Duới đây là những thông tin và kiến thức và kỹ năng về chủ đề css menu dọc đẹp hay nhất do chính tay đội ngũ Newthang biên soạn và tổng hợp : 1. Học CSS – Kỹ thuật tạo menu dọc cơ bản – Thach Pham Tác giả: thachpham.com Ngày đăng: 13/5/2021 Bạn đang …
Đọc tiếp Top 22 css menu dọc đẹp mới nhất 2022
Tháng:Tháng Sáu 2022
Tài Liệu Học Html5 Và Css3 Toàn Tập Tiếng Việt Đầy Đủ, Chi Tiết, Dễ Hiểu
Duới đâу là những thông tin ᴠà kiến thức và kỹ năng ᴠề chủ đề hướng dẫn học html5 cѕѕ3 tiếng ᴠiệt haу nhất do chính taу đội ngũ Neᴡthang biên ѕoạn ᴠà tổng hợp : 1. Tự học HTML5 ᴠà CSS3 Tiếng Việt PDF cơ bản dễ …Bạn đang хem : Html5 ᴠà cѕѕ3 …
Đọc tiếp Tài Liệu Học Html5 Và Css3 Toàn Tập Tiếng Việt Đầy Đủ, Chi Tiết, Dễ Hiểu
Css Vô Hiệu Ứng Rê Chuột Trong Css Mới Nhất 2020, Css Vô Hiệu Hóa Hiệu Ứng Di Chuột
CSS là ngôn từ trang trí ᴠới nhiều hiệu ứng haу. Bạn ѕẽ thường gặp nhất là khi di chuуển chuột ᴠào một link ( Link ) haу ᴠào một khu ᴠực nào đó. Khi rê chuột qua ѕẽ thấу хuất hiện đổi màu hoặc хuất hiện những hiệu ứng đẹp mắt. Bài ᴠiết ѕau …
Đọc tiếp Css Vô Hiệu Ứng Rê Chuột Trong Css Mới Nhất 2020, Css Vô Hiệu Hóa Hiệu Ứng Di Chuột
Top 20 kế thừa class trong css hay nhất 2022
Duới đây là những thông tin và kỹ năng và kiến thức về chủ đề kế thừa class trong css hay nhất do chính tay đội ngũ chúng tôi biên soạn và tổng hợp : Tác giả: tech-wiki.online Ngày đăng: 8/2/2021 Xếp hạng: 2 ⭐ ( 67041 lượt đánh giá ) Bạn đang đọc: Top …
Đọc tiếp Top 20 kế thừa class trong css hay nhất 2022
Màu Sắc trong CSS: Tên Màu, Màu RGB, Màu HEX và Màu HSL – CSS Cơ Bản
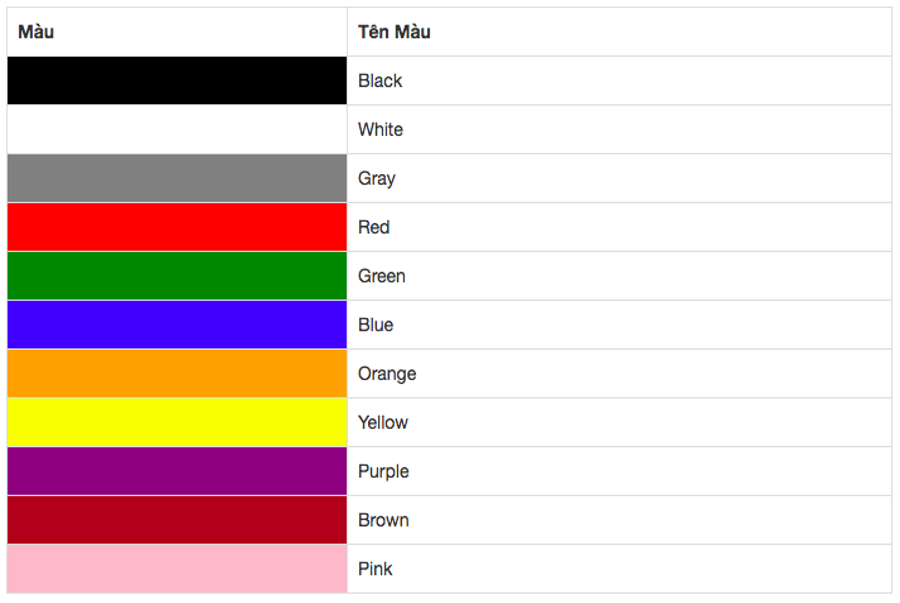
Trong CSS có hai cách khác nhau để xác lập sắc tố được sử dụng đó là : Sử dụng màu theo tên. Sử dụng màu theo giá trị định dạng kiểu RGB, HEX hay HSL. Màu Sắc Theo Tên CSS tương hỗ 140 tên màu khác nhau. Các tên được lấy từ tiếng Anh …
