
Firebug là tiện ích mở rộng đem đến cho lập trình viên những công cụ hỗ trợ cho việc phát triển website. Dưới đây là hướng dẫn sử dụng Firebug dành cho những ai lần đầu tiếp xúc với tiện ích này. Cùng TMS tìm hiểu nhé!
Tóm Tắt
Firebug là gì?
Tương tự như Chrome, trình duyệt Firefox cũng có kho tiện ích lan rộng ra phân phối những công cụ hữu dụng cho người dùng. Firebug cũng là một trong số đó .
Firebug là tiện ích lan rộng ra bạn hoàn toàn có thể setup trên Firefox, nó cung ứng những tính năng hữu dụng dành cho nhân viên lập trình và tăng trưởng website. Tiện ích này được cho phép bạn can thiệp chỉnh sửa HTML / CSS và thậm chí còn fix Javasript Error ngay trên trình duyệt, …

Có sự giúp đỡ của Firebug, việc xây dựng và phát triển website có thể được thực hiện nga trên Firefox, tối ưu hóa thời gian và các tác vụ mà lập trình viên phải thực hiện. Tuy nhiên vì có nhiều tính năng liên quan đến các ngôn ngữ lập trình, Firebug khá khó thành thạo đối với những ai mới tiếp xúc. Nếu bạn là người lần đầu tiếp xúc, hãy xem qua hướng dẫn sử dụng Firebug dưới đây.
Bạn đang đọc: Hướng dẫn sử dụng Firebug cho người mới làm quen
Hướng dẫn sử dụng Firebug
Hướng dẫn sử dụng Firebug đề cập đến các làm quen với giao diện tiện ích này cũng như cách sử dụng chúng để chỉnh sửa HTML, CSS trên trình duyệt Firefox.
Để làm theo hướng dẫn sử dụng Firebug, trước hết bạn phải có trình duyệt Firefox và cài đặt Firebug trên trình duyệt này. Đối với máy tính hệ điều hành Window, Firefox có thể tìm thấy trên Microsoft Store hoặc tải xuống trực tiếp từ website chính thức.
Cài đặt Firebug
