Bạn đang đọc: Bảng (Table) trong HTML
5/5 – ( 6 bầu chọn )
Trong số chúng ta chắc hẳn đã ít nhất một lần làm việc hoặc nghe tới khái niệm “bảng” rồi đúng không? Ví dụ như bảng lương, bảng điều tra dân số, bảng kê khai… Vậy bảng là gì? Và vì sao nó lại được ứng dụng nhiều vào đời sống đến như vậy? Tất cả chúng sẽ được giải đáp trong bài học này. Các bạn chú ý xem kĩ nhé.
Bảng là gì ? Bảng được tạo nên bởi một số ít hữu hạn các hàng và cột, chúng phối hợp với nhau để nhằm mục đích tàng trữ tài liệu một cách rất trực quan và khoa học. Trong đời sống bạn được nghe về bảng rất nhiều rồi vậy trong ngôn từ lập trình, đặc biệt quan trọng là HTML thì liệu có bảng không ? Và chúng được tạo nên như thế nào ?
Ở bài trước chúng ta đã tìm hiểu về danh sách trong HTML rồi thì hôm nay mình sẽ giới thiệu các bạn về việc tạo ra một bảng và cách sử dụng chúng ra sao? Để tạo một bảng trong HTML chúng ta sẽ sử dụng các thẻ
,
, , , . Chúng ta sẽ tìm hiểu về các thẻ tạo bảng chi tiết ở ngay dưới đây. Để tiện cho việc học cũng như tiếp thu kiến thức thì mình xin chia thành hai loại chính là: Nhóm thẻ table – tr – th – td và nhóm thẻ thead – tbody – tfoot, , Tóm Tắt
Nhóm thẻ table – tr – th – td
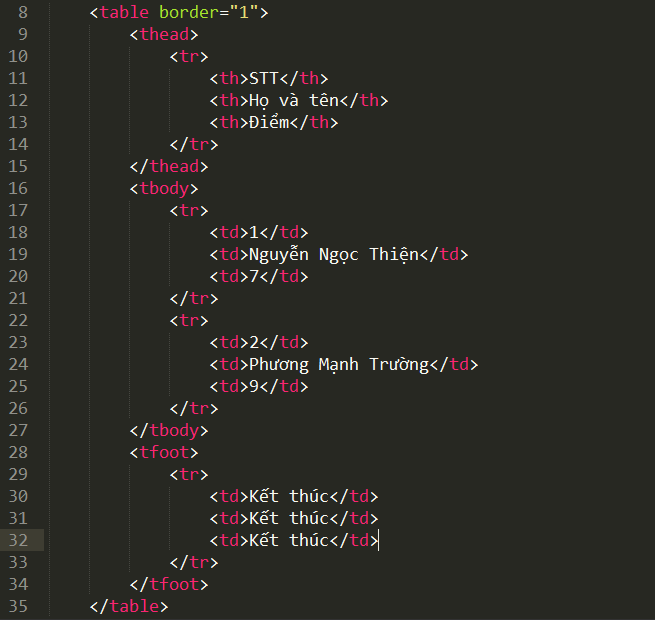
Để hiểu hơn về các cặp thẻ thì mình xin đưa ra ví dụ cho các bạn dễ hiểu và có cái nhìn trực quan hơn .
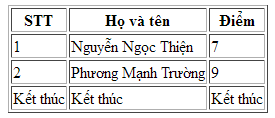
Khi chạy lên trên trình duyệt sẽ được kết quả là một bảng gồm 3 dòng và 3 cột như sau:
Trong đó:
là thẻ khai báo bảng trong HTML
là thẻ khai báo hàng trong HTML là thẻ khai báo tiêu đề của bảng là thẻ khai báo cột trong HTML - Border = “1” là đường viền cho bảng. Nếu bạn không thích đường viền thì có thể để nó bằng 0 nhé.
