
Bạn đang đọc: Danh sách trong HTML (ul, ol)
5 / 5 ( 7 bầu chọn )
Trong bài trước chúng ta đã được học về các thẻ heading và thẻ paragragh. Hôm nay mình xin giới thiệu về danh sách trong HTML, (
,
)
Vậy danh sách trong HTML có mấy loại, và tác dụng của mỗi loại đó ra sao thì trong bài hôm nay mình sẽ giải đáp dần dần nhé. Không lan man lâu nữa. chúng ta sẽ bắt đầu với danh sách không có thứ tự trong HTML.
Tóm Tắt
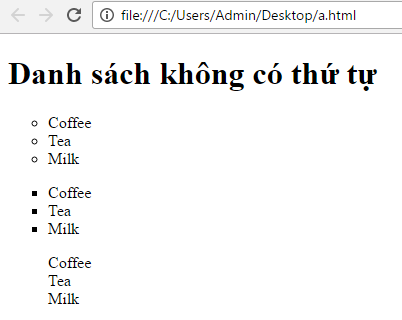
Danh sách không có thứ tự
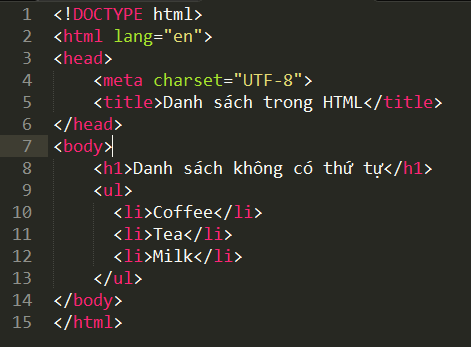
Chắc hẳn các bạn cũng thắc mắc là sao lại gọi là không có thứ tự, thực ra là chúng được sắp xếp từ trên xuống và không được đánh số. Chúng được bắt đầu bằng thẻ
- . Mỗi mục trong danh sách bắt đầu bằng thẻ
- . Danh sách các mục sẽ được đánh dấu mặc định bằng vòng đen nhỏ. Hơi khó hiểu phải không nào? Mình sẽ lấy ví dụ cho các bạn dễ hình dung nhé.

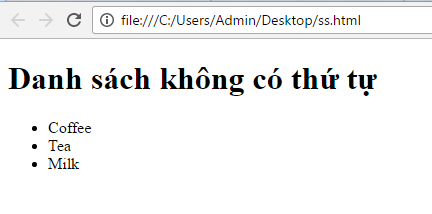
Sau khi chạy ra ngoài trình duyệt sẽ được hiệu quả như sau :

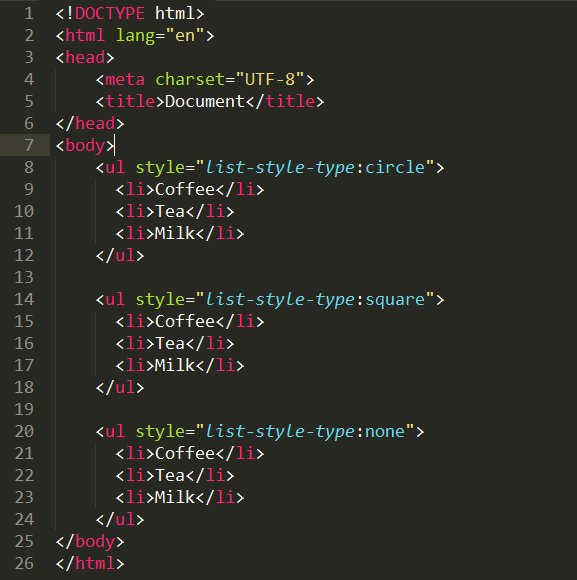
Đến đây có bạn sẽ vướng mắc là liệu có đổi khác được dấu chấm mặc định ở đầu mỗi dòng không ? Và đổi khác chúng như thế nào ? Mình xin vấn đáp là hoàn toàn có thể đổi khác được nhé. Mình sẽ thêm CSS vào trong mỗi cặp thẻ để đổi khác thuộc tính đó .

Kết quả sẽ được :

