
Tóm Tắt
CSS Preprocessor là gì ?
Hầu hết những lập trình viên lúc bấy giờ đều đã có những kỹ năng và kiến thức và kiến thức và kỹ năng về SASS, hay SCSS. Tuy nhiên đó là những người đã theo đuổi việc làm này lâu năm. Còn so với những lập trình viên mới vào ngành, thì đây vẫn là những khái niệm mới lạ. Để mọi người trọn vẹn hoàn toàn có thể hiểu hơn về chủ đề này, chúng tôi đã dành riêng bài viết ngày thời gian ngày ngày hôm nay để giải đáp. Vậy SASS, SCSS là gì ? Chúng ta hãy cùng nhau khám phá và mày mò trong bài viết ngày thời gian ngày thời điểm ngày hôm nay nhé !
Trước khi đến với những giải đáp về SASS, SCSS là gì ? Chúng ta sẽ cùng nhau khám phá về một định nghĩa cơ bản đó chính là CSS Preprocessor. Hầu hết những lập trình viên đều phải thao tác với nền tảng này. Thời gian đầu thì hoàn toàn có thể nó còn đem đến những ưu điểm nhất định. Nhưng theo thời hạn, những lập trình viên sẽ thấy nó vô cùng nhàm chán và khó hoàn toàn có thể sử dụng lâu bền hơn . CSS Preprocessor chính là một ngôn từ tiền giải quyết và xử lý CSS. Nó được biết đến là một ngôn từ ngữ cảnh lan rộng ra của CSS và được biên dịch thành những cú pháp. Từ đó những bạn hoàn toàn có thể sử dụng ngữ cảnh này để viết CSS nhanh gọn hơn với cấu trúc rõ ràng hơn. Thực tế cho thấy CSS Preprocessor hoàn toàn có thể giúp những nhà lập trình tiết kiệm ngân sách và chi phí nhiều thời viết và bảo dưỡng, tăng trưởng CSS hơn .
CSS Preprocessor chính là một ngôn từ tiền giải quyết và xử lý CSS. Nó được biết đến là một ngôn từ ngữ cảnh lan rộng ra của CSS và được biên dịch thành những cú pháp. Từ đó những bạn hoàn toàn có thể sử dụng ngữ cảnh này để viết CSS nhanh gọn hơn với cấu trúc rõ ràng hơn. Thực tế cho thấy CSS Preprocessor hoàn toàn có thể giúp những nhà lập trình tiết kiệm ngân sách và chi phí nhiều thời viết và bảo dưỡng, tăng trưởng CSS hơn .
SASS, SCSS là gì ?
Sau khi đã tìm hiểu và khám phá về CSS Preprocessor, tất cả chúng ta sẽ cùng đến với những định nghĩa SASS, SCSS là gì ? Thực ra hai điều này không hề khác nhau là mấy. Nó đều được biết đến là một chương trình tiền giải quyết và xử lý CSS Preprocessor. Nói một cách đơn thuần, nó giúp bạn viết CSS theo cách của một ngôn từ lập trình đơn thuần. Với sự mạch lạc về cấu trúc, những đoạn code được viết ra sẽ dễ bảo dưỡng hơn, dễ tăng trưởng hơn .
Bạn đang đọc: SCSS là gì? Những điều cần biết về SCSS, SASS?
SASS, SCSS là gì được định nghĩa chính là như vậy. Tuy nhiên, đó chưa phải là toàn bộ khi nói về điều này. SASS và SCSS còn có rất nhiều thư viện tương hỗ kèm theo. Từ đó giúp bạn viết code CSS một cách thuận tiện và đơn thuần hơn khi nào hết. Trên trong thực tiễn, những nhà lập trình sẽ được tiếp cận với rất nhiều loại CSS Preprocessor trong đó gồm có SASS, Stylus hay LESS . Về thực chất thì SASS hay SCSS đều khá là giống nhau. Nhìn chung, chúng chỉ khác nhau về cách viết. Còn thực chất của hai điều này là trọn vẹn như nhau. Đem đến những tính năng, ưu điểm giống nhau. Chúng ta sẽ cùng khám phá về từng loại để hiểu hơn về chủ đề này nhé !
Về thực chất thì SASS hay SCSS đều khá là giống nhau. Nhìn chung, chúng chỉ khác nhau về cách viết. Còn thực chất của hai điều này là trọn vẹn như nhau. Đem đến những tính năng, ưu điểm giống nhau. Chúng ta sẽ cùng khám phá về từng loại để hiểu hơn về chủ đề này nhé !
SASS là gì ?
