
ReactJs là một thư viện JavaScript vô cùng phổ biến dùng để xây dựng và thiết lập các trang Web ngày nay. React.js, Reactjs hay React là những cách gọi khác nhau của React.js.
Vậy React. js là gì ? Lý do tất cả chúng ta nên sử dụng React thay vì những Framework JavaScript như Angular ?Nếu đây là những yếu tố bạn đang vướng mắc thì hãy đọc bài viết dưới đây, chúng tôi sẽ hướng dẫn không thiếu và chi tiết cụ thể nhất .
Tóm Tắt
ReactJs là gì ?

ReactJs là một mã nguồn mở được phát hành vào năm 2013 bởi Jordan Walke – một kỹ sư phần mềm của Facebook. React có công dụng giống một thư viện JavaScript có chức năng tạo giao diện người dùng cho các thành phần trên một trang Web.
Với React. js, những nhà tăng trưởng sẽ không cần phải tải lại trang để biến hóa tài liệu nữa vì tiềm năng chính của React là tạo ra sự nhanh gọn, đơn thuần và hoàn toàn có thể lan rộng ra. Nó chỉ hoạt động giải trí trong ứng dụng với giao diện người dùng .
ReactJs có những tính năng nào ?
ReactJs có những tính năng nào ?
React có gồm 1 số ít đặc tính điển hình nổi bật như sau :
- Có tính khai báo (declarative)
- Cách thức sử dụng rất đơn giản
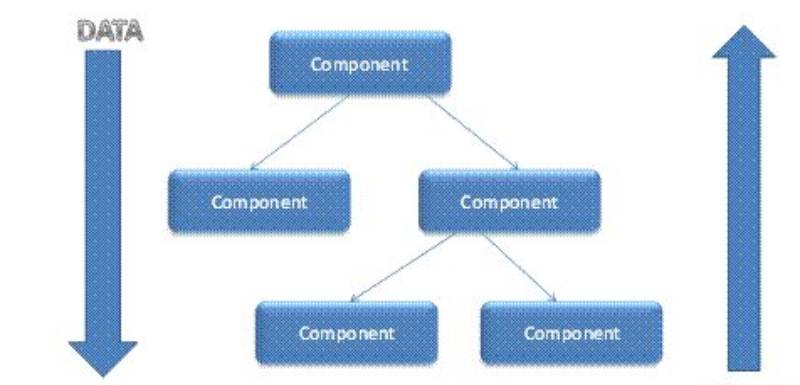
- Công nghệ phần mềm được tạo ra dựa trên component
- Hỗ trợ phía máy chủ
- Có thể mở rộng
- Nhanh
- Dễ học
JSX
Reactjs không dùng JavaScript thường thì để tạo khuôn mẫu mà thay vào đó là JSX. Nó được cho phép sử dụng và trích dẫn những cú pháp thẻ HTML để những thành phần con Open. Các lệnh gọi JavaScript của React Framework được giải quyết và xử lý bởi những cú pháp HTML .
React Native
Muốn thiết kế xây dựng những app cho thiết bị di động mà chỉ cần dùng JavaScript, ta hoàn toàn có thể sử dụng React Native. Sở hữu phong cách thiết kế như React, nó được cho phép bạn có quyền truy vấn vào thư viện giao diện người dùng và những thành phần khai báo. React Native sử có những khối thiết kế xây dựng giao diện người dùng tựa như những ứng dụng Android và iOS. Điểm mạnh khi ta tin dùng React Native là những thành phần hoàn toàn có thể được viết bằng Java, Objective-C hay Swift .
Luồng dữ liệu một chiều (Single-Way)
Một bộ giá trị không bao giờ thay đổi trong React được đưa tới trình kết xuất dưới dạng thuộc tính trong thẻ HTML. Thành phần chỉ hoàn toàn có thể gián tiếp biến hóa những thuộc tính và có tính năng gọi lại khi tất cả chúng ta thực thi sửa đổi .
Virtual DOM
Virtual Dom được hiểu như thể một quy mô đối tượng người dùng tài liệu ảo. React thiết kế xây dựng một bộ cấu trúc đệm cho tài liệu ở bộ nhớ để đo lường và thống kê những đổi khác, sau đó update trình duyệt. Điều này được cho phép những lập trình viên hoàn toàn có thể code mã, mỗi sự đổi khác đều hiển thị trên hàng loạt trang trong khi thư viện React chỉ hoàn toàn có thể hiển thị những thành phần thực sự biến hóa .
Tại sao bạn nên lựa chọn React. js ?
Tại sao bạn nên lựa chọn React. js ?
Sau đây là những lí do bạn nên sử dụng và lựa chọn React làm nền tảng mã nguồn mở yêu dấu cho riêng mình :
Tính đơn giản
Người dùng hoàn toàn có thể chớp lấy được cách sử dụng React ngay lập tức vì nó vô cùng đơn thuần. Chỉ cần sử dụng JavaScript với vòng đời được xác lập, bạn sẽ thuận tiện kiến thiết xây dựng một trang Web hay những app di động vô cùng chuyên nghiệp. Đồng thời, Reactjs cũng được cho phép bạn phối hợp HTML với JavaScript .
Dễ học và thực hành
Với những ai trang bị khá đầy đủ kỹ năng và kiến thức về lập trình thì việc hiểu React chỉ trong vòng 1 nốt nhạc. Để hoàn toàn có thể học và thực hành thực tế, bạn chỉ cần nắm rõ những thông tin, kiến thức và kỹ năng về CSS và HTML .
