bộc lộ cho một trang web .
WebpageMột trình duyệt hiển thị một trang web trên màn hình hiển thị máy tính hay những thiết bị di động. Trang web, thường được xem là một tập tin, viết bằng mã HTML hay những ngôn từ lưu lại tương tự như. Các trình duyệt web chứa nhiều những thành phần tài nguyên web như : CSS, ngữ cảnh phía máy khách, và hình ảnh, nhằm mục đích bộc lộ cho một trang web .
Trang web thường được hiểu nhầm với website, nhưng trên trong thực tiễn, Webpage chỉ là một phần nào đó của website .
Trang thông tin điện tử là gì?
Trang thông tin điện tử ( website ) là mạng lưới hệ thống tin dùng để thiết lập một hoặc nhiều trang thông tin được trình diễn dưới dạng ký hiệu, số, chữ viết, hình ảnh, âm thanh và những dạng thông tin khác ship hàng cho việc cung ứng và sử dụng trên Internet .
Theo Điều 21 Nghị định 72/2013/NĐ-CP
Website hoạt động như thế nào?
Trước hết, hãy cũng tìm hiểu môt chút về Internet và web là gì, vì đây chính là nền tảng cho mọi website hiện nay:
- Internet là công nghệ hay cấu trúc cơ bản kết nối các máy tính trên khắp thế giới với nhau để cho phép chia sẻ thông tin.
- World Wide Web (hay Web) là hệ thống cho phép việc chia sẻ thông tin qua Internet.
Về hoạt động của website thì:
Một website sẽ gồm nhiều webpage ( trang con ) là tập hợp những tập tin dạng HTML hoặc XHTML được tàng trữ trên sever ( Web Server ) .
 Cách thức hoạt động của một websiteNói chung, Web là một bộ sưu tập khổng lồ gồm những tài liệu kỹ thuật số, website, webpage, truyền thông, … Người dùng hoàn toàn có thể truy vấn vào web trải qua những trình duyệt như Google Chrome, Microsoft Edge, Mozilla Firefox, Safari, … Thật ra web chỉ là một trong nhiều cách san sẻ thông tin trên Internet. Ngoài ra, người dùng còn hoàn toàn có thể sử dụng email hay giao thức FTP .
Cách thức hoạt động của một websiteNói chung, Web là một bộ sưu tập khổng lồ gồm những tài liệu kỹ thuật số, website, webpage, truyền thông, … Người dùng hoàn toàn có thể truy vấn vào web trải qua những trình duyệt như Google Chrome, Microsoft Edge, Mozilla Firefox, Safari, … Thật ra web chỉ là một trong nhiều cách san sẻ thông tin trên Internet. Ngoài ra, người dùng còn hoàn toàn có thể sử dụng email hay giao thức FTP .
Website hoạt động được trên môi trường Internet cần có những phần sau:
- Source Code Website (mã nguồn website): Đây là một hệ thống gồm một hoặc nhiều tập tin được viết dựa trên các ngôn ngữ lập trình. Và được kết nối thành giao diện người dùng trên website.
- Web hosting (Lưu trữ web): Là máy chủ dùng để lưu trữ mã nguồn và các thành phần khác trên website của bạn.
- Domain (Tên miền): Tên miền là địa chỉ trang web hoạt động trên Internet để người dùng truy cập vào website của bạn dễ dàng.
Nói đến việc mua domain và hosting bạn không thể bỏ qua nhà cũng cấp Vietnix. Các gói Hosting Giá Rẻ chất lượng tại Vietnix có thể đáp ứng mọi nhu cầu làm web của bạn.
Sau cùng, bạn cần có liên kết Internet thì website mới hoạt động giải trí trên thiên nhiên và môi trường trực tuyến. Đây là cơ sở để người dùng mới hoàn toàn có thể truy vấn và ghé thăm website của bạn được. Nếu không, bạn chỉ hoàn toàn có thể truy vấn trong cùng một hosting hoặc mạng nội bộ ( LAN ) .
Giao diện Website gồm những thành phần nào?
