
Tóm Tắt
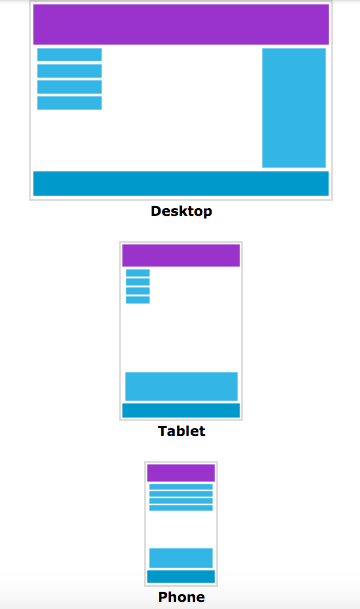
CSS Media Queries cho tổng thể những thiết bị – Thiết kế web responsive
Ngày nay, website của bạn sẽ được truy vấn bởi rất nhiều thiết bị : máy tính để bàn có màn hình hiển thị lớn, máy tính xách tay cỡ trung, máy tính bảng, điện thoại cảm ứng mưu trí, v.v.Để đạt được thưởng thức người dùng tối ưu trên toàn bộ những thiệt bị, website của bạn nên kiểm soát và điều chỉnh bố cục tổng quan để phân phối với những thiết bị khác nhau. Công việc này gọi là phong cách thiết kế web phân phối ( RWD ) ( responsive web design ) .Từ năm 2013 hơn 30 % lưu lượng truy vấn web đến từ những thiết bị di động, số lượng này hoàn toàn có thể đạt tới 60 % vào cuối năm nay. Trên hàng loạt web nói chung, 17,4 % lưu lượng truy vấn web đến từ điện thoại thông minh mưu trí vào năm 2013. Thiết kế phân phối có tương quan đến tỷ suất quy đổi, SEO, tỷ suất thoát và rất nhiều quyền lợi khác .

Cách thưc để thực thi phong cách thiết kế Web phân phối
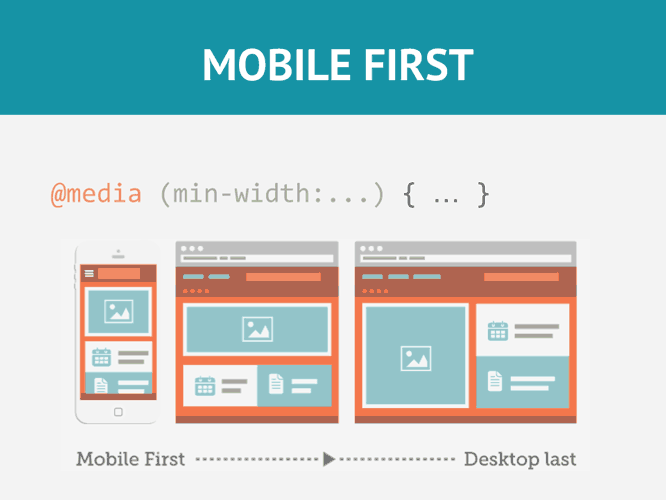
Thực hiện tập trung chuyên sâu vào việc điều chỉnh trang web thích hợp trên nhiều thiết bị khác nhau .Phương pháp mà nhiều nhà phong cách thiết kế sử dụng là sử dụng truy vấn phương tiện đi lại CSS ( CSS media queries ) để tự động hóa kiểm soát và điều chỉnh theo độ phân giải màn hình hiển thị nhất định .Trong CSS3, nhà tăng trưởng / nhà phong cách thiết kế web hoàn toàn có thể xác lập loại màn hình hiển thị bằng cách đặt những điều kiện kèm theo như chiều rộng, chiều cao hoặc hướng. CSS media queries phối hợp loại phương tiện đi lại và điều kiện kèm theo cho biết nội dung web sẽ Open như thế nào trên một thiết bị đơn cử .

