
Có thể bạn không biết, hầu hết những tương tác giữa website với người dùng như : hiện popup, hiệu ứng, slideshows ảnh hay submit dữ liệu lên server … hầu hết được triển khai bằng Javascript .
Để tăng trưởng những website hay ứng dụng web tương tác với người dùng như vậy, bạn cần phải làm quen với những khái niệm cơ bản về Javascript. Việc tự học Javascript không hề khó, chỉ cần bạn hiểu được tư tưởng bắt đầu của nó. Thì việc học sẽ cực thuận tiện .
💦 Đọc trước khi bắt đầu: 7 sai lầm khiến việc học Javascript đổ bể
Bạn đang đọc: Series tự học Javascript trong 10 tiếng – VNTALKING
Để các bạn có thể dễ dàng làm chủ được ngôn ngữ Javascript, mình sẽ xây dựng một series tự học Javascript. Mình sẽ cố gắng trình bày thật cơ bản, dễ hiểu để những bạn mới học lập trình cũng có thể tiếp thu được.
Nhưng trước hết, tất cả chúng ta cùng nhau khám phá Javascript là gì và công cụ thiết yếu để tự học Javascript nhé .

Tóm Tắt
# Javascript là gì ? Javascript dùng để làm gì ?
JavaScript ( viết tắt là JS ) là một ngôn từ chương trình thông dịch. Javascript được tương hỗ bởi hầu hết những trình duyệt web như Chrome, Firefox, IE, Opera. v.v … Kể cả những trình duyệt trên điện thoại thông minh thì giờ cũng đã tương hỗ khá đầy đủ Javascript .
Thuở khai sinh, Javascript được sử dụng để tăng trưởng front end, thiết kế xây dựng những ứng dụng trên trình duyệt web. Nhưng nay, với sự sinh ra của NodeJS, Javascript hoàn toàn có thể sử dụng để kiến thiết xây dựng cả những ứng dụng phía back-end nữa .
Theo nhìn nhận của nhiều chuyên viên, những sever Nodejs hoạt động giải trí rất không thay đổi, có tính an toàn và đáng tin cậy cao. Đặc biệt là vận tốc cực nhanh .
Có thể nói rằng, Javascript là ngôn ngữ lập trình có phổ biến nhất hiện nay. Với lập trình viên Javascript, giờ đây có thể xây dựng được ứng dụng từ client tới server. Hay nói cách khác là Full stack enginer với chỉ một ngôn ngữ.
 Góc quảng cáo! Bọn mình đã hoàn thành một cuốn sách học lập trình Node.js đặc biệt dành cho bạn đây. Với cuốn sách này bạn sẽ làm chủ Node.js bằng cách thực hành một dự án từ A-Z. Ngại gì mà không thử!
Góc quảng cáo! Bọn mình đã hoàn thành một cuốn sách học lập trình Node.js đặc biệt dành cho bạn đây. Với cuốn sách này bạn sẽ làm chủ Node.js bằng cách thực hành một dự án từ A-Z. Ngại gì mà không thử!
☛ Đọc ngay Bọn mình đã triển khai xong một cuốn sách học lập trình Node. js đặc biệt quan trọng dành cho bạn đây. Với cuốn sách này bạn sẽ làm chủ Node. js bằng cách thực hành thực tế một dự án Bất Động Sản từ A-Z. Ngại gì mà không thử !
1. Thư viện Jquery
Nếu bạn muốn đơn giản hóa việc lập trình bằng Javascript, mình khuyên bạn nên tìm hiểu và khám phá về Jquery. Khi bạn cần thêm hiệu ứng animation vào website, bạn sử dụng Jquery viết cực nhanh, thậm chí còn chỉ bằng một dòng code .
Giờ đây, khi nói tới phong cách thiết kế website, có 2 thứ sau gần như trở thành tiêu chuẩn viết code của mọi coder, đó là : Bootstrap ( CSS framewok ), Jquery ( JS library ) .
Nếu bạn có thời hạn thì nên tìm hiểu và khám phá về 2 thư viện này, tất yếu là bạn phải triển khai xong series Javascript này trước đã. Vì Javascript cơ bản sẽ là bệ phóng cho bạn tiếp cận những framework cao siêu sau này .
