Logo grid – hệ thống lưới logo – chính là sự kết hợp, tính toán giữa những đường nét và hình tròn với nhau, đang đang trở thành một kỹ thuật rất phổ biến để giúp tạo ra một logo đẹp và đúng chuẩn quy cách.
Lưới logo là một kỹ thuật thiết kế dựa vào các hình học tuy không quá cần thiết cho tất cả các dự án thiết kế – nhưng nếu được thực hiện một cách chính xác trong thiết kế logo thì nó có thể chuyển đổi mức độ nhận diện thương hiệu của công ty từ số 0 lên đến mức thần thánh.
Hôm nay RGB sẽ giới thiệu cho các bạn 6 điều quan trọng nhất trong việc thiết kế hệ thống lưới dành cho logo!
[quote] 1. Vận dụng sự liên quan giữa hệ thống lưới với các khối hình học[/quote]
Một trong những ví dụ về thành công của hệ thống lưới logo đóchính là thiết kế Bảo tàng Do Thái ở New York của Sagmeister và Walsh. Họ đã sáng tạo ra một hệ thống lưới dựa trên biểu tượng ngôi sao David và kết quả là sự ra đời của 1 thương hiệu thiết kế thống nhất và đầy ấn tượng.

( Chú thích ảnh: Thiết kế logo Bảo tàng Do Thái của Sagmeister và Walsh)
Bằng cách sử dụng hệ thống lưới và khối hình học, những thiết kế của họ vừa có thể gợi nhớ về quá khứ nhưng cũng lại vừa có thể cho thấy một góc nhìn hiện đại trong hệ thống thương hiệu mới của bảo tàng.
[quote] 2. Đừng quá logic hóa logo của bạn dưới những dạng lưới kiểu “toán học” hay bằng những số liệu rỗng tuếch hoặc những với hình học đầy tính tưởng tượng[/quote]
Trong việc rebrand lại thương hiệu về Yahoo năm 2013, CEO Marissa Mayer và đội ngũ thiết kế của họ đã thực hiện việc vẽ ra một bản kỹ thuật đầy tính “toán học” với những kế hoạch chi tiết cho việc xây dựng logo. Họ cũng đã phát hành một video để giải thích quá trình thiết kế của họ một cách tỉ mỉ và chính xác để chỉ ra “một số thứ trông hay ho hoặc trông có vẻ “toán học” trong thiết kế”.
Cụ thể là, khi nói đến dấu chấm than, Mayer nói rằng “Động thái cuối cùng của chúng tôi là để nghiêng dấu chấm than lệch đi một góc chín độ chỉ là để thêm một chút sự thay đổi mà thôi”.

(Chú thích ảnh: Logo Yahoo là 1 trong những thiết kế gây nhiều tranh cãi)
Tuy nhiên, những lời giải thích đầy “toán học” ấy đã không mang lại tính thuyết phục cao dẫn đến các thiết kế của họ bị chỉ trích rộng rãi. Từ đó, nhiều người trong ngành công nghiệp thiết kế đã bắt đầu thắc mắc về chất lượng “toán học” trong sản phẩm của mình.
Đây là một ví dụ tuyệt vời về việc hợp lý hóa một thiết kế logo và cho thấy cách sử dụng ‘thống nhất toán học’ không nhất thiết lúc nàocũng dẫn đến một thiết kế tốt.
[quote] 3. Sử dụng hệ thống lưới để tạo ra các giá trị tồn tại mãi với thời gian[/quote]
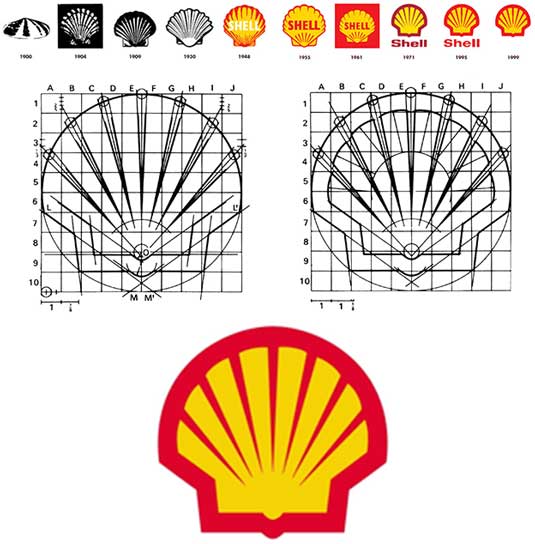
Khi Raymond Loewy bắt tay vào việc thiết kế logo Shell, ông đã áp dụng những hướng dẫn về xây dựng logo để tạo ra một thiết kế mang tính biểu tượng, và cho đến nay, thiết kế này vẫn không có những thay đổi đáng kể so với năm 1971.
Không phải mọi logo đều phù hợp với hệ thống lưới, nhưng rõ ràng lưới là một phần không thể thiếu trong các thiết kế giúp chúng có được tầm ảnh hưởng mạnh mẽ hơn và dễ nhận biết hơn so với các thiết kế logo trước.