Định nghĩa về một website thì hoàn toàn có thể nhiều người biết. Nhưng website gồm những thành phần nào thì không phải ai cũng biết. Dưới đây Vietnix nghiên cứu và phân tích một bố cục tổng quan website phổ cập nhất. Vì mỗi website đơn cử sẽ có nội dung, tiện ích đổi khác theo nhu yếu tương thích của từng trang .
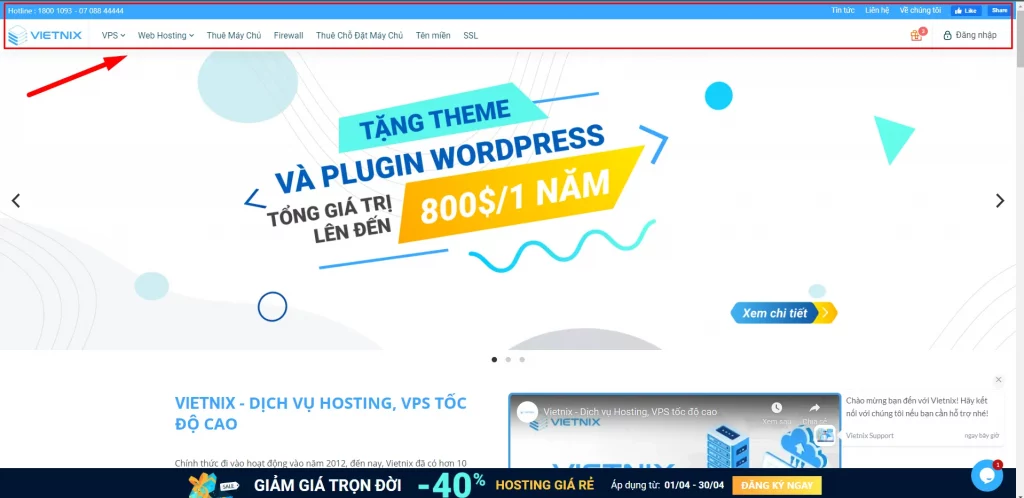
Header
Header thường được đặt ở vị trí đầu trang và hiển thị trên những trang phụ .
Phần đầu trang bao gồm: Thanh menu điều hướng, logo, số điện thoại, ngôn ngữ, đăng ký/đăng nhập,…
Ngoài ra, với những trang web được tạo ra để chuyển đổi, lấy thông tin như: Điền form, đăng ký mua hàng,… thì thường không thiết kế phần đầu trang này vì lý do tránh làm người truy cập mất chú ý, tập trung thẳng vào mục đích chuyển đổi.
 Header
Header
Slider/Carousel
Trong website Slider được định nghĩa là một loại trình chiếu thông tin trên những thanh trượt. Ở những trang web trước đây còn được gọi là banner nếu Slider này là 1 ảnh tĩnh .
Slider được đặt dưới header và được đầu tư rất nhiều vào thiết kế hình ảnh. Nhằm giới thiệu những đặt điểm nổi bật của doanh nghiệp hoặc sản phẩm, dịch vụ và cũng có thể là slogan.
Những hình ảnh này sẽ được cài đặt để trượt ngang tương tự như slide, hoặc một hướng nào đó nhất định và đính kèm những hiệu ứng (dạng carousel). Tại đây, người ta cũng sẽ tích hợp nút điều hướng người dùng xem ảnh tiếp theo hoặc trở về ảnh trước đó.
Thông thường, trên Slider sẽ được đặt những nút lôi kéo hành vi. Cụ thể là : Đặt hàng, tư vấn ngay, liên hệ, …
 Slider
Slider
Content Area
Content Area là nơi cung cấp nội dung cho độc giả, và là thành phần quan trọng nhất của một website.
Nội dung ở đây có thể thông qua nhiều hình thức khác nhau: Văn bản, hình ảnh, âm thanh, video,…
Ngoài ra, đây chính là khu vực để Google đánh giá trang web của bạn có hữu ích hay không. Đối với những trang web thực hiện dự án SEO thì đây là thành phần trọng điểm và được đầu tư nhiều nhất.
