Nhắc đến lập trình, Foundation Framework được xem là bộ phận không thể thiếu để khởi tạo và thiết kế các website chất lượng. Framework không chỉ lọt vào mắt xanh của người dùng, mà ngay cả những nhà phát triển cũng rất ưu ái khi dành những lời khen có cánh cho Framework. Hãy cùng Tino Group khám phá Foundation Framework là gì ngay dưới bài viết này nhé!
Tóm Tắt
Giới thiệu về Foundation Framework
Foundation Framework là gì?
Foundation Framework được hiểu theo nghĩa tiếng Việt là “nền tảng khuôn khổ”. Đây là một đáp ứng khuôn khổ front-end. Foundation tích hợp các ngôn ngữ thiết kế web classic HTML và và Cascading Style Sheets (CSS) với các công cụ điều khiển khác nhằm cung cấp một môi trường đáp ứng cho thiết kế.

Nguồn gốc của Foundation Framework
Vào tháng 10 năm 2011, ZURB cho ra mắt Foundation 2.0 dưới dạng mở nguồn mở theo giấy phép MIT – giấy phép phần mềm miễn phí tại Viện Công nghệ Massachusetts. Đến tháng 06 năm 2012, ZURB tiếp tục công bố Foundation 3.0. Và liên tiếp từ năm 2013-2015, ZURB hoàn thiện và ra mắt lần lượt các Foundation 4.0, 5.0 và 6.0. Nhà phát triển đang bắt đầu nghiên cứu để cho ra phiên bản tiếp theo của Foundation for Sites 7. Họ dự định sẽ hủy bỏ hỗ trợ cho các trình duyệt cũ, đẩy mạnh triển khai các công nghệ mới, hiện đại hơn như flexbox hay hệ thống lưới được tính toán.
Foundation Framework được phát hành như một dự án ZURB nhằm phát triển mã front-end nhanh chóng và hiệu quả. Đối với Foundation for email, trước đây được xem là ZURB Ink phát hành vào tháng 09 năm 2013. Còn Foundation for Apps ra đời vào tháng 12 năm 2014.
Đặc điểm của Foundation Framework
Về cơ bản, Foundation Framework được xây dựng dựa trên hai ngôn ngữ là Sass (Cú pháp tạo ảnh vui nhộn Style Sheets) và SCSS (Sassy CSS). Những ngôn ngữ này sẽ dựa trên CSS nhưng cung cấp các loại có khả năng tiếp cận khác nhau. Các nhà phát triển hình thành ý tưởng sử dụng Foundation và các công cụ Sass/ SCSS khác nhằm tối ưu hóa mọi hoạt động thiết kế web được nhanh chóng và hiệu quả thay vì chỉ sử dụng CSS như một ngôn ngữ thiết kế web riêng lẻ.
Foundation hướng đến kiến trúc mobile – first, nghĩa là ban đầu bạn sẽ thiết kế ứng dụng cho các thiết bị có màn hình nhỏ, sau đó mới mở rộng ra những loại màn hình có kích cỡ lớn hơn. Tuy nhiên, đây chỉ là lời khuyên của nhà phát triển mong muốn việc thiết kế web của người dùng đạt hiệu quả cao hơn nên bạn không bắt buộc phải đi theo kiến trúc này.
Tương tự như Bootstrap, Foundation Framework là một bộ UI Framework khá hoàn chỉnh có hỗ trợ Responsive. Đặc biệt hơn, Foundation Framework còn hỗ trợ giao diện menu dành cho điện thoại rất độc đáo và dễ sử dụng cùng nhiều hiệu ứng Javascript tiện ích. Bên cạnh đó, phong cách UI của Foundation Framework được thiết kế theo dạng phẳng chủ đạo nên bạn có thể sử dụng cho các giao diện phẳng dễ dàng.

Một số khái niệm liên quan đến Foundation Framework
Framework là gì?
Framework là bộ khung được cấu thành từ các đoạn code, library với chức năng tối giản công sức và tăng hiệu quả trong quá trình phát triển ứng dụng. Ở bộ khung này được cung cấp các tính năng có sẵn như: mô hình, API với nhiều Framework cho backend, front – end, app mobile,… Framework phổ biến nhất hiện nay là các web Framework, mobile Framework.
Các lập trình viên thường sử dụng Framework như một “vật liệu” thông minh để xây dựng ứng dụng, phần mềm của riêng mình. Thông qua việc khai thác Framework, họ có thể tạo ra các sản phẩm ứng dụng nhanh gọn, chất lượng tốt mà không phải tự mình thiết kế từng chi tiết. Đặc biệt, Framework không yêu cầu quá nhiều kỹ năng chuyên môn cao nên dễ dàng với hầu hết người dùng.
CSS Framework là gì?
CSS Framework được xem là một phần thiết yếu để tạo nên những website chất lượng và đầy nghệ thuật. Đây là tập hợp các thư viện được xem như một công cụ hữu ích để thiết kế web. Sự ra đời của CSS Framework đã giúp các lập trình viên hạn chế những lỗi phát sinh, tiết kiệm khá nhiều thời gian và công sức để tạo nên những giao diện web ấn tượng, thân thiện với mọi thiết bị hiển thị.

QUẢNG CÁO
Nếu HTML đã được hình thành nên khung xương vững chắc thì CSS Framework sẽ là lớp vỏ bên ngoài giúp trang trí, tạo sự khác biệt cho web. Hiện nay, CSS Framework được biết đến với hai loại phổ biến là: Girl CSS và CSS UI.