Bản thân của SASS chính là những vần âm viết tắt của Syntactically Awesome Style Sheets. Đây chính là chương trình tiền xử lý và giải quyết và xử lý bằng ngôn từ ngữ cảnh. Nó sẽ được biên dịch thành CSS. Khi những lập trình viên thực thi sẽ là style SASS sau đó sẽ render việc mình làm thành file CSS. SASS có hai kiểu viết khác nhau. Một kiểu là HAML, Pug. Nó sử dụng indent cách thụt đầu dòng để phân tách những khối code với nhau. Ngoài ra nó cũng sử dụng xuống dòng để phân biệt rules. Phần lan rộng ra của nó là. sass .
SCSS là gì ?
SCSS được biết đến là sử dụng cú pháp giống với Ruby. Bởi lẽ nó được phong cách thiết kế bởi đúng chuẩn lập trình viên Ruby. Với phần lan rộng ra là. scss, nó được cho sinh ra sau SASS và có cú pháp viết tựa như như cách viết CSS thường thì. Tuy nhiên, cú pháp này lại hoàn toàn có thể thu hẹp khoảng cách giữa SASS và CSS bằng cách mang lại môi trường tự nhiên thân thiện .Nói một cách dễ hiểu, SCSS được coi như một bản tăng cấp của SASS khi viết CSS. Nó đem tới cho người dùng môi trường tự nhiên thao tác thân thiện, dễ hiểu hơn. Đây chính là nguyên do mặc dầu khá giống nhau nhưng SCSS lại được lựa chọn. Khi bạn hỏi về SCSS là gì. Người ta vẫn sẽ giải đáp từ SASS sau đó mới đến nền tảng này. Bởi lẽ chúng luôn đi song song và có tương quan đến nhau, hỗ trợ cho nhau. Các lập trình viên lâu năm trọn vẹn hoàn toàn có thể sử dụng cả hai nền tảng này để viết CSS . Các bạn hoàn toàn có thể tự mình thưởng thức cả hai điều này để rút ra cho mình cách dùng tương thích nhất. Tuy nhiên cả SASS hay SCSS đều đem đến những điều có ích cho những lập trình viên. Nhắc đến CSS, người ta sẽ nhắc đến cả hai điều này và lựa chọn sử dụng. SASS, SCSS là gì đơn thuần đã được chúng tôi giải đáp trên đây .
Các bạn hoàn toàn có thể tự mình thưởng thức cả hai điều này để rút ra cho mình cách dùng tương thích nhất. Tuy nhiên cả SASS hay SCSS đều đem đến những điều có ích cho những lập trình viên. Nhắc đến CSS, người ta sẽ nhắc đến cả hai điều này và lựa chọn sử dụng. SASS, SCSS là gì đơn thuần đã được chúng tôi giải đáp trên đây .
Các tính năng cơ bản của SCSS
SCSS đem đến những tính năng tuyệt vời dành cho người dùng. Với những tính năng này, tổng thể tất cả chúng ta đều sẽ thấy được điểm độc lạ của nó với SASS. Chúng tôi đã tổng hợp những bạn khám phá thêm nhé !
Xếp chồng ( Nested Rules ) – SCSS là gì ?
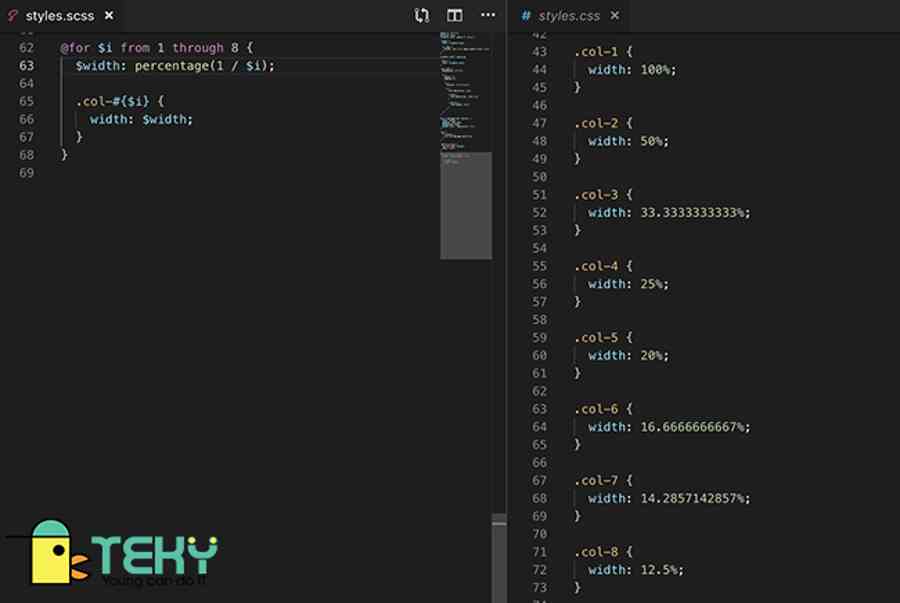
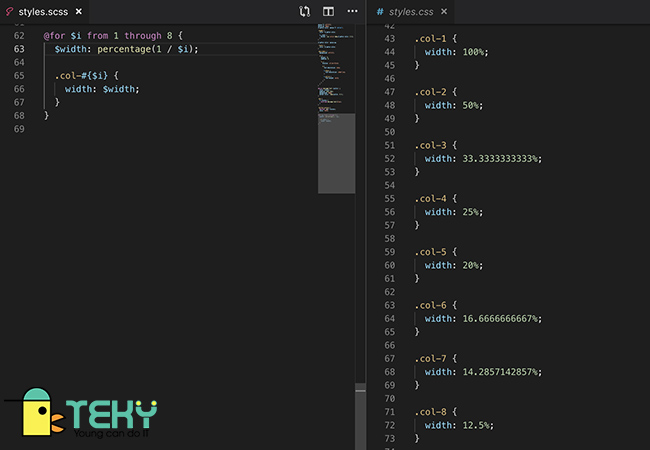
Đây chính là một tính năng được đánh giá cao của SCSS. Tính năng này được sử dụng rất thường xuyên trong việc lập trình. Các bạn có thể tham khảo những đoạn code có dùng tính năng này để nhận ra sự khác biệt.
