
Nếu bạn có ý định tích hợp chức năng đăng nhập bằng Facebook cho website của mình thì bài viết này sẽ hướng dẫn cho các bạn làm được điều đó với minh họa bằng ngôn ngữ PHP. Mình sẽ có 2 cách để giúp bạn có thể “tích hợp đăng nhập Facebook vào Website”.
- Cách 1: Không sử dụng Facebook SDK
- Cách 2: Sử dụng Facebook SDK
Sau bài viết này, nếu bạn nắm được những bước thực thi, bạn trọn vẹn hoàn toàn có thể vận dụng cho những tài khoản khác như Google hoặc mạng xã hội Twitter .
Toàn bộ “Hướng dẫn tích hợp đăng nhập Facebook vào Website” trong bài viết này được tham khảo từ nguồn Facebook ở 2 địa chỉ sau:
Bạn đang đọc: Hướng dẫn tích hợp đăng nhập Facebook vào Website – tính năng đăng nhập bằng facebook mới nhất 2021 | LADIGI
Tóm Tắt
1. Hiểu về quy trình xác thực bằng Facebook – đăng nhập Facebook
Để xác nhận bằng facebook tất cả chúng ta sẽ trải qua 4 bước cơ bản như sau :
- Đầu tiên, từ trang web của mình, chúng ta yêu cầu người dùng cho phép truy cập vào thông tin của người dùng (Từ thông tin này ta sẽ dùng để đăng nhập vào hệ thống). Thực ra ở bước này ta sẽ chuyển hướng người dùng đến trang xác thực của facebook.
- Tiếp theo, người dùng sẽ xác nhận và cung cấp cho ta các quyền để truy cập vào thông tin của người dùng.
- Sau đó, facebook sẽ chuyển hướng người dùng về lại trang web của ta cùng với thông tin về quyền truy cập mà người dùng đã cho phép.
- Từ thông tin facebook trả về, ta sẽ gọi các hàm API của facebook để lấy thông tin của người dùng như user name, email,…
- Với những thông tin đã có được, ta tiến hành đăng nhập cho người dùng (chẳng hạn lưu vào session rằng người dùng đã đăng nhập), nếu muốn ta có thể sử dụng thông tin người dùng để lưu vào database.
Tôi đã mạng lưới hệ thống những bước trên lại thành sơ đồ đơn thuần như sau :

>>>Có thể bạn quan tâm: Top 15 hình thức quảng cáo trên Facebook hiệu quả nhất
2. Hướng dẫn tích hợp đăng nhập Facebook vào Website không dùng Facebook SDK – tích hợp login facebook vào website
Dưới đây tôi sẽ cố gắng nỗ lực trình diễn thật cụ thể và dễ hiểu việc thực thi sơ đồ trên với một ví dụ đăng nhập đơn thuần, sử dụng ngôn từ PHP .
( Xin quan tâm những bước dưới đây là những bước triển khai chứ không có quan hệ song song với những bước ở sơ đồ trên )
2.1. Bước 1: Tạo một Facebook App và Setting
Trước tiên, ta cần tạo 1 app trong facebook và thiết lập nó để chạy trên môi trường tự nhiên vdata.com.vn ( vì ở đây tôi sẽ ví dụ chạy trên vdata.com.vn, những bạn hoàn toàn có thể sửa lại thiết lập cho tương thích với môi trường tự nhiên riêng của mình )
Tạo 1 app mới tại https://developers.facebook.com/apps/ và điền những thông tin cơ bản :
Ở mục Cài đặt – > tin tức cơ bản : điền những thông tin nhu yếu
Ở hình trên ta thấy có 2 thông tin quan trọng là ID ứng dụng và Khóa bí hiểm của ứng dụng sẽ được sử dụng trong code sau này .