Girl CSS
Đây là Framework được tích hợp các tính năng có sẵn nhằm hỗ trợ lập trình viên phân chia bố cục website nhanh gọn, đẹp mắt. Tùy vào mỗi dự án mà người xây dựng website sẽ lựa chọn các phân chia cột, hàng tương ứng.
CSS UI
Đây là Framework với bộ sưu tập đầy đủ các thành phần như: thiết kế các button, menu, form search, font chữ,… Với những class đã hỗ trợ sẵn, người lập trình chỉ cần tìm và tùy chỉnh lại sao cho phù hợp với nhu cầu sử dụng của mình. Được biết, Foundation thuộc thể loại CSS UI Framework này nên việc ứng dụng Foundation Framework để xây dựng giao diện website sẽ rất tối ưu và nhanh chóng.
Đánh giá về Foundation Framework
- Foundation được đánh giá là Framework phổ biến trên thị trường và đang cạnh tranh với Bootstrap. Trong tương lai, Foundation Framework hứa hẹn sẽ được bùng nổ ở những phiên bản nâng cấp tốt hơn, mở rộng trong cộng đồng.
- Hầu hết các đối tác của Foundation đều đến từ các thương hiệu lớn, uy tín hàng đầu thế giới như: Facebook, Mozilla, Ebay, Yahoo, National Geographic,…
- Cơ sở nền tảng vững chắc, phát triển và phù hợp với phần lớn các doanh nghiệp muốn xây dựng website cao cấp.
- Foundation hỗ trợ GPU acceleration cho phép các animation mượt mà và nhanh chóng. Hơn nữa, Foundation còn có Fastclick.js giúp render tiện lợi ngay trên thiết bị di động.
- Người dùng có thể sử dụng linh hoạt vì Foundation không lock-in-style.
- Hỗ trợ đa dạng trình duyệt, thiết bị với khả năng tùy biến linh hoạt.
- Foundation Framework có hỗ trợ các template khởi đầu, thiết kế mẫu email,…
Hướng dẫn cách sử dụng Foundation Framework
Cách tải Foundation Framework
Để sử dụng, bạn tiến hành download Foundation Framework

Tại giao diện chính của Foundation, bạn sẽ có ba lựa chọn như sau:
- Download Everything: Tải trọn bộ Framework, bao gồm các components và plugins.
- Download Essentials: Tải Light version của Framework, bao gồm các thành phần như: gird, interchange, buttons, reveal và typography.
- Custom Download: Tùy chọn những thành phần bạn muốn tích hợp vào hệ thống. Đồng thời, bạn có thể chủ động định dạng màu sắc, độ rộng cột hay kích cỡ chữ,…
Cấu trúc thư mục của Foundation Framework
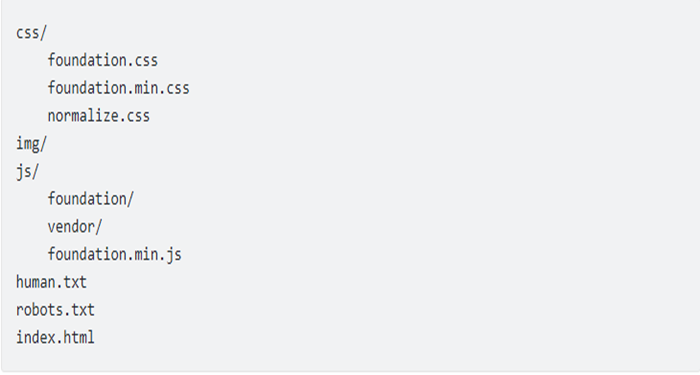
Sau khi tải và giải nén thành công, giao diện cấu trúc thư mục tổng quát của Foundation sẽ bao gồm các thư mục và các files cụ thể như sau:
- Thư mục “CSS”: sẽ chứa toàn bộ file CSS cần thiết của Foundation, ví dụ như: foundation.css, foundation.min.css,… Bạn chỉ cần thao tác import vào là có thể sử dụng được các style mà Foundation cung cấp.
- Thư mục “JS”: sẽ chứa file chính là foundation.min.js và 2 thư mục con foundation và vendor.
- Thư mục “img”: gồm các file hình ảnh được sử dụng trong quá trình thiết kế giao diện ứng dụng.
- File human.txt và robots.txt được xem là các file chú thích hỗ trợ người dùng và máy tính tìm kiếm.

Hiện nay, Framework có rất nhiều loại và không ngừng được mở rộng nhằm giúp các nhà lập trình xây dựng ứng dụng/ phần mềm chất lượng. Để khai thác Framework thành công, bạn phải cân nhắc và lựa chọn Framework phù hợp với dự án mình phát triển. Hy vọng những chia sẻ trên đây đã phần nào giúp bạn hiểu rõ hơn về Foundation Framework là gì cũng như cách sử dụng Framework chuẩn chỉnh. Chúc các bạn sẽ có những dự án thành công khi ứng dụng Framework nhé!
FAQs về Foundation Framework
Người mới bắt đầu có thể sử dụng Foundation Framework không?
Foundation Framework có kích thước file khá lớn và các thao tác khá phức tạp nên sẽ gây nhiều cản trở cho những người mới bắt đầu.
Khi nào nên sử dụng CSS UI System và Grid System?
- CSS UI System được sử dụng khi bạn muốn sử dụng Framework làm công cụ hỗ trợ trong thiết kế giao diện website để bạn tập trung thời gian để làm layout tổng thể.
- Grid System được sử dụng khi người dùng muốn tự mình viết CSS cho các thành phần trong website. Còn Framework chỉ hỗ trợ người dùng chia cột nhanh chóng.
Top 5 web Framework tốt nhất
- CakePHP
- Spring
- Ruby on Rails
- Bootstrap
- Angular JS
Những CSS Framework nào phổ biến hiện nay?
Hiện nay, CSS Framework có các loại như sau: Bootstrap, Foundation, Semantic UI, Pure, Uikit,…
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
5/5 – (1 bình chọn)