2. Javascript và Java có tương quan gì với nhau không ?
Khi nói đến Javascript, mọi người hay nhầm lẫn với Java và nghĩ rằng hai ngôn từ này có họ hàng với nhau .
Nhưng thực tiễn, hai ngôn từ khác nhau trọn vẹn. Java là static programming language ( ngôn từ lập trình tĩnh ), trong khi Javascript là Dynamic Scripting Language .
Ngoài ra, còn hằng hà xa số điểm khác nhau giữa Javascript và Java, ngoài trừ 4 chữ “ JAVA ” .
Tóm lại, hai ngôn từ lập trình này không tương quan gì đến nhau cả. Nên những bạn đừng để những nhà tuyển dụng “ lừa kèo ” lúc phỏng vấn câu hỏi này nhé .
Mặc dù, mình không muốn gây war cho hội đồng lập trình viên Javascript với Java. Nhưng nếu mọi người chăm sóc thì mình hoàn toàn có thể viết một bài so sánh điểm mạnh và yếu của hai ngôn từ này. Để lại phản hồi nếu muốn nhé 🙂
# Tại sao bạn nên học Javascript
Tại sao ư ? Nếu nói về góc nhìn nghề nghiệp, Javascript đang là ngôn từ lập trình phổ cập nhất quốc tế ở thời gian hiện tại .
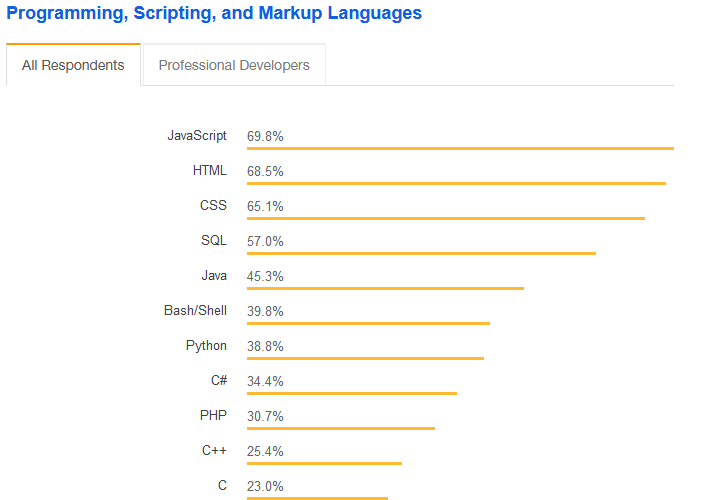
Theo số liệu thống kê của forum StackOverflow ( trang hỏi đáp số 1 về lập trình ) thì Javascript đang đứng vị trí số 1 với 69 % developer sử dụng nó .

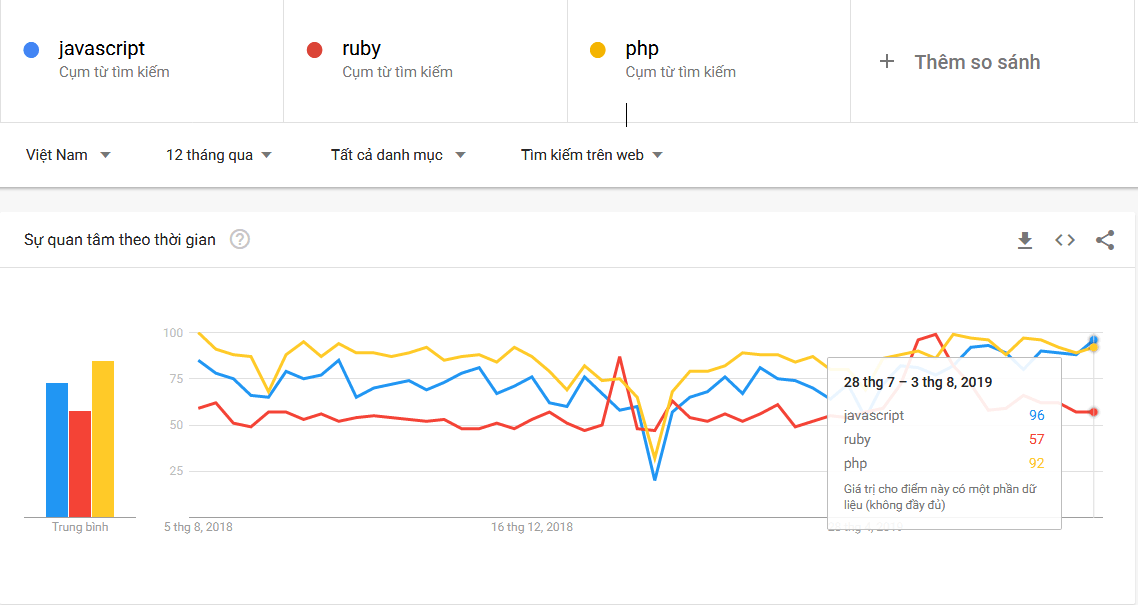
Thử kiểm tra xem ngôn từ nào đang là xu thế nhé .