Media Queries Starter Template
Các truy vấn CSS Media là một cách tuyệt vời để bạn kiểm soát và điều chỉnh website thích hợp với những thiết bị và phân phối thưởng thức tốt nhất cho người dùng .Và dưới đây là media queries hoàn toàn có thể sẻ giúp ích cho bạn trong việc phong cách thiết kế web responsive
/* Media Queries */
/* Smartphones, small screens (portrait and landscape) ———– */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
/* Styles */
}/* Smartphones, small screens (landscape) ———– */
@media only screen and (min-width : 321px) {
/* Styles */
}/* Smartphones (portrait) ———– */
@media only screen and (max-width : 320px) {
/* Styles */
}/* iPads (portrait and landscape) ———– */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {
/* Styles */
}/* iPads (landscape) ———– */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {
/* Styles */
}/* iPads (portrait) ———– */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {
/* Styles */
}
/**********
iPad 3
**********/
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}
/* Desktops and laptops ———– */
@media only screen and (min-width : 1224px) {
/* Styles */
}/* Large screens ———– */
@media only screen and (min-width : 1824px) {
/* Styles */
}/* iPhone 4 ———– */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}@media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio : 2) {
/* Styles */
}/* iPhone 5 ———– */
@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}@media only screen and (min-device-width: 320px) and (max-device-height: 568px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}/* iPhone 6, 7, 8 ———– */
@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}@media only screen and (min-device-width: 375px) and (max-device-height: 667px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}/* iPhone 6+, 7+, 8+ ———– */
@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}@media only screen and (min-device-width: 414px) and (max-device-height: 736px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}/* iPhone X ———– */
@media only screen and (min-device-width: 375px) and (max-device-height: 812px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}@media only screen and (min-device-width: 375px) and (max-device-height: 812px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}/* iPhone XS Max, XR ———– */
@media only screen and (min-device-width: 414px) and (max-device-height: 896px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}@media only screen and (min-device-width: 414px) and (max-device-height: 896px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}/* Samsung Galaxy S3 ———– */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 2){
/* Styles */
}/* Samsung Galaxy S4 ———– */
@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}@media only screen and (min-device-width: 320px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}/* Samsung Galaxy S5 ———– */
@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : landscape) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}@media only screen and (min-device-width: 360px) and (max-device-height: 640px) and (orientation : portrait) and (-webkit-device-pixel-ratio: 3){
/* Styles */
}
Responsive Images
Responsive Images là một góc nhìn TT của phong cách thiết kế phân phối .Ví dụ : Nếu hình ảnh được hiển thị trong vùng chứa có chiều rộng 600 px, hình ảnh sẽ là 600 px. Thay đổi size vùng chứa thành 350 px và hình ảnh sẽ được tự động hóa biến hóa kích cỡ theo chiều rộng tối đa có sẵn, trong trường hợp này là 350 px. Điều này sẽ được cho phép hình ảnh của bạn được tự động hóa thu nhỏ để tương thích với tổng thể những kích cỡ màn hình hiển thị .
img {
max-width: 100%;
height: auto;
}
Responsive HTML5 Videos
HTML5 được cho phép bạn thuận tiện nhúng video vào những website của mình, Chỉ cần thêm những mục sau vào tệp CSS của bạn và bạn sẽ giúp video của bạn thích hợp với những thiết bị màn hình hiển thị khác nhau
video {
max-width: 100%;
height: auto;
}
Riêng so với video youtube, bạn nên bọc video trong 1 khung chứa với class : video-container như ví dụ dưới đây
Sau đó style cho khung chứa .video-container
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Responsive Background Image
Hình nền được sử dụng thoáng đãng trong phong cách thiết kế web, do đó cần có năng lực thích ứng với kích cỡ màn hình hiển thị của khách truy vấnKích thước nền CSS được cho phép tất cả chúng ta làm như vậy. Mặc dù hoàn toàn có thể chỉ định kích cỡ đơn cử, bạn cũng hoàn toàn có thể sử dụng bìa sẽ báo cho trình duyệt chia tỷ suất hình ảnh nền theo tỷ suất sao cho chiều rộng và chiều cao của nó bằng hoặc lớn hơn chiều rộng / chiều cao của thành phần. Bằng cách đó, hình ảnh sẽ hiển thị trên cả màn hình hiển thị nhỏ và màn hình hiển thị lớn .