Ở mục Xét duyệt ứng dụng ta triển khai đặt chính sách công khai minh bạch cho ứng dụng :
2.2. Bước 2: Tạo trang đăng nhập
File : index.php
Sau khi đã tạo xong app trên facbook, tiếp theo ta tạo trang đăng nhập cho website của mình. Để cho đơn thuần, trang đăng nhập của tôi chỉ gồm có 1 nút đăng nhập. Khi người dùng kích chuột vào đó, nó sẽ nhảy tới trang xác nhận của facebook .

Màn hình login

Màn hình xác nhận facebook
Code của trang index.php
Ở dòng 12, trong thẻ ta có 2 tham số quan trọng :
- client_id: đây là APP ID của app ta vừa tạo
- redirect_uri: sau khi người dùng xác thực với facebook xong, facebook sẽ tự động điều hướng người dùng trở lại địa chỉ này. (tại đây ta sẽ xử lý các tham số được gởi về bởi facebook để lấy thông tin người dùng)
- scope: yêu cầu truy cập vào thông tin người dùng, vì chỉ cần lấy thông tin cá nhân cơ bản nên scope là public_profile
2.3. Bước 3: Tạo trang xử lý khi người dùng đã xác thực bằng facebook
File : callback.php
Ở bước này ta thực thi 3 bước nhỏ :
- Lấy access token từ giá trị trả về của facebook
- Lấy thông tin người dùng từ access token có được
- Login người dùng vào hệ thống
Sau khi đã xác nhận xong với facbook, người dùng sẽ được chuyển hướng về lại địa chỉ vdata.com.vn/thuvien/fblogin/callback.php
Khi chuyển hướng người dùng trở lại trang callback.php, facebook gởi thêm những thông tin xác nhận của người dùng, từ đó ta hoàn toàn có thể lấy được thông tin của người dùng vừa xác nhận .
Cụ thể ở đây facebook điều hướng người dùng về địa chỉ của ta cùng với một tham số GET code như url sau :
Từ giá trị của code ta sẽ lấy ra được access token để truy vấn vào thông tin người dùng bằng cách gọi một HTTP GET request đến địa chỉ có dạng như sau :
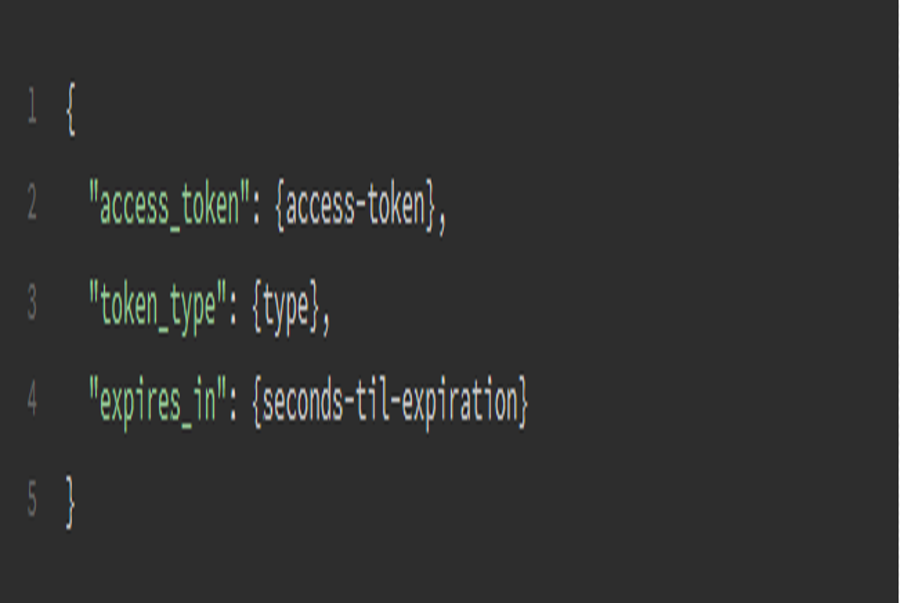
Nếu như thành công xuất sắc, ta sẽ nhận được hiệu quả trả về :
Dưới đây là đoạn code thực thi những việc làm trên :
Để lấy được thông tin người dùng ta gọi đến Facebook Graph API sau:
tin tức facebook user lấy bằng Graph API
Đoạn code lấy thông tin người dùng bằng Facebook Graph API
Toàn bộ code không thiếu file callback.php
2.4. Bước 4: Lưu thông tin người dùng nếu muốn
Ở bước 3, sau khi đã lấy thông tin người dùng, những bạn hoàn toàn có thể lưu người dùng vào database, hoặc kiểm tra người dùng đã có trên mạng lưới hệ thống chưa … tin tức giờ đây là của bạn, những bạn hoàn toàn có thể làm bất kể điều gì mình muốn .