Quả nhiên, Javascript đang rất hot ở thời gian hiện tại .
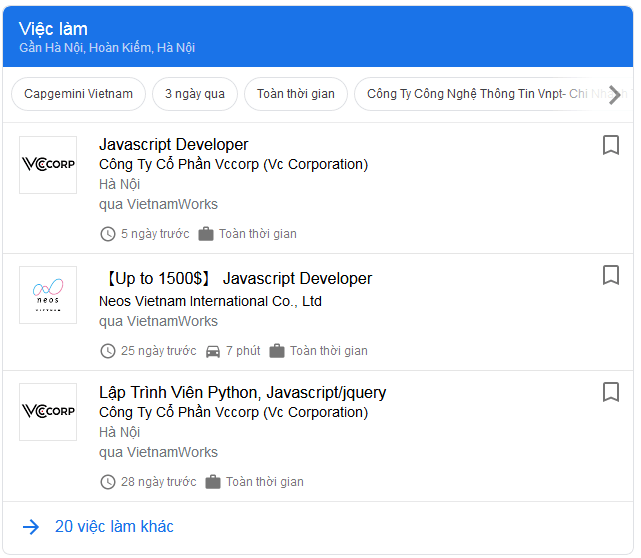
Tiếp theo, mình thử kiểm tra xem nhu cầu tuyển dụng kỹ sư Javascript thế nào.

Cũng rất gớm phải không ? Lương không tồi, toàn công ty số 1 về công nghệ tiên tiến cần vị trí này .
Cũng không phải ngẫu nhiên, Javascript lại trở lên can đảm và mạnh mẽ đến như vậy. Bởi vì, với Javascript, bạn hoàn toàn có thể làm được gần như toàn bộ những ứng dụng từ ứng dụng web, ứng dụng mobile, đến back-end ( server side ) …

Có rất nhiều framework / công nghệ tiên tiến nổi tiếng về Javascript mà bạn hoàn toàn có thể nghe suốt ngày như : Angular, VueJs, ReactJs, React native, hay Nodejs …
💦 Nên đọc ngay: Vue.js Tutorial
Bạn hoàn toàn có thể làm được gì với Javascript
Có thể kể 1 số ít ứng dụng mà bạn hoàn toàn có thể làm được với Javascript :
- Interactive content: bạn có thể thêm các chức năng động cho website của mình và làm nó hấp dẫn với khách truy cập. Không ai lại thích một trang web nhàm chán, trình bày toàn là chữ với chữ cả.
- Event-driven programming: bạn có thể nhanh chóng chỉnh sửa trang web bằng cách tương tác với chúng.
- Back-end coding: Giờ đây, với Nodejs, bạn hoàn toàn có thể xây dựng ứng dụng phía máy chủ bằng javascript. Paypal, Ebay, Linkedin, Microsoft, trello, Uber… là những tên tuổi lớn đang sử dụng Nodejs.
- Game development: bạn có thể sử dụng các thư viện của Javascipt để tự xây dựng một game cho riêng mình. Bạn có thể thử sức với một số engine nổi tiếng như: phaser, kiwijs, melonjs,.v.v…
Vì vậy, với cá thể mình thì khi bạn đã thành thạo Javascript, bạn không còn phải ngán bất kể thứ gì trên đời này nữa 🙂
# Những IDE tốt nhất cho lập trình Javascript
Để hoàn toàn có thể viết code Javascript, bạn trọn vẹn hoàn toàn có thể sử dụng những trình soạn thảo văn bản thường thì như Notepad, NotePad + +, Subline …
Tuy nhiên, cá thể mình thì vẫn thích sử dụng những IDE / Code Editor tương hỗ lập trình hơn. Vì IDE sẽ tương hỗ rất nhiều trong việc viết code, để mình hoàn toàn có thể tập trung chuyên sâu trọn vẹn vào logic của ứng dụng cần thiết kế xây dựng .