 Content Area
Content Area
Sidebar
Khi bạn truy vấn vào một trang web, Sidebar thường được hiển thị ở bên cạnh những thành phần chính của trang web. Vị trí của sidebar tùy thuộc vào mục tiêu của trang web. Nhưng thường nằm ở những vị trí như sau : Bên trái, bên phải webside, trên header hoặc footer, … của trang web .
 Sidebar
Sidebar
Được phong cách thiết kế nhằm mục đích mục tiêu giúp người dùng thuận tiện thao tác mà không cần phải biến hóa mã code của hàng loạt website .
Đây là phần ở đầu cuối của một website. Footer thường gồm có những thông tin cơ bản như :
- Các liên kết
- Các kênh social network
- Bản quyền
 Footer
Footer
Ngoài ra, vẫn có những trường hợp ở 1 số ít trang web hoàn toàn có thể là : đường dây nóng, email, chủ trương dịch vụ, …
>> Xem thêm: PWA là gì? Tổng quan kiến thức về Progressive Web App từ A-Z

Chương trình khuyễn mãi thêm cuối năm tại Vietnix
Có những loại website nào?
Sẽ tùy thuộc vào tiêu chuẩn nên có nhiều phận loại khác nhau. Dưới đây là 2 cách được sử dụng phổ cập nhất
Dựa theo cấu trúc
Có 2 loại website chính, được phân loại theo năng lực tương tác với người dùng : Website tĩnh và website động .
 Website tĩnh và website động
Website tĩnh và website động
- Website tĩnh: Chủ yếu được sử dụng các ngôn ngữ như HTML, CSS, JavaScript và thông tin, nội dung trên đây cố định, ít được chỉnh sửa. Chỉ chứa thông tin mà không có thành phần tương tác nào.
- Website động: Ngược lại với website tĩnh, ngoài HTML, CSS và JavaScript. Trong khi đó, các website động thường cần có các ngôn ngữ lập trình phức tạp như PHP hay ASP.NET và một cơ sở dữ liệu như SQL Server hay MySQL. Đa phần hiện nay đều là website động.
Ví dụ: vietnix.vn là một website động vì có cung cấp một phần comment ở dưới mỗi bài viết để người dùng có thể tương tác. Các website động có thể thu hút người dùng thông qua cơ sở dữ liệu – nền tảng cho phép thêm và xóa các thành phần có trên webpage.
Tuy nhiên, với sự tương hỗ của những nền tảng CMS can đảm và mạnh mẽ lúc bấy giờ, mọi người dùng đều hoàn toàn có thể thuận tiện thiết kế xây dựng một website cho riêng mình mà không cần đến một dòng code nào .
Dựa theo mục đích chính của website
Khi thiết kế xây dựng website thì mỗi người đều có những mục tiêu đặt ra, và khi phong cách thiết kế để kiến thiết xây dựng lên sáng tạo độc đáo từ đó về giao diện và những tính năng phù hơp cho website .
- Website cá nhân: Tạo CV một cách chuyên nghiệp, cập nhật thông tin cá nhân và các thành tựu của người đó hoặc xây dựng website cá nhân để với mục đích xây dựng thương hiệu cá nhân.
- Website công ty: Giới thiệu công ty, cập nhật các thông tin cần thiết gồm lịch sử hình hành và phát triển, sản phẩm dịch vụ và thông tin liên hệ.
- Website bán hàng: Giới thiệu và các sản phẩm mà bạn cung cấp.
Dựa theo lĩnh vực cụ thể
Mỗi website trên Internet đều sống sót vì một nguyên do nhất định nào đó. Chẳng hạn, những tổ chức triển khai và doanh nghiệp hoàn toàn có thể kiến thiết xây dựng website để cung ứng thông tin, dịch vụ đến người dùng. Ngoài ra còn vô vàn mục tiêu khác như : Giải trí, xem phim, nghe nhạc, thương mại điện tử, shopping trực tuyến, …
- Blog: Cung cấp thông tin, kiến thức.