Đó bạn thấy đơn thuần phải không ? Vậy có list không có thứ tự rồi thì liệu có list có thứ tự không ? Và nó khác gì so với list không có thứ tự. Chúng ta sẽ điều tra và nghiên cứu tiếp phần 2 .
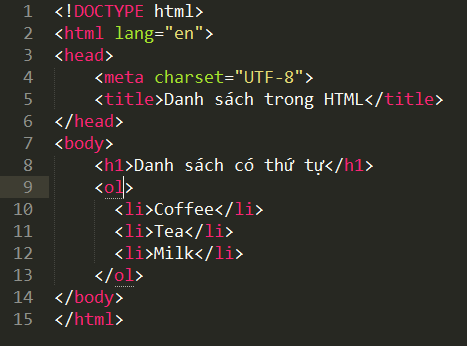
Danh sách có thứ tự
Cũng tương tự như danh sách không có thứ tự, chỉ khác một chút là danh sách có thứ tự được sắp xếp bắt đầu với thẻ
- . Mỗi mục trong dánh sách được bắt đầu với thẻ
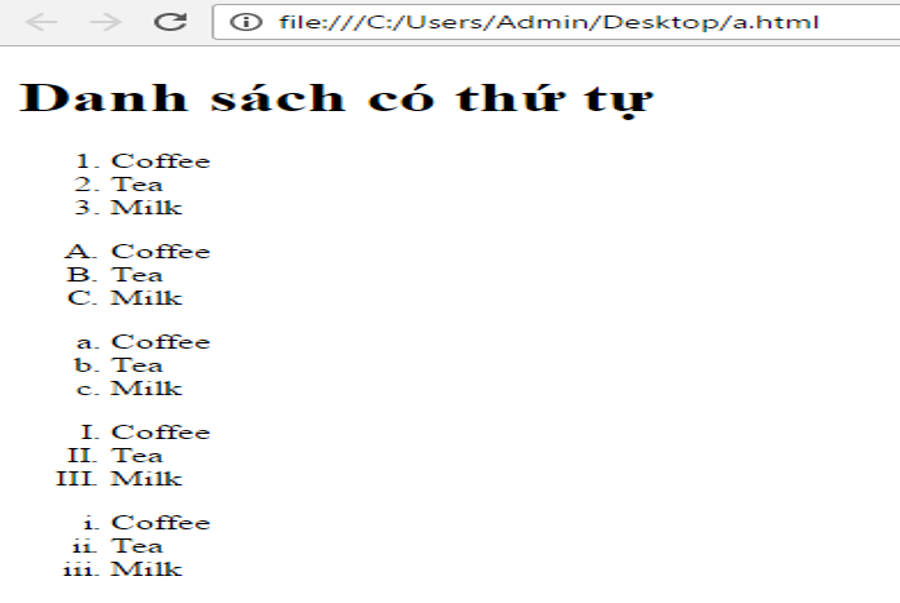
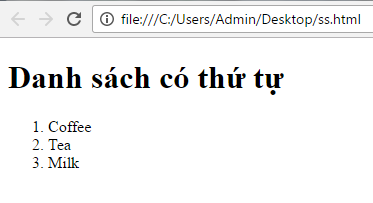
- . Theo mặc định thì danh sách các mục sẽ được đánh dấu bằng số (1, 2, 3 …). Cụ thể là:

Kết quả :

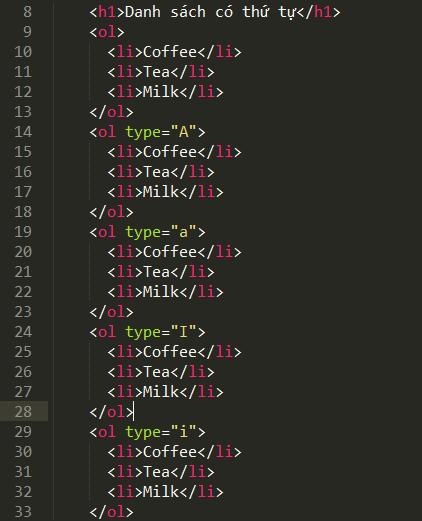
Ngoài kiểu số mặc định ra thì trong list có thứ tự còn có một số ít kiểu như :
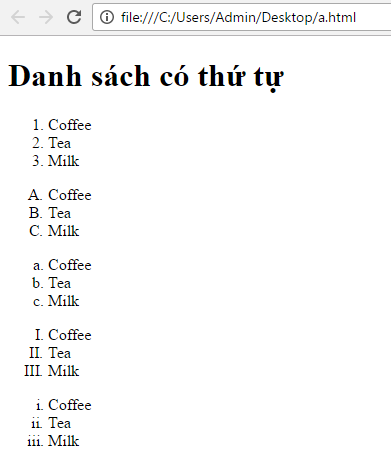
- Đánh số bằng chữ hoa (type=”A”)
- Đánh số bằng chữ thường (type=”a”)
- Đánh số bằng chữ số La Mã viết hoa (type=”I”)
- Đánh số bằng chữ số La Mã viết thường (type=”i”)

Kết quả:
 Bạn thấy đấy, có rất nhiều lựa chọn cho bạn để có thể tạo ra danh sách trong HTML, khá đơn giản phải không? Nào là chữ hoa, chữ thường, số, số La Mã… Vậy nó có phải chỉ dùng làm danh sách hay không? Để giải đáp câu hỏi này chúng ta đến với phần 3.
Bạn thấy đấy, có rất nhiều lựa chọn cho bạn để có thể tạo ra danh sách trong HTML, khá đơn giản phải không? Nào là chữ hoa, chữ thường, số, số La Mã… Vậy nó có phải chỉ dùng làm danh sách hay không? Để giải đáp câu hỏi này chúng ta đến với phần 3.
Ứng dụng của danh sách trong HTML
Danh sách trong HTML có rất nhiều ứng dụng khác nhau nhưng chúng thường được ứng dụng để làm menu ngang hoặc menu dọc trong những trang website, hiển thị list những bài viết .. Tới đây mình sẽ có một bài hướng dẫn những bạn làm menu đa cấp bằng list trong HTML. Bài tiếp theo tất cả chúng ta sẽ khám phá về bảng trong HTML. Hẹn gặp lại những bạn ở bài tiếp theo .
Hot Trend: bảng chữ cái tiếng Việt, bảng chữ cái tiếng Nhật, font chữ đẹp, font vni, Dạy Học mat xa, dạy massage body, Mi Katun
Source: https://final-blade.com
Category: Kiến thức Internet