(Chú thích ảnh: Logo của Shell đã phát triển trong những năm qua nhưng vẫn còn phụ thuộc vào các nguyên tắc thiết kế cơ bản giống nhau).
[quote] 4. Không áp dụng tỷ lệ toán học với những logo không tồn tại tỉ lệ[/quote]
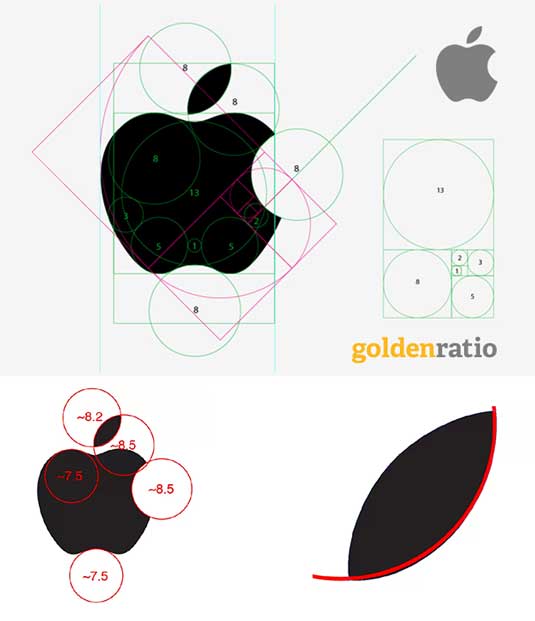
Thực tế, bảng hướng dẫn tạo dựng logo này không được Apple sử dụng để thiết kế logo mà chỉ được dùng để giải thích về sự hấp dẫn vượt thời gian của thiết kế này mà thôi.