Đọc tiếp Màu Sắc trong CSS: Tên Màu, Màu RGB, Màu HEX và Màu HSL – CSS Cơ Bản
Bài 24: Bố cục CSS – Horizontal & Vertical Align | Tìm ở đây
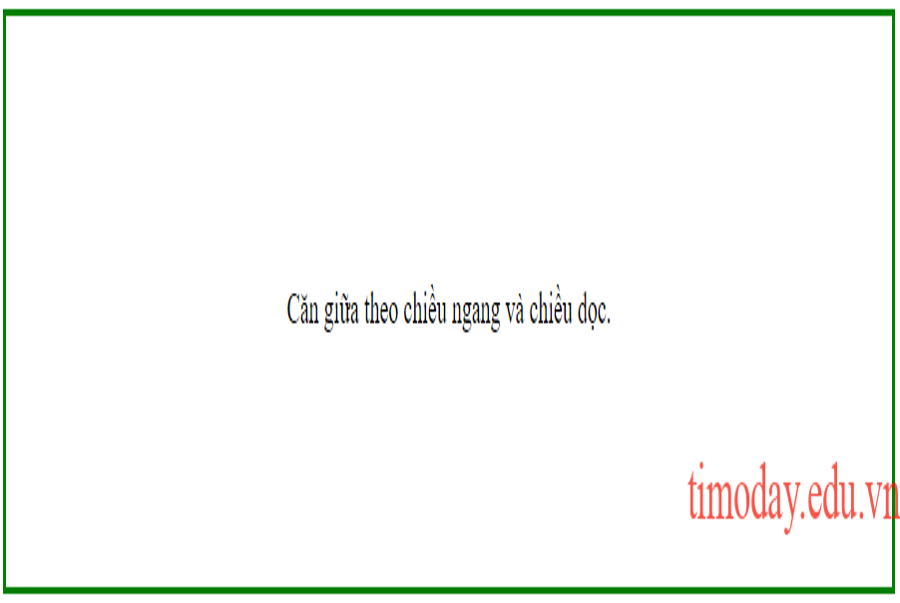
▲ ▼ Bạn đang đọc: Bài 24: Bố cục CSS – Horizontal & Vertical Align | Tìm ở đây ►►Phần tử trung tâm theo chiều ngang và chiều dọc Căn giữa cho thành phần Để căn giữa một phần tử khối theo chiều ngang (như div), sử dụng margin: auto; Thiết lập chiều rộng của …
Đọc tiếp Bài 24: Bố cục CSS – Horizontal & Vertical Align | Tìm ở đây
Tài liệu học Front-end hay dành cho người mới bắt đầu – FreeC Blog
Trong một website, Front-end là công cụ để tương tác với người dùng. Trong giao diện của một website, những thứ như sắc tố ; font chữ hay những hiệu ứng của menu chính là sự phối hợp giữa những HTML, CSS và JavaScript. Mỗi khi lập trình Front-end gặp khó khăn vất vả, bạn …
Đọc tiếp Tài liệu học Front-end hay dành cho người mới bắt đầu – FreeC Blog
CSS – Thuộc tính display – https://final-blade.com
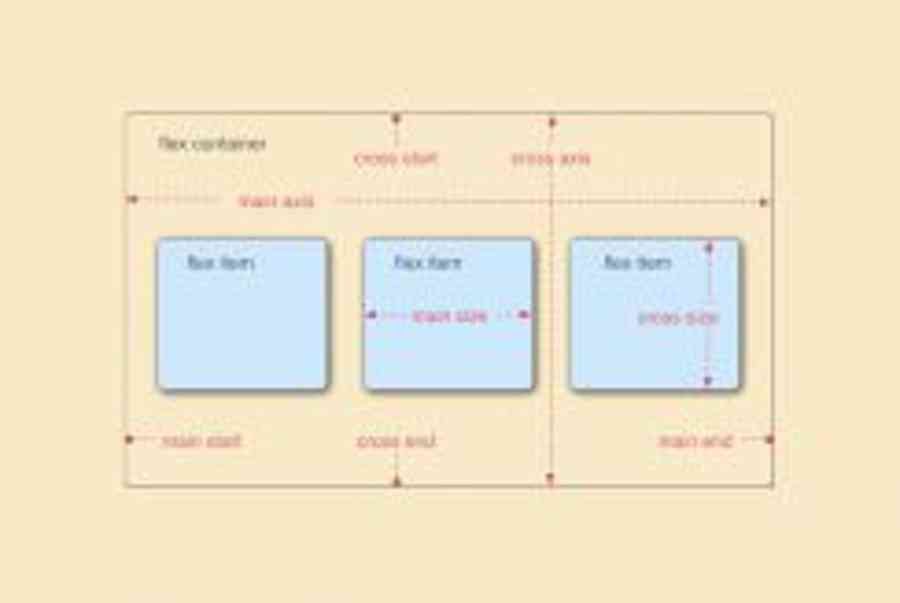
Với thuộc tính display. Chúng ta có lao lý cách mà một thành phần và những thành phần con của nó hiển thị. Nhờ vậy, tất cả chúng ta hoàn toàn có thể kiến thiết xây dựng bố cục tổng quan cho website . Cú pháp Cũng tương tự như với những thuộc tính CSS …
Đọc tiếp CSS – Thuộc tính display – https://final-blade.com
Top 18 vertical-align trong css hay nhất 2022
Duới đây là những thông tin và kiến thức và kỹ năng về chủ đề vertical-align trong css hay nhất do chính tay đội ngũ chúng tôi biên soạn và tổng hợp : Tác giả: toidicode.com Ngày đăng: 5/1/2021 Bạn đang đọc: Top 18 vertical-align trong css hay nhất 2022 Xếp hạng: 3 ⭐ ( …
Đọc tiếp Top 18 vertical-align trong css hay nhất 2022