- Có thể bạn quan tâm: Cách ẩn nick Facebook không cho người khác thấy khi Online
3. Hướng dẫn tích hợp đăng nhập Facebook vào Website sử dụng Facebook SDK – fb web đăng nhập
Facebook phân phối SDK hoặc API để đăng nhập với chức năng facebook trên website. Nhưng Facebook SDK cho JavaScript là cách thân thiện mà hầu hết người dùng thường sử dụng để tích hợp chức năng đăng nhập facebook vào website .
Trong JavaScript, chỉ cần Facebook App ID trong FB.init ( { } ) ;
- fbLogin() mở hộp thoại đăng nhập để người dùng có thể đăng nhập vào facebook thông qua ủy quyền.
- getFbUserData() trích xuất ra thông tin dữ liệu người dùng từ Facebook và hiển thị cũng như trạng thái đăng nhập của người dùng.
- fbLogout() đăng xuất ra khỏi tài khoản Facebook.
HTML
Có thể bạn chăm sóc Tương tác trên Facebook là gì ? Cách tăng tương tác Facebook hiệu suất cao

Xem thêm tại đây : https://www.codexworld.com/login-with-facebook-using-javascript-sdk/
Hy vọng, với những bước đơn thuần ở trên, những bạn hoàn toàn có thể tự nắm được cách xác nhận của facebook để lấy thông tin người dùng, hoặc bằng một vài đổi khác nhỏ ở bước 1, những bạn trọn vẹn hoàn toàn có thể nhu yếu người dùng cung ứng quyền post bài viết, upload ảnh … những bạn nên đọc thêm ở 2 link mình đã dẫn ra ở trên để hoàn toàn có thể làm được điều này .
- https://developers.facebook.com/docs/facebook-login/web
- https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow
Ngoài ra, mình mong rằng với Hướng dẫn tích hợp đăng nhập Facebook vào Website ở trên, các bạn cũng có thể tự mình viết được những đoạn mã xác thực cho các mạng xã hội khác như google, twitter…
Từ khóa tìm kiếm: tích hợp login facebook vào website
tích hợp login facebook vào website
đăng nhập bằng facebook
đăng nhập fb trên web
đăng nhập facebook trên web
tích hợp đăng nhập google vào website
facebook đăng nhập
đăng nhập facebook web
fb đăng nhập web
fb web cơ bản
fb web đăng nhập
facebook trên web
facebook dang nhap trên web
đăng nhập facebook bằng web
đăng nhập fb web
fb trang web
facebook web đăng nhập
facebook đăng nhập web
đăng nhập bằng fb
đăng nhập với facebook
tính năng đăng nhập bằng facebook
đăng nhập bằng facebook php
login with facebook website
link login facebook
code login facebook
code đăng ký đăng nhập php
LADIGI – Công ty dịch vụ SEO giá rẻ, SEO từ khóa, SEO tổng thể và toàn diện, SEO website cam kết lên Top Google uy tín chuyên nghiệp, bảo đảm an toàn, hiệu quả .
☆ ☆ ☆ ☆ ☆
☆
☆
☆
☆
☆
Scores : 4.38 ( 148 votes )
Thank for your voting !
Source: https://final-blade.com
Category: Kiến thức Internet