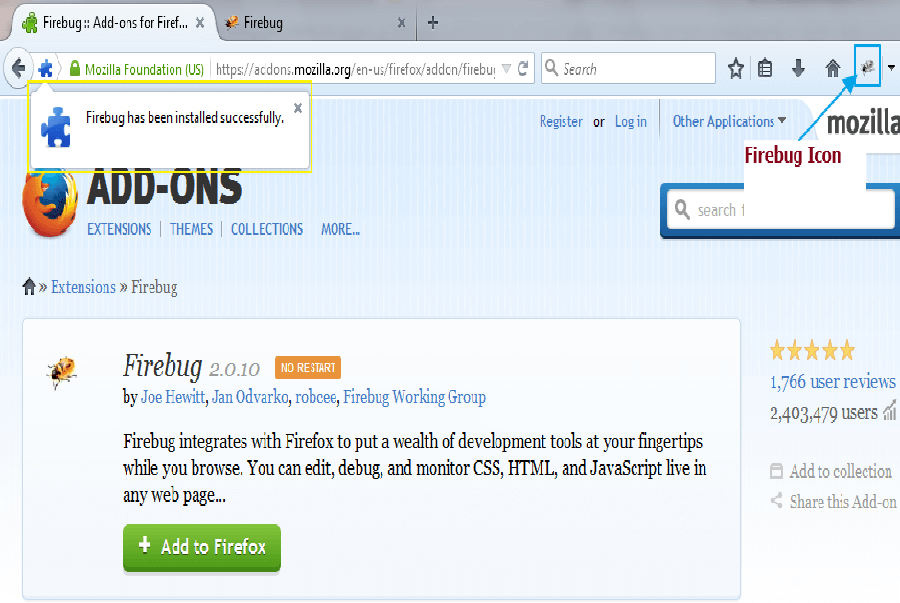
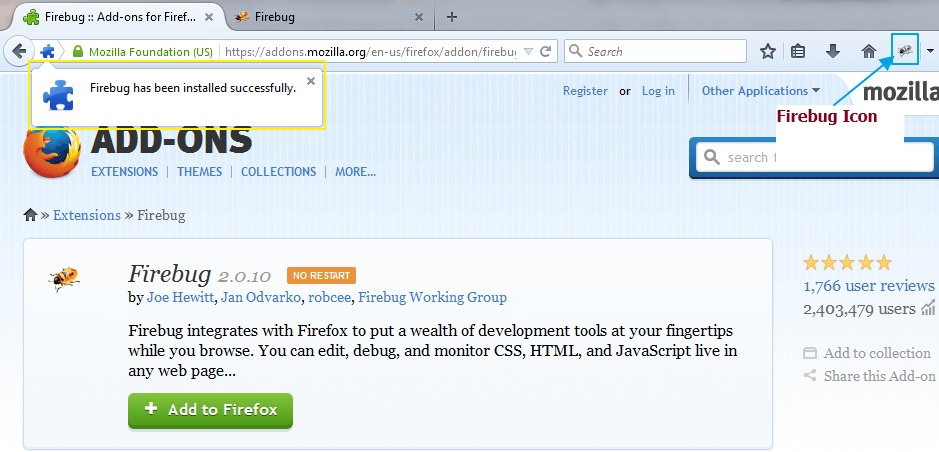
Vào website getfirebug.com và tải tiện ích về theo hướng dẫn của website. Sau khi đã setup Firebug, tiện ích sẽ tự động hóa được thêm vào ở bên phải thanh công cụ của trình duyệt. Bạn cũng hoàn toàn có thể tùy chỉnh để lựa chọn ghim Firebug trên thanh công cụ bằng cách sau :
- Nhấn Ctrl + Shift + A
- Sau khi tab mới hiện lên, chọn mục “Tiện ích mở rộng” ở cột bên trái
- Ở phần “Quản lý tiện ích”, kéo xuống tìm Firebug và nhấp vào nút switch để thêm/ bỏ tiện ích Firebug trên thanh công cụ.
Khởi động Firebug
Sau khi cài đặt, khởi động Firebug để bắt đầu làm theo hướng dẫn sử dụng Firebug. Có 3 cách khởi động Firebug:
- Sử dụng phím tắt F12 khi bạn đang ở trình duyệt Firefox
- Mở Firebug bằng cách nhấn vào icon tiện ích ở góc phải thanh công cụ
- Nhấp chuột phải, chọn Inspect Element with Firebug

Kiểm tra bố cục trang web với Firebug
Sau khi khởi động Firebug, bạn có thể dùng tiện ích này để kiểm tra liệu trang web của mình có tồn tại lỗi về bố cục hay lỗi các thẻ đánh dấu hay không. Làm theo hướng dẫn sử dụng Firebug sau:
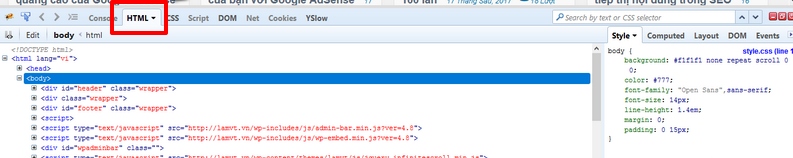
Trong giao diện Firebug, bạn mặc định dừng ở tab HTML, tab này giúp kiểm tra những thành phần HTML của website, trong đó có Node View Panel và HTML Side Panels .
1. Node View Panel
Khi bạn dừng ở HTML, những tab bên trái sẽ là những thành phần của HTML, trong đó có Node View. Node view được cho phép chỉnh sửa những phần tử HTML tạo ra website mà bạn sử dụng. Khi chỉnh sửa, hiệu quả hiện trực tiếp trên website và người dùng hoàn toàn có thể thấy được ngay .
