
Để tạo nút share facebook cho website cực kì đơn giản về dễ dàng mà bạn không cần phải biết code. Hầu hết các website hiện nay đều nhúng fanpage facebook và tích hợp những tiện ích như like, share, tích hợp comment, live chat,.. Bài viết dưới đây sẽ hướng dẫn bạn từng bước cách tạo nút share facebook cho website của mình.
Tóm Tắt
Cách tạo nút share facebook cho website
Để triển khai chèn nút san sẻ nút like hay fanpage của facebook thì bạn hoàn toàn có thể thực thi theo những bước như sau :
Bước 1:
Việc đầu tiên bạn cần làm là phải đăng nhập vào tài khoản facebook quản lý fanpage của mình, nếu bạn chưa có thì nên đăng kí một tài khoản để tích hợp fanpage. Nhập tên tài khoản, mật khẩu và bắt đầu đăng nhập.
Bạn đang đọc: Cách tạo nút share facebook cho website và tích hợp fanpage – Công Ty TNHH TMDV Giải Pháp Công Nghệ Tùng Phát

Bước 2:
Sau khi đăng nhập thành công xuất sắc vào facebook thì bạn chọn 1 trong 2 thao tác dưới đây .
Bạn truy vấn vào đường dẫn : https://developers.facebook.com/docs/plugins/share-button để tạo nút Share .
Ngoài ra nếu bạn muốn tạo nút Like thì hoàn toàn có thể vào link : https://developers.facebook.com/docs/plugins/like-button để tạo thêm nút like

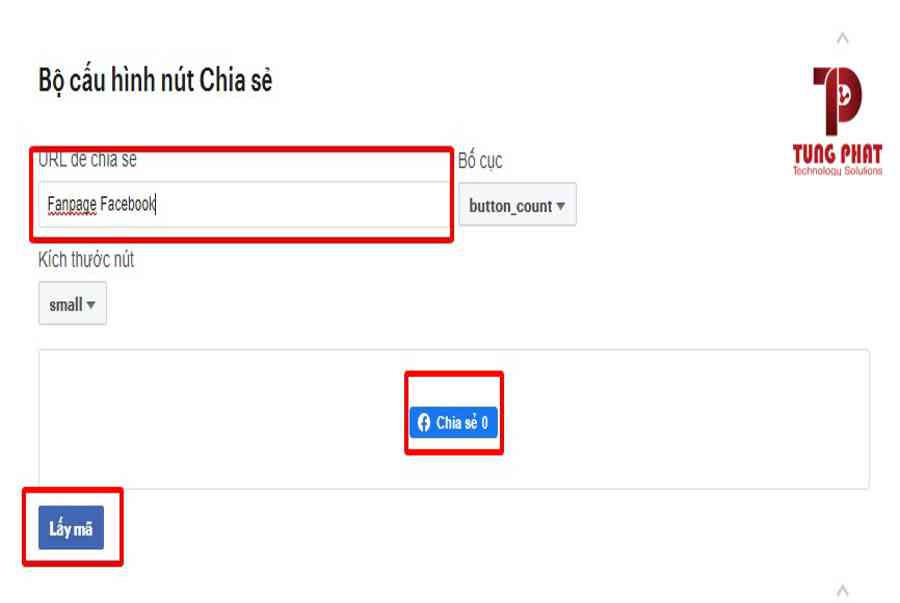
Bước 3:
Ở trang gia diện này bạn hoàn toàn có thể tùy ý kiểm soát và điều chỉnh Form của nút share và nút Share gồm có : link URL dành cho nút like, chiều rộng chiều dài của nút, những giao diện hiển thị. Sau khi tùy chỉnh xong thì bạn click vào nút GET CODE ( Lấy mã ) .
 Để thêm nút Like thì bạn cũng thao tác tương tự như như trên .
Để thêm nút Like thì bạn cũng thao tác tương tự như như trên .
Bước 4:
Sau khi chọn nút GET CODE ( Lấy mã ) thì sẽ hiển thị ra một Pop Up. Tại giao diện này bạn hoàn toàn có thể chỉnh lại ngôn từ cho nút Share hoặc nút Like của mình .
Ở đây có 2 trường hợp xảy ra, nếu website của bạn là mã nguồn wordpress thì hoàn toàn có thể chèn trực tiếp vào website, cách chèn thì mình nghĩ ai cũng biết rồi .
Trường hợp website là mã nguồn khác được quản trị từ đơn vị chức năng khác thì bạn hoàn toàn có thể lưu lại mã code và đưa qua bên đội code để tích hợp vào website .
Chỉ 4 bước đơn thuần là bạn đã có được nút share facebook trên website. Mọi vướng mắc hay không thể thao tác được bạn hoàn toàn có thể để lại comment bên dưới bài viết để mình tương hỗ. Chúc bạn thành công xuất sắc .
Hướng dẫn cách tích hợp
nút chia sẻ facebook cho website wordpress
Cách làm này chỉ vận dụng cho website mã nguồn wordpress. Việc tiên phong cần làm là truy vấn trang chủ của plugin simple share buttons adder, tải về và thiết lập nó vào website của bạn. Vì nó là plugin “ không tính tiền ” nên bạn sẽ không cần chi tiền cho những phiên bản khác .
Cấu hình plugin Simple
Share Buttons Adder
Sau khi đã tải và thiết lập xong thì bước tiếp theo của tất cả chúng ta là thiết lập thông số kỹ thuật của nó .
Bước 1: Truy cập vào Setting > Simple Share Buttons để cầu hình cài đặt. Giao diện của plugin bạn có thể xem chi tiết ở hình bên dưới.
 Chèn nút share facebook bằng plugin
Chèn nút share facebook bằng plugin
Bước 2: Chọn nơi hiển thị của nút chia sẻ, “On” là mở và “Off” là tắt, bạn chọn vị trí tùy chỉnh ở các mục homepage, post, page, category, excerpts hoặc categories/archives nếu muốn nó hiện thị tại khu vực tương tự.
Bước 3 : Chọn khung hình hiển thị, ở mục “Placement” bạn có thể chọn left, before, both để cài đặt vị trí hiển thị trên dưới trái hay phải của bài viết.
Ngoài ra có 1 số ít tùy chọn khác như :
- Mục “Share
Text” để chỉnh sửa văn bản hiện thị phía trước các nút biểu tượng. - Mục
“Networks” để vào những trang mạng xã hội nổi tiếng hiện nay.
Sau thao tác tùy chỉnh xuong xuôi thì bạn nhấn vào hình tượng màu xanh ở bên phải màn hình hiển thị để lưu lại .
Đây là những hướng dẫn setting cơ bản, bạn hoàn toàn có thể tìm hiểu và khám phá và tùy chỉnh cho những nút san sẻ hay nút like được đẹp hơn nhờ những tiện ích như
- Counters – Cài đặt hiển thị đếm số lượng bài viết đã được share bao nhiêu lần.
- Styleing – Nơi bạn có thể tùy chỉnh độ rộng độ cao của nút cũng như CSS mặc định.
- Advanced – Ở tab này bạn sẽ tìm thấy một số tùy chọn chức nâng caokhác.
- CSS – Tùy chỉnh code CSS riêng bên trong.
Đó là toàn bộ những gì mà plugin “ simple share buttons adder ” có, sau khi đã setting xong bạn lưu lại toàn bộ những thao tác và quay ra trang chủ để tận thưởng tác dụng .
4.5 / 5 – ( 2 bầu chọn )
Source: https://final-blade.com
Category: Kiến thức Internet