Ví dụ sau, thuộc tính kích thước nền được áp dụng cho thẻ body, vì vậy hình ảnh sẽ được thu nhỏ để phù hợp với cửa sổ trình duyệt.
body {
background-image: url(images/background-photo.jpg);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
Về mẫu template phong cách thiết kế responsive bạn hoàn toàn có thể xem demo tại đây
Công cụ kiểm tra Responsive Web Design
Dưới đây là một số ít công cụ mà bạn hoàn toàn có thể nhập website bạn muốn kiểm tra vào để check xem chúng có responsive hay không
http://ami.responsivedesign.is/
https://responsivedesignchecker.com/
http://www.responsinator.com/
http://responsive.pixeltuner.de/
https://screenfly.org/
https://designmodo.com/responsive-test/
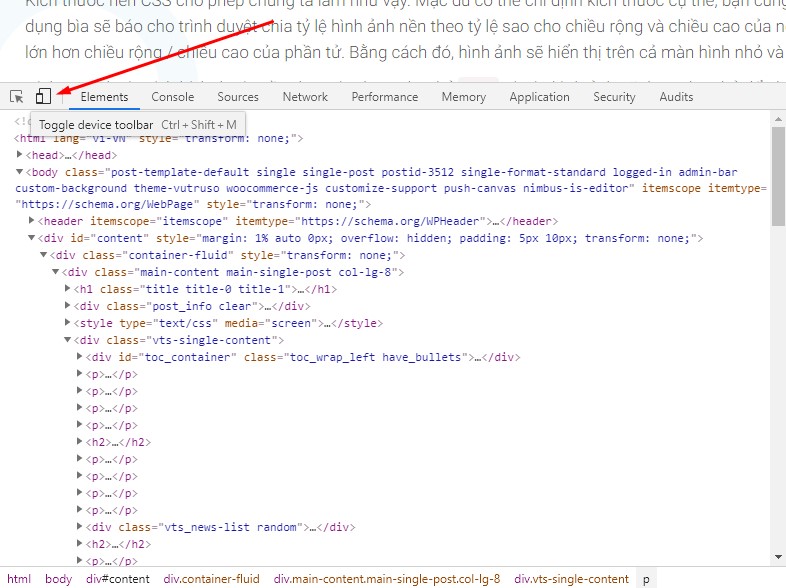
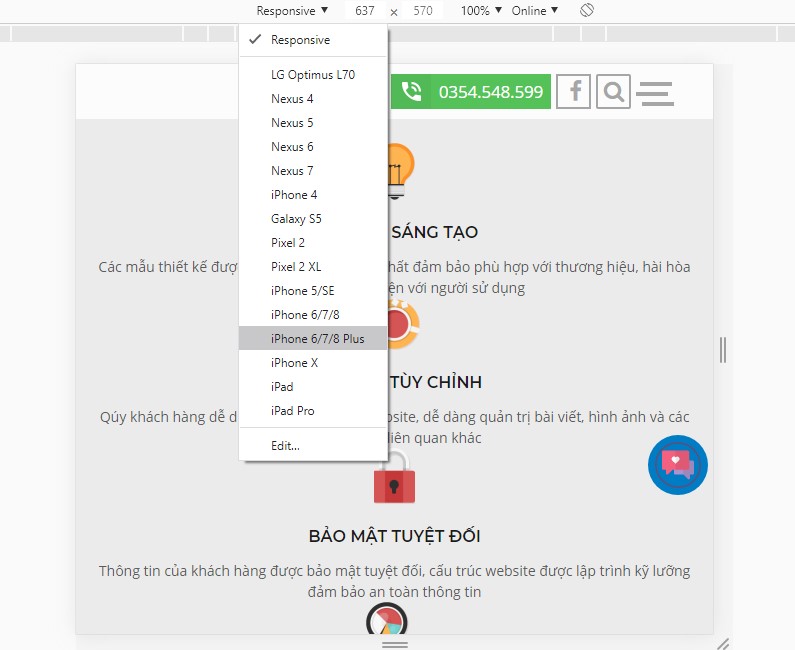
Hoặc bạn cũng thuận tiện test ngay trên trình duyệt của mình bằng cách mở trình duyệt web chrome lên, truy vấn vào website bạn muốn test và nhấn f12 sau đó click vào mũi tên như hình dưới để test


Nguồn tìm hiểu thêm : dev.to và css-tricks.comChia sẻ bài viết :
![]()
Source: https://final-blade.com
Category : Kiến thức Internet