- Website giải trí: Cho phép người dùng xem phim, nghe nhạc, chơi game.
- Cổng thông tin: Giúp độc giả cập nhật những tin tức mới nhất về nhiều lĩnh vực trên khắp thế giới.
- Website thành viên: Cung cấp nội dung cao cấp cho các thành viên của dịch vụ, một ví dụ biểu là Netflix – một trong những nền tảng phát trực tuyến lớn nhất hiện nay, chỉ cho phép những người dùng đăng ký dịch vụ truy cập và sử dụng sản phẩm.
- Mạng xã hội: Cho phép người dùng tham gia và tương tác với những người dùng khác trên khắp thế giới, nổi bật nhất chính là Facebook và Twitter.
- Website giáo dục: Website của các trường đại học, tổ chức độc lập cung cấp thông tin về các khóa học hay tài liệu học tập online.
- Website chính phủ: Cung cấp thông tin và các chương trình liên quan đến nhiều lĩnh vực vĩ mô như y tế, giáo dục,…
- Website công cụ tìm kiếm: Cho phép người dùng tìm kiếm hầu hết mọi nội dung trên web, phổ biến nhất chính là Google.
>> Xem thêm: Deep Web là gì? So sánh giữa Deep Web với Dark web?
Lý do xây dựng website cho doanh nghiệp?
Nói chung, mọi website dù là lớn hay nhỏ đều đều nên vận hành một website để thu hút và tương tác với khách hàng tốt hơn. Theo Google, có đến 53% khách mua sắm tìm hiểu khá kỹ về các sản phẩm và nhà cung cấp trước khi quyết định mua một sản phẩm nào đó. Giả sử doanh nghiệp của bạn không có website, thì khách hàng sẽ tìm hiểu và tìm kiếm thông tin bằng cách nào?
Dưới đây là một số ít nguyên do số 1 để mọi doanh nghiệp đều nên chiếm hữu một website cho mình :
- Tăng tương tác: Website cho phép các sản phẩm tiếp cận được nhiều người dùng hơn. Ngoài ra khách hàng cũng có thể dễ dàng giao tiếp được với doanh nghiệp hơn thông qua Internet.
- Hiện diện online: Cho phép khách hàng tìm kiếm và tương tác với doanh nghiệp ở bất kỳ đâu, bất kỳ lúc nào.
- Tăng uy tín: Tương tác tốt với khách hàng giúp doanh nghiệp trở nên uy tín và có được sự tin tưởng của khách hàng.
- Mở rộng thị trường: Website có thể được truy cập từ khắp nơi trên thế giới thông qua Internet, vì vậy các doanh nghiệp có thể tiếp cận với khách hàng tiềm năng của mình ở bất kỳ đâu.
- Tối ưu chi phí: Chi phí vận hành một website thương mại điện tử chắc chắn sẽ tiết kiệm hơn rất nhiều so với việc xây dựng một cửa hàng hay thuê mặt bằng cho doanh nghiệp.
Làm thế nào để xây dựng một website?
Sau khi tìm hiểu về website, và biết được website nghĩa là gì thì ta có thể bắt đầu ngay với việc xây dựng website đầu tiên cho mình. Bạn có thể thuê một web developer hay một công ty chuyên nghiệp, nhưng việc này có thể sẽ tốn rất nhiều chi phí. Như đã đề cập ở trên, ta hoàn toàn có thể sử dụng các nền tảng như WordPress để xây dựng website cho riêng mình.
Kết luận
Qua bài viết này, giúp bạn hiểu hơn về khái niệm website là gì và các loại website phổ biến hiện nay. Hy vọng mang lại cho bạn những kiến thức cần thiết để nắm được website vận hành như thế nào. Nếu có bất kỳ thắc mắc nào, bạn có thể để lại bình luận phía dưới đây.
Source: https://final-blade.com
Category : Tiền Điện Tử – Tiền Ảo