Với những bạn mới học lập trình, mình khuyên những bạn không nên sử dụng IDE để hoàn toàn có thể nhớ được cú pháp, câu lệnh của ngôn từ. Sau khi đã viết code được một thời hạn, cảm thấy tạm ổn thì hoàn toàn có thể chuyển sang IDE / Code editor .
Dưới đây mình gợi ý một số ít công cụ tương hỗ những bạn viết code Javascript nhanh hơn :
1. Visual code
Đây là code editor do chính Microsoft tăng trưởng và cũng viết bằng Javascript luôn. ĐIểm mình thích ở Visual code đó chính là nhẹ, chiếm ít tài nguyên, tương hỗ gợi ý mã JS cực mưu trí .
Ngoài ra, Visual code còn có rất nhiều extension lan rộng ra mà bạn hoàn toàn có thể setup thêm tương hỗ cho code tốt hơn nữa .
Visual code xuất hiện ở cả 3 nền tảng : Window, Linux và MacOS .
💦 Mời bạn đọc bài này: Hướng dẫn download và cài đặt Visual Code chi tiết
2. Atom IDE
Atom là một IDE / Code editor mã nguồn mở, được phân phối không tính tiền. Atom khá can đảm và mạnh mẽ với nhiều plugin tương hỗ bạn lập trình không chỉ Javascript. Atom còn tương hỗ nhiều ngôn từ khác nữa như Ruby, Python, Php …
Trên đây là 2 ứng dụng mà cá thể mình thấy tốt nhất cho việc lập trình Javascript. Ngoài ra, nếu bạn không thích thiết lập ứng dụng vào máy tính thì cũng hoàn toàn có thể sử dụng những code editor trực tuyến, cũng rất tốt .
Nổi bật trong số những Code Editor online, đó là : playcode.io, jsfiddle … Toàn code đến đâu, hiển thị hiệu quả đến đó. Rất tiện nghi .
Tải Atom tại đây.
# Một vài lời khuyên trong quy trình học
Nếu bạn là người mới khởi đầu học lập trình, hoàn toàn có thể bạn sẽ khó khăn vất vả trong việc tiếp cận ngôn từ này. Tuy nhiên, nếu bạn quyết tâm thì tác dụng thu được lại rất xứng danh với sức lực lao động và thời hạn bỏ ra của bạn .
Dưới đây là một vài lời khuyên của mình khi bạn bắt đầu tự học Javascript:
- Lên một kế hoạch học tập đầy đủ và nghiên túc thực hiện. Ví dụ: bạn lên kế hoạch sẽ hoàn thành series tự học Javascript này trong 10 ngày. Thì mỗi ngày bạn cần phải hoàn thành 1 bài. Hoàn thành nghĩa là: phải hiểu được lý thuyết của bài viết ấy, viết code theo được và có thể tự viết một đoạn code trong kiến thức của bài viết đó.
- Đặc biệt nếu bạn muốn mình trở thành một web developer thì một mình Javascript là không đủ. Bạn cần phải biết thêm về HTML và CSS nữa. Mặc dù, không cần nhiều nhưng đủ để sử dụng chúng trong series học Javascript này.
- Đọc trước bài viết này của mình về cách thêm mã javascript vào HTML, quy tắc viết code Javascript, và các cách sử dụng javascript.
- Là người mới, mình khuyên bạn thực hành càng nhiều càng tốt. Tất cả các đoạn mã trong series của mình, bạn đều có thể copy vào một trình code editor chạy thử và chỉnh sửa chúng theo ý tưởng của mình. Như vậy bạn sẽ nhớ rất lâu bài học.
# Tạm kết
Trên đây là những lời khuyên của mình để bạn hoàn toàn có thể khởi đầu tự học Javascript hiệu suất cao hơn. Mình hy vọng, sau series Javascript này, bạn sẽ có nền tảng vững chãi để trở thành một Full stack engineer năng lực .
Luôn ủng hộ mình bằng cách like và san sẻ bài viết nhé để ủng hộ mình viết những series về lập trình web nhé !
Source: https://final-blade.com
Category: Kiến thức Internet