(Chú thích ảnh: Tỉ lệ trong thiết kế của logo Apple)
Logo của Apple là một thiết kế tốt bởi vì nó bao gồm các vòng tròn hoàn hảo, chuỗi Fibonacci và đạt chuẩn tỷ lệ vàng.
Tuy nhiên, tuyên bố này được vạch trần bởi nhiều nhà toán học và nhà thiết kế. Nếu nhìn kỹ, bạn có thể thấy rằng các đường vẽ của Apple không tuân thủ theo một hình học nghiêm ngặt nào, và rằng các con số không hề liên quan đến tỷ lệ vàng.
Thật là tuyệt nếu đó là một thiết kế hoàn hảo về cả hình học lẫn con số được tính toán bằng một công thức toán học ma thuật. Nhưng thực tế, hình học hoàn hảo không phải lúc nào cũng hấp dẫn đối với mắt người, và ta có thể cho rằng logo quả táo là thành công bởi vì nó không phải quá chuẩn xác về mặt hình học.
[quote] 5. Sử dụng lưới và các khối hình học để phác thảo và tạo sự đối xứng trong thiết kế[/quote]
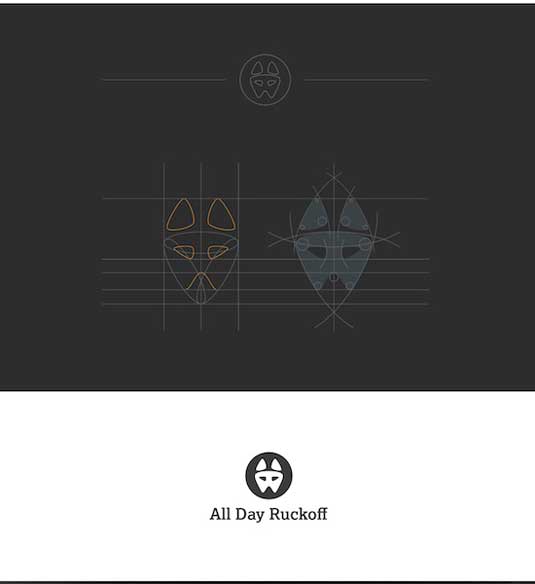
Thiết kế logo đầy thanh lịch này (Top 9 Logo Designs của tháng 9 tại trang 99designs) đã xây dựng hệ thống lưới thành công và có hiệu quả rất lớn. Để thiết kế cho cuộc thi “All Day Ruckoff”, nhà thiết kế Kaelgrafi đã xây dựng các hệ thống lưới giúp đạt được và duy trì các mối quan hệ không gian đối xứng 1 cách phù hợp giữa từng đường nét và đường cong của thiết kế của mình.

(Chú thích ảnh: Logo Ruckoff này đã lọt vào chung kết trong ‘Top 9 Logo Designs tháng 9/2014 trên trang 99designs)
Vòng tròn hoàn hảo đã được sử dụng để tạo ra các góc của mỗi hình khối, và rõ ràng là nhà thiết kế đã phác họa rất tinh tế trước rồi mới vẽ nó lại trong chương trình vector.
Đây là một ví dụ cho sự thành công của việc sử dụng hệ thống lưới và các khối hình học cơ bản để tạo ra một thiết kế đầy hấp dẫn và chuyên nghiệp.
[quote] 6. Bắt đầu mỗi dự án thiết kế với việc sự dụng lưới (điều bắt buộc)[/quote]

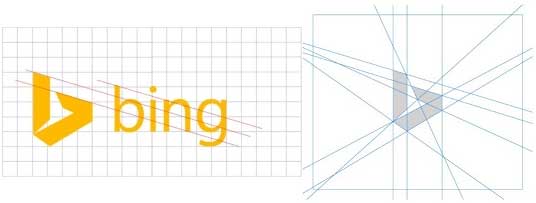
(Chú thích ảnh: Mẫu thiết kế logo mới nhất của Bing không hề có sự khác biệt như bạn nghĩ)
Như bạn có thể thấy ở hình trên trên, khi Microsoft thiết kế lại logo của Bing, nó đảm bảo nó sẽ phù hợp logo sản phẩm khác của họ bằng cách sử dụng các góc tương tự và thiết kế dưới cùng 1 hệ thống lưới.
[quote]KẾT[/quote]
Muốn thành công lâu dài, bạn phải biết cách tích hợp thiết kế logo của mình vào hệ thống lưới. Một bố cục lưới như một lực vô hình khiến người ta có thể nhìn thấy cấu trúc của toàn bộ thiết kế và giữ chúng ở vị trí thích hợp.
Thiếu hụt đi nền tảng cơ bản thì quan điểm của bạn sẽ mang đến những sản phẩm không tương xứng dẫn đến tình trạng bạn luôn phải vật lộn không ngừng để tạo ra một sản phẩm phù hợp.
Xây dựng nên một bảng hướng dẫn trong quá trình thiết kế logo của mình, cho phép bạn đảm bảo duy trì ý nghĩa trực quan và cấu trúc của nó đồng thời tăng cường mức độ tập trung vào từng sản phẩm trong quá trình thiết kế và sáng tạo.
RGB sưu tầm
Biên tập: Tuấn Aries
Biên dịch: An Du (theo CreativeBlog.com)