Biến ( Variable ) :
Sử dụng biến với SCSS vô cùng đơn thuần và dễ hiểu. Các bạn chỉ cần đặt tên cho biến và khởi đầu bằng USD. Biến tiềm ẩn những giá trị mà người dùng sử dụng nhiều lần. Ví dụ như những mã màu, font chữ, kiểu chữ, …
Quy tắc Mixin – SCSS là gì ?
Mixin là một trong những tính năng phải nói đến khi giải đáp SCSS là gì. Điều này giúp cho người dùng tạo ra những hàm sử dụng được trong nền tảng này. Từ đó người dùng trọn vẹn hoàn toàn có thể truyền những tham số vào bên trong nó để sử dụng. Mixin được biết đến là một chủ trương khá phổ cập trong SASS. Công dụng mà Mixin đem lại chính là mang nhiều thuộc tính đã quy ước vào một thành phần bất kể .
Kế thừa ( Extends ) :
Khi nhắc đến tính năng này, người dùng sẽ nghĩ ngay đến OOP. Lập trình hướng đối tượng người tiêu dùng người tiêu dùng với những class được lập sắn. Những tag cần thì người dùng chỉ việc @ extend class vào là hoàn hảo nhất .
Import :
Tính năng này của SCSS cũng có trên cả SASS. Cú pháp này vô cùng hữu dụng và tiếp tục được dùng trong những project. Nó giống như việc bạn require hay include file vào những file khác .
Trình compile SASS :
Có khá nhiều trình biên dịch SASS sang CSS thuần. Tuy nhiên, trình biên dịch được sử dụng khá nhiều lúc bấy giờ chính là Koala và Laravel Mix. Chúng tôi sẽ trình làng về hai đối tượng người tiêu dùng này để những bạn hiểu hơn nhé !
Xem thêm: Cách Lập Biz Zing Me Uy Tín
- Koala: Đây là phần mềm dùng để compile CSS Preprocessor như SASS, LESS… mình khá thường dùng nó khi viết SASS.
- Laravel Mix: Nếu bạn đang làm việc với project Laravel thì bạn chẳng cần đến phần mềm thứ 3 nữa vì Laravel đã tích hợp một công cụ gọi là Laravel Mix với rất nhiều tính năng, có thể compile các CSS Preprocessor sang CSS thuần là một trong những tính năng hay ho của nó.
Ngoài những tính năng trên thì SCSS hay SASS cũng có thêm nhiều tính năng nữa. Nhưng những điều này thường chỉ khi sử dụng mới thực sự thấy rõ được ưu điểm. Chính vì vậy cho nên vì thế chúng tôi nghĩ rằng những bạn vẫn nên sử dụng để trọn vẹn hoàn toàn có thể lý giải những tính năng của SCSS là gì. Có thể nói, những thông tin giải đáp về SCSS là gì đã được chúng tôi đề cập đến trên đây. Không chỉ có SCSS mà ngay cả SASS cũng được lý giải vô cùng cặn kẽ. Hai nền tảng này luôn đi cùng song song với nhau. Mặc dù tính năng khác giống nhau, tuy nhiên về cách sử dụng lại có sự biến hóa. Các bạn hãy tò mò về từng đối tượng người tiêu dùng người dùng để lựa chọn sử dụng đúng chuẩn nhất nhé !
Cảm ơn những bạn đã đón đọc bài viết thời điểm ngày hôm nay. Trên trang chủ của chúng tôi còn có những bài viết khác thuộc chủ để IT. Các bạn hoàn toàn có thể tìm hiểu thêm về công ty IT ngay ngày hôm nay .
Tìm hiểu thêm về lập trình và tin học tại : https://www.youtube.com/c/TekyAcademy
Source: https://final-blade.com
Category : Kiến thức Internet