Đa dạng nền tảng
Ta hoàn toàn có thể sử dụng React để kiến thiết xây dựng ứng dụng di động, đồng thời hoàn toàn có thể tái sử dụng mã thoáng đãng. Hơn thế, ta cũng hoàn toàn có thể làm app trên Android, IOS và Web cùng một lúc .
Ràng buộc dữ liệu
Liên kết của React là kiểu tài liệu một chiều và có kiến trúc ứng dụng Flux có tính năng trấn áp luồng tài liệu đến những thành phần trải qua điểm điều khiển và tinh chỉnh – trình điều phối. Điều đó giúp ta xóa lỗi những thành phần độc lập của những app React. js thuận tiện hơn .
Hiệu suất
Các vùng chứa tích hợp để phụ thuộc vào không Open trong React. Bạn hoàn toàn có thể sử dụng những Module Browserify, EcmaScript 6 và Request JS trải qua ReactJS-di, Babel để tự động hóa vận động và di chuyển những nhờ vào .
Khả năng kiểm tra
Rất thuận tiện để hoàn toàn có thể kiểm tra những ứng dụng của Reat. Tầm nhìn React được xem như là tính năng của trạng thái, vậy nên ta hoàn toàn có thể triển khai thao tác với trạng thái khi chuyển đến chính sách xem ReactJS và xem đầu ra, những hành vi, sự kiện, công dụng, …
Cách để tạo một ứng dụng React
Cách để tạo một ứng dụng React
Có 2 phương pháp để xây dựng các ứng dụng React. Thứ nhất là sử dụng
npm(Node Package Manager) đã được cài đặt trong máy. Nếu VS Code là mã bạn sử dụng, bạn cần phải chắc chắn rằng bạn đã cấu hình máy chạy React Code trong VS Code khi sử dụng npm.
Cách thứ 2 đó là nhập trực tiếp thư viện ReactJs vào HTML code. Và đây cũng chính là cách chúng tôi hướng dẫn bạn tạo ứng dụng React mà không cần sử dụng npm.
Bước 1: Tạo tệp HTML đơn giản
Hãy tạo 1 tệp HTML đơn giản và lưu nó thành Index.html trong bất cứ thư mục nào mà cho phép bạn truy cập trực tiếp. Sau đó, chúng tôi sẽ mở nó lên trực tiếp trong trình duyệt.
Let's React with npm
Bước 2: Nhúng thư viện React
: Nhúng thư viện React
Việc nhúng React sẽ giúp cho React trực tiếp hoạt động trong tài liệu HTML. React Library được định nghĩa trong 2 tệp
.js.
Bước 3: Placeholder cho React Component
: Placeholder cho React Component
Bạn có thể thực hiện mọi cú pháp React trong mã. Đại diện cho giao diện người dùng chính là các thành phần của React. Để đặt một component lên một trang, ta cần Placeholder mà ở đó, các component sẽ tiến hành tải. Ta cần phải thêm thẻ
bên trong thẻ
của trang và đặt cho nó mộtid = "root".
Bước 4: Tạo React Component
: Tạo React Component
Các components tạo nên giao diện người dùng, mỗi một components được khai báo là 1 class. Đây là components đơn giản hiển thị dòng chữ “React without npm”.
class HelloClass extends React.Component {
render() {
return React.createElement('div', null, 'React without npm');
}
}
Trong đoạn code, React.createElement là một function tạo ra một phần tử, văn bản được hiển thị trong
.
Trong đoạn code, là một function tạo ra một thành phần, văn bản được hiển thị trong
Bước 5: Gọi React Component
Ở bước này, ta sẽ tiến hành gọi React Component từ JavaScript. Đoạn code
React.DOM.render ()sẽ hiển thị 1 React Component. Trong đoạn code này, tham số đầu tiên xuất hiện là tên class component. Một phần tử root sẽ được lấy đi ở nơi mà component được render. Trong trường hợp ngoại lệ, ta có thể render component bên trong thẻcó
id = 'root'.
ReactDOM.render(
React.createElement(HelloClass, null, null),
document.getElementById('root')
);
Bước 6: Hoàn thành code
: Hoàn thành code
Đây chính là bản HTML hoàn chỉnh:
React's React
Bước 7: Chạy code React
: Chạy code React
Để hoàn toàn có thể chạy được mã React, bạn cần tạo một tệp văn bản bất kể như Notepad, Visual studio Code, … Sau đó lưu lại dưới dạng Index. html hoặc tên khác. Cuối cùng mở tệp HTML trong trình duyệt web lên .
See the Pen
Untitled by katz (@huu-khai)
on CodePen.
Tổng kết về ReactJs
Tổng kết về ReactJs
Bài viết trên chúng tôi đã giới thiệu những thông tin cơ bản và phổ biến nhất về ReactJs. Đồng thời hướng dẫn bạn cách tạo ra một ứng dụng React. Mong rằng bài viết này sẽ mang lại lợi ích cho công việc của bạn.
Nếu bạn có vướng mắc về React. js hoặc muốn tìm thêm vềcác framework khác của javascript, hãy để lại ở bên phản hồi bên dưới, BKHOST sẽ vấn đáp bạn trong thời hạn sớm nhất .P. / s : Bạn cũng hoàn toàn có thể truy vấn vào Blog của BKHOST để đọc thêm những bài viết san sẻ kỹ năng và kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email, … Chúc bạn thành công xuất sắc .
- react js cơ bản
- framework reactjs
- react nghĩa là gì
- react js là gì
Source: https://final-blade.com
Category : Kiến thức Internet