Di chuột hoặc nhấp vào phần mà bạn muốn chỉnh và gỡ lỗi hoặc fix các vấn đề margin, float,… Bạn có thể nhận biết phần mình đang chỉnh sửa bởi trình duyệt sẽ làm nổi bật chúng bằng việc hiển thị các khung xanh bao quanh.
Bên cạnh đó, thanh công cụ ngay dưới thanh tab HTML hiển thị cấu trúc phân cấp của thành phần mà bạn đang chọn chỉnh sửa. Bạn cũng hoàn toàn có thể tìm thành phần HTML bằng cách gõ trực tiếp vào ô tìm kiếm bên góc trên bên trái của giao diện Firebug .

2. HTML Side Panels
Phần HTML Side Panels nằm ở khung bên phải giao diện Firebug. Phần này hiển thị thông tin đơn cử hơn về những thành phần HTML mà bạn đang nhấp chuột vào. Các thông tin này chia làm 4 tab nhỏ hơn, gồm :
- Style: Tên tệp tin, số dòng CSS
- Computed: Cho thấy cách trình duyệt hiển thị các phần tử HTML qua font-size, color, text-align,…
- Layout: Hiển thị box model, gồm padding, border, margin,…
- DOM: Hiển thị thông tin cấu trúc DOM của phần tử
Chỉnh sửa HTML trực tiếp
Ở phần hướng dẫn sử dụng Firebug này, chúng ta tham khảo cách chỉnh sửa HTML trực tiếp trên trình duyệt Firefox.
Firebug là một công cụ tuyệt vời giúp bạn hoàn toàn có thể kiểm tra nhanh HTML trên trình duyệt hoặc trên cả những website mà mình không chiếm hữu. HTML hoàn toàn có thể được chỉnh sửa trong tab Node View, bạn chỉ cần nhấp chuột vào phần mà mình muốn chỉnh, thêm hoặc xóa nội dung theo ý thích. Phần hiển thị sẽ biến hóa thích hợp với những gì bạn chỉnh sửa bằng Firebug .
Tuy nhiên điều này không có nghĩa là bạn hoàn toàn có thể can thiệp và thực sự đổi khác HTML của bất kể website nào. Firebug không lưu lại đoạn code mà bạn chỉnh, khi reload lại trang, những đoạn code sẽ trở lại như nguyên trạng khởi đầu .
Dù vậy đây là cách tuyệt vời để xem xét việc chỉnh sửa code tác động ảnh hưởng thế nào đến tác dụng hiển thị. Chúng khá giống như trình thử nghiệm code, bạn hoàn toàn có thể lưu đoạn code của mình vào trình soạn thảo văn bản để lưu giữ chúng .
Hướng dẫn sử dụng Firebug chỉnh sửa CSS trực tiếp
CSS sẽ được hiển thị ở HTML Side Panels, được liệt kê theo thứ tự Alphabet và nhóm lại trong tab Style. Quy tắc CSS gần nhất sẽ hiện ở trên cùng. Đồng thời, bạn hoàn toàn có thể chỉnh sửa CSS trong Style Panel này .
Nhấp chuột vào thuộc tính mà bạn muốn sửa và chỉnh sửa nó, trình duyệt sẽ hiển thị lập tức kết quả chỉnh sửa. Bên cạnh đó bạn có thể ẩn thuộc tính CSS để kiểm tra xem nó ảnh hưởng như thế nào đến kết quả hiển thị của trang web.
Trên đây là cách cài đặt và hướng dẫn sử dụng Firebug – tiện ích hỗ trợ đắc lực cho các Web Developer. Mong là bài viết đã cung cấp cho bạn thông tin hữu ích, theo dõi TMS để tìm hiểu thêm về chủ đề này nhé!
Xem thêm :
Pyramid Scheme là gì? Khái niệm và ví dụ về Pyramid Scheme
Source: https://final-blade.com
Category : Kiến thức Internet