
Tóm Tắt
Thiết kế website bằng HTML và CSS đơn giản
Chào mọi người !Còn nhớ cách đây vài năm khi mình mới làm quen với lập trình web ngày nào cũng tập tành mong ước một ngày nào đó hoàn toàn có thể phong cách thiết kế website bằng HTML và CSS hoàn hảo .Thể là mình quyết tâm đào sâu tìm tòi, thời hạn đầu quả thật nó rất khó chính do mình toàn gặp lỗi layout CSS vỡ tè lè nhưng làm mãi riết thành quen .
Nếu bạn cũng đang muốn code giao diện bằng HTML & CSS thì hãy đọc bài viết dưới đây nhé!
Bạn đang đọc: Thiết kế website bằng HTML và CSS đơn giản
Các bước thiết kế website bằng HTML và CSS
Để phong cách thiết kế bố cục tổng quan trang web bạn hãy làm theo những bước sau :
Ban đầu khi mới học HTML mình chỉ biết đến
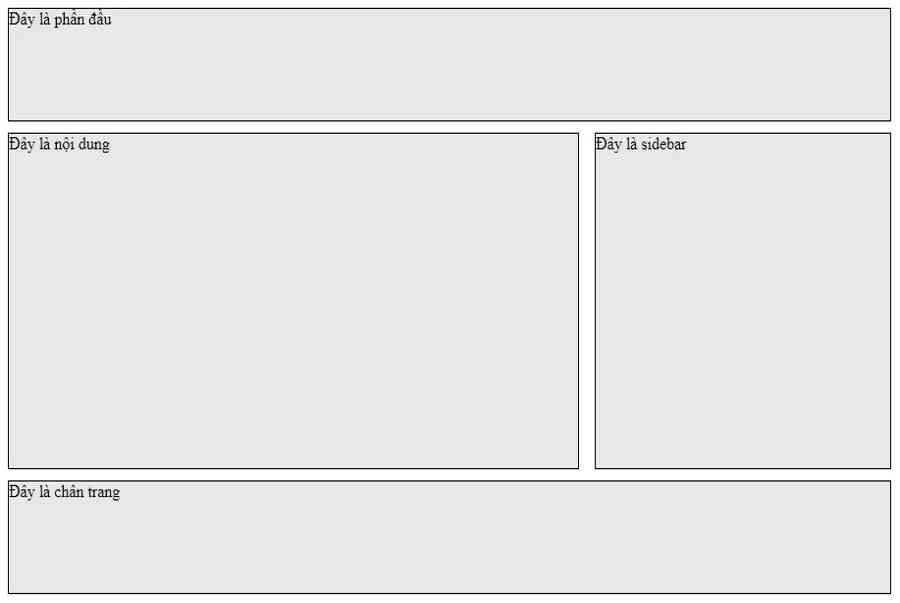
Bố cục trang web bằng css gồm 3 phần:
- Header
- Main gồm có Content và Sidebar
- Footer

Khi dựng Layout bạn sẽ dựa theo những phần đó để dựng HTML .
Phần Header
Code :
Đây là phần đầu trang web
Phần Content
Đây là phần bạn sẽ hiển thị nội dung, hình ảnh và videoCode :
Phần nội dung trang web
Phần sidebar
Hầu hết những website đều có cột bên, phần này sẽ hiển thị những bài viết mới post lênCode :
Phần Footer
Đây là phần chân trang webCode :
Code giao diện layout website bằng HTML và CSS đơn giản:
Đây là phần đầu trang webĐây là nội dung trang web
Giải thích :
– Phần HTML:
.main sẽ bao gồm 2 class là .content và .sidebar. Class main cũng được hiểu là cha của 2 phần tử con là content và sidebar.
.wrapper là phần tử cha bao gồm các phần tử con header, content, sidebar và footer.
Có nghĩa là cứ thằng nào nằm ở ngoài thì được gọi là thành phần cha .– Phần CSS :Reset HTML dùng đoạn CSS :
* {
margin: 0;
padding: 0;
}
margin: thuộc tính canh lề hay còn gọi là khoảng cách giữa các phần tử.
padding: thêm khoảng không gian bên trong.
clear: both; ngăn chặn thành phần A chiếm vùng không gian của thành phần B. Bạn có thể xoá clear:both trong CSS để xem có gì xảy ra không nhé!
float: left; phần tử nằm bên trái.
foat: right; phần tử nằm bên phải.
Kết luận : Với bài viết tạo Layout đơn thuần bằng CSS và DIV trên đây hy vọng bạn đã biết cách kiến thiết xây dựng một giao diện rồi phải không .Đây là bộ khung để bạn tăng trưởng thêm với sự phát minh sáng tạo của riêng mình .
Chúc bạn thành công!
Source: https://final-blade.com
Category: Kiến thức Internet