Nhóm thẻ thead – tbody – tfoot
Nhìn vào tên các cặp thẻ trên chắc rằng các bạn cũng đã hiểu chúng có công dụng gì rồi phải không nào ? Chúng được tạo ra để sắp xếp bố cục tổng quan của bảng theo 3 phần chính đó là phần đầu ( thead ), phần thân ( tbody ) và phần cuối ( tfoot ). Và để hiểu rõ hơn về các cặp thẻ này thì mình xin đưa ra ví dụ cho các bạn dễ hiểu và dễ học nhé :
Bạn thấy đấy, nó cũng tương tự như nhóm thẻ table-th-tr-td phải không? cũng hiển thị ra một bảng và có viền bao quanh. Vậy tại sao chúng lại được phân chia ra như vậy. Chúng ta thử xáo trộn vị trí của cặp thẻ
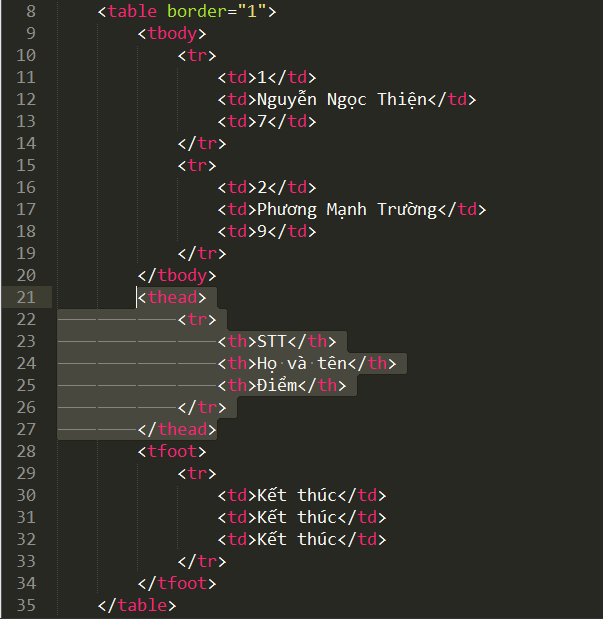
và cặp thẻ xem có hiện tượng gì xảy ra không nhé.Mình sẽ có đoạn code như sau
Các bạn thử chạy xem có đổi khác gì không nhé. Kết quả là không đổi khác gì mặc dầu tất cả chúng ta đã đổi khác vị trí của các cặp thẻ cho nhau. Qua đây tất cả chúng ta thấy tính năng của nhóm thẻ thead – tbody – tfoot rồi chứ. Rất mê hoặc và dễ hiểu phải không nào ?
Thuộc tính colspan và rowspan trong table
Để hiểu rõ hơn về bảng tất cả chúng ta sẽ tìm hiểu và khám phá hai thuộc tính khá có ích của bảng đó là thuộc tính rowspan và colspan .
Thuộc tính colspan: Dùng để gộp hai hay nhiều cột gần sát nhau thành một cột
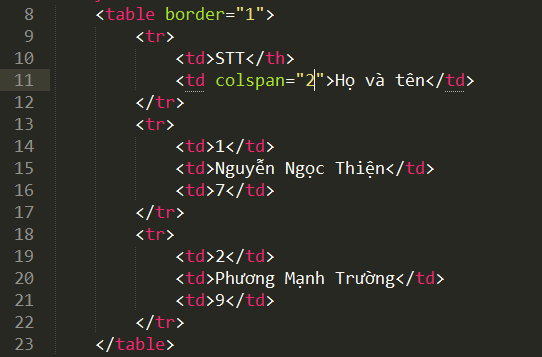
VD : Chúng ta gộp 2 ô Họ tên và Điểm thành 1 ô là Họ và tên nhé. ( thay th thành td cho đẹp )
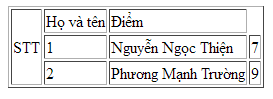
Kết quả chúng ta sẽ được là:
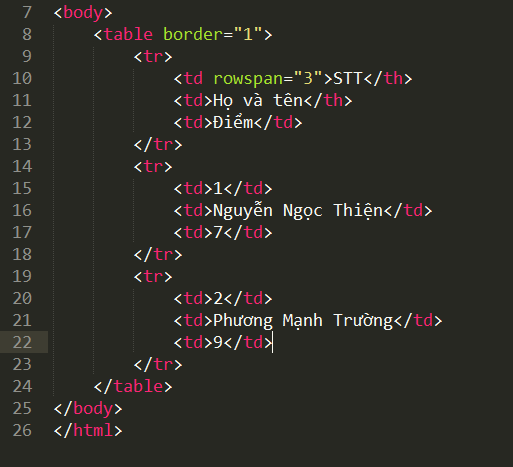
Thuộc tính rowspan: dùng để gộp 2 hay nhiều hàng gần sát lại với nhau thành 1 hàng. Tương tự như ví dụ về colspan, các bạn thay colspan thành rowspan nhé.
 Qua bài viết này mình mong các bạn hiểu cấu trúc của bảng (table) trong HTML là như thế nào, và cách tạo ra một bảng, cách gộp hàng, gộp cột lại như thế nào. Bài viết của mình còn nhiều thiếu sót, mong các bạn góp ý. Hẹn gặp lại các bạn ở bài sau: Form trong HTML
Qua bài viết này mình mong các bạn hiểu cấu trúc của bảng (table) trong HTML là như thế nào, và cách tạo ra một bảng, cách gộp hàng, gộp cột lại như thế nào. Bài viết của mình còn nhiều thiếu sót, mong các bạn góp ý. Hẹn gặp lại các bạn ở bài sau: Form trong HTML
Source: https://final-blade.com
Category : Kiến thức Internet